S’il y a bien un critère qui reste influent en référencement naturel c’est la vitesse de chargement d’un site. Si elle est trop longue, vos visiteurs partiront aussitôt qu’ils sont arrivés et Google pénalisera votre position dans les résultats de recherche.
Pour que cela n’arrive pas vous devez faire attention à certains paramètres de votre site, tant au niveau de votre hébergeur qu’au sein même de vos pages.
Voyons ensemble les facteurs à prendre en compte pour améliorer le temps de chargement de votre site.
Les 10 astuces pour booster le temps de chargement de votre site web
1. Choisir un hébergeur web rapide
Lorsque vient le temps de choisir son hébergeur le choix n’est pas simple. Il en existe un grand nombre et à tous les prix.
Vous pourriez être tenté par un hébergeur au prix abordable, voire pas chère du tout, mais attention. Ces économies risquent de se faire au détriment de la qualité du service proposé.
Certains hébergent de nombreux sites sur un même serveur, ce dernier n’étant pas optimisé pour :
- Recevoir le trafic émanant de dizaines voire de centaines de sites en même temps
- Stocker les fichiers de taille importante d’autant de sites
Lors du choix de votre hébergeur, faites attention au serveur proposé :
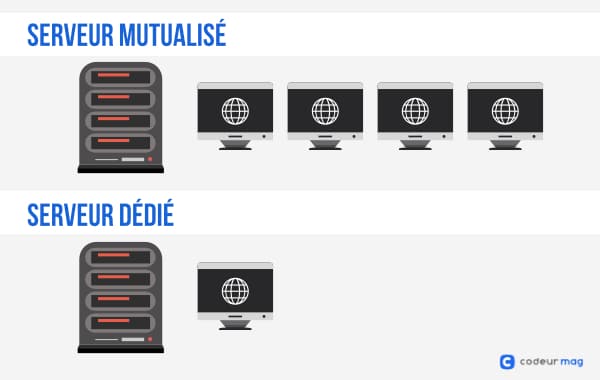
- Un serveur mutualisé sera partagé avec d’autres sites, le vôtre devra donc être de petite taille et ne pas accueillir trop de trafic
- Un serveur dédié ne contiendra que votre site et c’est la solution idéale si vous pensez recevoir un fort trafic et/ou si vous avez de nombreux fichiers à mettre en ligne

Enfin, vérifiez la puissance du serveur, le stockage et la bande passante associée.
2. Éviter d’accumuler des plugins et widgets
Lors de la conception d’un site web on est souvent tenté d’ajouter de nombreuses fonctionnalités sous forme de plugins et widgets. C’est d’autant plus facile avec un CMS tel que WordPress.
Si ces petites options supplémentaires semblent faciliter la navigation de l’internaute et améliorer son expérience au sein du site, il n’en est rien pour la vitesse de chargement.
Au contraire, chaque widget, même le plus simple soit il, réduit la performance de votre site. Limitez donc le nombre de plugins installés.
Si les formulaires et le code analytique semblent occuper peu de place, ce n’est pas vraiment le cas dans le back-end. Même si peu de lignes de code apparaissent, vos formulaires et votre code analytique doivent partager l’espace avec les plugins.
Tout regroupé, vous comprenez que l’espace se réduit à vu d’oeil et que le chargement de votre site en moins de 2 secondes sera difficile.
3. Minimiser les requêtes HTTP
Le temps de chargement d’une page web dépend des images, fichiers et scripts à charger et à afficher. Or, une requête HTTP est effectuée pour chacun de ces éléments.
Avant de réduire le nombre de requêtes, vous devez savoir combien votre page en demande. Vous pouvez trouver le réponse directement dans Google.
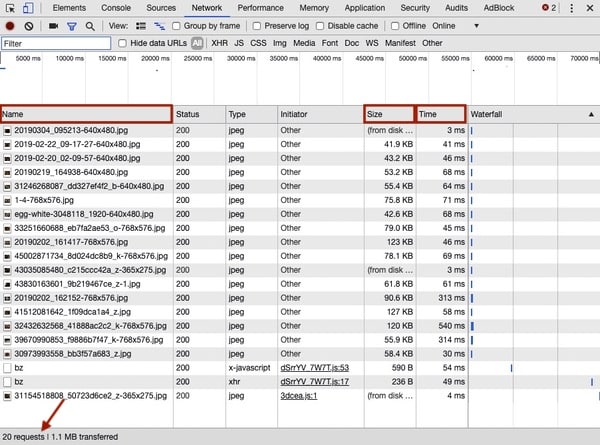
Faites un clique-droit sur la page, cliquez sur « Inspecter » puis rendez-vous dans l’onglet « Network » :

- La colonne « Name » vous montre tous les fichiers de la page web
- La colonne « Size » indique la taille de chaque fichier
- La colonne « Time » précise le temps qu’il a fallu pour charger le fichier
Dans le coin inférieur gauche vous voyez le nombre total de requêtes qui ont été faites.
Pour réduire ce nombre, demandez-vous si chaque fichier chargé est nécessaire. Si ce n’est pas le cas, vous pouvez le supprimer de votre page.
4. Réduire le code CSS pour améliorer le chargement
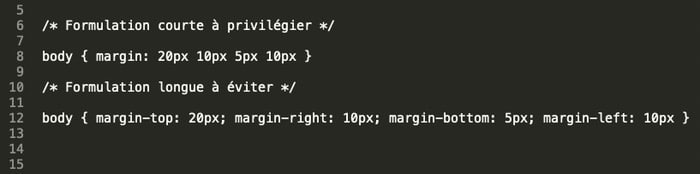
Une ligne de code prend de la place et augmente le poids de vos fichiers ainsi que le temps de chargement de votre site. Tout ce que vous écrivez doit être utile et efficace.
Dans un premier temps, réduisez l’utilisation des sélecteurs, supprimez les espaces, supprimez le CSS inutile et retirez les commentaires inutiles. De la même façon, allez à l’essentiel dans votre code avec des formulations courtes.

Pour vos couleurs, utilisez le code hexadécimal au lieu d’écrire la valeur RGB.
5. Combiner et minimiser la taille des fichiers
Toujours dans le but de réduire les requêtes HTTP, vous pouvez travailler sur le poids de vos fichiers. Commencez par le HTML, CSS et JavaScript.
Vous pouvez minimiser leur code afin de retirer le formatage, les indentations et les espaces inutiles. Des outils spécifiques existent tel que Minify.
Aussi, si vous avez plusieurs fichiers CSS ou JavaScript essayez de les combiner en un seul et même fichier. Votre page aura moins de composants à charger et donc moins de requêtes à effectuer.
6. Déférer le chargement du fichier JavaScript
Déférer un fichier signifie le faire charger après que les autres éléments de la page web aient été affichés.
Un fichier JavaScript étant parfois lourd, ce peut être une bonne idée de procéder ainsi. De cette façon, le temps de chargement de votre page n’est pas ralenti : votre contenu principal s’affiche dans un délai extrêmement court.
Attention : La mise en place d’une telle pratique varie d’un site à un autre. Le processus n’est pas le même entre un site WordPress et un site HTML.
Pour cette raison, il est conseillé de faire appel à un expert dans le domaine.
7. Autoriser la mise en cache pour plus de vitesse
Lorsque vous visitez un site internet, les éléments de la page consultée sont stockés dans un cache de votre disque dur ou sur une mémoire temporaire.
Cela signifie que la prochaine fois que vous visiterez ce même site, votre navigateur chargera la page sans effectuer de requêtes HTTP. Les principaux composants sont déjà stockés de votre côté.
La plupart des visiteurs de votre site arrivent avec une mémoire cache vide. Il est donc essentiel que vous activiez la mise en cache pour réduire considérablement le temps de chargement de votre site lors d’une prochaine visite.
Sur WordPress vous pouvez utiliser le plugin W3 Total Cache. Vous pouvez également passer par votre fichier .htaccess en ajoutant les lignes de code suivantes :
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType text/js "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
</IfModule>
Si vous rencontrez des problèmes pour configurer votre mise en cache n’hésitez pas à déposer un projet sur Codeur.com.
8. Utiliser un CDN pour améliorer les performances
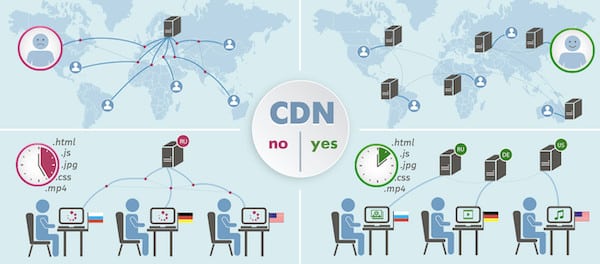
Lorsque votre site est hébergé sur un seul serveur, chaque utilisateur qui visite votre site envoie des requêtes à ce même serveur. Ainsi, en cas de fort trafic le temps nécessaire au traitement de chaque requête augmente, faisant ralentir le temps de chargement de votre site pour tous les utilisateurs.
De plus, si votre serveur est en France mais qu’un utilisateur est en Australie, votre site sera plus lent pour ce dernier. Les informations nécessaires à l’affichage de la page sont plus loin et demandent plus de temps pour être chargées.
Pour palier à tous ces problèmes, il convient d’utiliser un CDN – Content Delivery Network.
Grâce au CDN, vous mettez en cache votre site sur un réseau mondial de serveurs. De cette façon, lorsqu’un utilisateur visite votre site les requêtes sont envoyées au serveur le plus proche de sa localisation.

Le contenu envoyé est exactement le même mais il est chargé beaucoup plus rapidement.
9. Utiliser des plateformes de stockage externes
En plus d’héberger les fichiers de votre site sur un CDN, vous pouvez les placer sur des hébergeurs externes, surtout s’il s’agit de vidéos ou de fichiers lourds.
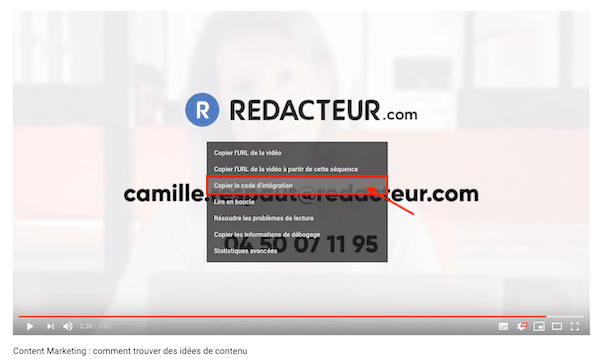
Prenons un exemple : vous avez réalisé un tutoriel vidéo et vous souhaitez l’intégrer à votre site. Ce fichier est lourd car votre vidéo dure plusieurs minutes.
Au lieu de le charger directement sur votre site via un client FTP ou l’éditeur de WordPress, il est préférable de l’héberger sur YouTube ou Vimeo.
Vous pourrez ensuite intégrer votre vidéo à votre contenu en utilisant le code <iframe>.

10. Optimiser les images pour qu’elles chargent plus vite
Cette astuce est bien connue et très efficace. Comme vous le savez, plus le poids de votre image est importante, plus le poids de votre page web augmente et plus elle sera longue à charger.
Voici ce que vous devez faire :
- Choisissez le format adéquat : vous devez utiliser le format PNG si votre image contient un logo, des icônes, du texte ou des illustrations. Dans les autres cas, optez pour le JPG. Quoiqu’il en soit, n’utilisez jamais les formats Tiffs et BMPs.
- Redimensionnez vos images : vos images seront plus esthétiques si leur dimension est adaptée au contenu de votre page. Sur le blog de Codeur par exemple, les images n’excèdent pas les 800 px de large.
- Compressez vos images : ne compressez pas au-delà de 60-70% vos images en JPG au risque de perdre en qualité.
Pour compresser des images à destination d’un écran retina, augmentez la taille de votre image de 150 à 200% puis compressez-là à 30-40%.
Pourquoi améliorer le temps de chargement de votre site ?
Le temps de chargement page web est essentiel à la réussite d’un site professionnel ! Tout comme le contenu, il ne doit pas être négligé, car même si vous disposez des meilleures informations ou services en ligne, vous n’aurez pas de visiteurs avec un site lent. En effet, les internautes n’ont pas la patience d’attendre l’ouverture d’une telle page, et ils choisiront d’aussi tôt de faire d’autres recherches.
Il faut donc leur donner un rapide accès si vous ne voulez pas les faire fuir. Il faut voir que la plupart des internautes utilisent une connexion de réseau mobile qui est assez instable, et vous pouvez déjà être sûr que ces derniers ne s’attarderont pas à attendre le chargement. L’optimisation du temps de chargement aura donc un impact majeur à votre site avec le nombre de visiteurs, de pages vues, etc., mais elle sera également avantageuse sur le référencement naturel.
Quel est le lien entre le temps de chargement du site et le référencement sur Google ?
Il est important de savoir que Google utilise des robots informatiques afin de référencer les pages de chaque site web ! Plus la page chargera vite, plus les robots pourront y accéder rapidement. De cette manière, le site rapide évincera les sites lents, car il sera répertorié beaucoup plus vite par les robots. Il sera donc plus performant et s’affichera facilement dans les moteurs de recherche si le référencement a été efficace.
Il faut aussi préciser que plus une page est consultée, plus son classement remontera dans les résultats de recherche. Vous devez cependant savoir que 40 % des internautes n’attendront pas l’ouverture d’une page de plus de 3 secondes et ils se tourneront vers d’autres sites comme susvisé, et avec une seconde de plus, le taux de conversion sera encore réduit à 7 %. Si vous n’avez pas de visiteurs, cela signifiera donc que votre classement reculera en bas des échelles, et c’est encore l’un des avantages à opter pour un site rapide d’ouverture.
D’un point de vue marketing, les pertes engendrées par la lenteur de votre site pourront être lourdes, alors qu’un site rapide vous permettra d’augmenter le nombre de trafic et ces quelques pourcentages à récupérer auront un excellent impact sur le chiffre d’affaires.
Avant d’appliquer les astuces que nous allons vous partager ci-dessous cependant, il faut que vous soyez en mesure de connaitre précisément la situation actuelle de la vitesse de chargement de votre site ! Vous pouvez vous fier à votre analyse en entrant sur ce dernier, et en vous mettant à la place de l’internaute visiteur. Si vous estimez la nécessité d’une amélioration, c’est qu’il faudra le faire.
3 outils pour tester la vitesse de chargement de votre site
Néanmoins, il existe d’autres moyens pour faire cette analyse. Il s’agit des outils de diagnostic qui vous partageront des recommandations sur les éléments du site à améliorer.
Vous pouvez choisir WordPress pour analyser la qualité SEO et l’outil vous conseillera sur les éventuelles lacunes du texte (sur le nombre de mots-clés, les répétitions, etc. ). Ses systèmes correctifs permettent à la fois de gagner en temps de chargement et en performance du site, et vous pourrez apporter votre propre personnalisation.
Vous pouvez également utiliser SEMrush si vous voulez vérifier le nombre de trafic sur votre site, avant de vous lancer dans les corrections. L’outil fera l’analyse par rapport à la quantité de backlinks ou à travers la provenance des IPs consultantes.
Google PageSpeed Insights
C’est un outil développé par Google, qui consiste à analyser les performances du site en générale ! Il s’agira notamment du taux de chargement, du taux de conversion ainsi que du taux de rebond. Le diagnostic de l’outil est détaillé et vous obtiendrez donc des résultats précis sur les lacunes à corriger. Mais ce n’est pas tout ! L’outil vous aidera également via les conseils sur chaque point à améliorer afin d’atteindre le meilleur résultat par rapport à la performance du site.
Web.dev
Web.dev est également un outil de Google qui a pour objectif d’aider les développeurs. Il permet donc de faire une synthèse complète sur les critères de performance essentiels au bon fonctionnement de votre site. Il s’agit notamment de la qualité SEO, de la vitesse de chargement, de l’accessibilité au site, de l’expérience utilisateur, etc.
Octopulse
Octopulse est un outil performant qui permet de booster votre référencement au maximum. A commencer par l’audit SEO jusqu’à l’analyse concurrentielle, l’outil se chargera de vérifier le poids de vos pages, la lexicalité, le placement, etc. L’outil vous guidera par la suite sur les démarches à suivre, pour augmenter le nombre de trafic visitant votre site et il vous donnera tous les conseils d’optimisation pour le positionnement.
À lire aussi : Core Web Vitals : les nouveaux indicateurs UX de votre site analysés par Google
Notre astuce pour améliorer le temps de chargement de votre site
Quelle que soit l’importance des informations contenues dans votre site web, il est clair qu’un temps de chargement optimal à l’ouverture de la page est beaucoup plus important aux yeux des visiteurs ! L’essentiel sera donc de le booster pour que vous puissiez obtenir le maximum de trafic et vous positionner en premier rang dans les moteurs de recherche de Google.
Pour atteindre cet objectif, l’idéal serait d’appliquer tous les conseils susmentionnés sans rien négliger ! En effet, chaque élément permettant de réduire la vitesse apportera son poids au niveau concurrentiel, et chaque conseil vous sera donc bénéfique.
Néanmoins, si vous voulez atteindre les meilleurs résultats, il vous est toujours conseillé de collaborer avec les professionnels ! Contactez un développeur web sur Codeur.com, et obtenez gratuitement un devis pour l’e perfectionnement de votre site.