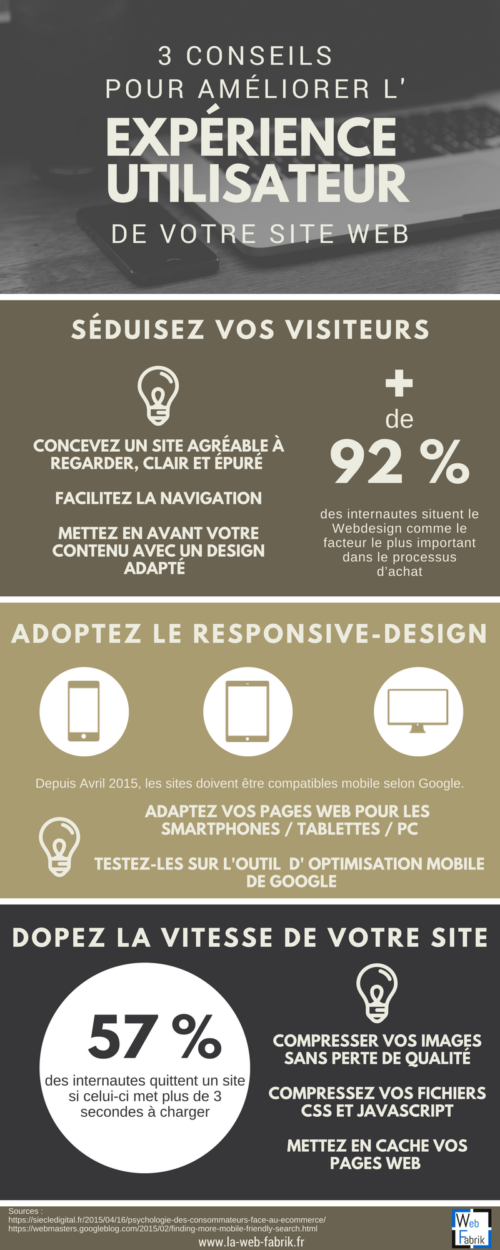
Vous voulez que les internautes parcourent votre site internet, suivent votre tunnel de conversion et finissent par commander un produit ou souscrire à votre service ? Soignez l’expérience utilisateur ! Comment ? En soignant le contenu de son site, son design et sa vitesse de chargement. Pour en savoir plus, cap sur cette infographie de la Web Fabrik.
Une navigation simplifiée
Séduire les visiteurs grâce à un site agréable est votre priorité. Il faut savoir 92% des internautes considèrent le design du site internet comme extrêmement important ! Votre site Internet doit présenter un look moderne, une navigation fluide et ergonomique. Le cas échéant, le visiteur ne prendra pas le temps de consulter vos contenus, il fermera aussitôt la fenêtre.
Ajoutons également qu’un design professionnel rassure immédiatement l’internaute sur votre savoir-faire, ce qui l’encourage à poursuivre sa navigation. D’ailleurs, celle-ci doit être fluide.
Les pages ne doivent pas être des impasses, elles doivent renvoyer les visiteurs vers d’autres contenus susceptibles de les intéresser. Les menus quant à eux doivent être lisibles et relativement réduits.
L’idéal est de créer des catégories et sous-catégories afin de laisser plus de liberté à son audience. L’objectif est que chaque internaute reste le plus longtemps possible sur votre site et consulte un maximum de contenu !
À lire aussi : 4 alternatives efficaces à l’infinite scroll
Le responsive design
Aujourd’hui, il est possible de se connecter de partout. La moitié des internautes naviguent sur Internet grâce à leur ordinateur. L’autre moitié utilise leur tablette et leur mobile. A notre époque, adopter le responsive design est obligatoire. Vos prospects doivent pouvoir consulter votre site depuis les transports en commun, à la terrasse d’un café, entre deux rendez-vous ou confortablement installés au fond de leur canapé.
De plus, optimiser votre site pour la navigation mobile est très bien vu par les moteurs de recherche ! Google accorde beaucoup d’importance au responsive design dans son référencement et fera plus facilement remonter votre site s’il est mobile friendly.
Des performances optimisées
Nous courrons en permanence après le temps, les internautes aussi ! Comme nous l’avons vu précédemment, ils se connectent rapidement le temps de leur pause ou dans les transports en commun. Pour améliorer l’expérience utilisateur, il faut que les performances de votre site soient excellentes. En d’autres termes, les pages doivent s’afficher à la vitesse de l’éclair ! Au-delà de 3 secondes, vous risquez de perdre vos visiteurs.
Pour optimiser la vitesse de chargement, il faut réduire les publicités et tout particulièrement les bandeaux, compresser certains fichiers (CSS et JavaScript), supprimer les plugins et autres applications obsolètes, mettre votre site en cache et optimiser les images.
Si vous souhaitez connaître les performances de votre site internet sur les différents devices, nous vous recommandons d’utiliser l’outil PageSpeed Insights de Google.
Vous avez besoin d’aide pour développer un site responsive ou accroître sa vitesse de chargement ? Postez votre annonce sur Codeur et trouvez un freelance professionnel, capable de répondre à vos attentes.