Si vous utilisez le CMS WordPress, je suis certaine que vous avez installé des plugins : ces extensions sont effectivement très pratiques pour ajouter des fonctionnalités à votre site. Néanmoins, elles sont souvent à l’origine d’erreurs, et peuvent même aller jusqu’à créer des problèmes de performance.
Même si vous vous efforcez à choisir des plugins de confiance, retenez qu’ils proviennent de développeurs freelances différents. Il arrive donc parfois que le code d’une extension entre en conflit avec celui d’une autre extension, d’un thème ou de la version WordPress.
Dans cet article, vous allez apprendre à reconnaître un conflit entre plugins et à le résoudre.
Qu’est-ce qu’un conflit entre plugins ?
Techniquement, un conflit survient lorsque deux éléments tentent d’exécuter du code qui se restreint ou se contredit. Les raisons menant à cette situation sont nombreuses :
- Deux plugins (ou plus) ont un code extrêmement complexe
- Le code d’un plugin est mal écrit et restreint celui d’autres extensions
- Après la mise à jour d’un plugin ce dernier n’est plus compatible avec votre thème
La plupart du temps, les conflits peuvent :
- Soit causer des erreurs en direct sur votre site web. Dans ce cas, un plugin peut cesser de fonctionner.
- Soit causer l’écran blanc de la mort. Ici votre site se bloque et vous n’avez plus accès à votre panneau d’administration.
Si vous êtes dans cette première situation, c’est-à-dire que vous avez encore accès à votre panneau d’administration, suivez les conseils qui suivent pour tenter de résoudre le problème. Sinon, faites appel à un freelance expert en WordPress.
Comment résoudre un conflit entre plugins ?
1. Videz le cache de votre navigateur
Il arrive parfois que le cache de votre navigateur conserve l’ancien code, notamment après les mises à jour de plugins. Pour vous assurer que le “nouveau” code est bien pris en compte, commencez par vider le cache.
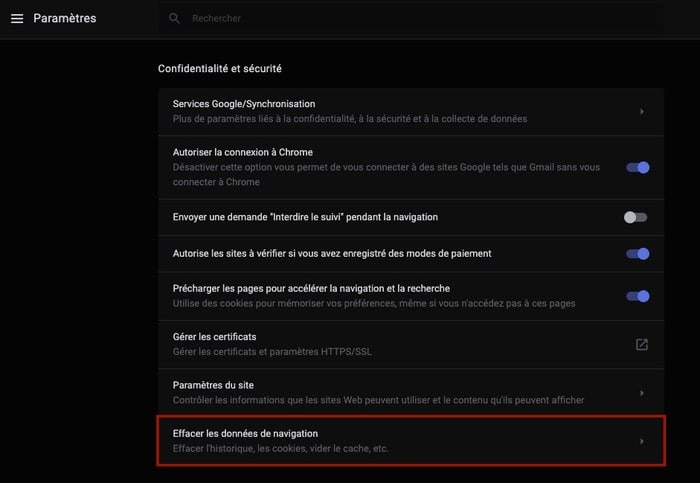
Si vous êtes sur Chrome, rendez-vous dans vos paramètres puis dans “Paramètres avancés” sélectionnez “Confidentialité et sécurité”. Vous trouverez alors une section “Effacer les données de navigation”.

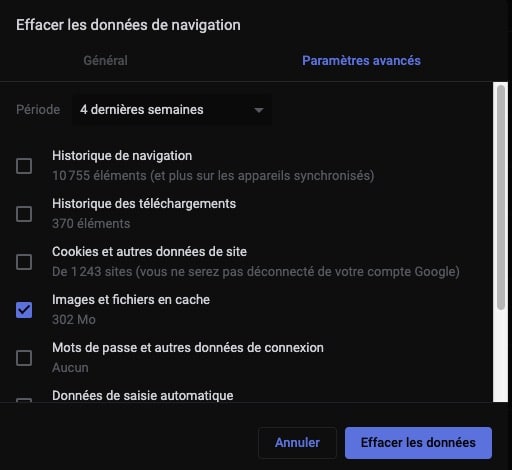
Cochez au minimum “Images et fichiers en cache” puis cliquez sur “Effacer les données”.

Sous Firefox, vous pouvez vider le cache en vous rendant dans vos options puis dans “Vie privée et sécurité”. Il suffit de cliquer sur le bouton “Effacer les données” dans “Cookies et données du site”.
2. Vérifiez la mise à jour de vos plugins
Si cette première manipulation n’a pas fonctionné, vérifiez que chaque plugin installé sur votre site WordPress est à jour.
Attention, veillez à mettre à jour vos plugins un par un pour voir d’où vient le conflit.
3. Vérifiez la compatibilité de vos plugins avec WordPress
Si tous vos plugins sont à jour, il est possible que l’un d’entre eux soit incompatible avec votre version actuelle de WordPress.
Pour vérifier cette information, vous pouvez au choix :
- Installer le plugin Better Plugin Compatibility Control
- Vérifier manuellement la compatibilité
Personnellement, je vous conseille de procéder manuellement, surtout si vous n’avez pas beaucoup de plugins installés sur votre site. En effet, il est bon de limiter le nombre d’extensions pour éviter les conflits.
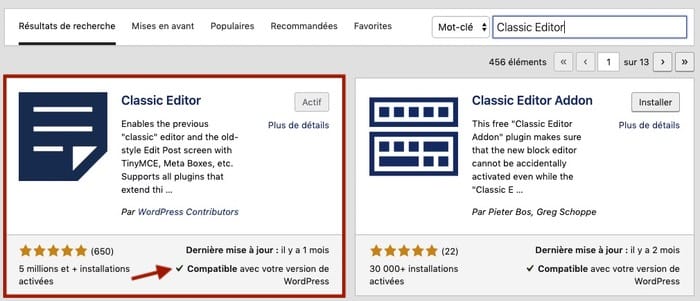
Pour effectuer cette vérification, rendez-vous dans “Extensions” puis “Ajouter”. Dans la barre de recherche, renseignez le nom de votre plugin et vérifiez qu’il soit bien compatible avec votre CMS.

Le cas échéant, désactivez tous les plugins incompatibles puis regardez si tout est revenu à la normale sur votre site.
À lire aussi : 5 conseils pour bien mettre à jour son site WordPress
4. Vérifiez la compatibilité de vos plugins avec votre thème
Si le problème persiste, il est temps de vérifier si le conflit n’a pas lieu entre un plugin et votre thème WordPress.
Attention : Pour cette étape, il est préférable de configurer un site intermédiaire (staging). Vous pourrez ainsi tester et modifier des choses sans affecter votre site web. Si vous n’avez pas de site staging, faites appel aux services d’un freelance professionnel sur Codeur.com.
Pour détecter un éventuel conflit entre un plugin et votre thème WordPress, rendez-vous sur votre site intermédiaire. Dans “Apparences” puis “Thèmes”, réactivez le thème “Twenty Seventeen”.
Si vous constatez que le problème disparaît, il est évident qu’un conflit avait lieu avec votre thème. Reste maintenant à savoir avec quel plugin…
Revenez sur votre thème initial puis désactivez un à un vos plugins jusqu’à ce que l’erreur disparaisse. Vous pourrez alors retirer le plugin à l’origine du conflit et prévenir son développeur.
5. Vérifiez s’il s’agit d’un conflit entre plugins
Si vous lisez cette partie de l’article, c’est sans doute parce que les vérifications précédentes n’ont pas permis d’isoler le problème. Il est donc fort probable que le conflit intervienne entre deux plugins.
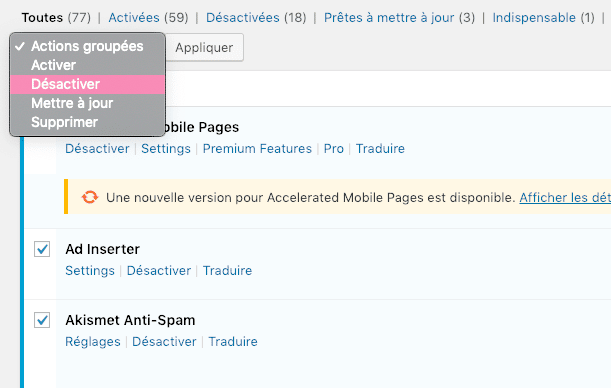
Pour vous en assurer, allez dans “Extensions installées” puis sélectionnez toutes vos extensions. Dans “Actions groupées”, choisissez “Désactiver”. Cliquez sur “Appliquer”.

Le problème a disparu ? Alors, c’est certain, le conflit avait bien lieu entre des plugins.
Pour repérer les plugins en conflit, voici la manœuvre :
- Réactivez vos extensions une par une pour voir à quel moment l’erreur revient. Vous pourrez ainsi isoler un premier plugin.
- Pour repérer le deuxième, laissez le premier plugin en conflit activé, puis désactivez un à un ceux précédemment réactivés.
- Lorsque le problème disparaît de nouveau avec la désactivation d’un plugin, ce dernier est en conflit avec le premier.
Notez qu’il est possible de détecter l’erreur depuis la console de votre navigateur. Faites un clic-droit puis sélectionnez “Inspecter”. Dans l’onglet “Console” parcourez les messages d’erreurs pour voir si un de vos plugins est mentionné.
À lire aussi : 7 techniques pour résoudre les conflits au sein de votre équipe
Lorsque vous avez trouvé le(s) plugin(s) en conflit, vous pouvez les désactiver et essayer de trouver des extensions alternatives.
N’oubliez pas de contacter les développeurs en leur partageant les détails du conflit avec des impressions écran. La plupart du temps, ils s’efforceront de corriger leur code.
À lire aussi : Comment résoudre les erreurs HTTP les plus fréquentes ?


