Les animations et micro-interactions sont aujourd’hui essentielles pour améliorer l’expérience des utilisateurs : ceci est vrai pour les sites web, les applications mobiles et comme vous devez vous en douter, pour les chatbots.
Les robots conversationnels ne sont pas de simples messageries qui répondent aux questions des internautes, ils fournissent une véritable expérience de discussion par le biais de réponses soignées et d’animations parfois créatives. Lors de sa création, pensez à inclure ces éléments. Le prix de votre chatbot sera légèrement plus élevé mais sa pertinence en sera décuplée.
Pour personnaliser les conversations de vos visiteurs et les rendre plus intuitives, nous allons voir ensemble les types d’animations possibles pour votre chatbot.
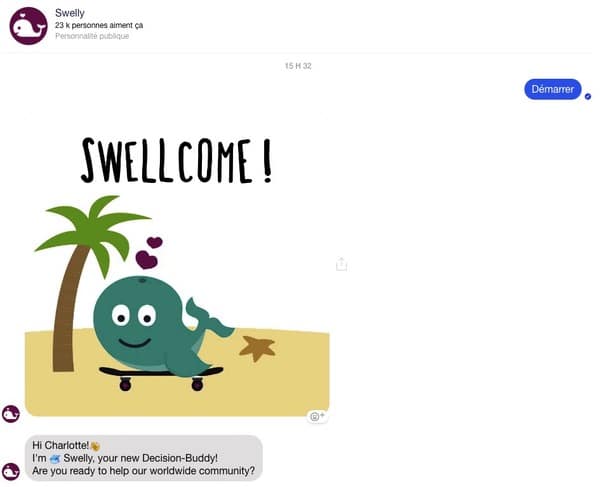
1. Un message de bienvenue chaleureux
Même si l’utilisateur de votre site remarque cette petite bulle en bas à droite de son écran et qu’il comprend qu’il s’agit d’un chatbot, il fera difficilement le premier pas. C’est donc à vous, ou plutôt à votre agent conversationnel, d’ouvrir la conversation.
Que dîtes-vous d’un « Bonjour » ou d’un « Salut ! » ? Un peu simple n’est-ce pas ? Je ne suis pas certaine que vous arriviez à capter l’attention de votre internaute de cette façon.
Au contraire, votre chatbot doit véritablement briser la glace et se présenter. Votre visiteur doit presque avoir l’impression qu’un ami lui parle.
Essayez d’intégrer un GIF, des émojis ou une image dans votre message de bienvenue.

À lire aussi : Le 6 meilleurs logiciels d’animation 3D
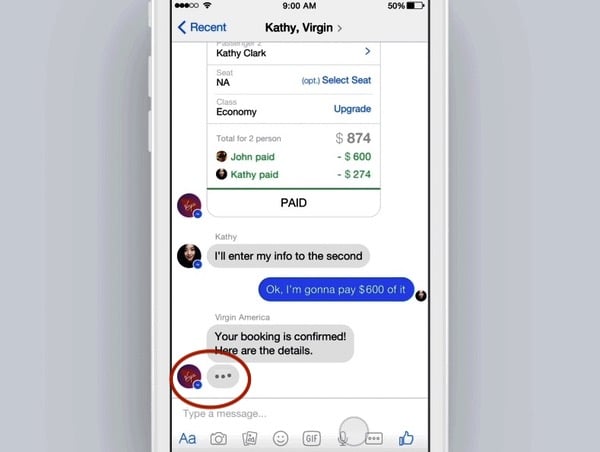
2. Des indicateurs pour faire patienter le visiteur
Une conversation réussie est une conversation fluide. Mais même si votre chatbot est très rapide pour répondre aux messages reçus, il lui faut tout de même quelques secondes pour préparer sa réponse et l’envoyer.
Pendant ces quelques secondes, aussi infimes qu’elles soient, votre visiteur n’aura d’autre choix de que patienter. Et la patience justement, ce n’est pas son fort. C’est pour cette raison qu’il est essentiel de doter votre chatbot d’animations spécifiques pour indiquer à l’internaute qu’il va recevoir une réponse sous peu.
Je vous conseille d’utiliser les célèbres trois points animés qui indiquent que l’interlocuteur est en train d’écrire. De cette façon votre utilisateur aura l’impression de parler avec un humain.

3. Des transitions pour afficher le contenu
Essayez à présent de moderniser et de fluidifier l’apparition du contenu dans votre chatbot. L’idée est de faire apparaître le texte ou les médias par le biais de transitions douces mais cohérentes avec l’ensemble de votre site web.
Si par exemple le texte sur votre page d’accueil apparaît en fondu, pourquoi ne pas faire de même sur votre chatbot ? De la même façon, si les produits de votre site e-commerce apparaissent en glissant depuis la droite, vous pouvez dupliquer cette animation dans votre agent conversationnel.
Quoique vous fassiez pensez à votre visiteur. Il doit prendre plaisir à discuter avec votre chatbot et à recevoir des informations de sa part.
Avant de faire développer votre chatbot, pensez à préciser les transitions et animations que vous souhaiterez voir apparaître dans votre cahier des charges (modèle téléchargeable gratuitement ici).
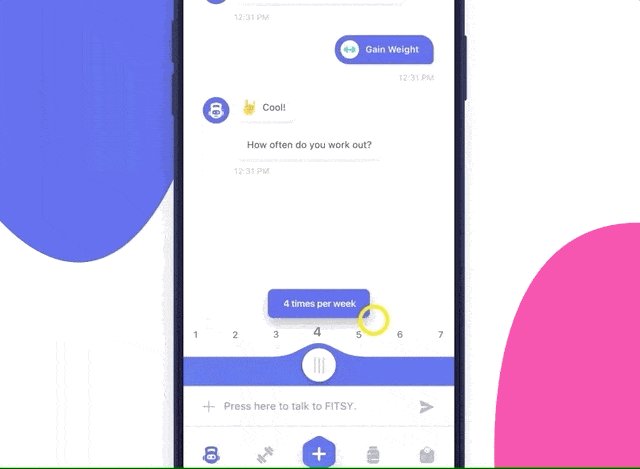
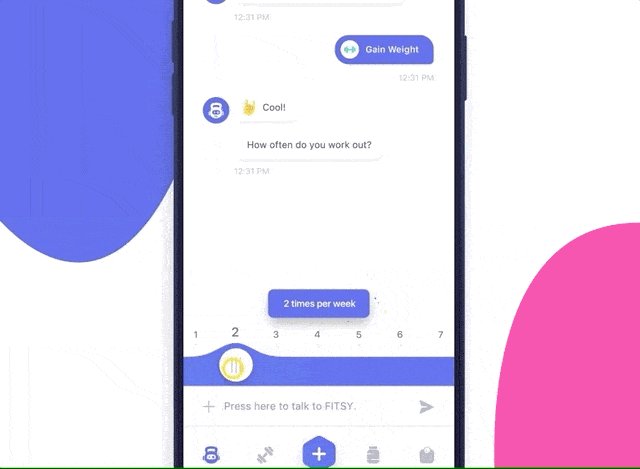
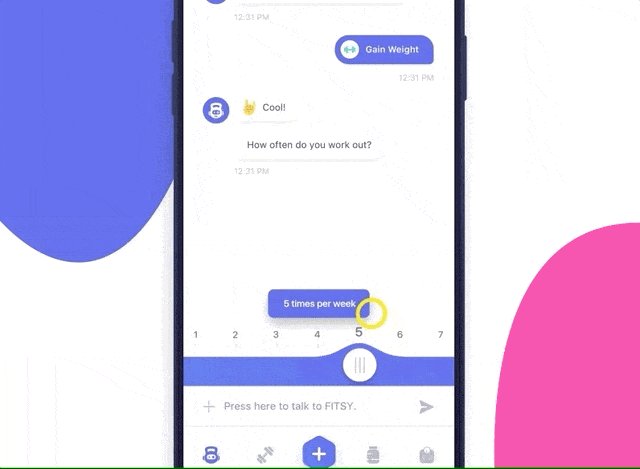
4. Des animations pour guider les actions du visiteur
Votre chatbot n’est pas voué à soumettre uniquement des informations textuelles. Il peut aussi demander à l’utilisateur d’exécuter certaines actions comme par exemple cliquer sur un bouton ou remplir un formulaire.
Dans ce genre de situation, il convient d’ajouter des animations pour guider le visiteur afin qu’il entreprenne les bonnes actions, mais aussi pour lui confirmer qu’elles ont bien été réalisées.
Par exemple, s’il doit renseigner son adresse email mettez en évidence le champs et ajoutez une animation pour indiquer que son email est valide.

5. Des options et extensions accessibles
La mission principale d’un chatbot, outre réponde aux questions des internautes, est de les assister et les accompagner dans la réalisation d’une tâche. Par exemple, votre chatbot peut aider un utilisateur à effectuer un achat.
Du fait de la multitude d’actions possibles, votre chatbot doit se doter d’options ou d’extensions. Ces dernières peuvent s’ouvrir dans une fenêtre, par-dessus le fil de discussion, afin que votre utilisateur puisse son choix.
Ici les animations doivent ressembler à celles présentes sur un site web. Votre utilisateur doit être capable de :
- Scroller pour visualiser les options proposées
- Sélectionner les champs
- Fermer la fenêtre pour revenir au fil de discussion
Les animations et micro-interactions sont essentielles pour donner vie au fil de conversation de votre chatbot. Ce dernier sera pas la même occasion humaniser et les utilisateurs auront l’impression d’échanger avec un véritable humain.