La théorie de Gestalt, nommée aussi « Psychologie de la forme », explique notre perception des formes dans leur ensemble.
Théorisé au début du XXe siècle par le philosophe autrichien Christian von Ehrenfels, ce concept décliné en 6 lois démontre que, face à une multitude d’images et de forme, notre cerveau cherche à les rassembler.
À cet instant, vous vous dites sûrement : mais quel est le rapport avec les sites internet ? C’est ce que nous allons vous expliquer dans cet article !
La théorie de Gestalt appliquée au webdesign
Cette philosophie joue un rôle essentiel dans le design de votre site web ! Lorsqu’un internaute arrive sur une de vos pages, son cerveau va se conformer à la théorie de Gestalt. Il va chercher l’ensemble d’éléments qui répond à son besoin.
Le webdesign intervient alors pour montrer le chemin aux visiteurs. Il va leur assurer de trouver la bonne information en quelques secondes. Le but ? Améliorer l’expérience utilisateur.
Cependant, pour que le webdesign se conforme à la théorie de Gestalt, il doit obéir à 6 lois.
À lire aussi : Web design : toutes les ressources nécessaires pour votre site e-commerce
1. La loi de la bonne forme
Lorsque plusieurs formes similaires sont rapprochées, notre cerveau va les interpréter comme un ensemble. Par exemple, en webdesign, vous pouvez rapprocher plusieurs points pour former un logo ou un motif, créer une mosaïque de couleur qui va former un dessin ou rapprocher des formes pour mettre en avant une lettre, un mot ou une icône.
Le logo de Carrefour est une illustration parfaite de ce dernier point. Entre les 2 flèches, nous voyons parfaitement le « C » de l’enseigne.

2. La loi de la proximité
Les éléments les plus proches font partie d’un même ensemble. Ils vont donc attirer l’œil et être interprétés comme un tout. En webdesign, cela permet de diffuser une suite d’informations (au thème principal similaire), mais aussi d’aider à la comparaison.
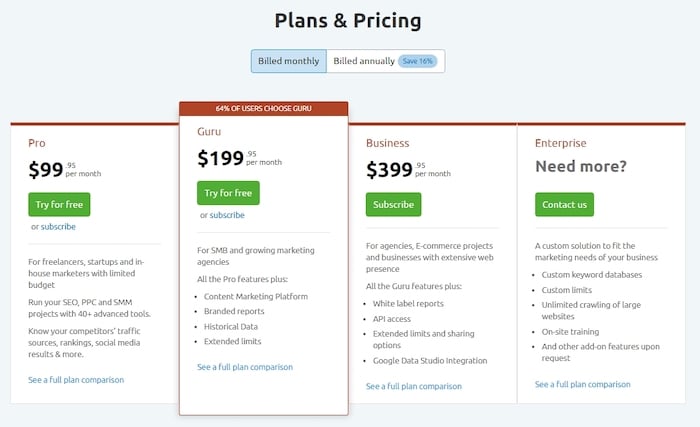
La loi de proximité se retrouve souvent au niveau des grilles tarifaires, comme dans cet exemple :

3. La loi de la continuité
Si vous voulez inciter vos visiteurs à suivre une voie, la loi de la continuité s’applique. Il s’agit de mieux organiser l’information en utilisant des éléments comme des traits, des cercles ou des pointillés.
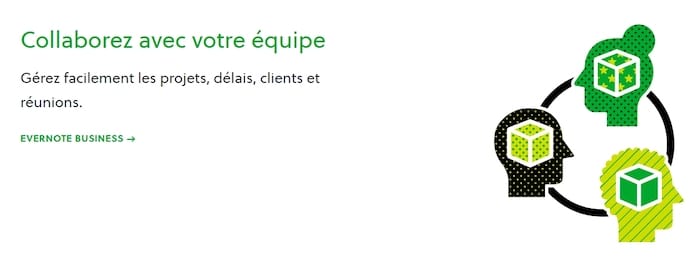
Dans cet exemple tiré du site Evernote, le cercle permet de comprendre l’aspect collaboratif de l’outil. Il rattache chaque personne dans un même ensemble grâce à un design continu.

À lire aussi : Web design : 3 règles de hiérarchie visuelle à respecter
4. La loi de similitude
Sur un site internet, chaque élément dispose d’une fonction : information, action, explication, présentation, liste… La théorie de Gestalt conseille de choisir une forme et/ou une couleur par fonction.
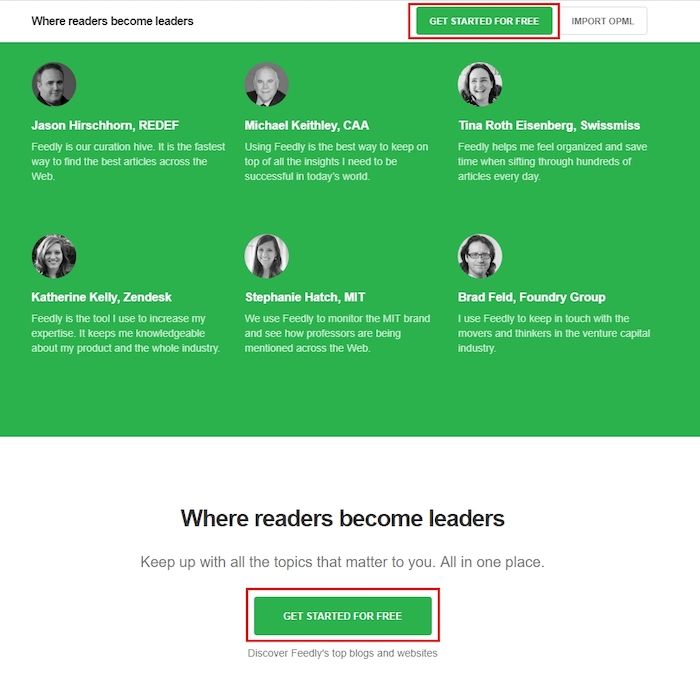
Ce n’est pas un hasard si la plupart des sites internet utilisent une seule couleur pour leur call-to-action : l’exemple de Feedly en est la parfaite démonstration !

5. La loi de clôture
Le cerveau ignore les discontinuités, car il a besoin d’une information complète pour l’interpréter. Un cercle en pointillés deviendra un cercle simple pour l’utilisateur. Une ligne en tirets sera juste une ligne dans son interprétation.
Les formes discontinues possèdent un côté design et moderne, ce qui les rend populaires sur les sites internet. Pour qu’elles servent l’expérience utilisateur, les éléments doivent être suffisamment rapprochés. L’internaute doit pouvoir interpréter et comprendre votre message au premier coup d’œil.
L’un des éléments les plus représentatifs de la loi de clôture est le fameux menu hamburger et ses 3 traits si caractéristiques. Le cerveau de l’utilisateur transforme ses 3 traits en liste, donc en menu. Mais pour que cette icône fonctionne, les traits doivent être suffisamment rapprochés, comme sur le site Nature & Découvertes.

À lire aussi : Web design : 8 bonnes pratiques à respecter pour une meilleure navigation
6. La loi de destin commun
Les éléments qui vont dans le même sens, à l’aide du même mouvement, vont être regroupés par votre cerveau. En webdesign, il s’agit souvent des listes, sliders, galeries d’image…
L’utilisateur comprend que ces objets possèdent une finalité commune, qu’ils vont l’aider à comprendre une information ou à effectuer une action.
Néanmoins, pour faciliter son expérience, les animations doivent être similaires. Le déroulement du menu, la transition des slides, la surbrillance au passage de la souris… Ces aspects doivent être uniformes d’une page à l’autre.
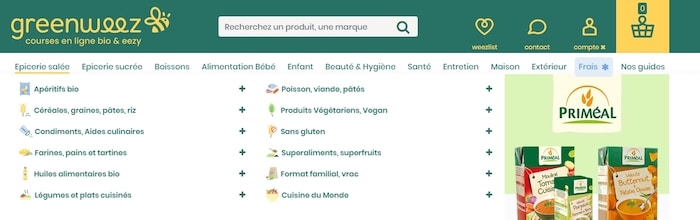
Par exemple, sur le site Greenweez, l’animation des menus est la même pour chaque catégorie. Par ailleurs, le rayon sélectionné est souligné en jaune.

Ce « destin commun » facilite grandement la navigation des visiteurs.
À lire aussi : E-commerce : comment augmenter ses ventes en optimisant la navigation ?
Appliquer la théorie de Gestalt à votre site internet permet d’optimiser votre webdesign. L’objectif est d’aider vos visiteurs à mieux trouver les informations, à naviguer de manière fluide sur vos pages, afin de les faire progresser jusqu’à la conversion ! Faites appel à un webdesigner freelance pour vous améliorer l’UX de votre site web.







