Pour 48% des consommateurs, le design constitue le premier facteur de crédibilité de votre e-commerce.
Avec un design attrayant et fonctionnel, vous rassurez les clients sur votre professionnalisme et votre fiabilité. Vous augmentez également la valeur perçue de vos produits, tout en optimisant l’expérience d’utilisation. Que de bonnes raisons d’améliorer le webdesign de votre boutique en ligne, non ?
C’est parti ! Découvrons ensemble 8 bonnes pratiques pour optimiser l’interface de votre e-commerce :
Qu’est-ce que le webdesign ?

Vous vous doutez déjà que le webdesign est une spécialité relative au graphisme et à l’esthétique d’un site internet.
Vous n’êtes pas très loin de sa véritable définition, mais il s’agit d’un concept beaucoup plus raffiné qui mérite toute l’attention des e-commerçants qui veulent se démarquer dans leur domaine d’activité.
1. Le webdesign : du graphisme et du branding
Le webdesign consiste en l’utilisation de couleurs, de polices, d’images et de graphiques pour créer la partie visible d’un site internet.
S’il ne comprend pas le code informatique, le webdesign ne consiste pas uniquement à travailler sur le graphisme du site. Il doit influer sur le branding et améliorer l’image de marque.
Le webdesign est un outil efficace pour mettre les visiteurs d’un site à l’aise. Lorsqu’un internaute consulte les pages web, il doit immédiatement comprendre qu’il a bien trouvé ce qu’il recherche. Il s’agit d’un point essentiel pour les e-commerçants parce que les acheteurs potentiels ont besoin de se sentir en sécurité pour avoir envie d’acheter.
La boutique en ligne doit refléter le professionnalisme de son propriétaire. Le professionnel qui s’occupe de la création ou de la refonte d’un site de commerce électronique doit tenir compte de tous ces détails.
2. Le webdesign et le marketing
Le webdesign possède également un aspect marketing qu’il ne faut pas négliger. Le design doit mettre votre marque en avant afin que vos produits soient plus visibles et que les internautes puissent mieux comprendre le fonctionnement de votre entreprise.
Il faut garder en tête que le site e-commerce est l’outil marketing principal : c’est pour cette raison que le design doit être bien pensé pour attirer et retenir l’attention de vos clients potentiels.
C’est grâce au design du site que les visiteurs décident de continuer à consulter les pages web ou à refermer l’onglet. Lorsque votre interface leur inspire confiance, elle contribue à les convertir en clients et le webdesign vous aide à atteindre vos objectifs de vente sur votre site e-commerce.
Le webdesign doit dégager une émotion positive qui révèle la sincérité, le sérieux et le professionnalisme de l’entreprise. Ainsi, le webdesign d’un site e-commerce joue un rôle important dans la stratégie marketing digitale.
3. Le webdesign et l’expérience utilisateur
Grâce à un bon webdesign, votre site e-commerce devient un outil de communication efficace qui garantir une bonne expérience utilisateur.
Il est primordial de soigner son ergonomie et son esthétique pour que chaque visiteur ait envie de continuer à consulter les différentes rubriques. Ainsi, la création ou la refonte de sites ecommerce doit être confiée à un technicien qualifié.
Pour réussir la conception graphique de son site e-commerce, il faut définir l’objectif principal de votre projet : booster la notoriété d’une marque, augmenter le nombre de leads, vente de produits, etc.
Il faut ensuite chercher à comprendre les attentes des internautes ciblés : définissez d’abord cette cible, quelles sont les questions qui intriguent vos personas, qu’est-ce qui les motive et quelles sont leurs doutes ?
À partir de ces informations, vous devez déterminer le parcours utilisateur. Grâce à cette méthode, vous transmettre un message clair et intéressant qui retiendra l’attention des visiteurs.
Le webdesigner intervient pour mieux organiser le graphisme, mais aussi les contenus en créant une arborescence logique pour faciliter la navigation.
La mise en forme et l’agencement du contenu, le choix des coloris, des polices et des images doit suivre une charte graphique bien définie. La mise en place d’une architecture interactionnelle va garantir une bonne expérience utilisateur.
4. E-commerce webdesign : mener les clients vers le produit
Le webdesign consiste à comprendre les besoins des internautes à partir des recherches qu’ils effectuent. Il convient alors de les guider jusqu’aux contenus et aux produits qu’ils souhaitent acheter.
Lorsque le client potentiel arrive sur votre site, il doit être en mesure de se repérer plus facilement grâce à un plan détaillé. Il verra également à travers le plan du site et le menu les autres pages web qui sont susceptibles de l’intéresser.
L’e-commerce webdesign doit comprendre des catégories et des sous-catégories qui vont permettre à l’internaute de repérer rapidement les articles qu’il souhaite acheter.
Les descriptions doivent être concises et faciles à comprendre. ; chaque élément de la page doit transmettre une information au client afin de l’aider à se sentir à son aise.
La barre de recherche est également un outil important parce qu’il permet au client de retrouver plus vite l’article ou la catégorie qui lui faut sur le site e-commerce.
L’intervention d’un webdesigner qualifié qui maitrise bien les rouages du métier d’e-commerçant est vivement recommandée pour garantir l’ergonomie et les qualités esthétiques du site ecommerce.
E-commerce webdesign : pourquoi est-ce important ?
Lorsque le webdesign de votre site e-commerce est réalisé par un professionnel dès sa conception et sa création, ce dernier veillera à ce qu’il donne une bonne impression lorsqu’un internaute le consulte.
Votre interface sera beaucoup plus engageante et vous permettra de vous distinguer de vos concurrents.
Le webdesign e-commerce permet de pérenniser l’aspect extérieur de votre site. En effet, lorsque les pages web paraissent démodées, les clients potentiels redoutent que l’entreprise ne soit pas sérieuse. Un aspect négligé sous-entend que la société est en difficulté ou a mis la clé sous la porte.
Le webdesigner effectue des tests avant de valider les graphiques et l’arborescence de votre site e-commerce. Cette démarche lui permet de garantir les résultats de son travail. Si la création de sites ecommerce a été bâclée, il convient d’envisager une refonte.
Le webdesigner e-commerce va alors travailler sur l’aspect responsive. Il améliorera le menu pour faciliter la navigation des internautes. Il pourra également créer un blog pour améliorer la visibilité du site. Chaque visiteur pour alors laisser un avis et une note, des éléments essentiels pour le référencement des sites de commerce électronique.
L’e-commerce webdesign est également primordial parce qu’il améliore les taux de conversion et vous permet d’atteindre plus facilement vos objectifs.
Le webdesigner met en place un système qui permet de mesurer et de quantifier l’impact de son travail sur vos activités commerciales. Il vous aide à rentabiliser vos ventes en ligne en apportant des améliorations adaptées à votre secteur sur votre site ecommerce.
Quelles sont les bonnes pratiques en matière d’e-commerce webdesign ?
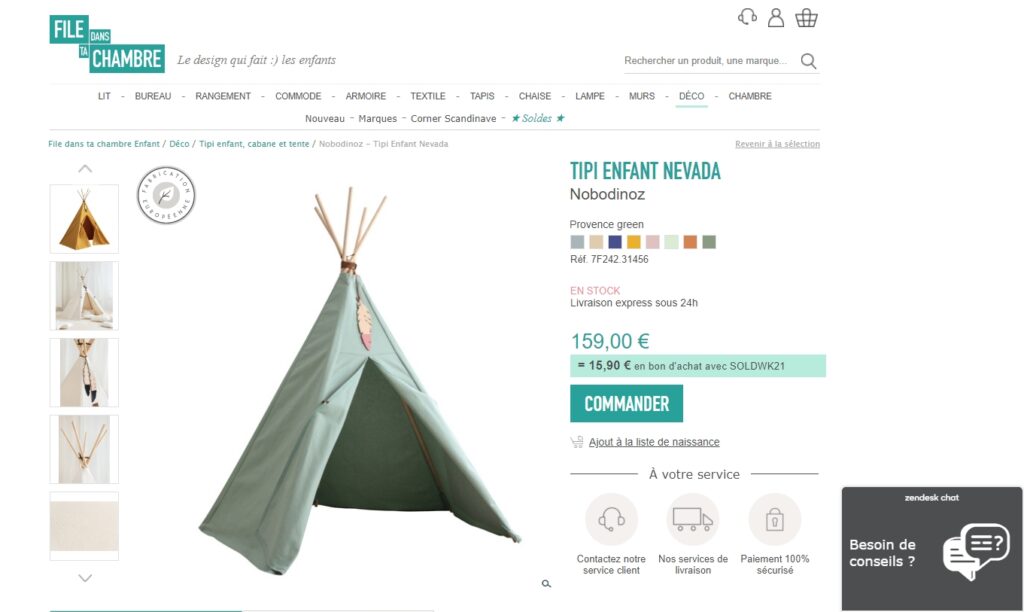
1. « Minimiser » les éléments des fiches produit
Sur les fiches produit, vous ne devez afficher que le nécessaire. À savoir : le descriptif, des photos ou vidéos, les avis des autres clients et le bouton d’ajout au panier.
Tous les autres éléments doivent être minimisés. Par exemple, si vous proposez un live-chat, veillez à ce que la fenêtre reste bien placée en bas à droite. L’utilisateur doit la voir, sans qu’elle entrave la lisibilité de la fiche produit, comme dans cet exemple :

Par ailleurs, évitez de lancer vos pop-ups sur ces pages, sauf si elles se déclenchent au moment de la sortie de l’internaute. Dans ce cas, elles peuvent être utiles pour rattraper un visiteur et le convertir plus tard.
2. Permettre au client de filtrer les résultats
Pourquoi s’embêter à présenter des chaussures à talons hauts alors que le client souhaite des chaussures plates ? Les internautes doivent pouvoir filtrer facilement vos produits depuis la page d’accueil. En les aidant à trouver aisément ce qu’ils recherchent, vous favorisez les conversions.
Mais il ne suffit pas de les aider à trouver la bonne famille de produits. Il est important de proposer des filtres de couleur, taille, matière, utilisation… Plus ils pourront personnaliser la recherche, plus ils auront de chance de trouver l’article qui leur convient (et donc de l’acheter).
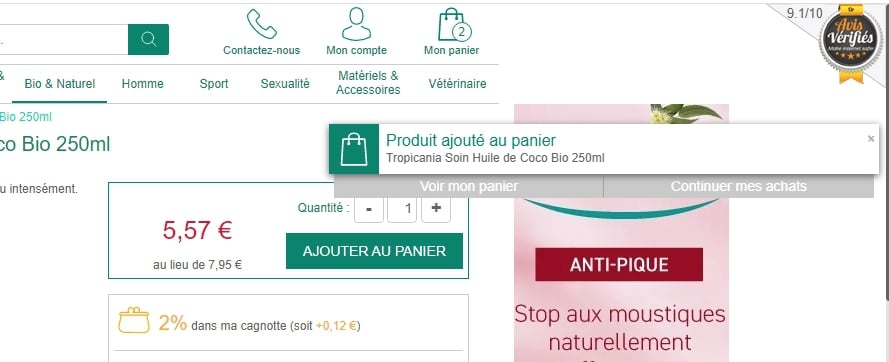
3. Ajouter une icône panier
Lorsque le visiteur clique sur « Ajouter au panier », il doit clairement visualiser son achat. Certains sites internet affichent un encart pour signifier que le produit est bien ajouté.
D’autres ajoutent une icône comprenant le nombre d’articles du panier. Ou il est possible de combiner les deux, comme dans cet exemple :

Dans les deux cas, vous devez visuellement valider l’achat du client, afin de le mettre en confiance et de l’inciter à poursuivre son shopping.
4. Placer les top ventes et les exclusivités au-dessus du pli
Utilisez la psychologie humaine en plaçant les produits populaires et exclusifs au-dessus du pli. Cela permet, en un coup d’œil, de juger de la pertinence et de la qualité de votre collection. Par ailleurs, si le visiteur repère un produit qu’il veut dans les « top ventes », il sera rassuré par son choix : si beaucoup de personnes l’achètent, c’est qu’il est de qualité !
Vous pouvez personnaliser la sélection proposée en analysant l’activité de vos visiteurs et ainsi proposer des promotions sur des produits complémentaires ou des marques similaires à leurs préférences.
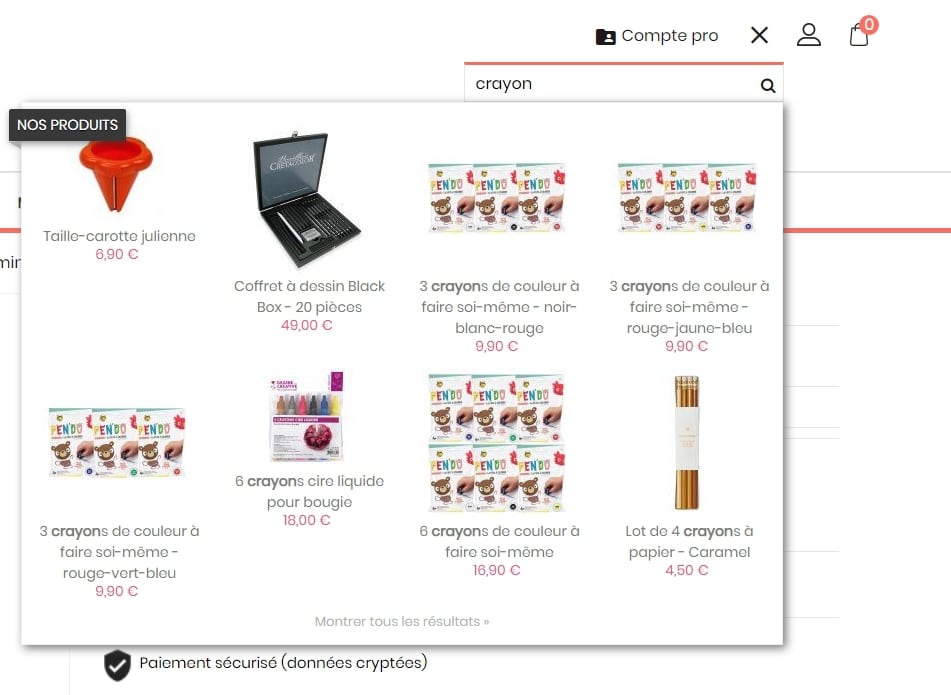
5. Ajouter du texte dans le champ de recherche
Concevoir un champ de recherche et le placer sur votre e-commerce n’est pas suffisant. Vous devez encourager les utilisateurs à se servir de cette fonction. Surtout qu’en l’utilisant, le taux de conversion de votre boutique augmente de 80 %.
Vous pouvez même proposer un formulaire intuitif qui complète les requêtes des internautes, comme dans l’exemple ci-dessous. Cela accélère le processus de recherche et améliore l’expérience utilisateur.

6. Utiliser une mise en page symétrique
Les éléments symétriques captivent le regard, tout en donnant une impression d’ordre et de professionnalisme.
Pour réussir cette mise en page :
- Faites contraster les en-têtes avec les images
- Utilisez beaucoup d’espace vide en arrière-plan
- Placez le call-to-action en plein milieu

7. Intégrer des micro-animations
L’utilisation de micro-animations transforme des éléments simples du design en fonctionnalités intéressantes. Elles attirent l’attention du visiteur et le divertissent.
Parmi les types de micro-animations les plus courants, on peut citer les boutons CTA (call to action) qui s’animent lorsque l’utilisateur passe dessus. Les notifications, encarts promotionnels ou ventes flash sont aussi l’occasion d’animer le design pour captiver l’attention des internautes.
8. Penser à une mise en page multidirectionnelle pour mobiles
Les mises en page multidirectionnelles fonctionnent parfaitement sur mobile. Elles permettent de faire défiler les pages dans d’autres directions que le haut et le bas.
Gauche, droite, diagonale, avant et arrière… vous pouvez vous lâcher pour améliorer l’expérience d’achat sur smartphone ! Ce côté interactif facilite la navigation, tout en étant amusant pour l’internaute.
En plus de maintenir l’engagement des visiteurs, vous donnez, à votre boutique, un avantage créatif sur la concurrence.
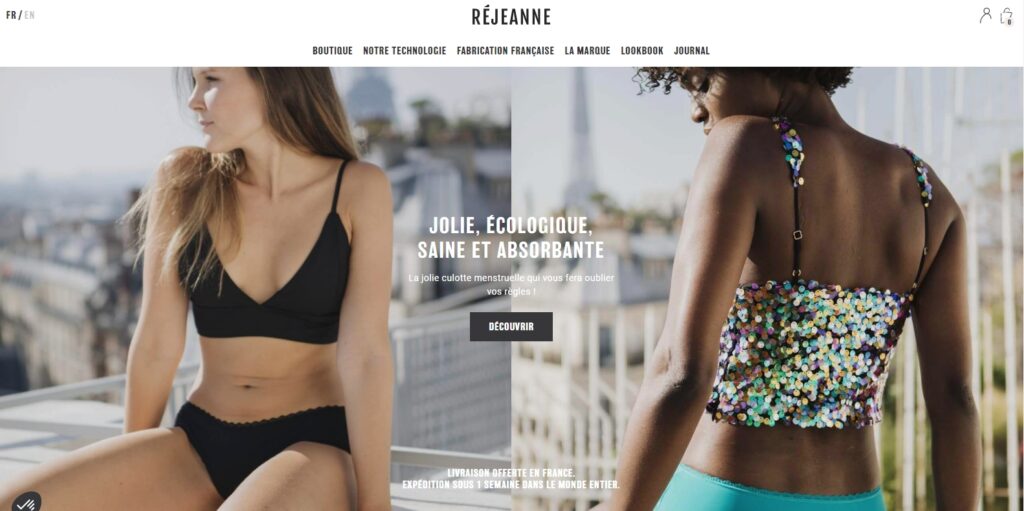
Quelques exemples de webdesigns e-commerce réussis
Pour illustrer les bonnes pratiques présentées ci-dessus, nous avons sélectionné pour vous quelques webdesigns e-commerce vraiment magnifiques pour booster votre inspiration.
Vous trouverez de nombreuses idées permettant d’engager l’utilisateur, faciliter la navigation du site et mettre en valeur le produit. Une vraie source d’inspiration, tant sur les idées graphiques et techniques, que sur les produits mis en vente, que vous soyez adepte du flat design ou encore du material design.
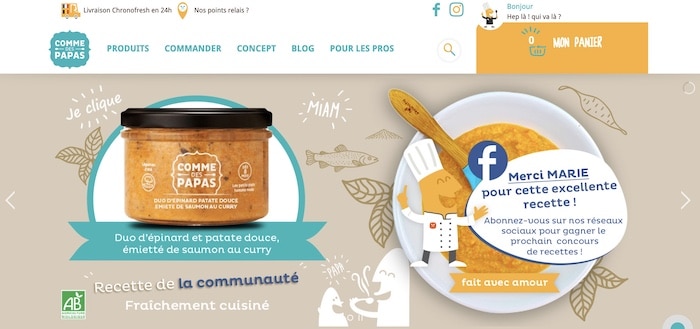
Comme des Papas

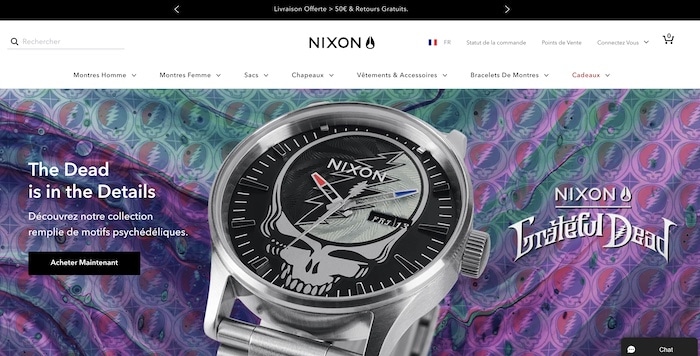
Nixon

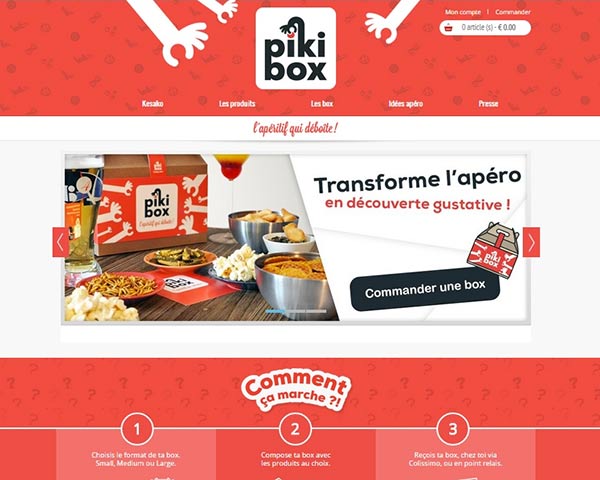
PikiBox
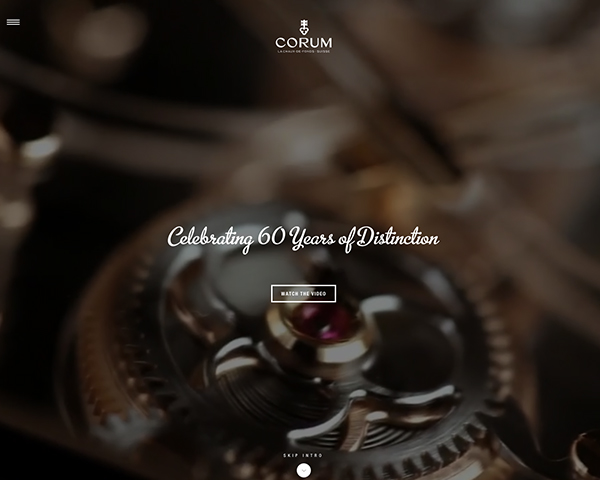
Corum.ch
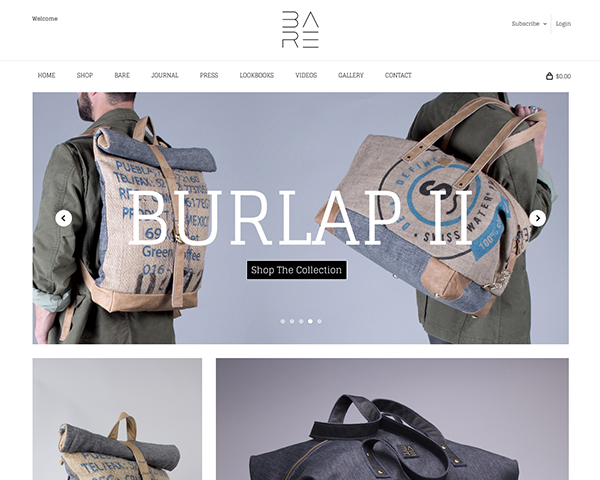
Baremade.com
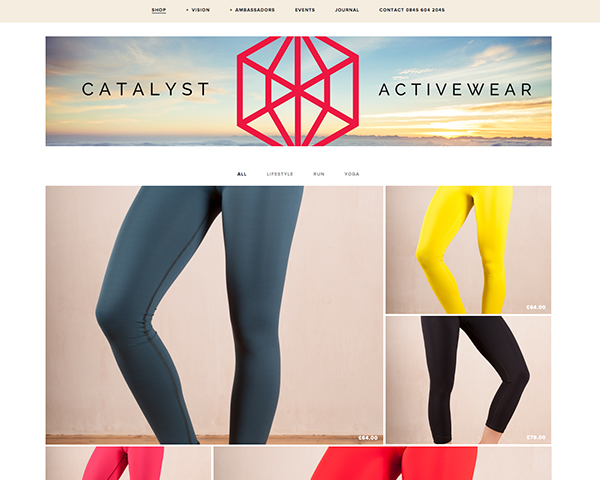
Catalyst-activewear
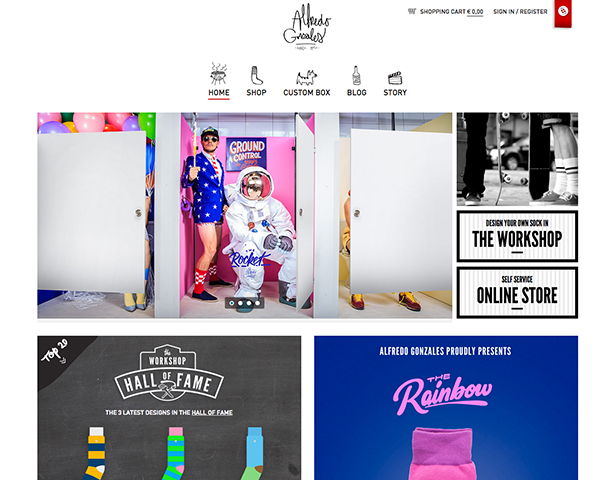
Alfredogonzales
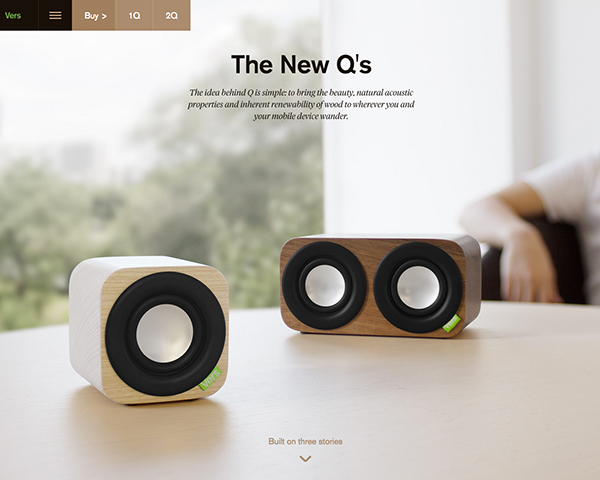
Versaudio
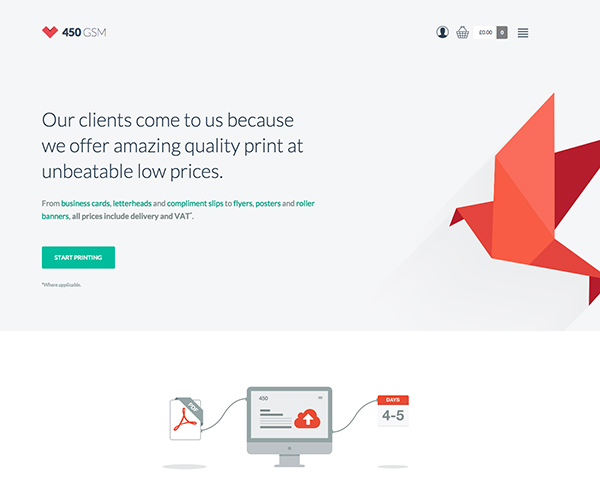
450gsm
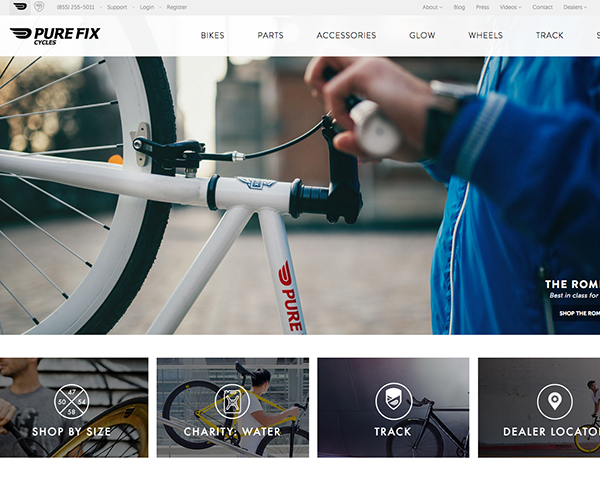
Purecycles
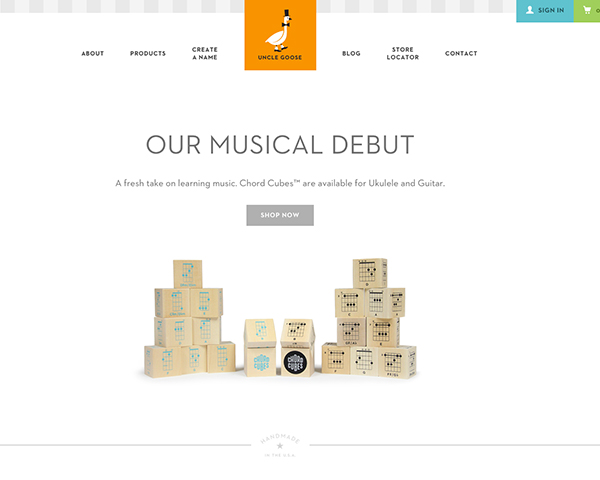
Unclegoose
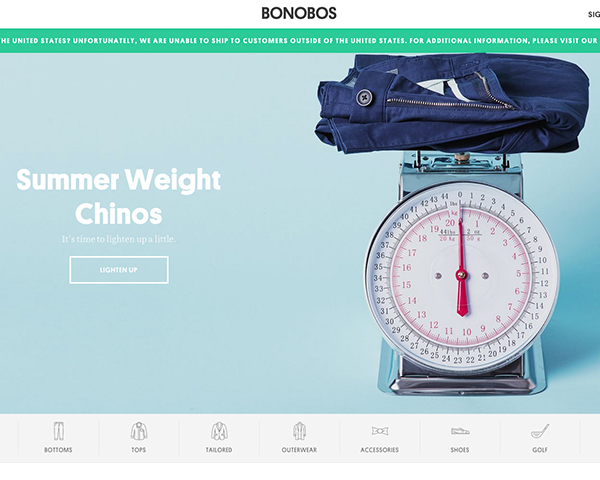
Bonobos
Tracksmith
Leaderbagco
Metidesign
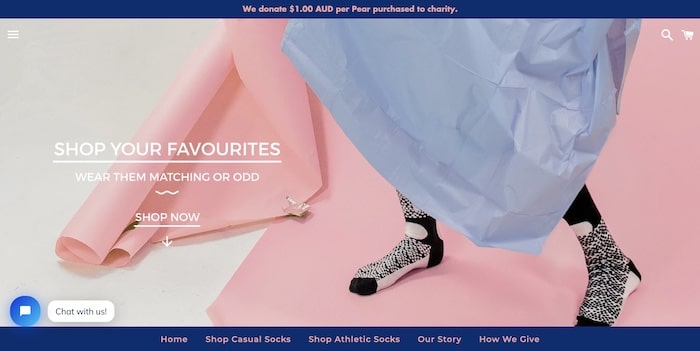
Odd Pears

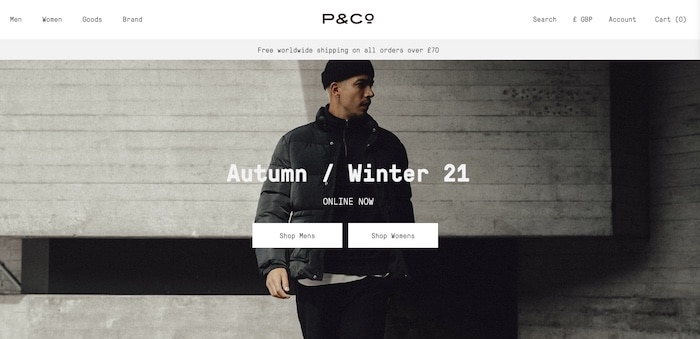
P&Co

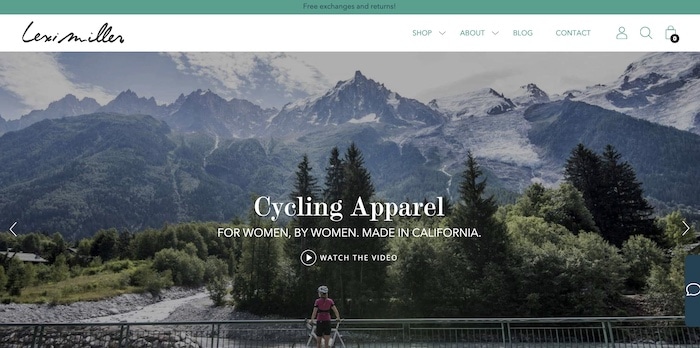
Lexi Miller

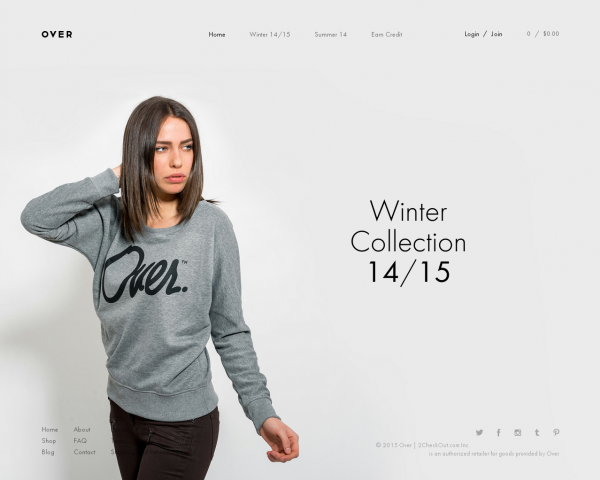
OVER
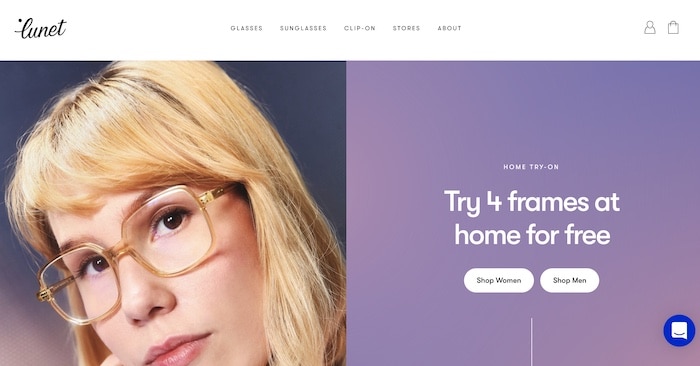
Lunet Eyewear

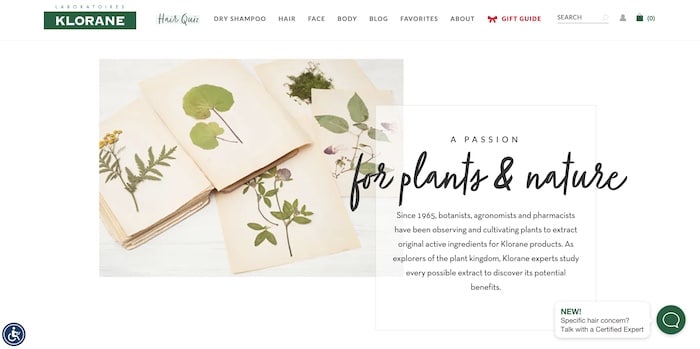
Klorane

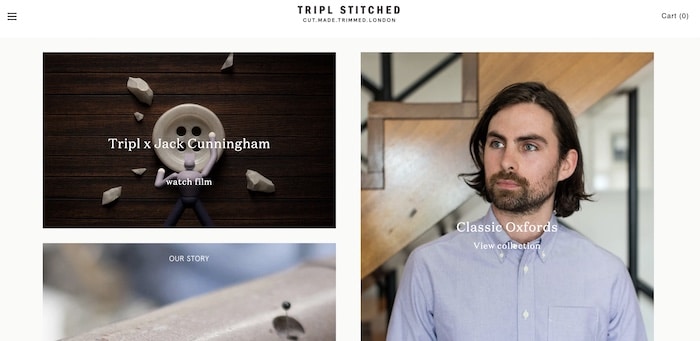
Tripl Stitched

Notre astuce
L’adage “ne jugez pas un livre à sa couverture” ne s’applique pas aux e-commerces. Si votre design ne donne pas une bonne première impression, les visiteurs risquent de rebondir.
Mettez en œuvre ces conseils pour améliorer le design de votre e-commerce et booster les ventes !
Vous pouvez aussi faire appel à un webdesigner freelance de Codeur.com pour vous aider à relooker votre boutique en ligne.