Dans le livre du B.A.BA des conseils de designers graphiques concernant votre site web et son attractivité pour les prospects, vous trouverez un constat sans appel : le choix des polices d’écriture joue un grand rôle sur votre site web… Plus difficile encore, il faut sélectionner des typographies qui s’assemblent parfaitement. Pourquoi ? Pour créer une identité forte !
Mais, pourquoi la typographie a t-elle un si grand impact finalement ? Quel est l’impact réel sur votre prospect, votre client, ou simplement cet internaute qui, de sites en sites, se retrouve sur le votre ? Existe-t-il une influence liée à la typographie ?
Et si cet impact est révélé cohérent, comment maîtriser et choisir les associations typographiques qui sont révélateurs de votre secteur d’activité et votre entreprise ? Ou qui permet d’appuyer le message que vous souhaitez passer ? Décryptons cela ensemble !
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Les combinaisons de police d’écriture : Un choix de design stratégique

En quoi l’association typographique est-elle stratégique pour une entreprise ?
La typographie est l’art d’assembler des caractères d’écriture, que cela soit dans un but marketing, esthétique ou artistique, sur un support physique ou virtuel (livres, magazines, site web). L’assemblage de ces caractères se compose de plusieurs axes :
- La police d’écriture : quelle est la police appliquée au texte ? Est-ce que cela est du Cambria ? Du IBM Plex ? Du Arial ? Existe t-il différentes polices selon si c’est un corps de texte, un titre secondaire, un titre principal?
- Les types de caractères : est-ce que la police du texte est en minuscule ? Majuscule ? Est-ce que le titre de votre entreprise est en majuscule, minuscule ? Si oui, quel effet cela produit-il sur l’internaute ?
- La ponctuation : a-t-on intégré des chiffres ou des signes de ponctuation dans notre typographie ?
- Les caractères spéciaux : l’association typographie admet-elle l’utilisation de caractères spéciaux ou de glyphes ? Ces derniers ont-ils un sens ou un aspect décoratif logique ?
- Les règles de mise en page : existe t-il des règles spéciales pour présenter le texte ? Est-ce une présentation plutôt classique ou originale ?
Toutes ces questions pointent du doigt les différents éléments qui composent une typographie et toutes les questions à réfléchir en amont pour commencer à créer votre identité typographique.
Quel est le rôle d’une typographie ?
La typographie est essentielle – et surtout conditionne votre communication ! Les couleurs et les formes définissent des œuvres visuelles qui renvoient à des émotions. Pourquoi ? Parce que ces émotions sont suscitées par la combinaison d’éléments que notre cerveau interprète, notamment à cause des codes sociaux qui lui ont été transmis durant notre enfance.
Prenons l’exemple des couleurs : nous avons assimilé que le rouge signifie l’interdit. Nous avons assimilé que le bleu s’apparente à l’apaisement à la sagesse. La typographie transmet également un message ! On associera une police italique à une écriture délicate, une police manuscrite à un secteur fantaisiste, voire artistique, tandis que les caractères bruts et épurés seront associés à des marques haut gamme, sobre et élégants. Ce sont évidemment des codes sociaux classiques, accessibles à tous, mais attention, il est tout à fait possible de voir être disruptifs et de “casser les codes” !
Le choix du type de caractères peut également influencer votre message : un mot en majuscule correspond à un cri, une interpellation, une exclamation ! (surtout suivi d’un point d’exclamation). Est-ce que votre entreprise a vocation a interpeller les internautes ? A les rassurer ? A les intriguer ?
La typographie est donc essentielle dans le message à communiquer, que ce soit en terme de lisibilité de votre message, de son attractivité et de l’efficacité avec laquelle il est transmis. Mais, il faut qu’il soit transmis de la bonne façon vis-à-vis de votre entreprise !
Comment réaliser une association typographique qui soit intelligible ?
Pour faire passer efficacement un message, il faut qu’il soit clair, compréhensible et identifiable. Nous avons établi que la typographie sert à renforcer un message visuel : l’unité de style représente une partie de votre charte graphique, de votre empreinte digitale, de votre identité visuelle. Attention à ne pas embrouiller le lecteur ou l’internaute avec un style trop fouilli et dépareillé, sous peine de ne pas réussir à créer une véritable identité chez votre prospect. Un conseil ? Vous pouvez casser les codes sur un des axes typographiques, mais si vous cassez tous les codes, vous risquez de ne pas être représenté comme une identité cohérente dans l’esprit de l’internaute.
Renforcer un message, c’est également utiliser la capacité de contraste permis par la typologie. Si on reprend les codes utilisés en général sur les sites, on retrouve que la mise en gras permet d’appuyer un élément important d’un message. En italique, en général, on apporte des précisions, un peu comme des didascalies virtuelles qui permettent de faire un surplus d’informations éclairantes.
Il est également possibler de jouer sur les styles entre les titres et le corps de texte. Si les polices type handwriting peuvent être singulières et authentiques, elles demandent aussi un effort de lecture et peuvent fatiguer l’internaute. Attention donc à plutôt miser l’originalité sur les titres et d’essayer d’être plus épuré dans son choix pour le texte principal.
En effet, Il faut donner confiance au lecteur et le captiver par le texte : donc pour corps de texte, pas de polices à empattement !
Quelles sont les associations typographiques les plus classiques selon les industries ?
La typographie, c’est scientifique, et même le MIT le dit ! En effet, le MIT (le fameux Massachusetts Institute of Technology) a utilisé un réseau neuronal pour décrypter les tendances sociologiques de certains quartiers, à partir de leur typologie, sur Google Street View.
La première corrélation indiscutable est que le serif est plutôt lié à la lisibilité, assimilé à la sûreté et la confiance, de part son caractère classique. Ce n’est pas innovant, mais c’est sûr et connu. Quelle industrie a particulièrement besoin de rassurer ses clients sur le bien fondé de leurs actions ? Les entreprises du secteur financier et bancaire par exemple !
En revanche, il existe des secteurs où l’innovation et l’originalité sont indispensables pour attirer une clientèle à la recherche de nouveautés ! Par exemple, les bars ou les boîtes de nuit, ainsi que des établissements de loirs y trouvent davantage leur compte avec des polices plus décoratives ou manuscrites, qui rappellent également un côté humain et chaleureux, original et authentique.
Maintenant que vous avez compris l’intérêt et la complexité d’une association typographique cohérente, faisons ensemble un tour d’horizon sur les outils disponibles sur le web pour vous aider à trouver l’association parfaite pour vous !
Les meilleurs outils pour choisir vos associations de typographies
Heureusement, il existe des outils pour vous aider à réussir la combinaison des polices d’écriture. Cap sur notre sélection de10 outils gratuits et faciles à utiliser pour une association typographique réussie !
1. Canva

Eh oui, le célèbre outil de créations graphiques vous aide également à choisir les meilleures combinaisons de polices pour votre site.
Via son utilitaire « Font Combinaison », sélectionnez la typographie de votre choix, puis générez instantanément la combinaison la plus optimale.
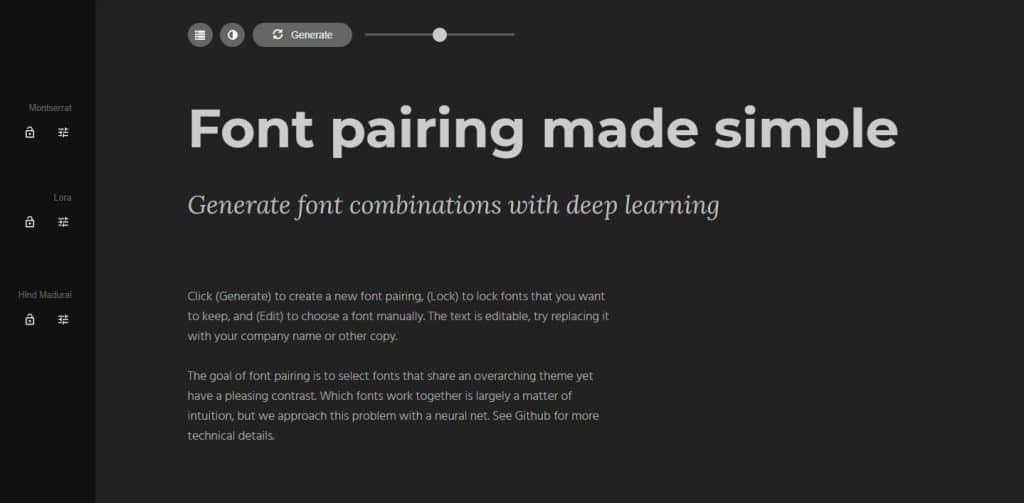
2. FontJoy

Dans une interface claire et intuitive, Fontjoy génère différentes combinaisons de polices pour vous aider à trouver l’inspiration.
Définissez le type de contraste souhaité entre vos polices et l’outil s’occupe de vous trouver un cocktail créatif et cohérent.
L’avantage avec FontJoy est que vous pouvez coller un texte personnalisé pour visualiser, en temps réel, le rendu de votre contenu. Si une police vous plaît, vous n’avez qu’à cliquer dessus pour visiter sa fiche Google Fonts et la télécharger.
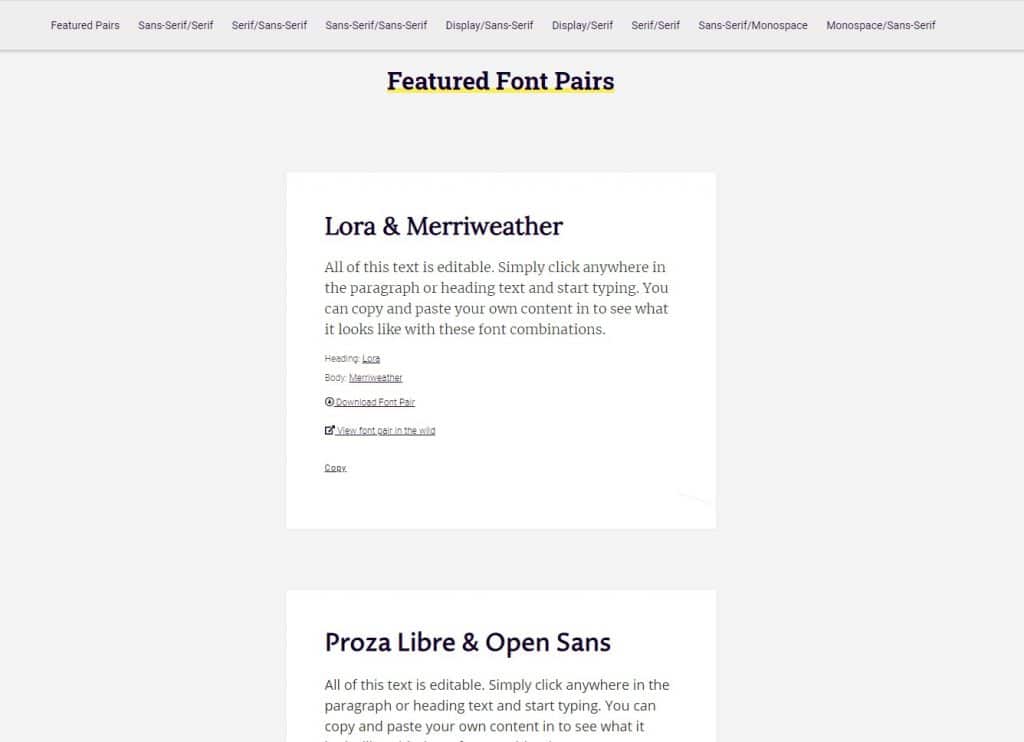
3. FontPair

Comme son nom l’indique, FontPair vous aide à combiner les polices d’écriture acceptées par Google. Un menu vous permet de choisir le duo de caractères que vous préférez (Sans-Serif/Serif Serif ; Display/Sans-Serif ; Display/Serif ; Sans-Serif/Monospace ; etc.) et de visualiser les meilleures combinaisons.
Une association vous plaît ? L’outil vous donne le lien pour télécharger directement les polices d’écriture choisies.
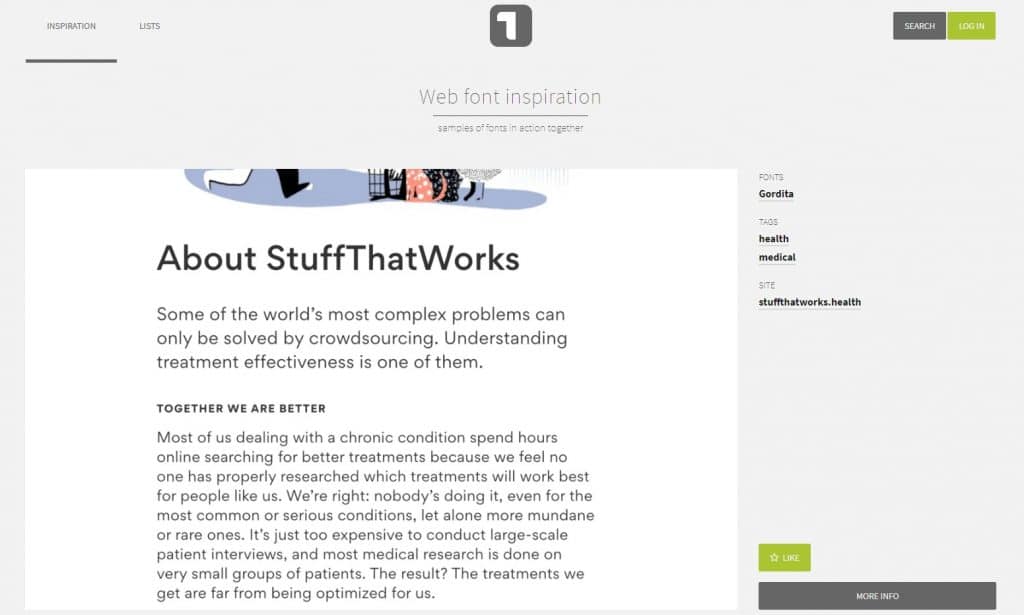
4. Typ.io
Pour trouver les bonnes combinaisons de polices, inspirez-vous d’autres sites web reconnus !
Typ.io exploite les données de près de 3000 sites pour associer des polices adaptées à chaque projet webdesign. Il suffit de parcourir les différents visuels pour visualiser la cohérence des typographies assemblées.
De plus, la recherche est facilitée grâce à des filtres thématiques.
Un design vous tape dans l’œil ? Cliquez sur « More infos » pour obtenir le code CSS à ajouter sur votre site internet.

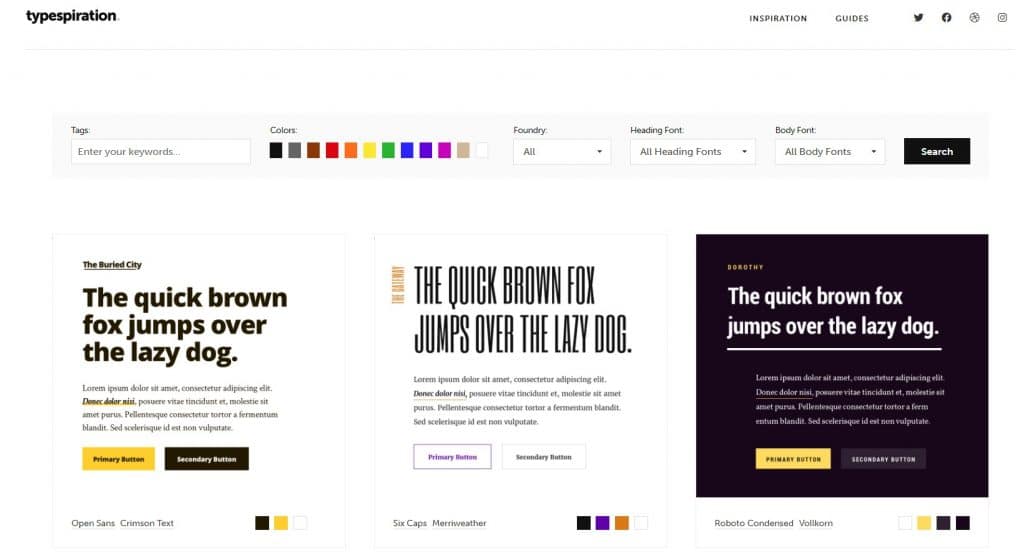
5. Typespiration

Dans la même lignée que le précédent outil, Typespiration vous permet de parcourir une liste de sites web pour découvrir des associations et couleurs étonnantes.
Chaque échantillon visuel affiche les polices et les combinaisons de couleurs utilisées, ainsi que le code HTML/CSS que vous pouvez copier/coller directement dans votre site web.
Utile pour ceux qui débutent la conception de leur site internet, sans logo ni charte graphique !
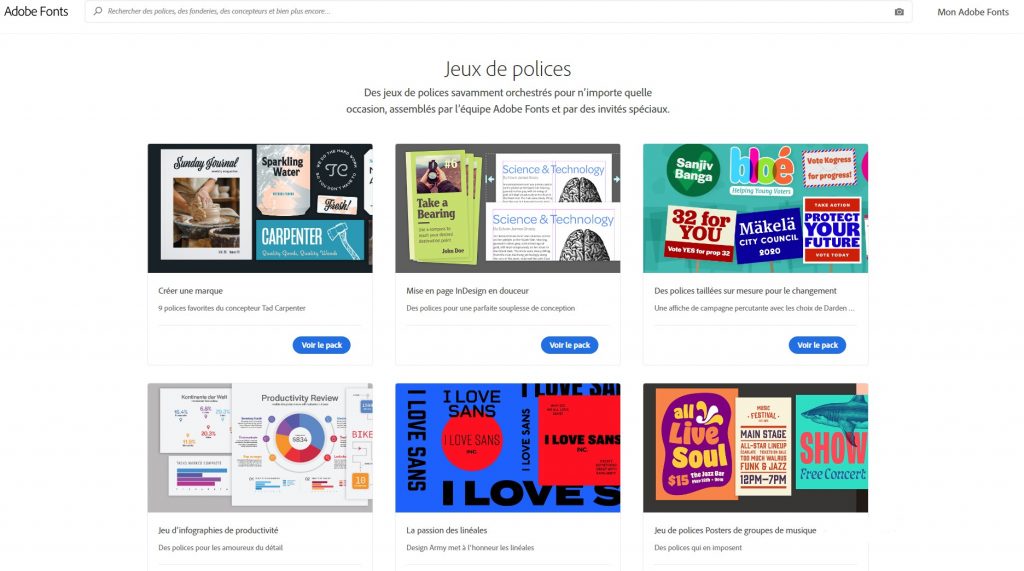
6. Adobe Font Packs
Les Font Packs d’Adobe proposent des groupes de polices conçus par des experts, qui offrent un design élégant. Les combinaisons s’articulent autour de plusieurs thèmes que vous pouvez filtrer. L’objectif est de vous aider à trouver les typographies qui correspondent à votre secteur d’activité.
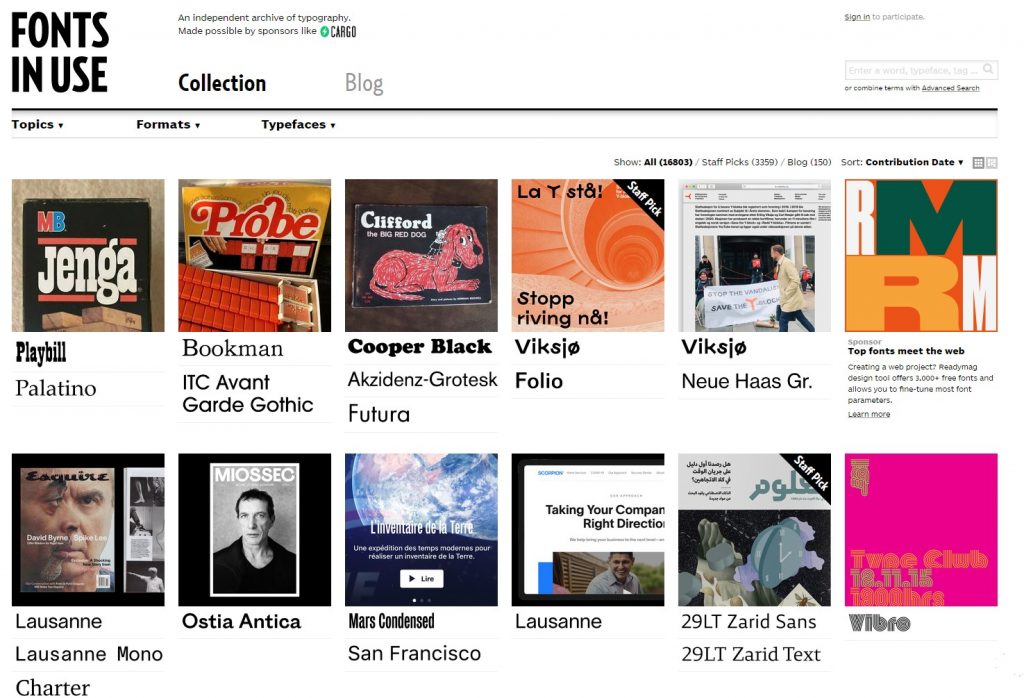
7. Fonts in Use

Site internet, magazine, carte de visite, affiche, emballage produit… peu importe le support, Fonts in Use stimule votre inspiration pour dénicher des duos de polices captivants.
Plus de 8 000 modèles sont proposés sur le site. Difficile de ne pas trouver l’inspiration face à cette richesse de design ! C’est l’outil parfait pour créer un webdesign atypique, qui transmet la personnalité de votre entreprise.
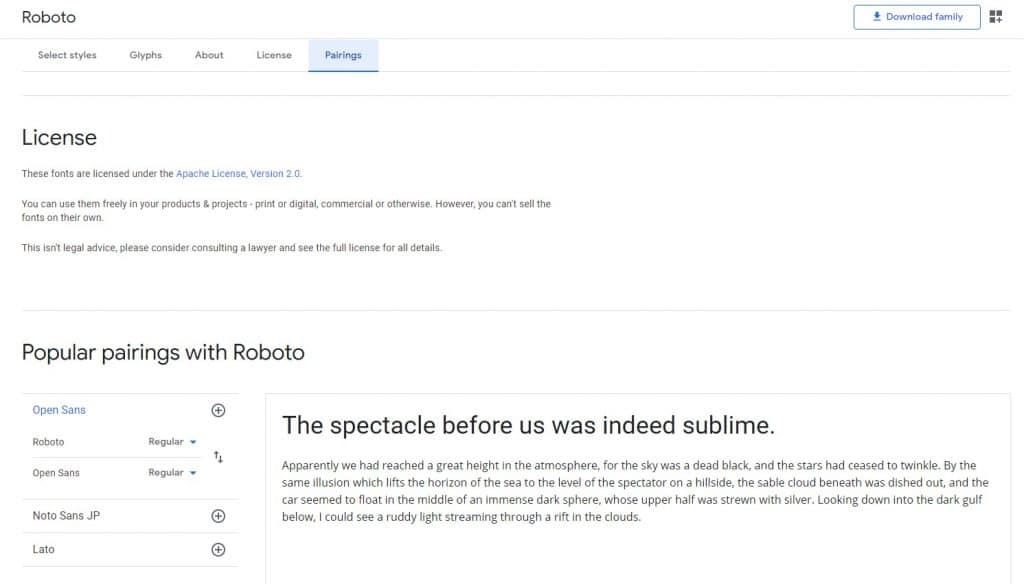
8. Google Fonts

Lorsque vous sélectionnez une police Google Fonts, le site vous propose un onglet « Pairings ». Vous trouverez une liste de typographies qui se marient à merveille avec votre sélection. Simple et efficace !
9. MixFont

Laissez-vous porter par le design très travaillé de MixFont. Ce générateur mixe des combinaisons aléatoires et vous donne un aperçu de leur rendu. Nul doute que vous trouverez sûrement votre bonheur parmi les propositions quasi infinies de cet outil !
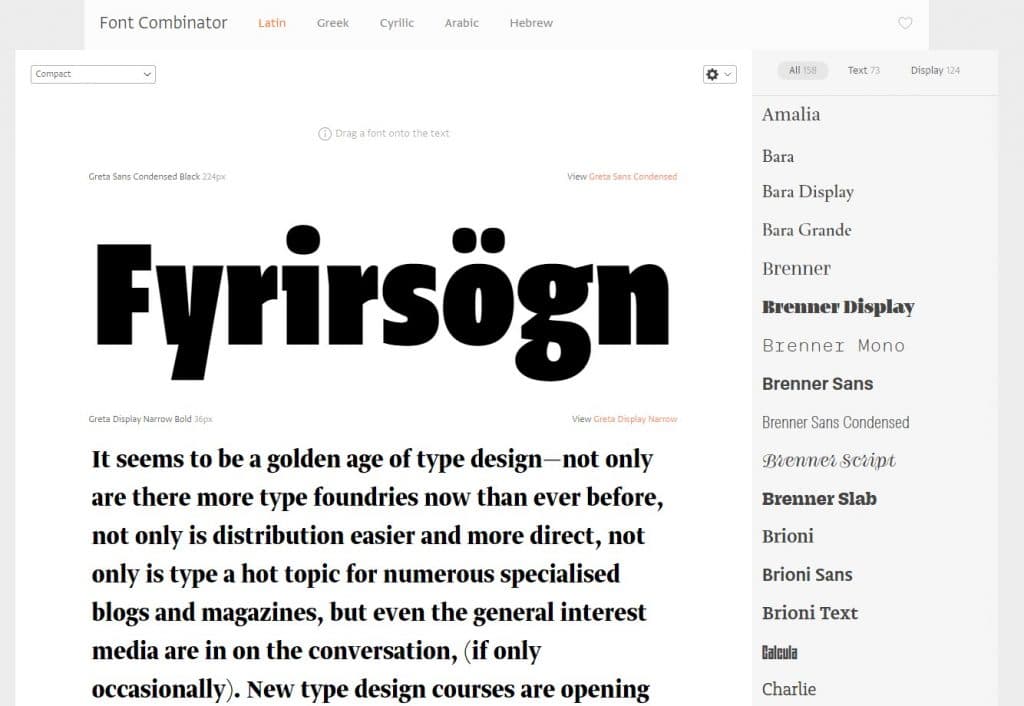
10. Typotheque
Dans une interface simple et intuitive, Typotheque vous propose de choisir vos polices via un menu latéral. Un texte s’affiche pour vous aider à visualiser vos combinaisons et comparer vos divers essais. Vous pourrez le personnaliser avec votre propre contenu, pour une visualisation encore plus optimale.
Cet outil est idéal si vous savez déjà sélectionné une liste de polices potentielles. Il vous permettra de tester vos choix, afin de valider la combinaison qui correspond le mieux à vos besoins.
Voilà, vous êtes désormais outillé pour choisir la meilleure combinaison de polices de caractère pour votre design !
Notre astuce pour votre association typographique
Les outils de police cités plus hauts vous permettent de choisir en toute autonomie vos polices et d’essayer des combinaisons, des associations typographiques. Toutefois, au-delà de l’outil, on peut avoir besoin d’un conseil expert. En effet, définir les bases de sa charte graphique en définissant l’association typographique la plus adaptée à son entreprise, ce n’est pas évident, et faire le bon choix encore moins !
Nos freelances ont été formés à l’art du design graphique et peuvent vous aider à définir, selon votre secteur d’activité et votre volonté de vous distinguer, les meilleures associations typographiques (et les plus cohérentes!) pour vous aider à transmettre un message clair et adapté à votre cible.
Et si votre choix est fait, mais que vous avez du mal à intégrer les polices choisies sur votre site web, vous pouvez également demander l’aide d’un freelance sur Codeur.com !