Nous le savons déjà : pour avoir un bon site web, un bon design est essentiel. En 2025, clarté et intuitivité sont sur nos écrans d’ordinateur !
Le minimalisme reste dans la tendance, tout comme le dark mode, l’oversize, les éléments 3D et l’authenticité. Mais 2025 marque aussi l’entrée du brutalisme, de l’accessibilité, de l’intelligence artificielle et de l’ultrapersonnalisation de la conception. Découvrez tout ceci dans le top 16 des tendances webdesign !
Et si vous avez besoin de revoir le graphisme de votre site internet, faites-vous accompagner par un webdesigner freelance.
1. Osez une refonte de webdesign audacieuse
Et si 2025 était l’année pour réaliser une refonte de votre webdesign ?
Jaguar s’est démarqué en fin d’année 2024 avec une refonte qui a fait couler beaucoup d’encre. En repensant son logo, la marque a également refondu son site internet, créant une expérience utilisateur cohérente et immersive.
Ce type de refonte ne se limite pas à un simple rafraîchissement visuel : il s’agit de revisiter l’identité numérique dans son ensemble. Jaguar a adopté un design élégant et dynamique, en harmonie avec son nouveau logo, pour noter ses nouvelles intentions, notamment en matière d’innovation concernant le marché des véhicules électriques.
Ces refontes inspirent les marques à oser des choix esthétiques audacieux pour renforcer leur positionnement et séduire leur audience.
2. L’IA au service du webdesign
C’est, sans nul doute, la tendance 2025 pour le monde du webdesign. Démocratisée depuis 2022, l’intelligence artificielle dans le web est aujourd’hui un outil indispensable pour les webdesigners.
L’intelligence artificielle de conception est aujourd’hui la plus célèbre machine learning au service de la conception de design de site. De la création de simples pages et la production de site, l’IA redistribue les cartes dans le processus de création de sites internet.
Cette technologie n’en est qu’à ses débuts, mais avec son pouvoir de personnalisation sans fin, couplé à l’automatisation de certaines tâches indispensable pour les sites, l’IA saura, dans quelques années, proposer tous vos thèmes préférés sur WordPress ou Wix par exemple.
Même si vous êtes nul en design de page web, l’IA est désormais là pour vous aider !
3. L’oversize, toujours une tendance webdesign forte

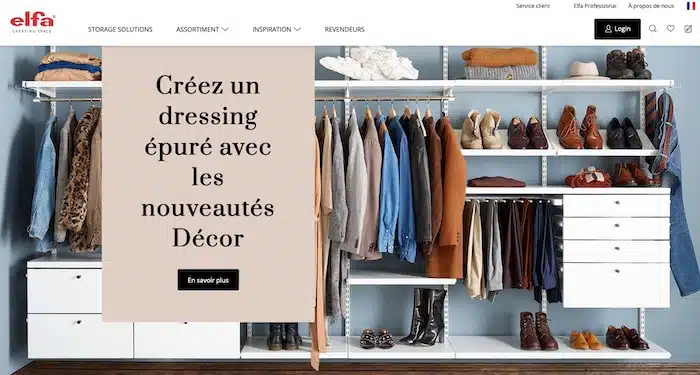
Avec l’utilisation de l’oversize, vous ne pouvez plus louper une information. Des éléments au format XXL sont exploités sur les différents aspects du web design. L’oversize est notamment utilisé pour les menus de navigation, la typographie ou encore pour tous les médias.
Des sites web affichent des vidéos ou photos en pleine largeur sur le haut de page. L’objectif de cette tendance web design est de transmettre un message de façon claire et directe.
Si vous souhaitez utiliser l’oversize pour le design de votre site, veillez à utiliser peu d’éléments. Le site ne doit en aucun cas être surchargé !
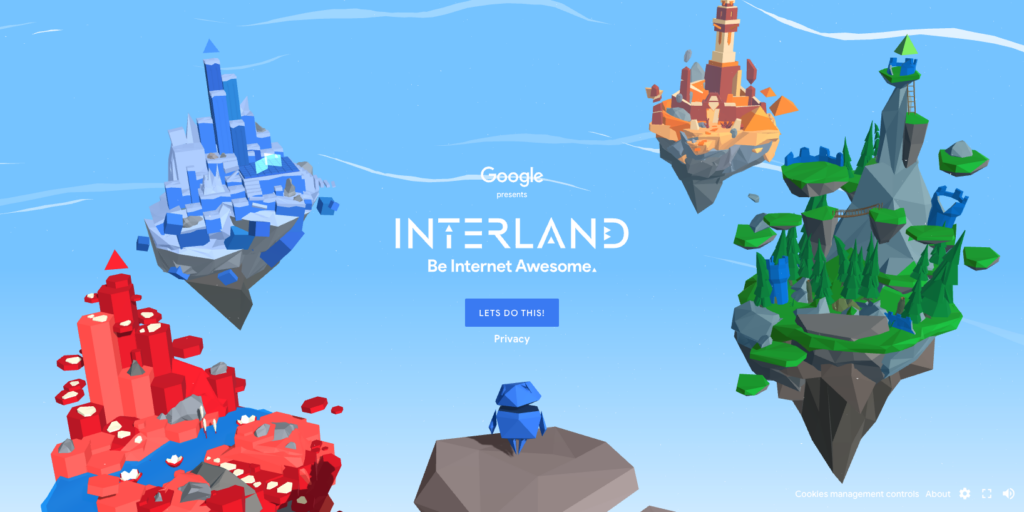
4. Les éléments 3D immersifs et interactifs

Il est possible que la 3D finisse par dominer le monde du design grâce au développement d’outils et de technologies. Il est devenu tout à fait accessible de créer des modèles et conceptions en 3D. Pour cela, nul besoin de faire partie de la NASA !
Nous trouvons à présent sur les sites internet des éléments interactifs qui permettent à l’internaute d’interagir en modifiant lui-même les éléments.
5. Le glassmorphisme toujours au top !

Le glassmorphisme s’affirme rapidement comme une tendance en plein essor dans l’univers du webdesign. La sensation produite est telle que les éléments des pages semblent être en verre ou en cristal grâce à la combinaison de plusieurs effets : transparence, flou et mouvement.
La réalisation de cet effet nécessite que le webdesigner fasse appel à des techniques de diffusion, de réflexion et de gestion des ombres, créant ainsi une réussite d’illusion d’optique. Si l’on y ajoute un mouvement subtil, l’effet de glassmorphisme prend une dimension encore plus impressionnante, laissant l’illusion d’une représentation en 3D.
6. Un webdesign inclusif et accessible
Un design inclusif considère les perspectives, les caractères, les antécédents et les expériences de chaque utilisateur, tels que l’âge, le sexe, l’ethnie, la sexualité, la langue, la culture, la religion, etc.
Votre site web doit être accessible grâce à des textes soigneusement rédigés par le biais de l’écriture inclusive. Au niveau des photos et illustrations, là encore, pensez à représenter tout le monde, afin que tous les visiteurs se sentent à l’aise en arrivant sur votre site web.
Enfin, vos pages doivent être accessibles et offrir une certaine flexibilité aux utilisateurs, comme le choix entre le mode sombre et le mode clair, la taille du texte, l’accès au clavier, les transcriptions audio, etc.
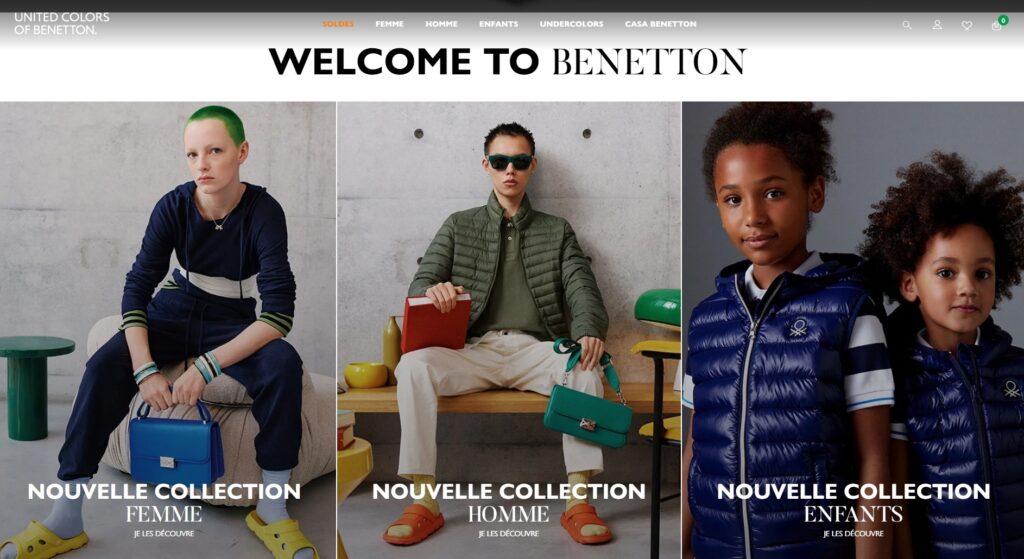
L’inclusivité est une valeur phare de la marque United Colors of Benetton depuis toujours. Sur son site internet, nous retrouvons donc des personnes aux styles, origines et ethnies différentes :

7. Un design web personnalisé pour chaque utilisateur
Dans la même lignée que le design accessible et inclusif, une conception personnalisable améliore grandement l’expérience utilisateur. Cependant, l’idée est d’aller plus loin que seulement passer du mode clair au mode sombre ou de modifier la taille de la police.
Les internautes souhaitent des sites qui tiennent compte de leurs préférences antérieures, des interactions et de leur historique. En plus de réafficher le même design que la fois précédente, ils s’attendent à trouver une sélection de produits ou de contenus personnalisés, des informations cohérentes avec leur zone géographique (si vous avez des magasins, par exemple) et des onglets adaptés à leur profil (s’ils sont abonnés, clients VIP ou tout autre critère de segmentation, cela doit se ressentir dans le design).
8. Un design imparfait
Jouer sur les imperfections reste une tendance web design. Celle-ci amène une approche plus humaine de la technologie avec des éléments de conception qui semblent être dessinés ou écrits à la main.
L’objectif de cette tendance est d’apporter une valeur émotionnelle, de donner une âme au design et d’apporter de l’authenticité. Les icônes seront dessinées à la main pour communiquer des émotions positives à l’internaute.
9. L’art du scrapbooking dans les tendances webdesign
Toujours plus de place à la créativité avec le mélange entre photos, illustrations, icônes et graphismes. Une tendance empruntée à l’art du scrapbooking et du collage, qui permet de créer un message visuel mémorable.
Au-delà de l’idée d’ajouter une moustache sur la photo d’une personne, vous pouvez juxtaposer des éléments graphiques et photographiques. Il s’agit aussi d’une façon de personnaliser des images et d’apporter une touche plus ludique à vos designs.
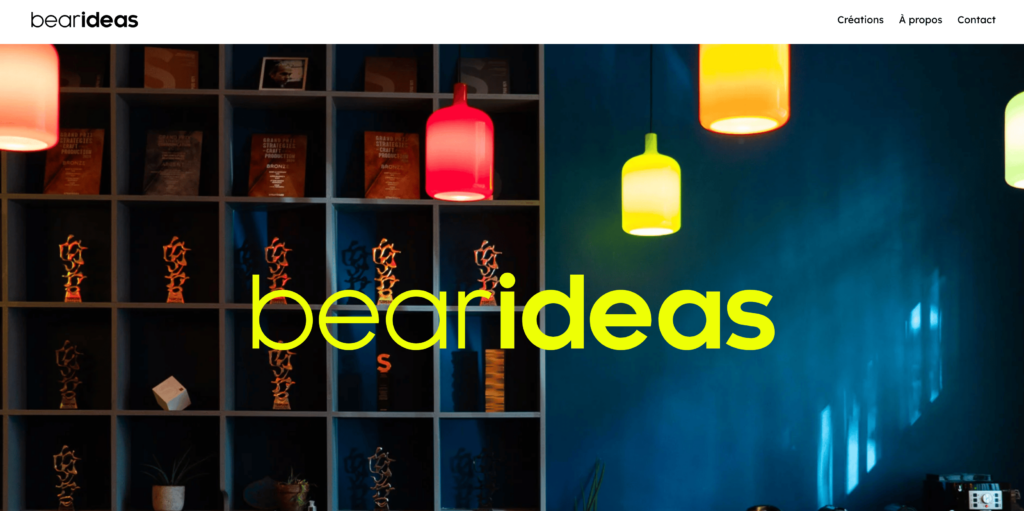
10. Des couleurs audacieuses et lumineuses

Cette année, découvrez sur vos écrans des combinaisons de couleurs osées et éclatantes. Ainsi les bleus, violets et roses vifs s’introduisent dans les designs pour apporter des effets lumineux, parfois néons aux sites web.
Une tendance particulièrement profitable pour les sites web bichromiques. Un design bichromique peut en effet créer une vivacité visuelle en associant des couleurs parfaitement opposées.
À lire aussi : Comment choisir le bon contraste de couleurs sur son site ?
11. L’effet maquette
Rien de tel qu’un tableau pour organiser nos idées. Il en est de même pour le design d’un site web. L’effet maquette, avec toutes ses lignes pour diviser nos écrans, attire l’œil vers des éléments précis.
Vous trouvez également l’utilisation de grilles irrégulières qui permettent de créer des conceptions très modernes.
À lire aussi : 4 alternatives efficaces à l’infinite scroll
12. La superposition d’éléments

À la limite de la 3D, la superposition d’images ou de vidéos permet de donner de la profondeur aux designs. Cette tendance n’est pas incompatible avec le style épuré puisqu’en intégrant des espaces blancs, vous pouvez notamment obtenir des pages claires et hiérarchisées.
Vous pouvez ainsi créer des effets en positionnant vos médias et typographies et en utilisant notamment l’effet parallaxe, qui donne une impression de mouvement à l’image.
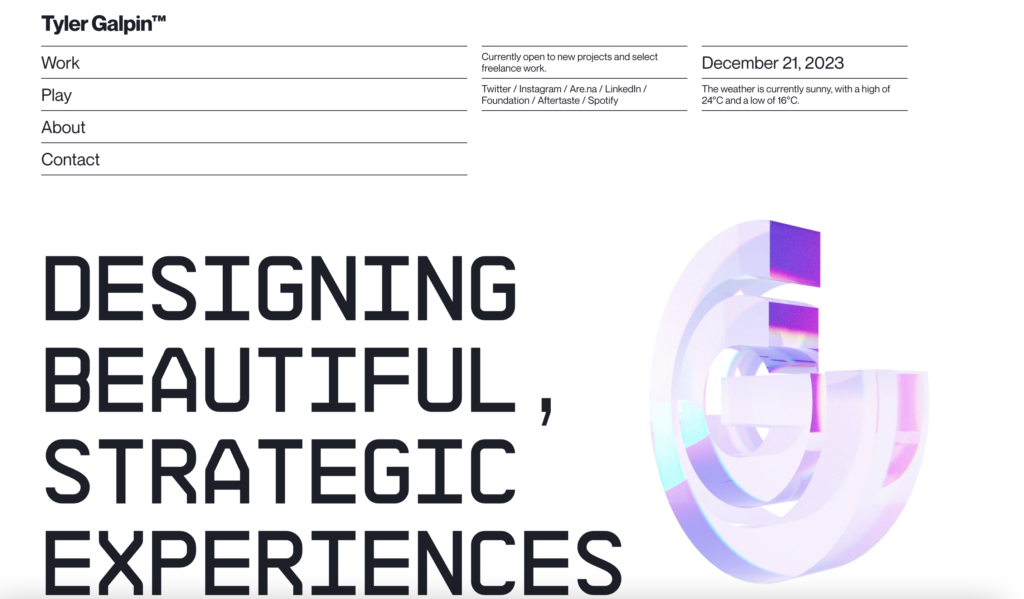
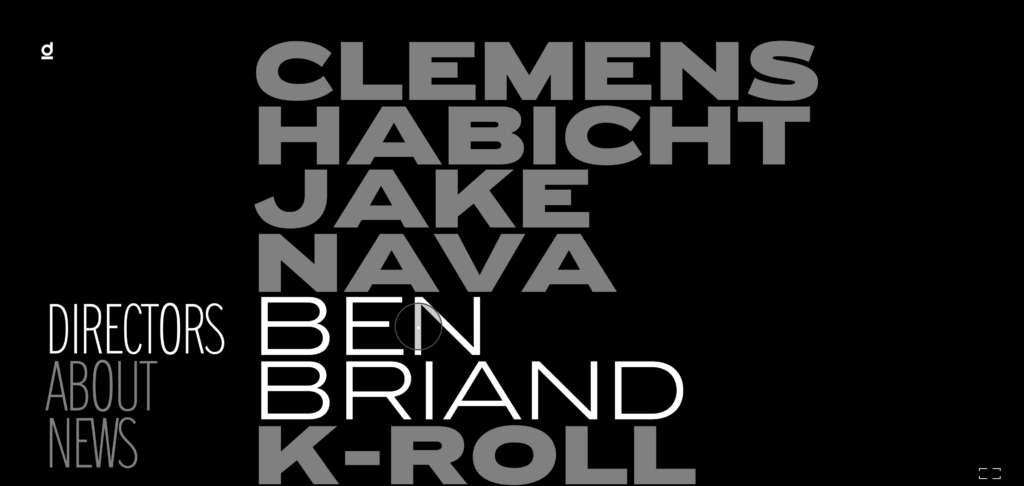
13. Le retour des typographies interactives

Considérés aujourd’hui comme un réel élément graphique à fortement travailler dans vos différentes créations, la typographie, ou police d’écriture, est un apport non négligeable pouvant rendre vos créations encore plus impactantes pour les visiteurs. Les typographies permettent de mettre en valeur votre texte, offrant une valeur ajoutée à vos contenus.
Cette année encore, on va appuyer de plus en plus sur l’interactivité de ses éléments pour dynamiser au maximum votre site.
Cela se traduit par l’ajout de fonctionnalités comme l’agrandissement du texte au passage de la souris ou encore le motion design fait directement sur votre police d’écriture. Ces nouvelles fonctionnalités permettent de dynamiser un élément qui restait, jusqu’alors, du simple texte.
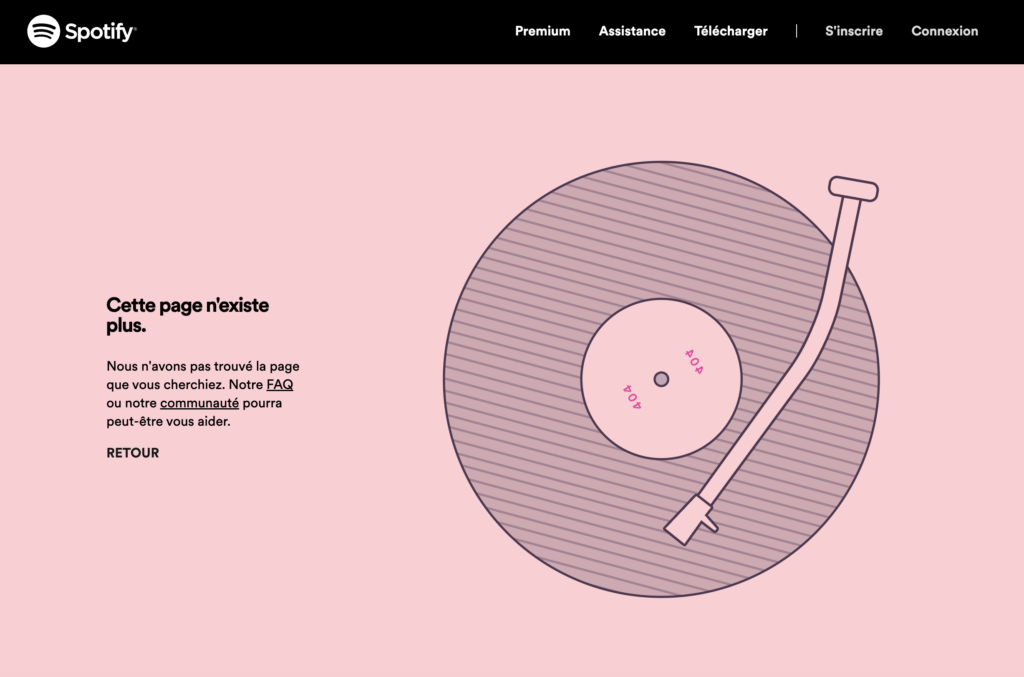
14. La page “erreur 404” doit être créative

On a longtemps laissé à l’abandon le design de la page 404. Par choix, car nous n’avons pas envie de donner des moyens à réhabiliter cette page, ou pas négligence, car nous pensons, souvent à tort, que personne ne peut tomber dessus.
Or, cette page est l’une des premières dans le nombre d’abandons de visite des sites internet. Peu intéressante, souvent irritante, la page 404 est un réel poids que les marques essaient de la faire oublier.
Aujourd’hui, en 2025, il est primordial que votre page 404 soit impactante et surtout attrayante. Oublier les simples “Erreur 404. Cette page est introuvable”. Créez une réelle page qui crée un effet de surprise et qui fait penser que cette page n’est pas apparue à cause d’une erreur dans votre site !
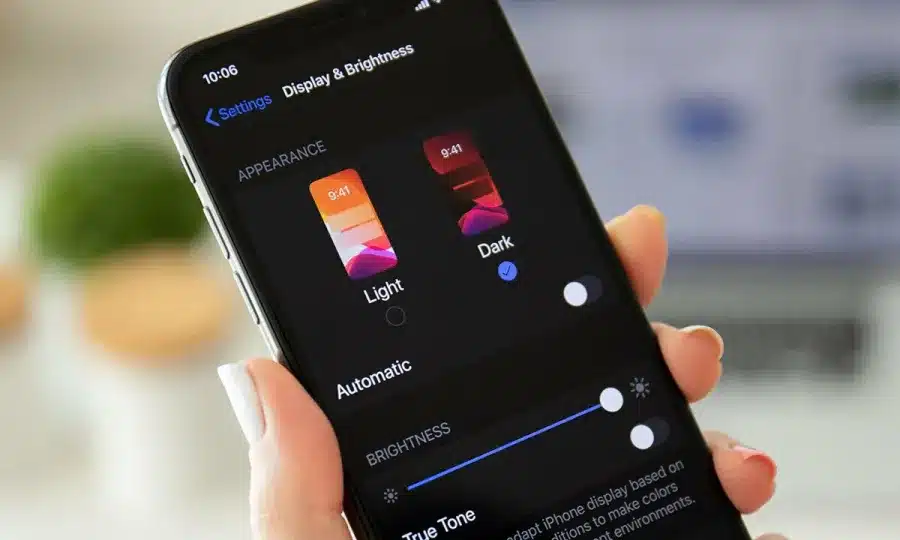
15. Le Dark mode ou design sombre

Ne vous imaginez rien de négatif dans cette “dark” tendance puisqu’il s’avère que le design sombre est plus doux pour les yeux, moins agressif. C’est une tendance très moderne qui fait ressortir davantage les éléments colorés et améliore l’ergonomie visuelle.
Même si celle-ci apparaît dans ce genre d’articles depuis quelques années, ce “dark” mode apparaît encore comme une tendance et un apport très bénéfique pour votre site web.
C’est en plus une tendance pratique qui est notamment adaptée aux écrans OLED, plus brillants et moins énergivores que les écrans LCD.
16. Lé démocratisation de l’UX Writing

Ce terme d’UX Writing avait fortement gagné en popularité lorsque Google l’a fait connaître aux plus grands nombres en 2017. Alors que cette pratique à doucement disparu au profit des contenus SEO, l’expérience utilisateur, devenant de plus en plus important aux yeux de google, revient dans les principales préoccupations des UX designers.
Visant à créer une réelle expérience, les UX designers se concentrent sur le mot, sur son sens et sur ce qu’il peut provoquer au consommateur. L’humain doit revenir au premier plan des contenus et Google souhaite que les marques se concentrent sur cet aspect pour réussir sur le web.
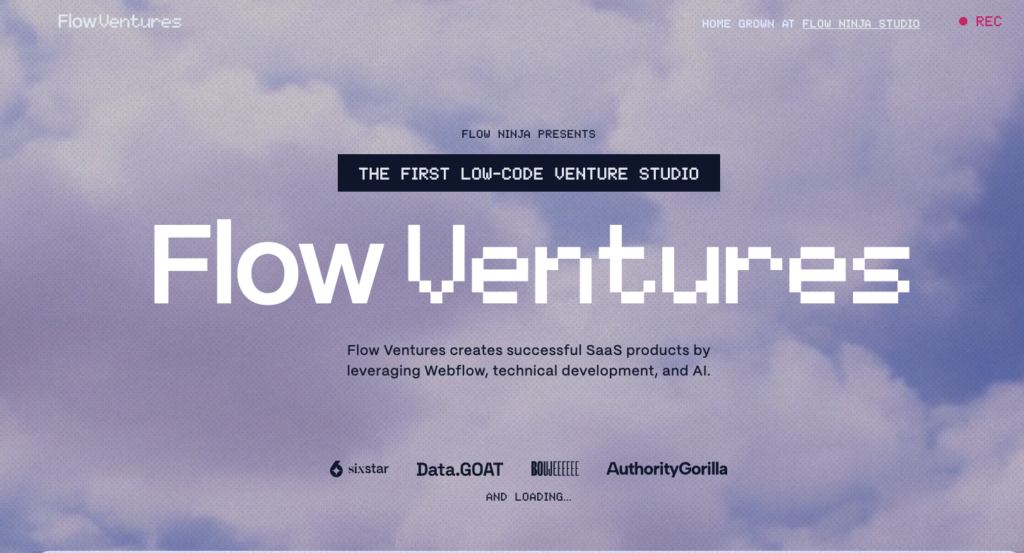
17. Le brutalisme et la nostalgie
Le brutalisme est une tendance webdesign faisant directement écho au marketing de la nostalgie. Ce terme définit le style architectural des bâtiments industriels construits dans les années 1950. Des usines caractérisées par le béton brut, l’acier et des éléments modulaires.
En design web, le brutalisme met l’accent sur une conception basique conçue à partir d’une structure HTML dépouillée et sans style. Un graphisme qui rappelle les débuts d’internet et notamment le style des interfaces utilisateurs des années 1990.
L’objectif est de se démarquer des conceptions modernes en rejetant les tendances webdesign. Oui, c’est paradoxal, mais cela fonctionne ! Le brutalisme plaît aux nostalgiques, aux rebelles et aux générations qui refusent les diktats.
Le design du site FlowVentures est une parfaite illustration de la nostalgie avec son effet pixel :

Notre astuce pour améliorer le webdesign de votre site
En 2025, les designers affichent une volonté d’aller vers une approche plus authentique et accessible du web design. L’objectif est de capter l’attention de l’utilisateur en favorisant une conception personnalisée, des visuels contrastés, des couleurs lumineuses et un style audacieux.
Pour adapter votre site internet aux dernières tendances webdesign, faites appel à un graphiste freelance sur Codeur.com !