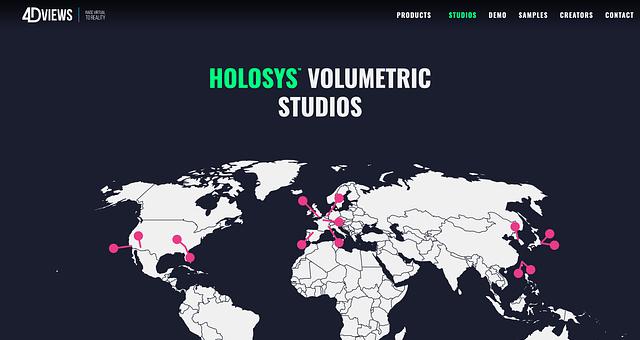
Réalisation : [URL MASQUÉE]
3 axes de travail pour la réalisation complète :
Phase 1. Clarification du positionnement business
-> construction des axes de messages principaux à faire passer sur le web
-> conception de la maquette globale du site web selon les arguments clés
-> copywriting
Phase 2. Design
-> Exploration directions visuelles
-> Design Web dans Figma
Phase 3. Développement
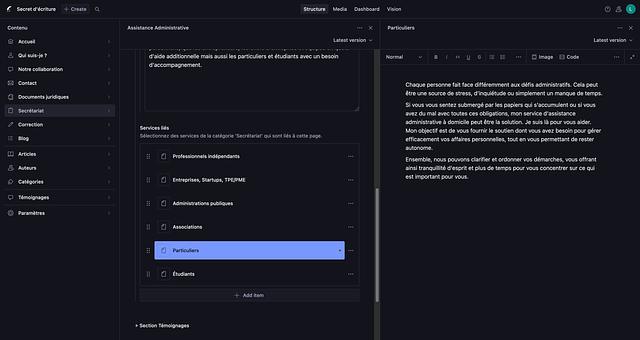
-> Création système de sections modulaire et réutilisable pour que le client ai tout loisir d'éditer, construire de nouvelles page, en cohérence avec le design system en place et sans risquer de le casser.
-> Pour création de nouvelles pages ou section -> concentrez-vous sur le contenu et les messages à faire passer, pas sur vous demander si le titre est mieux à gauche ou à droite : le design system en place s'en occupe pour vous.
-> (stack technique : Next.js, Prismic CMS)
Ce qu’on évite, et ce qu’on construit à la place :
Avoir la main sur ces trois phases évite les déperditions entre elles.
Trop souvent, elles sont confiées à des acteurs différents : un copywriter par ici, un designer par là, un développeur ailleurs.
À chaque passage de main, un peu de l’intention se perd. Le message s’étiole, le design prend le dessus ou s’égare, le développement traduit mal l’un ou l’autre.
Résultat : au lieu de se renforcer mutuellement, les trois disciplines se neutralisent.
Je m'attache à faire l’inverse : tout part du message, et tout reste aligné. Pas de friction entre les étapes. Pas de compromis de dernière minute.