Parfois, la façon la plus simple de styler un objet, un tableau, un menu ou même de trouver une palette de couleur harmonieuse, est de recourir à des outils en ligne spécialement conçus pour faciliter la vie des web designers. Utiliser un générateur de CSS peut vous faire gagner du temps !
Découvrez justement les 10 meilleurs générateurs de code CSS pour améliorer le design et le style de vos pages web facilement sans avoir besoin de réinventer la roue à chaque fois.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Les générateurs CSS spécialisés
Découvrez les générateurs de CSS spécialisés. Générateur de CSS boosté à l’IA, générateur de grids, de bouton ou d’accordéon, voici les meilleurs éditeurs de CSS spécialisés.
1. MyMap.AI : un générateur de CSS IA

MyMap.AI est un générateur de CSS boosté à l’IA qui vous génère du CSS sur demande. Pour cela, il vous suffit d’exprimer votre besoin et le générateur de CSS compose le code sous vos yeux.
Vous pouvez demander à l’outil d’éditer le code CSS généré si vous avez besoin d’effectuer des modifications ou si le résultat ne correspond pas à 100% à vos attentes.
Ce générateur de CSS fonctionne très bien pour des petites demandes ponctuelles, comme pour créer un bouton avec un comportement particulier. Pour un projet de refonte graphique entière, mieux vaut quand même avoir quelques bases en CSS.
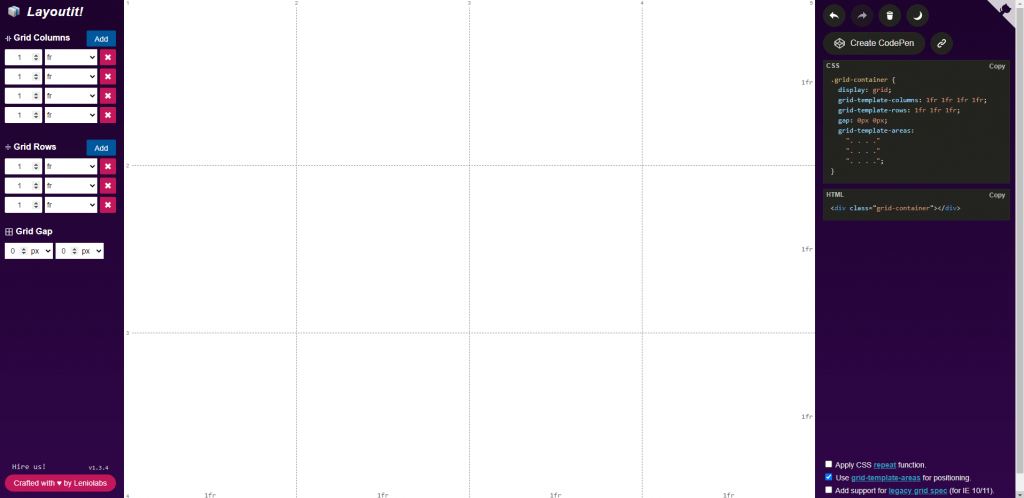
2. Grid Layout It

Grid Layout it est un générateur de grilles CSS. Interactif et open source, il vous permet de visualiser vos créations et d’en voir le code au fur et à mesure.
Vous pouvez interagir dans la partie code directement, ajouter ou supprimer des lignes et les faire glisser pour en modifier la taille – et vous pouvez constater que le CSS et le HTML changent, en temps réel !
Lorsque vous avez terminé une mise en page, vous pouvez créer un CodePen ou bien récupérer le code pour l’intégrer à votre projet.
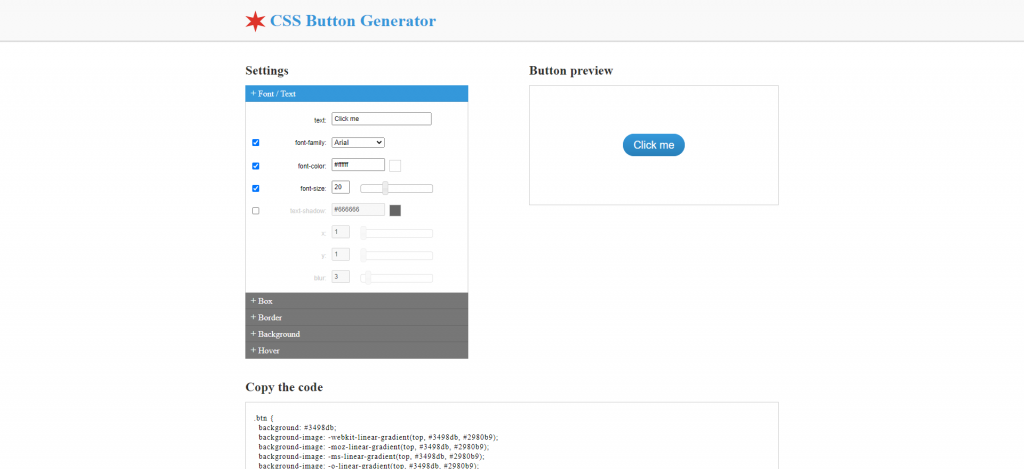
3. CSS3 Button Generator

Les boutons sont un élément important dans un site Web. Vous en trouvez presque partout. C’est pourquoi il est important d’avoir de beaux boutons sur vos pages, et c’est exactement ce que fait le CSS3 Button Generator.
Il vous fournit l’aide dont vous avez besoin pour créer vos boutons personnalisés, de manière simple et créative.
À lire aussi : Dette technique : comment la prévenir et la diminuer
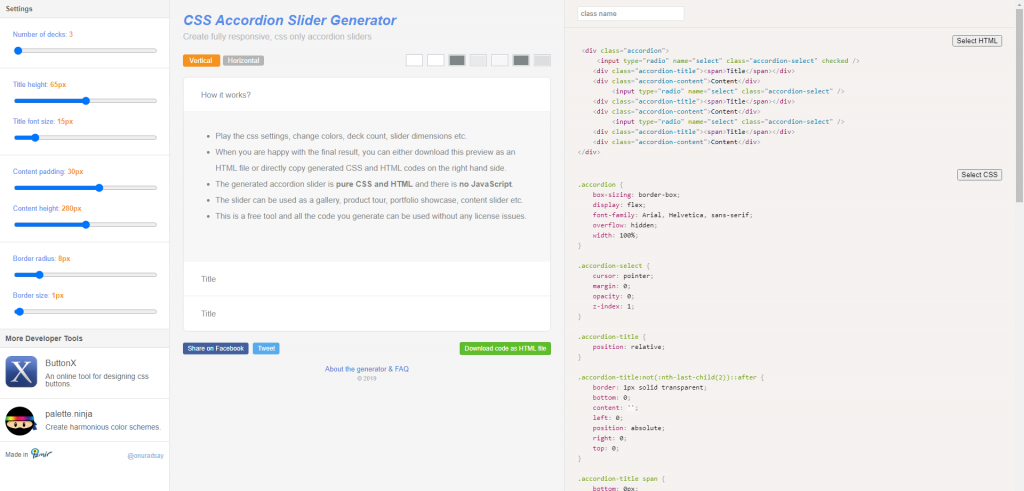
4. Accordion Slider

Comme son nom l’indique, CSS Accordion Slider Generator vous permet de créer des menus accordéon. L’outil vous permet de créer un menu contenant jusqu’à 10 entrées.
Côté options, vous pourrez à loisir modifier la taille de la police, la hauteur de chaque titre, le padding du contenu et sa hauteur, ainsi que l’épaisseur de la bordure et son radius.
Vous pouvez bien sûr choisir un schéma de couleurs préétabli ou bien composer le vôtre en modifiant les couleurs de fond, des titres, du titre actif, de la police…
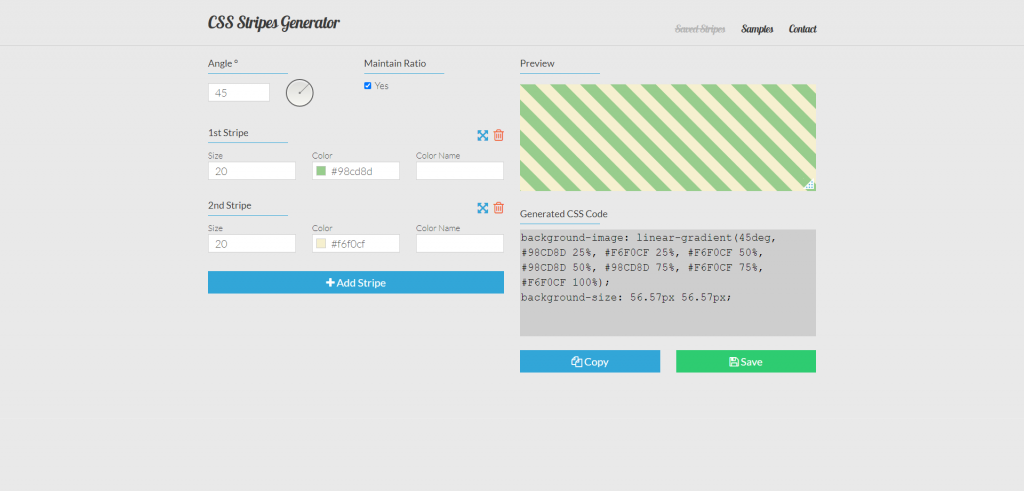
5. Stripes Generator

Maintenant, on va jouer avec les rayures ! Si vous cherchez un moyen rapide de créer un fond à rayures, le site Stripes Generator est tout indiqué pour vous faciliter la vie.
Vous pouvez ajouter autant de rayures que vous souhaitez, et bien sûr modifier la couleur, l’orientation et la largeur pour chacune d’entre elles.
Le code affiché en temps réel peut être sauvegardé sur votre ordinateur ou bien simplement copié-collé dans votre feuille de style.
6. Palette de couleur

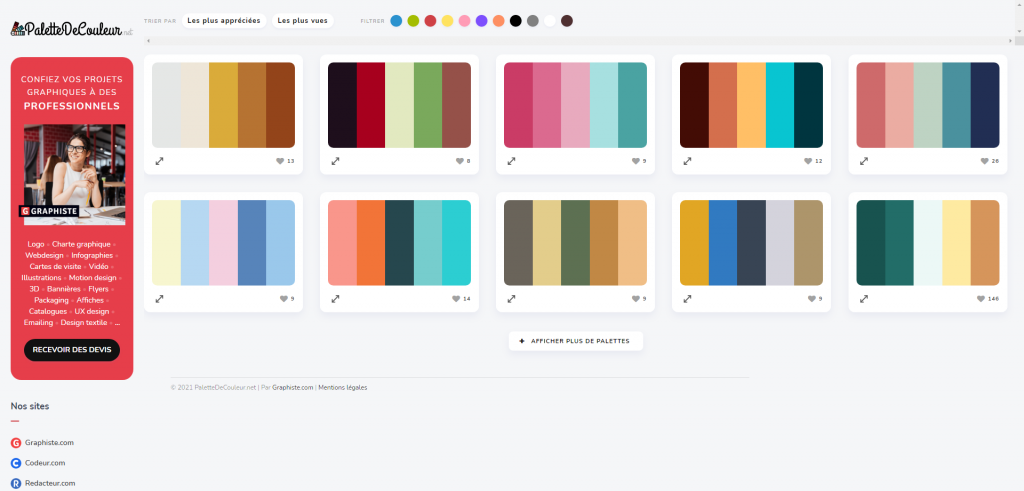
Vous recherchez une charte graphique cohérente pour votre nouveau projet ? Proposé par Graphiste.com, le site Palette de Couleur est simplissime : des palettes de 5 couleurs s’accordant parfaitement entre elles sont proposées et filtrables selon votre couleur dominante.
Au survol de chaque couleur d’une palette, vous laissez apparaître le code hexadécimal de la couleur. Cliquez, c’est copié !
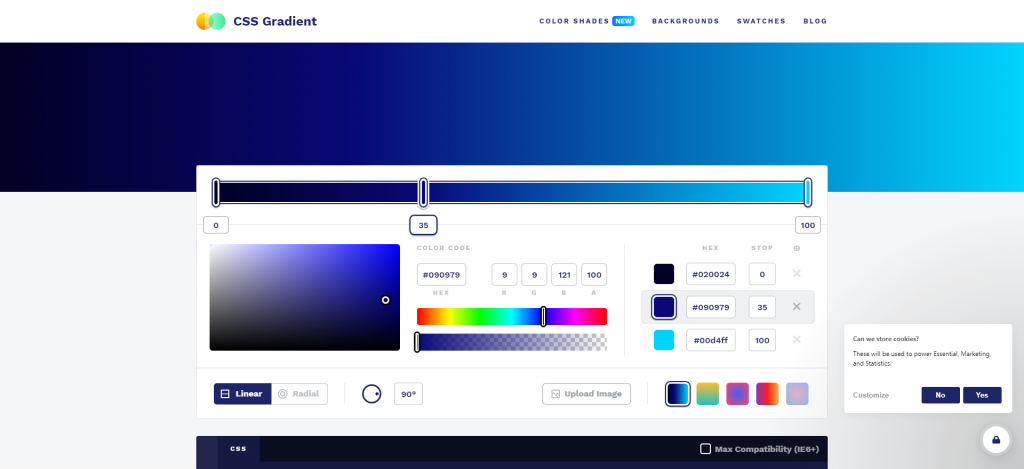
7. CSS Gradient

Après les rayures, les dégradés : CSS Gradient, qui se présente comme « un joyeux petit site Web », est un outil gratuit vous permettant de créer un fond en dégradé pour vos sites Web.
En plus d’être un générateur de dégradés CSS, le blog est également alimenté en contenu sur les dégradés, des articles techniques aux tutos, en passant par des exemples de dégradés connus comme ceux de Stripe et Instagram.
Les générateurs de CSS multitâches
Certains générateurs de CSS permettent non seulement de générer du code CSS, mais aussi de créer ou d’éditer du code HTML et JavaScript pour personnaliser encore plus les pages de votre site.
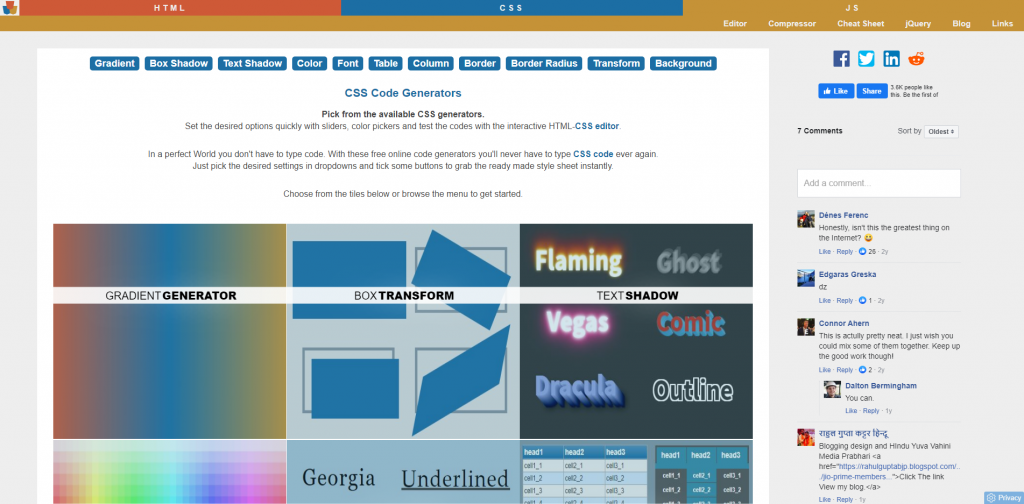
8. HTML CSS JS generator

Sur HTML CSS JS Generator, vous disposez de plusieurs outils, capables de tout faire, pour vous.
Des dégradés aux ombres pour vos box ou vos textes, en passant par les bordures ou les backgrounds… Le choix est très large : vous pouvez construire presque toute votre feuille de style !
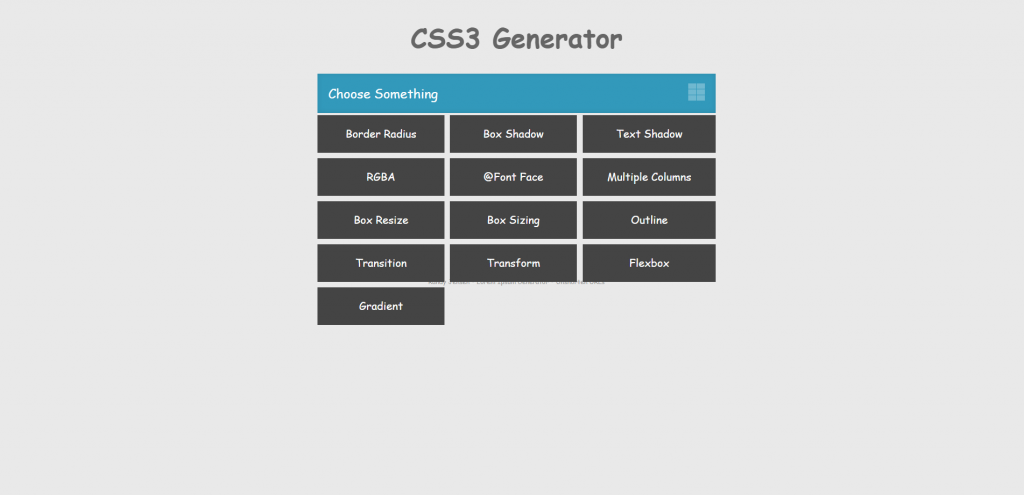
9. CSS3 generator

Encore plus complet que l’outil précédent, le très connu CSS3 generator vous fera économiser du temps : pas besoin de rechercher un site plus complet, c’est sans doute celui-ci !
Il ne devrait pas vous manquer grand-chose pour achever le stylesheet de votre site internet !
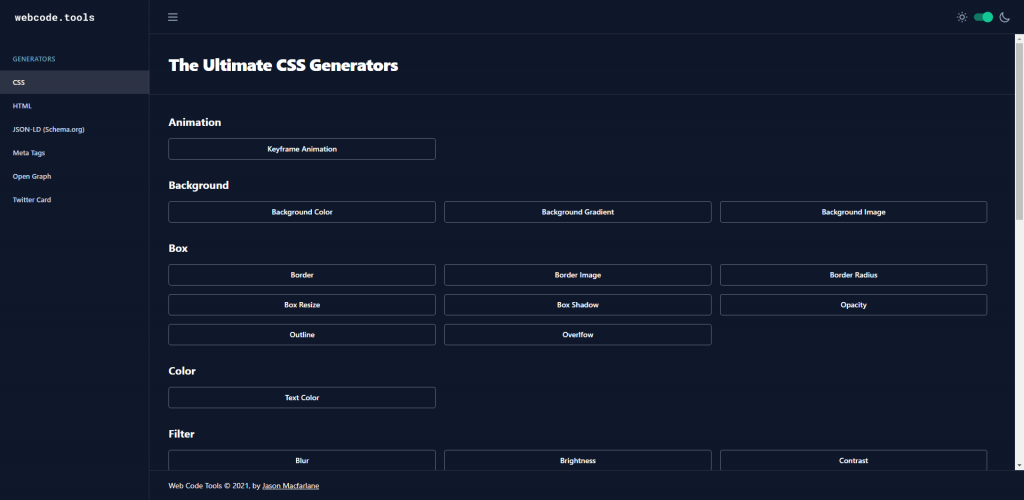
10. Webcode.tools

Web Code Tools est un site Web qui offre une génération de code CSS de nombreux éléments en CSS, après avoir donné certains attributs pour créer votre bouton personnalisé, texte, balises et plus encore.
Pourquoi utiliser un générateur de CSS en ligne ?
Les éditeurs de CSS vous permettent de personnaliser du code CSS facilement. Que ce soit pour personnaliser le design d’un site internet, modifier la mise en forme de vos menus, améliorer la compatibilité mobile d’un menu ou d’un bloc HTML, les usages de ces éditeurs sont sans limite.
- Personnaliser la police de votre site (couleur, ombre, taille, bordures…)
- Améliorer le design de vos pages (fond, menus, rubriques, accordéon…)
- Modifier vos images (taille de l’image, alignement horizontal et vertical, dimensions, ombre et bordures…)
- Améliorer l’intégration de votre code (compatibilité mobile, utilisation de webkit, utilisation de fonctionnalités CSS avancées…)
Éditer le CSS de votre site internet
Grâce à ces éditeurs de CSS, vous devriez être en mesure d’améliorer le style de vos pages web.
Néanmoins, le CSS est un langage délicat avec quelques subtilités qu’il faut savoir maîtriser, comme la gestion des div, des priorités, etc…
Vous n’avez pas trouvé votre bonheur ou vous rencontrez des difficultés à implémenter votre code CSS ? Demandez à un intégrateur CSS freelance de créer votre code CSS personnalisé sur la plateforme freelance Codeur.com !







