La page d’accueil est la clé de voute d’un site internet : c’est généralement par elle qu’arrivent la plupart des visiteurs.
Elle est donc déterminante pour transformer ces simples visiteurs en prospects et rater sa home-page reviendrait à perdre de nombreux clients potentiels.
Voici justement 5 règles simples à respecter pour créer une page d’accueil digne de ce nom.
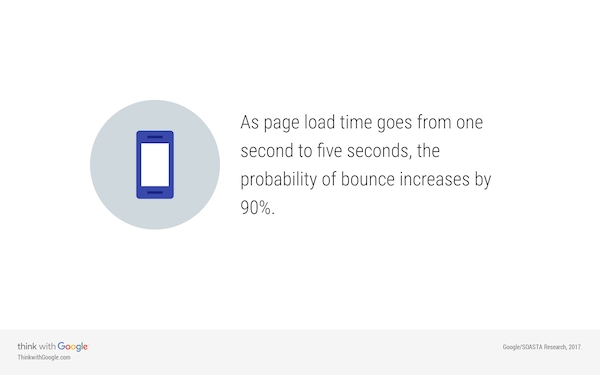
1) Assurez un temps de chargement rapide
Le temps de chargement d’une page web est fortement corrélé à son taux de rebond – c’est-à-dire à la proportion qui quittent le site sans avoir exploré d’autres pages.
Si la vitesse de chargement dépend de plusieurs facteurs, les images constituent probablement le levier le plus simple à travailler pour l’optimiser : plus les images sont nombreuses et volumineuses, plus la page sera lente.
Or, il est tentant de décorer sa page d’accueil avec des photos à profusion, voire des vidéos (qui pèsent très lourd). Si leur intérêt est indéniable, il est nécessaire de trouver un certain équilibre entre les illustrations et les performances de la page.
2) Rendez le texte facile à lire
Sur internet, une minorité d’utilisateurs lisent mot à mot, comme l’a par exemple montré une étude du Nielsen Norman Group.
Les internautes ont tendance à survoler les textes, d’où la nécessité de les rendre :
- Concis et faciles à lire ;
- Bien structurés : les informations essentielles doivent ressortir (titres, sous-titres, mots en gras…) et être exprimées logiquement.
À lire aussi : E-commerce : 8 exemples de personnalisation qui convertissent
3) Mettez en valeur un call to action
Avoir une belle page d’accueil, c’est bien. Mais vos visiteurs ne doivent pas trop s’y attarder non plus.
Gardez en tête qu’il ne s’agit que d’un point d’entrée, qui doit mener vos visiteurs à effectuer une action : acheter un profit, faire un essai gratuit, demander un devis…
La prochaine étape, vers laquelle vous tentez d’amener votre visiteur, doit apparaître clairement sous la forme d’un call to action : il s’agit, le plus souvent, d’un bouton très visible.
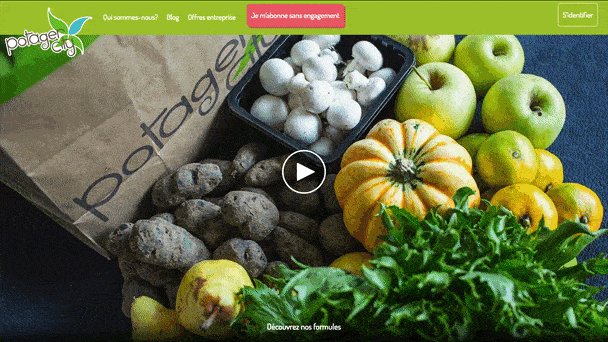
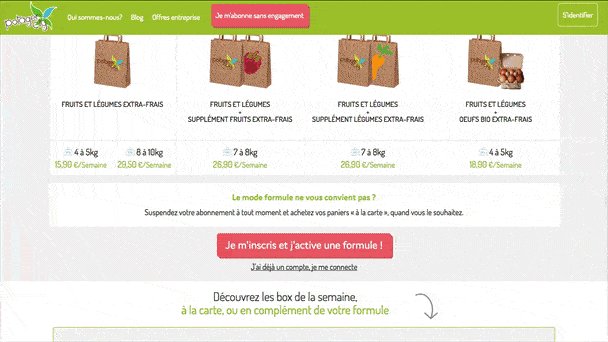
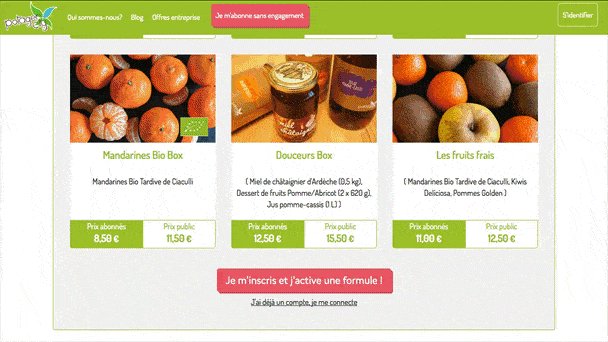
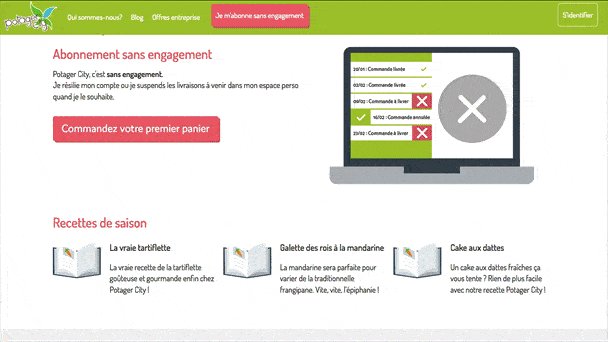
La home-page du site PotagerCity illustre bien l’utilisation pertinente d’un CTA :
On remarque d’abord le bouton principal “Je m’abonne sans engagement”, qui s’affiche constamment en haut de l’écran, même si l’utilisateur fait défiler la page.
De plus, la page est ponctuée de calls to action formulés différemment (“Je m’inscris et j’active une formule”, “Commandez votre premier panier”), bien qu’ayant la même finalité.
Tester différents “wordings” peut être intéressant pour améliorer l’efficacité de vos CTA.
4) Expliquez clairement votre valeur ajoutée
La question que vont se poser vos visiteurs avant de cliquer sur votre CTA est : “Qu’est-ce que j’ai à y gagner ?”
Expliquez donc de façon claire et concise ce que vous pouvez apporter à votre client potentiel.
Par exemple, la page d’accueil du site d’Eider met en avant les principales caractéristiques des vêtements de la marque :
C’est une incitation supplémentaire à poursuivre la navigation sur le site (notamment en cliquant sur “Acheter maintenant”).
5) Humanisez votre page d’accueil
Sur le web, il est important “d’ajouter de l”humain” : c’est une manière de rassurer les internautes et de lui montrer qu’il n’a pas face à lui une simple machine.
Ce n’est pas pour rien que l’utilisation de photos représentant des humains sur votre page d’accueil est un passage obligé (ou presque) : d’après VWO, ce type de photos permet de booster son taux de conversion (par rapport à l’utilisation d’icônes ou d’illustrations).
Si vous souhaitez créer ou moderniser votre page d’accueil, vous pouvez télécharger gratuitement notre modèle de cahier des charges pour le développement web.