Ajouter du mouvement et de l’animation dans le design d’un site (et renouveler l’expérience utilisateur) : c’est en cela que consiste le motion design.
Ce style de design, s’il est utilisé à bon escient, peut décupler l’impact de visuel de votre site web et rendre la navigation plus agréable pour vos visiteurs.
Voici 6 idées dont vous pouvez vous inspirer pour passer au motion design sur votre site.
1) Transformez vos pages en diaporamas
Parcourir une page de haut en bas peut être rébarbatif et ennuyeux pour les visiteurs de votre site.
Heureusement, avec le motion design, il est possible de rendre cette action plus ludique et de capter l’attention.
Une bonne idée est de concevoir une page comme une série de slides qui s’enchaînent avec de belles transitions. Le site de Traackr en est un bel exemple :
Les différentes sections de la page se suivent de manière fluide et élégante en utilisant habilement le mouvement dans son design.
2) Dévoilez votre contenu au compte-goutte
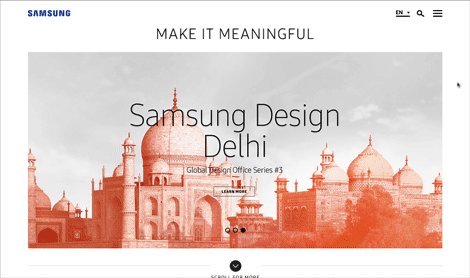
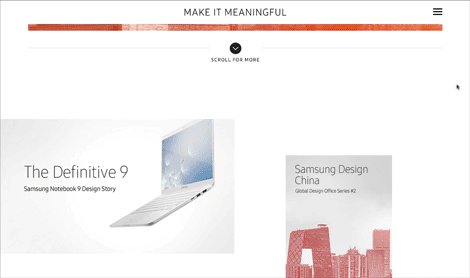
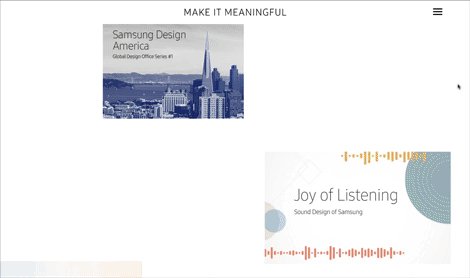
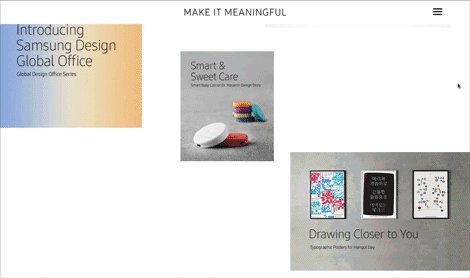
Si l’on peut diviser la page en plusieurs slides, on peut également y faire apparaître chaque élément au fur et à mesure que l’on descend, de façon très dynamique. C’est par exemple ce que fait Samsung :
Ce design constitué de blocs qui se dévoilent un à un attire l’œil et rend la navigation moins “plate”, donnant envie de cliquer sur les différents éléments qui s’affichent.
3) Racontez une histoire
Le mouvement et l’animation peuvent aussi servir votre storytelling et vous permettre d’expliquer votre activité à vos visiteurs.
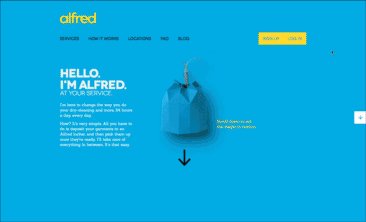
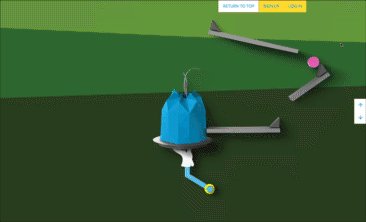
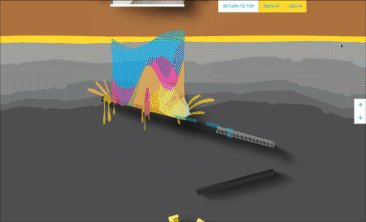
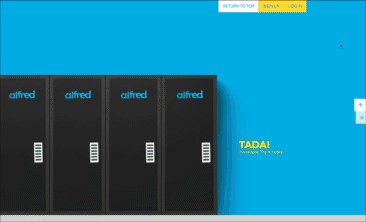
Alfred, une entreprise de pressing canadienne, utilise par exemple le motion design pour nous raconter le nettoyage d’une chemise.
Il suffit au visiteur de scroller vers le bas pour voir ce véritable film d’animation de dérouler sous ses yeux.
4) Enjolivez les temps de chargement
Les temps de chargement sont un des facteurs majeurs d’un haut taux de rebond sur un site web.
Le mieux est donc encore de les éviter, mais ils peuvent aussi être embellis pour intéresser le visiteur pendant son attente.
Pour ce faire, le motion design est une solution idéale : le mouvement est efficace pour attraper l’œil et capter l’attention.
Les chargements entre les différentes pages de votre site peuvent aussi être améliorés avec des effets de transition qui rendent plus dynamique et plus agréable ce moment d’attente.
Sur le site Tympanus, vous pouvez découvrir de nombreuses inspirations d’effets de chargement de page.
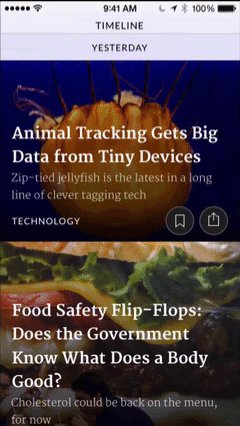
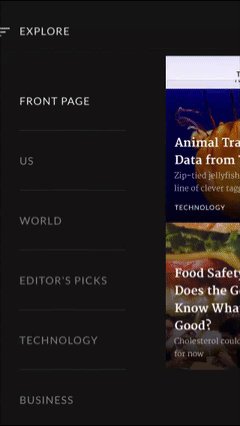
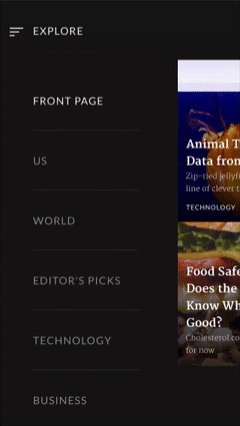
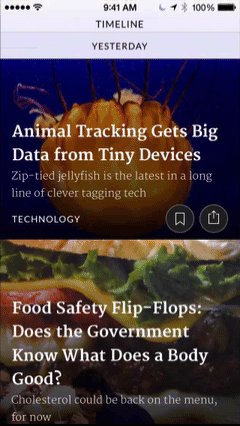
5) Animez le menu de votre application mobile
Le motion design est aussi intéressant sur mobile. Il permet notamment de rendre plus dynamique l’ouverture et la fermeture d’un menu.
Ce type de design permet de mettre en évidence le menu et de le rendre plus lisible et mieux navigable, tout en gardant un contact visuel avec la page principale, toujours accessible d’un tapotement sur l’écran.
À lire aussi : 8 logiciels pour créer votre motion design
6) Mettez vos liens en avant
Le motion design permet de mettre les liens en surbrillance de façon originale et accrocheuse quand un visiteur les survole.
Avec ce genre d’animations, l’incitation de vos visiteurs à cliquer sur vos liens sera supérieure.
Ces 6 idées peuvent vous aider à donner un design plus original et plus animé à vote site.
Mais, pour améliorer l’expérience utilisateur de votre site web, le mieux est de faire appel à un professionnel : trouvez un motion designer freelance sur Codeur.com.