Trop d’applications mobiles se concentrent sur le développement de l’application et non sur le marketing. Or, pour que votre application soit un succès financier, il faut que les utilisateurs la téléchargent.
Créer une application et la mettre sur l’App Store ou Google Play Store n’est qu’un début. Une fois l’application disponible, vous devez la promouvoir auprès de votre public cible. Parmi les dizaines de canaux de promotion d’une application mobile, la landing page est créée dans un but précis : inciter les visiteurs à passer à l’action.
Pour aiguiser les connaissances des designers novices, nous avons dressé une liste de 12 conseils pour créer une landing page d’application mobile qui convertit.
Qu’est-ce qu’une landing page ?
Si vous n’êtes pas familier avec ce concept, voici une brève définition. Aussi bien valable pour les sites web que les applications mobiles, une landing page ou page d’atterrissage est une page web à laquelle les internautes accèdent dans un but précis.
Il peut s’agir de télécharger un lead magnet (aimant à client) ou d’accéder à une offre payante. Dans tous les cas, elle possède un objectif unique qui peut être divers : installer une application, récolter des mails, demander un devis, achater d’un produit, etc.
Si certains éléments sont communs aux landing pages classiques et à celles des applications mobiles, d’autres seront plus spécifiques.
À lire aussi : 7 astuces pour augmenter les conversions sur votre landing page
Comment créer une landing page performante pour son application ?
La landing page d’une application mobile nécessite quelques particularités par rapport à une landing page traditionnelle. Par exemple, il est beaucoup plus probable que l’internaute y accède depuis son mobile (même s’il ne faut pas négliger la version desktop). Passons en revue les points d’attention pour créer une landing page d’application mobile.
1. Définissez l’objectif de la landing page de votre app
Avant de commencer à créer votre superbe landing page pour votre application mobile, vous devez savoir POURQUOI vous la voulez en premier lieu. Une excellente landing page doit avoir un objectif clair et mesurable. Cela vous aidera à trouver le meilleur style pour la rédaction, les éléments à inclure et le type de landing page à utiliser.
Il est important de s’en tenir à un objectif unique, à la fois parce qu’il minimise le choix offert à vos visiteurs et parce qu’il facilite la création d’une landing page réellement efficace.
Ainsi, votre bouton d’appel à l’action (CTA) peut conduire les visiteurs à :
- S’abonner à une liste d’attente
- S’inscrire pour un essai gratuit
- Télécharger votre application
- S’inscrire à un événement en ligne
- Acheter un pass saisonnier
- Acheter de la monnaie in-game
2. Choisissez une application pour créer des landing pages
Il est plus rapide et moins coûteux de choisir un modèle de landing page préétabli que de partir de zéro. Vous pouvez vous inspirer de sa mise en page.
La plupart des applications no code de création de pages d’atterrissage offrent un large éventail de modèles qui peuvent être utilisés pour gagner du temps et de l’efficacité. Parcourez les modèles disponibles et sélectionnez celui qui correspond le mieux à vos besoins.
Utilisez un outil pour créer des landings pages plutôt que de toute faire vous-même.
3. Faites court
Un message direct et un design minimaliste sont les clés d’une landing page performante. Veillez à n’utiliser qu’un seul CTA afin de ne pas perturber vos visiteurs. Votre landing page doit comporter un bouton d’appel à l’action clair qui attire l’attention. Utilisez une couleur contrastée pour le rendre plus efficace.
Concevez la page sans encombrement ni distraction
Faites en sorte que le bouton soit suffisamment gros pour qu’il n’y ait aucun doute sur l’endroit où aller pour profiter de votre offre. Vous pouvez intégrer le Z-pattern et le F-pattern du mouvement des yeux pour décider de l’emplacement du bouton.
Faites correspondre le titre avec le CTA
Incorporer des titres clairs et un vocabulaire actif . Une proposition de valeur claire déterminera le taux de conversion de votre page de renvoi. Si un visiteur ne comprend pas immédiatement ce que votre application offre et pourquoi il devrait l’avoir (ou en savoir plus sur elle), vous l’avez perdu. Au mieux, appliquez la stratégie KISS(Keep It Simple and Stupid or Short).
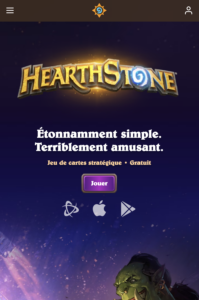
Par exemple, la landing du jeu mobile Hearthstone va droit au but : Jouer !
À lire aussi : 5 contenus à créer pour réussir votre lancement de produit
4. Commencez par la version mobile de la landing page
Bien souvent, l’élaboration d’une landing page se fait sur desktop. Pourtant, la majorité de vos clients utilise son mobile pour vous trouver.
C’est pourquoi nous vous recommandons de débuter par la construction de la version mobile.
Cela vous permettra d’optimiser tant vos efforts que vos chances de conversion.
Après tout, une application mobile est conçue, par définition pour les smartphones et non les ordinateurs, n’est-ce pas ?
5. Soignez le design de la landing page
Vous pouvez opter pour des couleurs sobres ou vives. Vous pouvez également intégrer une ou plusieurs images.
Dans tous les cas, il est essentiel de maintenir un environnement clair, aéré, qui permette au visiteur de se sentir à l’aise.
Le trop plein d’information visuelles aura le même effet qu’un texte trop dense. La saturation et bien souvent la fuite du visiteur.
Préférez une image en plein écran (hero) plutôt qu’une multitude de petites photographies. C’est par exemple ce qu’à fait l’application de partage sur les réseaux sociaux IFTTT.
6. Insérez de la vidéo pour donner envie
Les utilisateurs aiment voir ce qu’ils s’apprêtent à acheter ou télécharger.
Quoi de mieux qu’une vidéo pour montrer l’application en action et ainsi mettre en lumière ses fonctionnalités phares ?
7. La preuve sociale
La preuve sociale est un élément essentiel d’une landing page.
Il s’agit de témoignages clients ou encore de logos ou de noms d’entreprises importantes, qui plébiscitent votre travail.
Ces éléments doivent bien sûr apparaître sur votre page d’atterrissage afin de montrer votre crédibilité aux visiteurs qui vous découvrent.
Parmi les exemples de landing page qui synthétisent le mieux ces conseils, nous pouvons citer Slack. L’application de communication collaborative à intégrer les éléments suivants :
- Une image au format hero pour plus de simplicité et de clarté. Ce format offre également la garantie d’être responsive ;
- Un titre en gros et en gras ;
- Un texte court, qui va à l’essentiel ;
- Un formulaire de récolte de mail avec un CTA clair : « commencer » ;
- La preuve sociale avec les logos des entreprises qui utilisent le service.
8. Testez et optimisez votre page d’atterrissage
Si l’objectif principal est d’obtenir plus d’abonnements premium ou de susciter plus de téléchargements, comment savoir si l’objectif est atteint ?
Des changements tels que :
- Modifier la proposition de valeur dans le titre.
- Ajout de différents types de preuves sociales (vidéo ou texte).
9. Réécrire le texte de l’appel à l’action
Essayez plusieurs versions de votre CTA. Le taux de conversion d’une landing page peut changer du simple au double avec un CTA plus efficace.
- Jouer
- Télécharger
- Essayer maintenant
- S’inscrire
- S’inscrire gratuitement
Si vous faites de la publicité, n’hésitez pas à tester ces différents call-to-action et à garder celui qui vous permet de convertir le plus.
10. Créer une nouvelle section sur la landing page
Toute partie de la landing page dont vous pensez qu’elle ajoutera de la valeur ou convaincra le lecteur, changez-la, mesurez-la et voyez si elle convertit plus. Vous pouvez utiliser un outil de test de landing page.
Envisagez de tester plusieurs versions avec un test A/B. Vous pouvez ensuite étudier les analyses et faire des ajustements en fonction de vos résultats.
11. Remercier vos visiteurs
Une fois que votre visiteur a effectué l’action souhaitée sur la landing page, vous pouvez le remercier avec un coupon ou un simple message de “merci” ou de “bienvenue”.
Cela peut sembler anodin, mais cela vous aide à être plus gentil et plus empathique. Les utilisateurs sont plus susceptibles de s’engager avec une application plus humaine.
12. Faites passer le bon message
Enfin, assurez-vous que les bénéfices, l’intérêt et le fonctionnement de votre application soient clairs aux yeux des visiteurs.
Si ces derniers ne sont pas certains d’avoir compris, ils seront plus réfractaires au téléchargement.
Plus simple est l’offre, meilleure est la conversion.
Notre astuce pour créer une landing page d’app mobile performante
Votre landing page d’application mobile est un levier important pour la visibilité et la conversion.
Des freelances peuvent vous accompagner dans la création, le design et l’intégration de votre landing page d’applicattion mobile. Postez votre projet gratuitement sur Codeur.com pour recevoir leur devis.