Il est essentiel d’avoir un site internet lorsqu’on veut être visible sur le web. Mais au fil des années, le site peut vieillir et ne plus proposer une expérience optimale. Il est peut-être temps de penser à effectuer une refonte de votre site.
Dans cet article, vous allez comprendre à quoi sert une refonte de site internet. Nous vous expliquerons comment savoir si votre site a besoin d’une refonte et nous vous donnerons nos meilleurs conseils pour préparer la refonte de votre site !
Qu’est-ce qu’une refonte de site internet ?
Lorsqu’on parle de refonte de site Internet, on fait souvent référence à la modification de l’apparence d’un site en retravaillant le webdesign.
La refonte d’un site Internet peut prendre plus ou moins de temps et être plus ou moins onéreuse en fonction des modifications à apporter au site internet déjà existant en plus des modifications graphiques. Ajout de fonctionnalités, optimisation technique du site, optimisation du référencement sont autant de choses qui peuvent entrer dans le cadre d’une refonte.
Repenser la structure et les fonctionnalités de son site internet pour le rendre plus performant
Lorsqu’on décide d’opérer la refonte d’un site internet, l’objectif est d’obtenir un site plus performant apte à répondre aux objectifs fixés en amont de la refonte. En fonction des éléments à modifier, la refonte d’un site internet prend en compte l’aspect visuel du site, l’ajout de fonctionnalités supplémentaires ou encore l’optimisation de l’arborescence et des performances SEO du site internet.
Ainsi, la refonte d’un site internet comprend la création d’un nouveau webdesign de manière à optimiser le parcours utilisateur et à offrir une meilleure expérience lors de la navigation. Ces changements peuvent prendre les formes suivantes :
- la modification de la structure des pages ;
- la modification de l’apparence des boutons ;
- l’optimisation du menu de navigation ;
- la création de nouvelles pages sur le site internet ;
- le changement des photos présentes sur le site ;
- l’ajout de nouvelles couleurs ;
- le changement des typographies, etc.
Refonte de site internet : s’adapter constamment à l’évolution du marché
Il est important de réaliser la refonte de son site internet lorsque ce dernier n’est plus aussi performant qu’avant. Toutefois, la refonte peut également s’avérer nécessaire pour s’adapter à l’évolution du marché et à la hausse de la concurrence.
De nouvelles entreprises naissent tous les jours. Il arrive bien souvent que ces entreprises se positionnent sur le même marché que des entreprises déjà existantes. Pour se différencier de ses concurrents, le site internet peut être un excellent outil : il permet de promouvoir l’activité de l’entreprise et de mettre en avant ses valeurs ajoutées.
Dans le cadre d’une refonte de site internet, en ajoutant une fonctionnalité qui n’existe pas sur le site internet de vos concurrents, vous pourrez attirer de nouvelles cibles et augmenter considérablement votre portefeuille de clients. Votre site internet représente l’identité de votre entreprise. Il est primordial de le mettre à jour fréquemment et de suivre les tendances du marché pour continuer à séduire de nouveaux clients.
Quelles sont les étapes de la refonte d’un site internet ?

Si vous avez dans l’idée de faire appel à un prestataire extérieur pour la refonte de votre site internet, il vous sera nécessaire de mettre en place un plan d’action pour assurer la bonne mise en œuvre de cette refonte. Voici les étapes clés à garder en tête dans l’optique d’une refonte.
La définition des objectifs et des nouveaux enjeux
Avant d’entrer dans l’action, vous devez lister les objectifs auxquels doit répondre la refonte de votre site internet pour en distinguer les enjeux. Ces objectifs permettront de créer une ligne directrice pour guider l’ensemble des équipes participant à ce projet digital.
Pour vous donner un exemple concret, l’objectif de votre refonte peut être d’augmenter votre taux de conversion, d’accroître votre nombre de leads organiques mensuels ou bien d’obtenir un meilleur taux de rebond. Tout dépend des changements que vous souhaitez opérer.
La rédaction d’un cahier des charges
Vos objectifs devront apparaître de façon claire et précise au sein d’un cahier des charges. Rédiger un cahier des charges pour la refonte d’un site internet est primordial avant même d’opérer le choix de votre prestataire. Ce document devra définir les objectifs de cette refonte, présenter l’entreprise de manière succincte, lister les membres de l’équipe projet en mettant en avant leur rôle et contenir un planning prévisionnel avec une deadline.
Le choix du prestataire pour la refonte d’un site internet
Lorsque la rédaction de votre cahier des charges sera terminée, vous pourrez passer au choix de votre prestataire. Nous vous conseillons vivement de choisir une personne avec laquelle vous êtes à l’aise de vous exprimer et qui est à même de comprendre l’ensemble de vos besoins. Prenez le temps d’organiser plusieurs rendez-vous en visioconférence ou en physique. La refonte d’un site internet est un projet d’envergure : le choix de votre prestataire influencera fortement sa gestion, alors ne vous pressez pas !
Les bonnes raisons d’effectuer une refonte de son site internet pour une entreprise
Il existe plusieurs bonnes raisons de faire appel à un développeur professionnel pour la refonte de son site internet. Qu’il s’agisse de l’évolution des tendances ou de l’évolution du positionnement de votre propre entreprise, la refonte d’un site internet est toujours un moment important dans la vie d’une entreprise.
Refonte d’un site internet pour suivre l’évolution des tendances
Comme nous l’avons évoqué un peu plus haut, le monde économique subit d’importantes transformations au travers de l’avènement du digital. En effet, nos modes de consommation évoluent et le web y est pour quelque chose.
Depuis quelques années, les consommateurs utilisent leur mobile pour effectuer leurs achats en ligne. De ce fait, les marketplaces et les sites e-commerce doivent s’adapter à ces changements de comportements. Ils doivent suivre les tendances en adaptant leur site internet aux nouveaux usages.
Pour vous donner un exemple, si vous possédez un site e-commerce qui fonctionne correctement sur desktop, vous devez nécessairement l’adapter à la navigation mobile également. Si votre site e-commerce est difficilement navigable sur mobile, c’est un important pourcentage de clients potentiels que vous mettez de côté. Vérifiez les statistiques de visites de votre site internet pour vous rendre compte de tous les utilisateurs qui naviguent avec un mobile sur votre site.
Le changement de positionnement d’une entreprise implique la refonte d’un site internet
Dans le cadre du changement de positionnement d’une entreprise, ces modifications internes doivent apparaître également sur le site internet d’une entreprise. Qu’il s’agisse de la modification d’un logo, de l’ajout de couleur à la charte graphique ou encore du remplacement des typographies pour les textes et les titres, votre site internet doit être le témoin de ces altérations. L’idée est de garder une cohérence dans la communication de votre entreprise pour ne pas perdre vos clients !
Comment réussir la refonte d’un site internet ?
Bien définir vos besoins ainsi que les objectifs de la refonte du site internet
Pour s’assurer de la réussite de la refonte de son site internet, il est nécessaire de prendre en compte un certain nombre de critères importants. Cela passe par le choix des membres de l’équipe et de leur expertise, mais également par la bonne définition de vos besoins !
Faire appel à des prestataires experts dans leur domaine
En fonction du travail à effectuer sur la refonte de votre site internet, faites appel à des prestataires experts dans leur domaine. Pour vous donner un exemple concret, si vous avez besoin de retravailler le parcours utilisateur ou votre tunnel de conversion, demandez de l’aide à des UX designers. Ces derniers seront à même de créer pour vous des tunnels de conversion en fonction de vos objectifs et spécifiquement conçus pour votre activité.
Pourquoi faire appel à une agence de communication pour la refonte d’un site internet ?
Faire appel à une agence de communication pour la refonte de votre site internet présente de multiples avantages.
D’une part, dans une agence de communication, on retrouve de nombreux experts prêts à s’investir dans votre projet en mettant en avant leurs connaissances techniques ainsi que leur savoir-faire. Vous pourrez disposer d’une équipe de professionnels experts dans leur domaine au sein d’une seule et même entité.
D’autre part, les membres d’une agence de communication sont recrutés pour répondre à des besoins spécifiques. Ils ont donc une expérience très poussée dans leur domaine et peuvent ainsi vous fournir un travail de grande qualité.
À noter tout de même que si vous faites appel à une agence de communication, le prix ne sera pas tout à fait le même que si vous décidez de travailler avec un développeur web en freelance. Les agences de communication ont tendance à proposer des prix bien plus élevés que les indépendants.
Pourquoi faire appel à un développeur web en freelance pour la refonte d’un site internet ?

Il existe plusieurs bonnes raisons de faire appel à un développeur web en freelance. C’est d’une part l’attractivité des prix de ses prestations qui peuvent pousser les professionnels à se tourner vers un freelance. Bien en dessous du prix d’une refonte de site internet effectuée par une agence de communication, un freelance propose généralement des prix très intéressants. En plus de cela, il apprécie le contact avec ses clients et a tendance à se mettre à leur disposition pour faciliter la communication.
10 signes que vous avez besoin d’une refonte de votre site internet
Comment savoir si vous avez besoin d’une mise à jour ou d’une refonte de votre site Web ? C’est une question difficile, et il n’y a pas de réponse claire. Parfois, vous savez que vous avez besoin d’une mise à jour simplement parce que vous voulez mettre à jour le design. Parfois, un update est attendu parce que le site actuel ne peut pas gérer les nouvelles fonctionnalités que vous souhaitez utiliser.
Dans tous les cas, voici 10 signes qui devraient vous alerter sur la nécessité de refondre votre site internet !
1. Vous ne vendez pas en ligne
Les ventes par téléphone, c’est (quasi) terminé !
Les consommateurs veulent effectuer leurs achats en ligne, du début à la fin. Ils ne veulent pas attendre l’ouverture de votre entreprise pour prendre le téléphone et passer une commande.
D’ailleurs, ils n’ont peut-être pas le temps, car ils sont – eux aussi – au travail au même moment. Si vous continuez à utiliser le téléphone comme unique moyen d’enregistrer les commandes, alors il est temps de penser à une solution e-commerce pour votre site Web !
2. Vos taux de conversion sont au ralenti
Il ne suffit pas d’être bien référencé par les moteurs de recherche. Si vous n’arrivez pas à convertir les leads qui atterrissent sur votre site, vous avez besoin d’une refonte en profondeur.
Ici, avoir un beau site Web ne résout pas tout : vous devez revoir la conception du site en entier pour corriger les imperfections et en faire un temple des conversions. Les visiteurs doivent naviguer dans le tunnel d’achat de manière simple et fluide, trouver des call-to-actions et des landing pages performantes sur leur chemin.
3. La dernière refonte de votre site Web remonte à…
Si vous en doutiez, sachez qu’internet n’échappe pas à la mode et aux tendances.
En matière de technologie, tous les ans, il y a de nouvelles tendances qui affectent la conception et le développement d’un site Web. Si vous ne vous mettez pas à jour en supprimant les fonctions désuètes et en ajoutant des nouveautés, c’est la renommée de votre entreprise qui est en jeu !
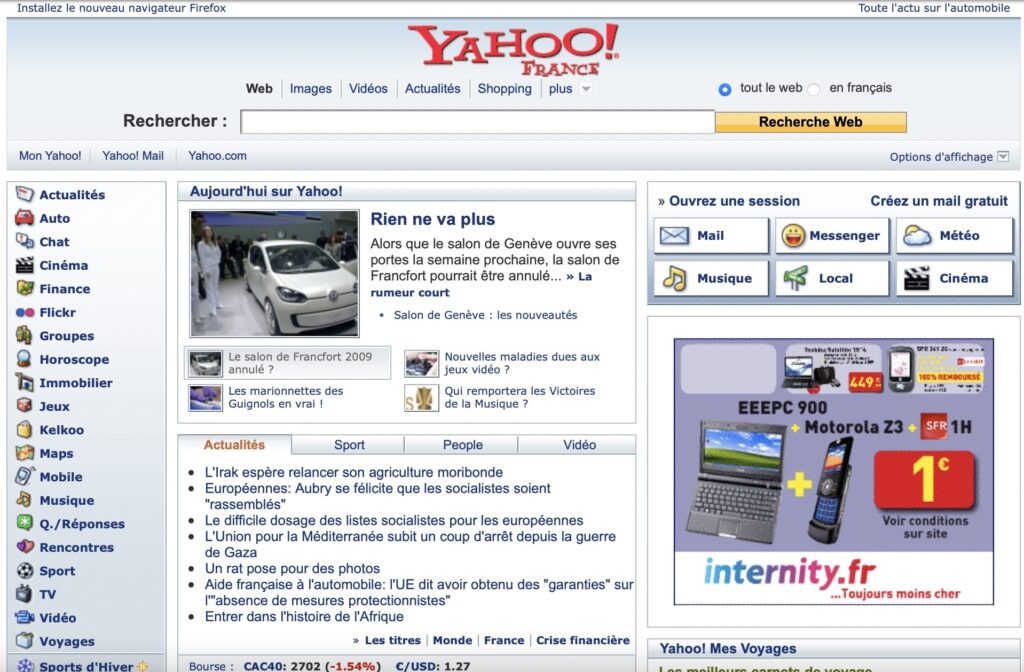
Pour réaliser à quel point la toile a changé en quelques années, jetez donc un œil à cette ancienne version de Yahoo! :
À moins que vous ne soyez un grand nostalgique du web tel qu’il était en 2009, vous conviendrez que le Yahoo! version 2023 est plus agréable pour les yeux que son ancêtre. Imaginez maintenant que votre site équivaut au Yahoo! de 2009, tandis que ceux de vos concurrents ressemblent au Yahoo! de 2023. Inutile de vous dire lequel des deux choisiront vos clients potentiels (ou plutôt, lequel ils ne choisiront pas) !
Une refonte est donc l’occasion rêvée de dépoussiérer une bonne fois le design de votre site, une véritable nécessité pour ne pas être relégué au rang d’antiquité et être d’actualité sur votre marché.
Vous devez montrer que votre marque s’adapte aux tendances et qu’elle est en veille permanente sur son marché.
En plus, votre site finira par ne plus du tout être performant… Il vaut mieux le refondre légèrement chaque année, qu’avoir une mise à jour majeure qui va prendre du temps et avoir un coût important !
Combien vous coûtera la refonte de votre site ? Estimez le coût de la refonte de votre site web gratuitement avec notre simulateur en ligne.
4. Votre site n’est pas mobile friendly

D’après StatCounter, en février 2019, 36% du trafic internet provenait des mobiles. De plus, selon la FEVAD, un achat sur 5 est réalisé depuis un smartphone ou une tablette.
Si votre site Web n’est pas conçu spécifiquement pour les appareils mobiles, pensez à une reconstruction de fond en comble. Les algorithmes d’aujourd’hui recherchent plusieurs facteurs favorables à la mobilité donc ajouter des plugins et add-ons mobile-compatibles ne résoudront pas le véritable problème. Vous devez penser votre site POUR le mobile.
5. Vous avez un taux de rebond élevé
Si les leads quittent votre site Web sans s’engager davantage, c’est un signal clair qu’il y a quelque chose qui cloche. Cela peut venir du design, du contenu, du temps de chargement des pages, de l’ergonomie…
Trouvez des testeurs qui pourront vous faire un retour complet sur la navigation et vous lister les points faibles.
De manière générale, veillez à alléger un maximum vos pages pour qu’elles se chargent en moins de 3 secondes. Évitez les couleurs criardes, optez plutôt pour un design sobre. Ne vous laissez pas tenter par la folie des pop-ups ! Vous pouvez en mettre un qui se déclenchera au bout de quelques secondes, mais ne bombardez pas le visiteur immédiatement. Enfin, repensez votre menu afin qu’il guide au mieux vos visiteurs.
À lire aussi : 6 actions à mener pour réduire le taux de rebond de votre site
6. Les moteurs de recherche ont changé leurs algorithmes
Le but ultime de tout site Web est d’obtenir du trafic et de convertir ses prospects en clients. Vous pouvez le faire en optimisant votre structure afin que les robots des moteurs de recherche puissent indexer et classer correctement votre site.
Mais, et si les moteurs de recherche changent les règles ?
C’est exactement ce qui se passe à chaque fois qu’il y a un changement d’algorithme pour Google ou d’autres moteurs de recherche. Vous devez vous tenir au courant de tout changement et tenir votre site Web à jour pour incorporer ces évolutions.
7. Votre site n’est pas responsive
C’est un fait : l’usage d’internet sur mobile et tablette a surpassé l’accès à internet sur ordinateur de bureau. Face à ce chiffre, le constat est sans appel. Il est indispensable que votre site Web soit responsive, c’est-à-dire adaptable aux smartphones, tablettes et autres supports.
Autant dire qu’un site qui ne dispose pas d’une navigation mobile optimale peut quasiment dire adieu à la moitié de son trafic. La refonte de votre site internet est donc l’occasion d’y remédier et de le rendre totalement mobile-friendly.
8. Le SEO de votre site fait grise mine
Le référencement naturel est l’un des enjeux principaux de n’importe quel site Web. Et pour cause, l’existence même d’un site perd tout son sens si aucun internaute ne le trouve et ne le visite.
S’il est possible d’améliorer son SEO avec des techniques simples, la situation d’un site en matière de référencement requiert parfois des mesures plus lourdes, comme une refonte complète.
D’abord, le référencement naturel est en partie lié aux performances techniques du site : des pages trop lentes et trop lourdes peuvent coûter très cher, tout comme un site mal structuré. Un bon ménage de printemps sous la forme d’une refonte peut donc faire des miracles d’un point de vue SEO !
9. Votre site internet n’est pas ergonomique
Autre facteur à prendre en compte : l’expérience utilisateur. Parmi les quantités astronomiques d’informations que les moteurs de recherche prennent en compte pour effectuer leurs classements, l’expérience des visiteurs de votre site occupe une bonne place. Comprenez par-là que si votre site est vieillot et peu ergonomique, les internautes qui atterrissent sur vos pages risquent fort de ne pas y rester très longtemps. Un très mauvais signal pour Google qui ne se fera pas prier pour vous pénaliser ! Ainsi, refondre un site internet est aussi une optimisation SEO à part entière.
10. Vous avez besoin de nouvelles fonctionnalités
La vie d’un site n’est pas un long fleuve tranquille. Il est amené à connaître des évolutions, au gré des opportunités et des changements au sein de votre entreprise. Par exemple, il n’est pas rare qu’un site informatif (blog, magazine…) évolue vers un site de vente en ligne (même si cela ne représente qu’une fraction de l’activité).
Mais ce type de mutation ne s’effectue pas en un claquement de doigts. De nouvelles fonctionnalités nécessitent souvent des changements profonds dans le site et son architecture. Une refonte digne de ce nom est donc nécessaire pour ouvrir votre site internet à de nouveaux horizons et pour développer votre activité en ligne.
Refonte d’un site internet : 10 conseils avant de commencer
C’est l’heure de moderniser votre présence digitale, pour attirer et convertir encore plus de clients ! Mais avant de vous lancer dans la refonte totale de votre site internet, il est important de bien définir votre projet et de réfléchir à ses grands axes.
Pour que la refonte de site internet se déroule sans accroc, Codeur.com vous propose une liste de 10 conseils de prudence avant de repartir à zéro.
Pour savoir en quelques minutes si votre site web a besoin d’une refonte, lisez notre article à ce sujet.
1. Organiser un audit du site actuel
Avant de se mettre au volant du bulldozer pour tout raser, il convient tout de même de réaliser un audit de votre site internet en l’état actuel.
Avec Google Analytics, prenez soin de relever les métriques clés concernant le volume de trafic, la fidélité de vos lecteurs, les recherches organiques, le taux de rebond, le taux de conversion, le nombre de pages par session, les pages à succès, etc.
Relever ces KPI’s vous permettra ensuite de vérifier que votre nouveau site fait au moins aussi bien que l’ancien, si ce n’est mieux (parce que c’est un peu le but, n’est-ce pas ?).
2. Évaluer les points positifs
L’audit doit aussi passer par le front-office. Naviguez sur votre site comme si vous étiez un client et notez les bonnes pratiques en termes d’ergonomie et de navigation. Comparez aussi avec l’analyse du trafic pour lister les pages qui convertissent le mieux et les call-to-actions qui actionnent des leviers. Ces éléments seront à conserver précieusement dans votre nouveau design !
Pour plus de précision sur l’audit UX de votre site, rendez-vous sur notre article : Comment réaliser un audit UX de votre site web ?
3. Évaluer les axes d’amélioration
Toujours durant votre visite comme un client lambda, relevez les quelques points qui méritent d’être peaufinés : les pages qui devraient être mises en valeur, les leviers de conversion à déplacer… Les points qui ressortiront de cette évaluation vous aideront à rendre plus performant votre nouveau site Web.
À lire aussi : Refonte de site e-commerce : les étapes clés pour réussir à l’international
4. Analyser la concurrence
Visiter les sites des concurrents vous aidera à connaître les bonnes pratiques, mais surtout à proposer une meilleure ergonomie. Faites le tour de leurs sites comme si vous étiez un client, pour relever ce qui fonctionne et ce que vous jugez nécessaire d’améliorer. Analysez également les graphismes et couleurs utilisés. Il est important de vous démarquer et d’avoir un design unique suivant les tendances du web design.
5. Lister les objectifs de la refonte du site
Avant de se lancer tous azimuts dans un tel projet, posez-vous la question des objectifs.
Que cherchez-vous à faire en réalisant une refonte de votre site Web ?
- Augmenter le taux de conversion ?
- Le mettre à jour des tendances ?
- Intégrer de nouvelles fonctions ?
Cette liste vous aidera à bien rédiger le cahier des charges et à mieux visualiser l’ensemble de votre projet.
6. Élaborer le tunnel de conversion
Normalement, après avoir analysé les 5 points précédents, vous êtes en mesure d’établir un parcours client type. Après tout, le but de vos pages est bien d’amener l’internaute à acheter ou à vous contacter !
Pour reconstruire un tunnel de conversion efficient, posez-vous ces questions :
- Via quelle(s) page(s) les visiteurs arrivent-ils ?
- Comment trouvent-ils le call-to-action ?
- Quels contenus les incitent à acheter/vous contacter ?
7. Repenser le SEO
Durant votre audit, vous avez très certainement observé des mots-clés qui fonctionnent, et d’autres qui sont totalement absents. Il convient de se poser la question du référencement et de voir si vous gardez les mêmes mots-clés ou si vous allez revoir certains termes et créer des pages de contenu pour mieux vous positionner.
Découvrez 20 points à analyser sans attendre pour un audit SEO complet.
8. Réfléchir aux redirections
Si vous changez simplement le design, sans toucher aux URL, tout va bien. Mais attention : si vous avez l’intention de supprimer quelques liens ou d’en modifier certains pour intégrer de nouveaux mots-clés, n’oubliez pas de rediriger l’ancien vers le nouveau ! Sinon vous allez perdre en visibilité et ce serait tout de même dommage… Donc, pensez à lister toutes les URL qui vont subir un changement.
9. Rédiger un cahier des charges

Après avoir listé les différents éléments concernant votre site actuel, vous allez être en mesure d’établir un cahier des charges détaillé.
Votre nouveau projet va commencer à prendre vie sur papier. Il ne vous restera plus qu’à créer des wireframes avant de le faire réaliser par un prestataire indépendant.
À lire aussi : Comment faire une refonte de site WordPress ?
10. Déposer votre projet de refonte gratuitement sur Codeur.com
Maintenant que votre projet est mûrement réfléchi et que votre cahier des charges est prêt, il ne vous reste plus qu’à rédiger l’appel d’offres et à le déposer sur Codeur.com (gratuit). Vous recevrez des devis de freelances spécialisés pour vous accompagner dans la réussite de votre projet.
Indiquez bien tous les éléments que le freelance devra prendre en charge et les délais de livraison.
Vous pourrez ainsi trouver le prestataire idéal pour refondre votre site et booster votre présence digitale !
Est-ce que vous avez déjà réalisé une refonte totale de votre site internet ? N’hésitez pas à partager votre retour d’expérience et vos conseils avec nos lecteurs qui souhaitent se lancer dans un tel projet !
Notre astuce pour procéder à la refonte de votre site web
La mise en place de ce projet d’envergure commence par la recherche d’un prestataire compétent, qui correspond aux spécificités de votre site et de votre société.
Pour cela, déposez votre projet gratuitement et trouvez dès maintenant un spécialiste en refonte de site sur Codeur.com.
Aussi, afin d’appuyer votre choix et, par la suite, d’encadrer de A à Z le projet et les relations entre votre entreprise et le prestataire, la réalisation d’un cahier des charges est indispensable. Vous pouvez télécharger gratuitement notre modèle de cahier des charges pour refonte de site internet.