L’Inbound marketing est l’une des stratégies les plus utilisées par les experts en marketing digital. Pour réussir cette stratégie sur le web, l’utilisation d’une landing page est une technique très connue pour convertir les leads.
Si vous souhaitez ajouter une landing page à votre site, n’attendez plus et postez votre projet sur Codeur.com. Des freelances spécialisés sauront répondre à votre demande.
Outre la qualité du texte et des informations, les visuels jouent un rôle majeur lorsqu’il s’agit de convertir votre internaute. Voici donc 15 techniques visuelles à tester au plus vite sur votre landing page.
1. Écrivez un titre percutant
Il est extrêmement important de bien s’occuper du titre de votre landing page puisqu’un titre est toujours recherché par l’internaute. Vous avez donc cette obligation d’élaborer un titre précis et concis qui informe sur le sujet de votre landing page.
Travaillez votre titre pour qu’il suscite la curiosité chez l’internaute.
2. Écrivez une description précise
Votre description doit faire la lumière sur le sujet que traite votre landing page, en abordant des éléments clés qui donneront une idée plus ou moins orientée au prospect. Elle peut donc aborder un produit, une marque, un service…

3. Montrez votre produit dans un objet réel
Une étude menée en 2017 par Venngage a permis de démontrer que les publicités Facebook ayant le meilleur taux de conversion étaient celles où le texte était aligné à gauche et où des images d’objets réels étaient utilisées.
Si cette dernière caractéristique est vraie pour les Facebook Ads, elle l’est également pour votre landing page. Et est encore d’actualité aujourd’hui.
Vous devez donner du sens à ce que vos visiteurs vont recevoir en leur permettant de visualiser de façon réaliste votre produit. Pour cela, il convient de l’insérer dans un objet tangible.
Par exemple, vous pouvez représenter votre e-book dans un écran d’ordinateur ou un iPad.
4. Offrez une démonstration interactive
L’une des meilleures façons de gagner la confiance de votre internaute est de lui permettre d’interagir avec votre site. Ne seriez-vous pas plus enclin à acheter un produit que vous avez pu tester ?
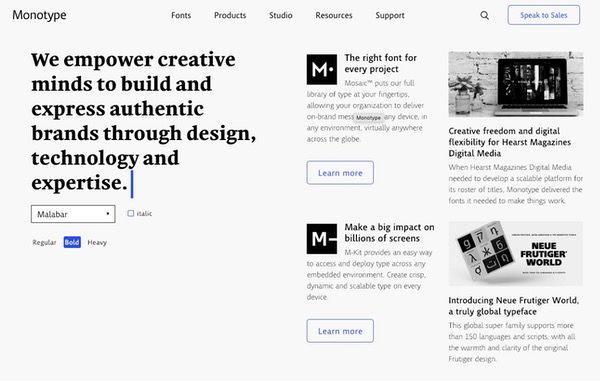
Prenons l’exemple de la landing page de Monotype. Ici les visiteurs peuvent modifier la typographie et obtenir un aperçu en temps réel.
Cette interaction leur permet d’avoir une idée plus précise de ce dont ils peuvent attendre de Monotype avant de s’engager plus avec la marque.
5. Racontez une histoire avec des illustrations
Pour créer une landing page sérieuse et objective, il vous faudra nécessairement mettre un accent sur le design de la page. En effet, un design attrayant permet d’attirer les internautes et de les pousser vers un abonnement ou encore un achat sur votre site internet.
De nombreuses marques se contentent d’illustrer leur landing page avec des visuels issus de banques d’images. Même si le résultat reste professionnel, il faut dire qu’il n’y a aucune originalité.
Pour vous démarquer et capter l’attention de votre visiteur essayez plutôt les illustrations. C’est une bonne opportunité pour mettre en place un storytelling et aider les conversions.
Si votre secteur d’activité ou la culture de votre entreprise vous le permet, vous pouvez même utiliser les illustrations pour apporter une touche d’humour à votre landing page.
6. Renforcez votre texte avec des icônes
Les icônes sont très utiles pour communiquer une idée et peuvent être utilisées dans deux situations :
- Pour permettre à votre audience de vite comprendre le sujet de votre texte sans avoir besoin de lire ce dernier
- Pour renforcer ou compléter votre texte
Regardez par exemple la landing page de WordStream : le trophée renforce cette idée que grâce au livre blanc les visiteurs pourront être plus performants et battre leurs concurrents sur AdWords.
L’icône incite également les internautes à lire le texte pour en savoir plus sur les bénéfices que peut leur apporter le document.
7. Choisissez une couleur qui contraste pour votre CTA
Votre visiteur a déjà une idée plus nette sur votre sujet, ce qui lui confère le droit d’agir ou de rebrousser chemin. C’est donc à vous de faire pencher la balance de votre côté pour retenir votre visiteur !
C’est précisément à ce niveau que vous devez implémenter votre Call-To-Action. Il s’agit d’un simple bouton qui approuve ou valide l’action attendue (“téléchargez votre ebook”, “ajoutez au panier”, “contactez-nous”…).
Côté design, il n’existe pas de couleur jugée parfaite pour booster les conversions. En revanche, pour plus d’efficacité, il convient de choisir une couleur qui contraste avec le reste de votre page.
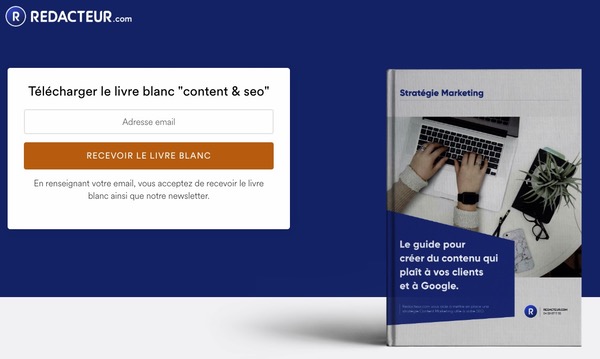
Sur Redacteur.com par exemple, le orange se détache du fond bleu et attire ainsi l’oeil des visiteurs.
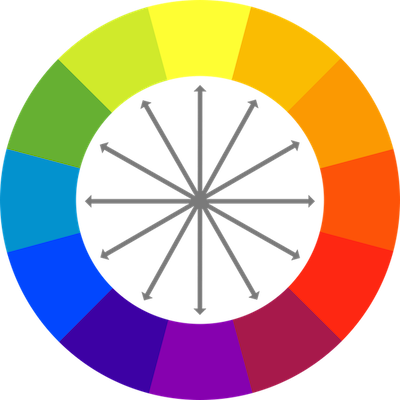
Pour choisir la couleur de votre CTA, utilisez la roue chromatique ci-dessous est prenez la teinte opposée la couleur dominante de votre landing page.
8. Montrez des témoignages ou avis
La plupart des internautes consultent les avis sur vous ou vos offres avant d’agir . Votre succès dépend à près à 80% des recommandations d’autres clients.
Pensez donc à intégrer à votre landing page un ou plusieurs avis ou témoignages clients qui mettront votre visiteur en confiance pour passer à l’action.
9. Différenciez le menu de votre site internet
Beaucoup font l’erreur d’afficher le menu de leur site internet sur leur landing page. Or, cela incite le visiteur à quitter votre landing page parfaitement optimisée pour la conversion !
Si vous devez absolument afficher un menu, pensez à le simplifier.
10. Utilisez la vidéo et ses avantages
Les textes sont de moins en moins efficaces par rapport aux images et vidéo en matière de conversion.
Usez et abusez de visuels et vidéos dans votre landing page ! Ces dernières permettront de mettre en avant les avantages de votre offre de manière plus ludique.
11. Utilisez les éléments de confiance
C’est la confiance qui pousse votre visiteur à l’action ! Ajoutez donc des élements de réassurance à votre landing page, comme par exemple les logos de vos partenaires, clients et fournisseurs.
Pour vos produits techniques, affichez vos certificats et homologations.
Publier des contenus documentés, précis et pertinents sur votre landing page est aussi gage de confiance.
À lire aussi : 11 outils pour créer une landing page qui convertit
12. Ajoutez des indices directionnels
Si la couleur permet de diriger le regard d’un internaute, cette technique n’est pas suffisante. Pour améliorer votre taux de conversion et montrer à votre visiteur où cliquer, vous devez placer des indices directionnel par le biais d’images.
Ces derniers peuvent être explicites (une flèche sur un CTA) ou implicites (une personne qui regarde vers votre CTA).
Les indices implicites
Des études d’eye-tracking montrent que le visage est la première chose que l’on regarde chez une personne que l’on ne connaît pas. Et cela s’applique aussi en web design !
En insérant l’image d’une personne, votre visiteur regardera à coup sûr son visage et c’est justement cette zone qui doit faire preuve d’indice directionnel.
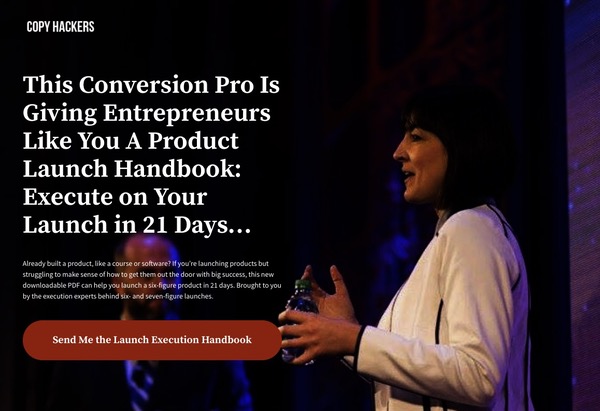
Pour mieux comprendre, regardez la landing page de Copy Hackers.
La femme est positionnée à droite du texte, son regard se porte sur le côté gauche et ses mains sont proches du CTA. Cette simple image est très efficace : elle guide implicitement l’œil des visiteurs vers la zone où ils doivent cliquer.
À lire aussi : 15 techniques pour augmenter rapidement le taux de conversion de votre site
Les indices explicites
Beaucoup moins subtils, les repères visuels explicites indiquent clairement à l’internaute où porter son regard. Ce peut être via une flèche ou une illustration, par exemple.
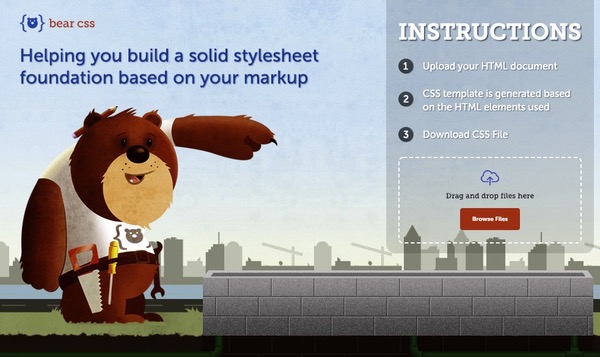
Sur la landing page de Bear CSS, l’ours pointe du doigt le call-to-action.
13. Humanisez votre landing page
Les images de personnes réelles (et non des « modèles ») sont très efficaces sur une landing page.
Pour preuve, MarketingExperiment a mené une étude à ce sujet en comparant deux landing page :
- une avec une femme souriante
- une autre sur laquelle se trouvait la photo du fondateur de l’entreprise.
Résultat, la photo du fondateur a généré 35% de conversions en plus.
14. Référencez votre landing page
Pour attirer naturellement des visiteurs vers votre landing page, n’oubliez pas de travailler son SEO ! Pour cela, vous devrez optimiser :
- La balise Title : elle prend en compte les mots-clés fondamentaux de votre sujet pour faciliter sa compréhension ;
- La méta-description : elle décrit succinctement le sujet de votre landing page ;
- Les headlines : elles structurent votre texte avec des titres et sous-titres ;
- Le code de la page : choisissez des balises HTML qui favorisent l’identification systématique de vos contenus par les moteurs de recherche ;
- Les images optimisées pour le web (taille, poids, format) et convenables pour votre landing page ;
- Les backlinks vers et depuis les autres pages de votre site, pour un meilleur référencement.
À lire aussi : SEO : le guide complet pour référencer votre landing page
15. Procédez au testing de la landing page
Le mécanisme de la conversion paraît simple, mais sa mise en application est beaucoup plus complexe qu’on peut l’imaginer. Il suffit de changer un seul mot pour comprendre que cela peut avoir un réel impact sur votre taux de conversion.
Vous avez donc le devoir d’analyser chaque élément de votre landing page pour assurer la conversion : images, disposition du texte, couleurs, police d’écriture…
Procédez à des A/B tests sur votre landing page pour identifier les éléments qui convertissent le mieux.

Qu’est-ce qu’une landing page ?
La landing page est une page d’atterrissage sur un site web. Elle sert de portail pour accueillir les visiteurs ou internautes vers votre site internet. Le plus souvent, une landing page n’est pas une page ordinaire : elle a une mission bien précise et vise un but très clair, la conversion.
On a recours à la landing page dans une politique de référencement naturel, une campagne Google Ads, une opération commerciale…
Que cache la notion de conversion en landing page ?
Pour beaucoup de personnes, la landing page n’est qu’une page d’accueil comme les autres. Elles ignorent l’avantage principal qu’offre une landing page qui respecte les bonnes pratiques, à savoir, la conversion.
La conversion est la réussite effective de vos objectifs fixés. Il peut s’agir de :
- Une vente ;
- Une demande de contact ;
- Un téléchargement ;
- Une demande de devis ;
- Un partage ;
- Une inscription à la newsletter.
On initie généralement une campagne Google Ads suivant un objectif très précis : soit vous envisagez de générer des leads commerciaux, soit de vendre. Et la conversion n’est rien d’autre que l’aboutissement de cet objectif.
La méthode de conversion via une landing page est simple. Vous attirez des prospects ou internautes vers votre site web, puis vous les convertissez. En d’autres termes, vous incitez votre visiteur à l’action !
L’objectif de votre landing page doit être bien défini, car c’est un facteur déterminant de votre stratégie de génération de leads ou de ventes.
Conclusion
Votre landing page est une façon unique de faire bonne impression auprès de vos visiteurs. Chaque élément de la page doit être réfléchi pour capter l’attention des internautes et les pousser à l’action.
Des professionnels peuvent vous accompagner dans la création, le design et l’intégration de votre landing page. Postez votre projet gratuitement sur Codeur.com pour recevoir leur devis.