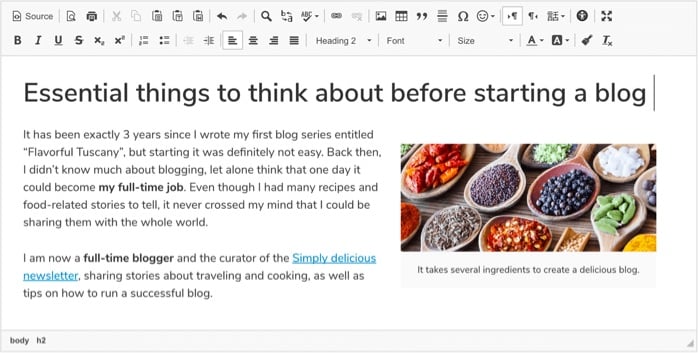
Vous avez peut-être besoin d’écrire un texte destiné à être publié sur une page web, et vous aimeriez le mettre en forme afin de vous connaître le rendu final de votre copie : vous avez besoin d’un éditeur WYSIWYG. Il s’agit d’un acronyme (« What You See Is What You Get ») qui, comme son nom l’indique, signifie que vous pouvez visualiser ce que vous faites. Cela vous donnera donc un bon aperçu de ce à quoi ressemblera votre texte.
Malheureusement il existe un nombre très important de logiciels d’édition WYSIWYG et il est facile de vite se perdre dans cette jungle. Dans cet article nous ferons un petit tour d’horizon des logiciels les plus populaires, qu’ils soient gratuits ou payants.
Vous recherchez un outil pour créer vos emails sans coder ? Jetez plutôt un œil à notre liste Email builders : 7 outils gratuits pour créer vos emails sans coder !
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
TinyMCE

TinyMCE est sans doute l’éditeur le plus connu, ou au moins le plus utilisé : intégré à WordPress il y a de fortes chances que vous l’utilisiez, parfois sans même le savoir.
C’est sans doute l’option la plus évidente si vous ne voulez pas trop vous creuser la tête pour trouver un éditeur WYSIWYG. Si vous n’avez pas de trop gros besoins, il conviendra parfaitement.
Le prix : TinyMCE est gratuit !
Notons également l’existence d’un plugin Bootstrap à 49$.
À lire aussi : 6 outils pour partager votre code en ligne
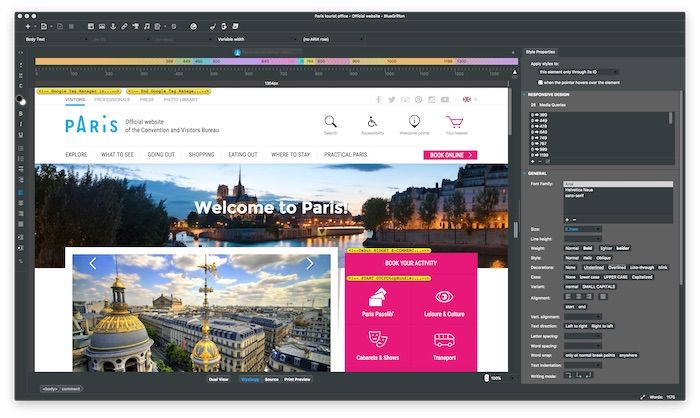
BlueGriffon

BlueGriffon est un éditeur WYSIWYG populaire, basé sur le moteur de rendu de Firefox. Il supporte l’édition du code source HTML et CSS.
Le prix : BlueGriffon existe en version gratuite et deux versions payantes (de 75€ à 195€). Si vous utilisez la version gratuite, le guide d’utilisation vous coûtera 7,50€ (il est bien sûr offert avec les versions payantes).
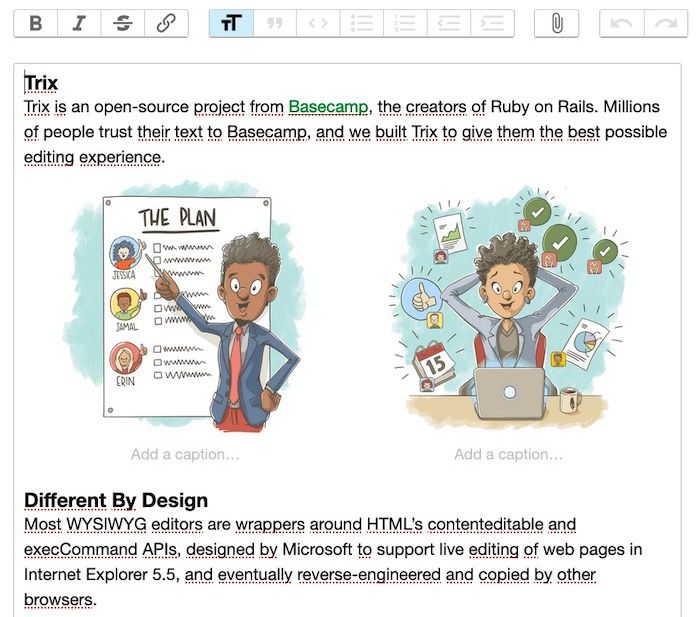
Trix

Développé par l’équipe de Basecamp, Trix est Open source et gratuit. S’il est très simple d’utilisation, et possède la plupart des fonctionnalités de base que l’on est en droit d’attendre d’un tel logiciel, il faudra recourir assez vite aux plugins dès que le besoin d’une édition de page un peu plus poussée se fera sentir.
Le prix : Gratuit et open source, comme on les aime !
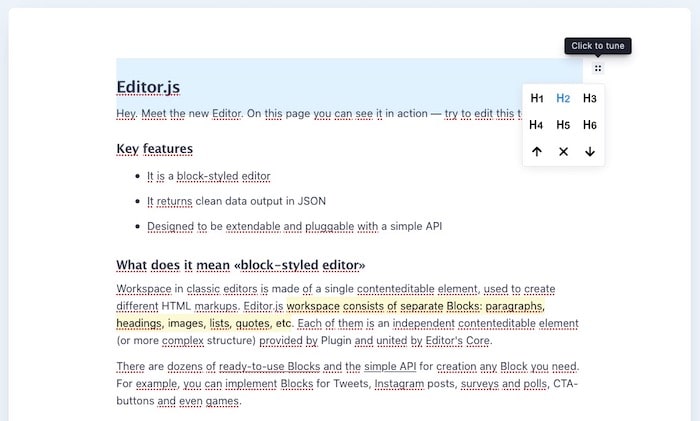
EditorJS

Contrairement aux autres éditeurs, le logiciel Open Source EditorJS propose d’éditer des blocs de contenu, à la manière du nouvel éditeur « Gutenberg » de WordPress.
Extensible grâce à plusieurs plugins, il propose également une API et se vante d’être « clean data ». Si vous aimez Gutenberg, alors c’est l’éditeur qu’il vous faut !
Le prix : Il est gratuit.
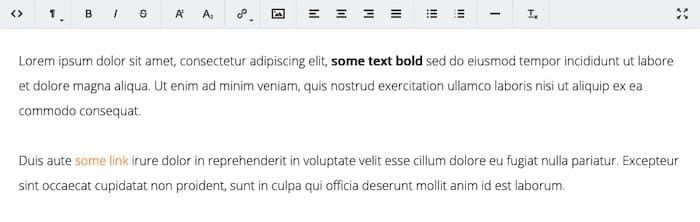
Trumbowyg Editor

Encore un éditeur se démarquant de la concurrence : Trumbowyg Editor est un plugin jQuery qui ne pèse que 20ko dans sa version de base ! Il offre en outre quelques options intéressantes, comme la possibilité de redimensionner les images ou encore l’accès à la bibliothèque Giphy.
Le prix : Gratuit, il vaut définitivement le coup d’œil !
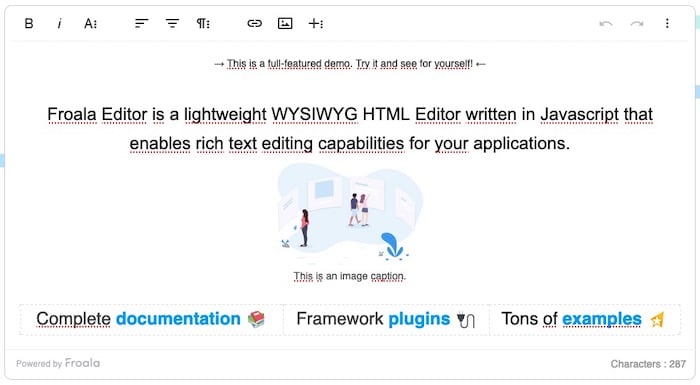
Froala WYSIWYG Editor

L’éditeur WYSIWYG Froala reprend les classiques de l’édition WYSIWYG, mais peut s’enrichir en fonctions, grâce à son grand nombre de plugins disponibles. Facile d’installation, son interface épurée en fait un concurrent sérieux à TinyMCE.
Le prix : Seule ombre au tableau, son prix : comptez 239$ pour une version « basique » et jusqu’à 4000$ pour la version « entreprise ».
Froala cible particulièrement ces dernières : il s’agit plus d’un éditeur WYSIWYG à intégrer dans une solution de type SaaS ou intranet que d’un logiciel à vocation BtoC.
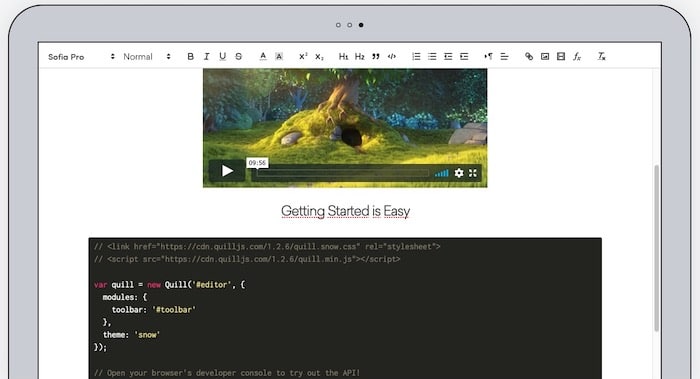
Quill

Disponible gratuitement sur Github, Quill est un éditeur Open Source soutenu par plus de 26 000 utilisateurs actifs.
Quill propose les grands classiques de l’édition visuelle, ainsi que les images et vidéos, ou encore les formules mathématiques. Bien sûr, Quill prend en charge tous les navigateurs modernes : son comportement est le même partout, et le HTML produit fonctionne sur les ordinateurs de bureau, les tablettes et les téléphones.
Le prix : Gratuit.
CKEditor

Presque identique à TinyMCE, CKEditor est un éditeur WYSIWYG permettant l’édition directe du code source. Il est gratuit à télécharger et son interface est assez facile à prendre en main.
Attention : Attention toutefois, il est très populaire et se dote d’une multitude de plugins en tout genre qui si vous ne faites pas attention, peut rendre l’expérience un peu trop « lourde ».
En revanche, la possibilité de ne pas pouvoir faire quelque chose avec ce logiciel ultra complet se réduit à peau de chagrin ! A vous de placer le curseur ou vous le souhaitez : fonctionnalités avancées ou légèreté ?
Le prix : CKEditor est téléchargeable gratuitement.
Conclusion
Il n’y a pas que TinyMCE dans la vie ! Même si l’éditeur WYSIWYG par défaut de WordPress est une excellente solution pour la majorité des apprentis codeurs, voulant modifier des pages de leur site simplement, il existe une offre assez large qui mérite d’être étudiée.
Si vous devez gérer beaucoup de code en HTML, vous aurez besoin d’une solution plus solide, comme CKEditor, qui revendique presque 30 millions de téléchargements !
Et si malgré ces éditeurs vous n’arrivez pas à obtenir le rendu que vous souhaitez sur vos pages web, vous pouvez demander les devis de développeurs et webdesigners professionnels freelances. Il vous suffit de poster votre projet gratuitement sur Codeur.com pour recevoir de nombreux devis, dans les minutes qui suivent !
Vous vous demandez combien coûte une intégration HTML ou CSS ? Rendez-vous sur notre simulateur de prix en ligne !
Vous voulez passer au niveau supérieur ? Découvrez comment créer votre première page web en HTML, 10+ sites pour apprendre le CSS gratuitement en s’amusant et 5 éditeurs de texte gratuits pour développer en toute tranquillité