Voulez-vous qu’on vous rappelle les avantages d’un site web performant ? Des pages qui s’affichent rapidement et qui offrent une navigation optimale sont essentielles pour votre SEO… et l’expérience utilisateur. Vous le savez !
Alors, comment tester votre site internet et faire les corrections nécessaires ?
Découvrez notre top 7 des meilleurs outils Google pour analyser les performances de votre site !
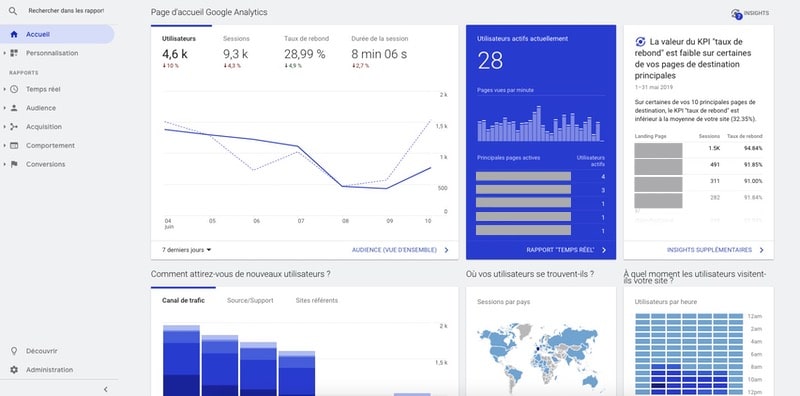
1. Google Analytics

C’est l’indispensable de la liste ! Google Analytics enregistre en permanence le trafic sur votre site web et vous livre tous les éléments dans un tableau de bord, sous forme de graphiques et de listes.
Ce tableau de bord vous dit tout sur le trafic en temps réel, le trafic global, l’origine de vos visiteurs, leur temps de visite, le nombre de pages vues par session, les sources de référence, le taux de rebond…. Bref, absolument tout !
Ce que vous faites de ces données ? Les analyser pour découvrir les meilleurs points d’entrée, les requêtes cibles et le comportement de vos visiteurs, dans l’optique d’améliorer l’expérience utilisateur.
L’outil est gratuit et facile à installer.
À lire aussi : 6 conseils et ressources pour maîtriser Google Analytics
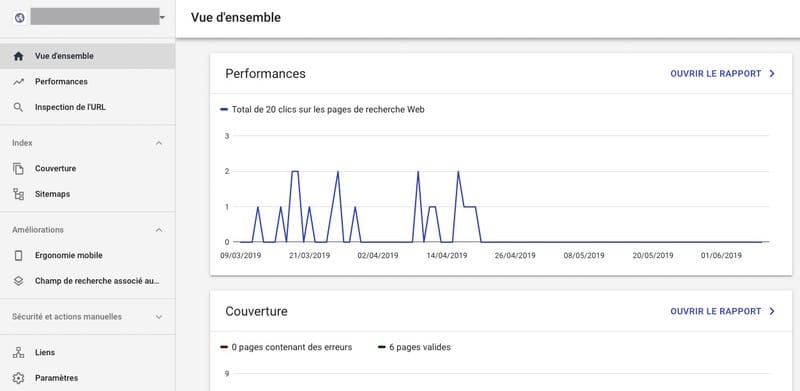
2. Google Search Console

Voici l’obligatoire de la liste ! C’est la plateforme qu’utilise Google pour vous parler directement à vous, propriétaires de sites web.
Google Search Console est aussi l’outil parfait pour surveiller la santé de votre site web. Cela va des informations sur la validation ou pas de la version AMP de votre site aux balises inscrites en double, en passant par les pages bloquées, celles introuvables, les erreurs d’exploration… Tous ces problèmes qui pénalisent l’expérience utilisateur (et votre positionnement !).
Google Search Console vous est utile pour savoir si votre site est prêt à accueillir les robots d’exploration du moteur de recherche, surveiller les problèmes de spam, identifier les pages d’erreur, soumettre un contenu à l’indexation de Google et pour connaître les requêtes qui mènent à votre site internet.
Pour maximiser l’efficacité de la Search Console, il vous faudra la connecter à votre compte Google Analytics.
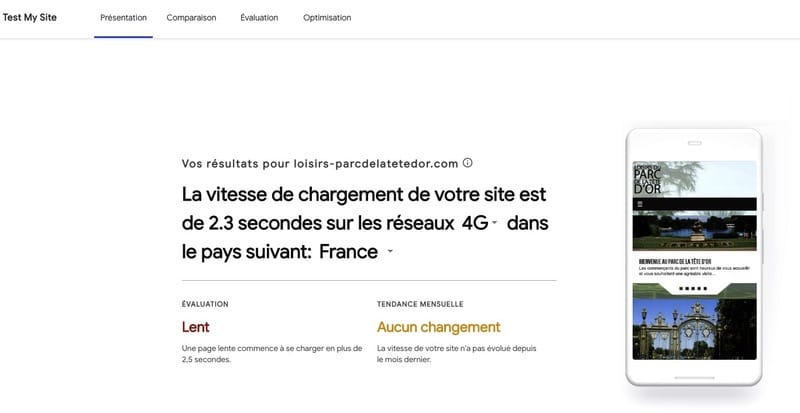
3. Google Test My Site

C’est l’outil qui vous dit tout sur la vitesse de chargement de vos pages. Récemment mis à jour, Google Test My Site vous permet de :
- Connaître la vitesse de chargement de vos pages individuellement et de votre site en entier
- Comparer cette vitesse aux mois précédents et aux autres sites de votre secteur d’activité
- Mesurer l’impact de la vitesse de chargement sur vos revenus
- Obtenir des recommandations pour améliorer la vitesse si elle est lente
- Recevoir un rapport complet envoyé par Google
Avec Google Test My Site, vous connaissez la performance de votre site sur mobile et les éléments à corriger pour l’améliorer.
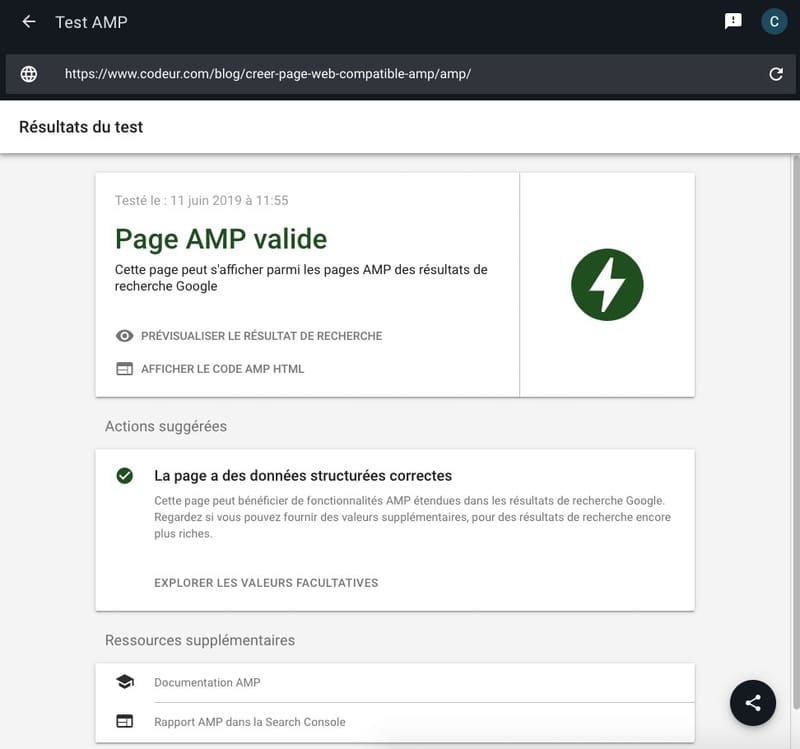
4. Outil de test AMP

L’outil de test AMP vérifie la bonne mise en place des données structurées AMP sur vos pages. Il vous indique également les erreurs à corriger.
À utiliser d’urgence pour optimiser la navigation mobile et augmenter le trafic sur votre site internet.
À lire aussi : Web design : comment créer une page compatible AMP ?
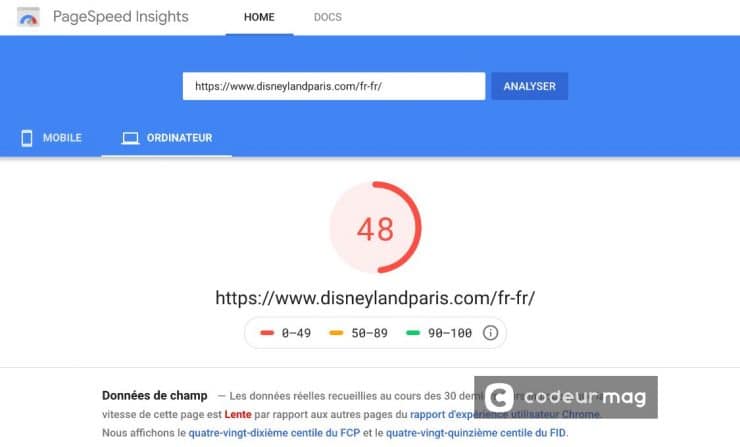
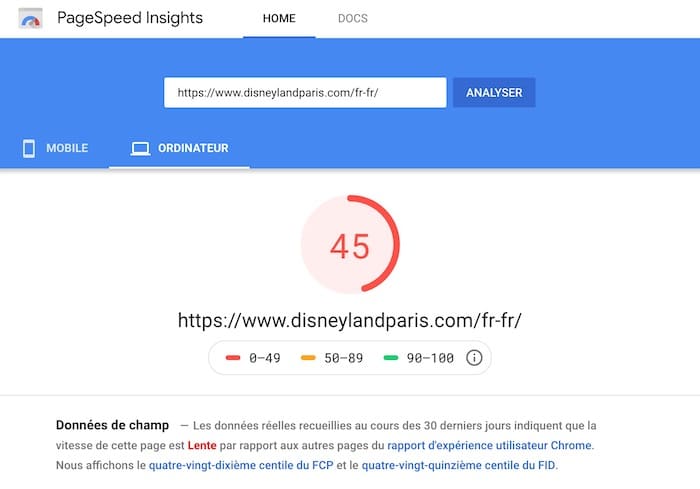
5. PageSpeed Insights

Particulièrement efficace pour améliorer la vitesse de chargement de votre site internet, PageSpeed Insights affiche une note de performance de vitesse qui vous permet de juger la qualité de l’affichage.
Ce score sur 100 s’accompagne d’une liste de critères qui freinent le chargement. Vous pourrez connaître facilement les points qui nécessitent une optimisation.
6. Google Cache

Google Cache vous permet d’observer vos pages web dans une version brute, dépouillée d’image, de vidéo ou de design.
Cet outil vous aide à cerner la façon dont Google comprend (et donc référence) votre site internet.
Vous pourrez voir comment vos liens sont formatés, afin d’éventuellement revoir la structure.
L’objectif est d’obtenir une structure la plus intuitive possible pour les robots du moteur de recherche. Une hiérarchie où vos mots-clés sont correctement mis en valeur, où le contenu textuel est lisible, où les images et animations n’entravent pas la navigation.
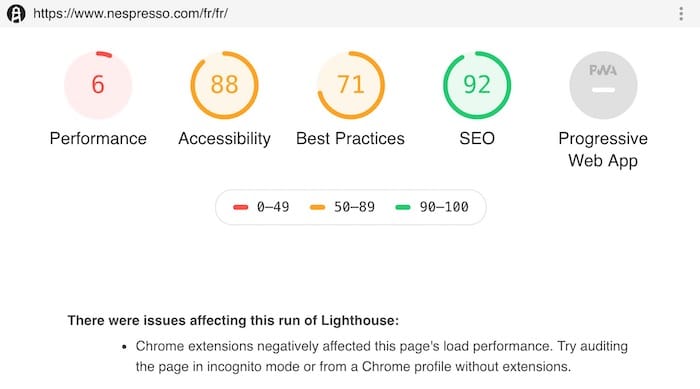
7. Lighthouse

Saviez-vous que Google avait lancé son propre outil d’audit SEO ?
Sous forme d’extension Chrome, Lighthouse est un précieux allié pour tester les bonnes pratiques de référencement utilisées sur votre site internet.
À l’aide de différents scores, ce plugin fait ressortir vos points forts, comme les améliorations à apporter pour améliorer votre SEO. Étant donné que les conseils donnés proviennent directement de Google, autant dire qu’ils sont très précieux si vous souhaitez gagner des places dans les SERPs !
Il ne vous reste plus qu’à faire les modifications proposées et à relancer l’extension pour connaître votre progression.
Avec ces 7 outils, les performances de votre site n’auront plus aucun secret pour vous ! Si vous avez besoin d’aide pour les maîtriser, n’hésitez pas à faire appel à un freelance sur Codeur.
À lire aussi : Web-performance : 3 étapes pour améliorer la satisfaction de vos utilisateurs