Un site web avec une ergonomie performante, tant sur ordinateur que sur mobile, qui se charge rapidement, qui possède un design agréable… est un délice pour les visiteurs et les moteurs de recherche !
Grâce au confort de navigation offert, les internautes feront davantage confiance à votre entreprise, ce qui restreint votre taux de rebond et aboutit à plus de conversion.
Pour être sûr que l’expérience utilisateur est optimale, découvrez 10 outils pour vérifier l’accessibilité de votre site web !
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
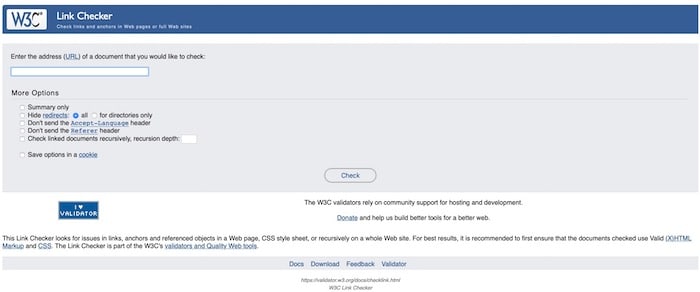
W3C Link checker

“Error… broken link”. Vous n’aimeriez pas que les visiteurs de votre site web lisent ce genre de message en cliquant sur un lien ? W3C link checker est fait pour vous.
L’outil vérifie la validité des liens sur vos pages et relève ceux qui sont brisés. Idéal pour mettre à jour vos contenus et améliorer l’expérience de navigation.
Cet outil est proposé par W3C, l’organisation qui régit les standards technique du web pour que les développeurs du monde entier codent selon les mêmes règles.
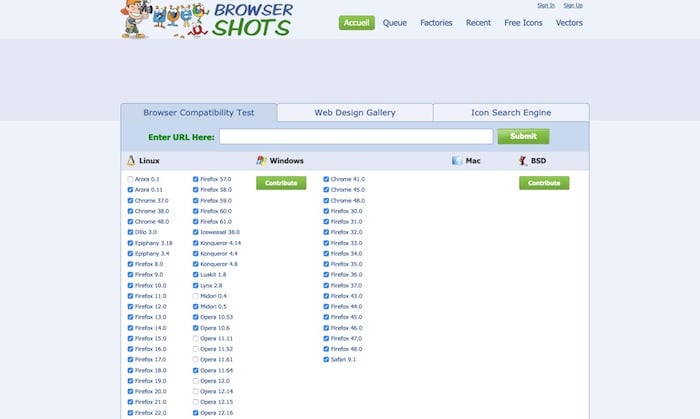
BrowserShot

Vous avez dit outil passe-partout ? BrowserShot vérifie la compatibilité de votre site avec tous les types de navigateur, quel que soit le système d’exploitation. De Chrome à Safari en passant par SeaMonkey, Opera ou Firefox, de Windows à Mac en passant par Linux, vous pourrez vérifier l’affichage sur tous les supports… et corriger d’éventuelles failles.
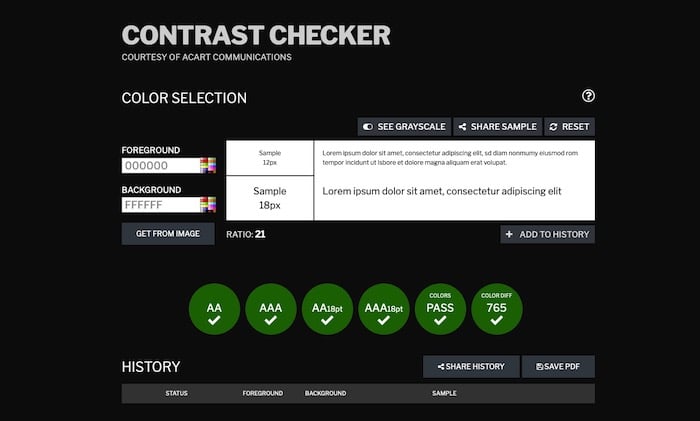
ContrastChecker

Couleurs de fond, de police, contraste… en voilà des éléments qui influent sur la qualité visuelle de votre site web. Avec ContrastChecker, vérifiez si votre charte graphique est en conformité avec le guide d’accessibilité du contenu web (WCAG en anglais).
Entrez les couleurs de fond et de police, l’outil vous dévoile automatiquement un score de conformité. Si celui-ci mérite d’être amélioré, testez de nouvelles teintes, une autre police, un contraste plus marqué…
À lire aussi : Web design : comment garantir l’accessibilité d’un site web ?
mobiReady

Nous vivons une ère où le mobile est roi ! Les Français se connectent environ 4h38 par jour à internet depuis leur smartphone. Avoir un site web mobile-friendly est donc une nécessité.
Sur une échelle de 0 à 5, mobiReady vous révèle l’adaptabilité de vos pages aux appareils mobiles. Encore mieux, l’outil vous suggère des solutions pour améliorer votre score en cas de mauvaise note.
À lire aussi : Web design : 7 conseils pour réussir un site sur mobile
WebPageTest

La vitesse de chargement occupe une place importante dans l’accessibilité de votre site web. C’est également un critère non négligeable de référencement.
WebPageTest vérifie la performance de chacune de vos pages, selon la situation géographique de vos utilisateurs. L’outil prend en compte les réalités de connexion internet des pays ou régions de vos visiteurs. Pratique si votre entreprise attire des clients internationaux !
À lire aussi : CSS : 6 astuces pour booster la vitesse de votre site
HTML_CodeSniffer

HTML_CodeSniffer vérifie les codes sources HTML de votre site web. L’objectif reste d’identifier d’éventuelles violations des codes HTML standard. Ce qui est vu d’un mauvais œil par les robots des moteurs de recherche.
Vous pouvez vérifier la conformité aux réglementations de votre choix : WCAG Level A, Level AA ou Level AAA.
NoCoffee

L’extension Chrome NoCoffee vous aide à répondre aux attentes de centaines de millions de personnes dans le monde : les malvoyants. Nombre de sites internet présentent des pages avec des textes minuscules. Ce qui pose un problème aux internautes souffrant d’une faible acuité visuelle.
Si le texte n’est pas en cause, un contraste bas ou des couleurs criardes peuvent rendre difficile la lecture pour les malvoyants.
NoCoffee vous révèle tous les soucis que peut rencontrer cette catégorie de la population et vous permet d’optimiser la navigation.
WAVE

En plus de vérifier l’accessibilité de votre site et sa conformité avec le WCAG, WAVE facilite l’évaluation humaine de votre contenu web. L’outil teste votre système de protection des mots de passe et les pages dynamiques.
Vous verrez immédiatement toutes les erreurs qui influencent négativement l’expérience de l’utilisateur.
Test Everything

Son nom évoque son utilité. Test Everything vérifie absolument TOUS les paramètres de votre site. Du CSS au SEO, en passant par le texte et même les images, tout est passé au crible.
Son interface légère, dénuée de tout bouton inutile, facilite son utilisation. Entrez l’URL de votre site web, l’outil prend le relais et vous révèle tous les points à améliorer.
ColorSafe

Avec ColorSafe, vous vérifiez si les contrastes de votre charte graphique sont confortables. Vous saurez aussi si les teintes choisies sont compatibles avec la norme WCAG. Le but est d’améliorer le confort des visiteurs avec un contraste agréable, qui incite à poursuivre la visite.
À lire aussi : Comment choisir le bon contraste de couleurs sur son site ?
Liens brisés, pages lentes, site inutilisable sur mobile, mauvaise expérience de navigation… Épargnez à vos visiteurs ces soucis, afin d’améliorer votre taux de conversion ! Testez les différents paramètres de votre site internet dès maintenant… et confiez son optimisation à un professionnel en postant une annonce sur Codeur.com.














