Avoir un site Internet c’est bien, mais s’assurer que les personnes qui le consultent à partir d’un smartphone ou d’une tablette puissent naviguer correctement c’est mieux ! Aujourd’hui, 50,7% des Français se connectent quotidiennement à Internet sur leur smartphone. Soigner l’affichage sur ces petits écrans est donc un processus vital pour votre entreprise.
À cet effet, Codeur vous propose 6 outils pour tester, optimiser et améliorer la version mobile de votre site internet.
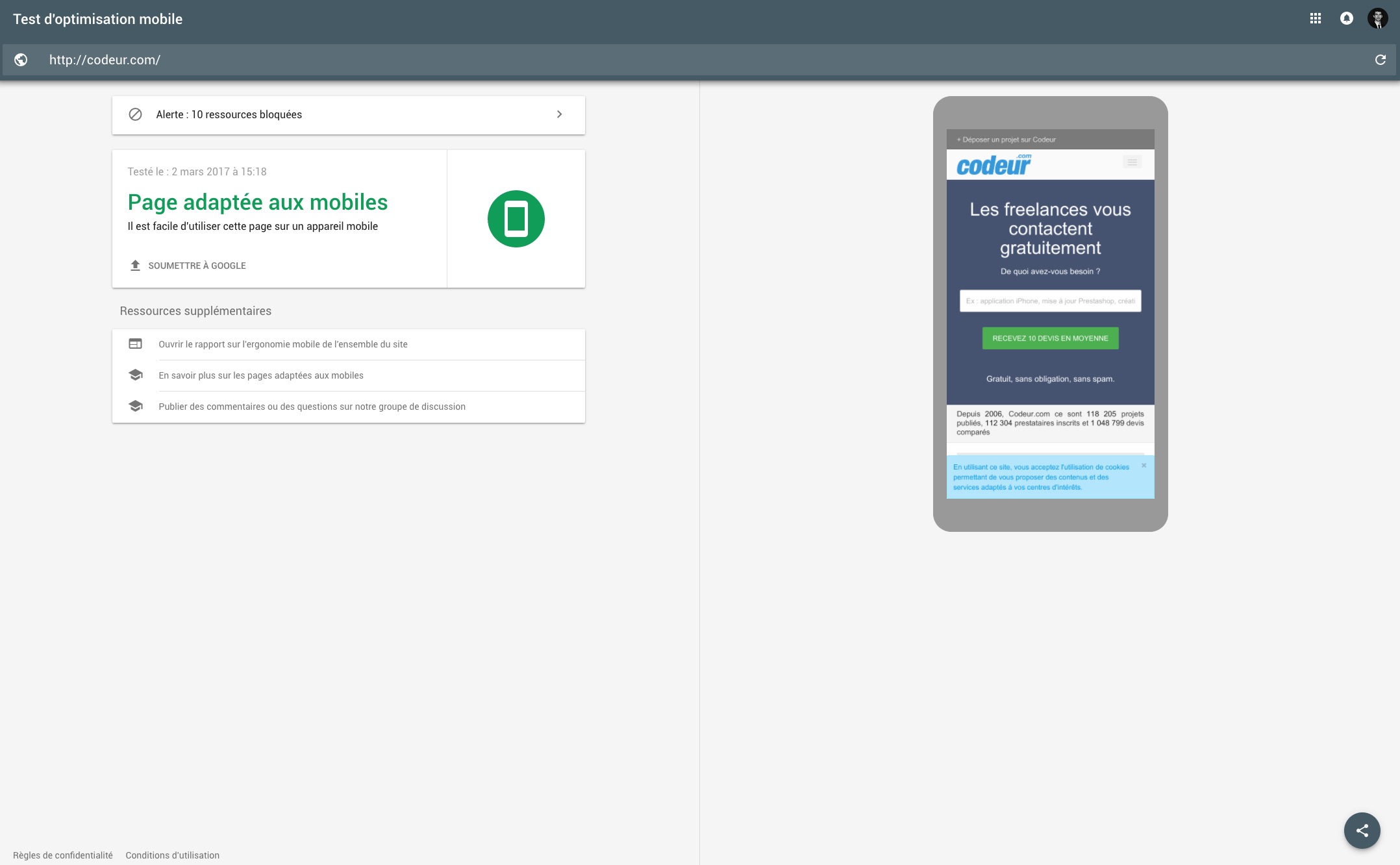
Le Test de compatibilité mobile de Google
Pour s’assurer que l’une de ses pages web, voire l’intégralité de son site, s’affiche correctement sur un appareil mobile type smartphone ou tablette, il est possible d’utiliser un outil développé par Google : le test de compatibilité.
Son utilisation est très simple ! Il suffit d’entrer l’adresse URL de la page à tester et de procéder aux vérifications. Grâce au module Search Console, les éventuelles erreurs sont précisées, vous permettant de les corriger rapidement.
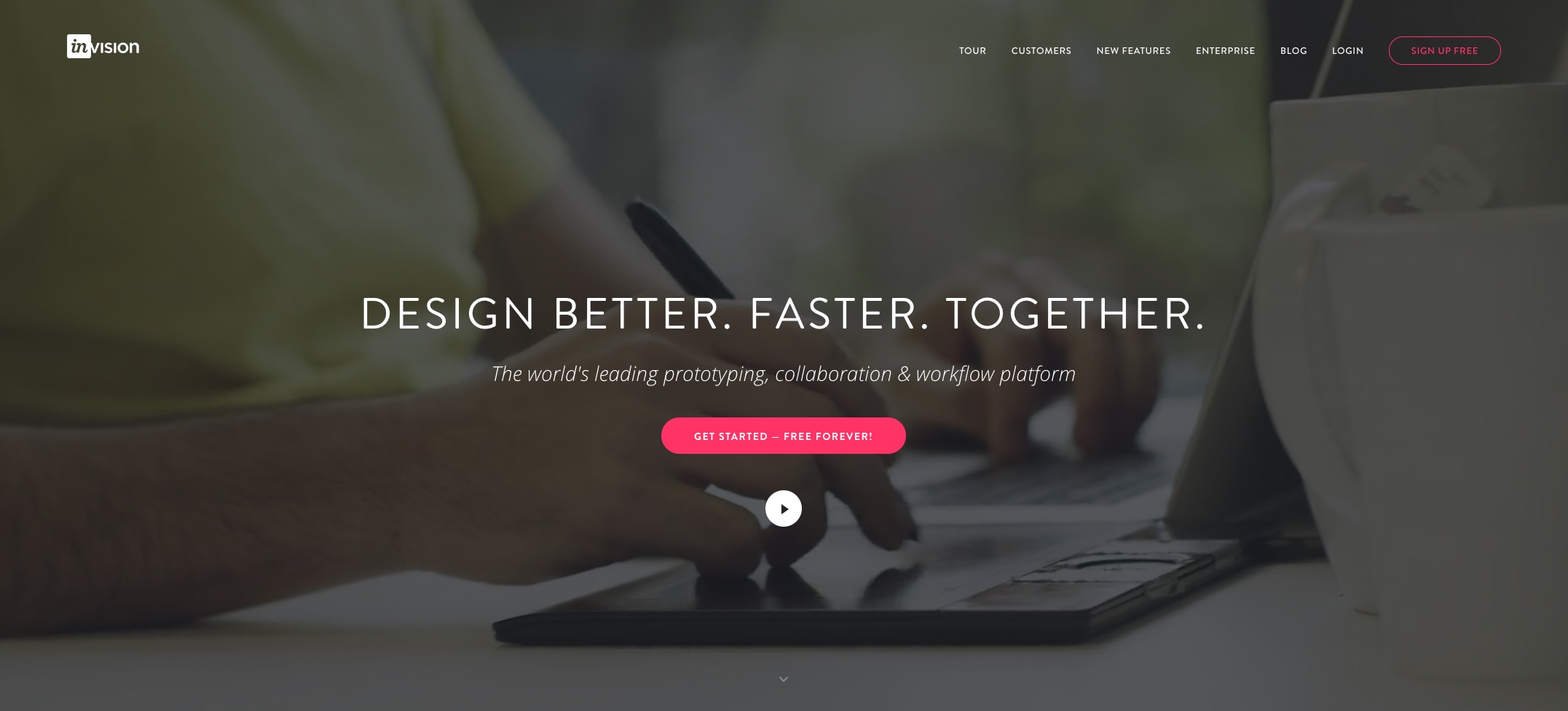
InVision
InVision est une application performante, destinée aux entreprises qui souhaitent construire une version mobile parfaite de leur site internet.
Collaborative, l’application permet à plusieurs développeurs de travailler sur une même interface et d’élaborer des maquettes professionnelles, à présenter aux clients. Ils peuvent tester en direct les fonctionnalités développées et l’interface, pour optimiser au maximum l’ergonomie de la navigation.
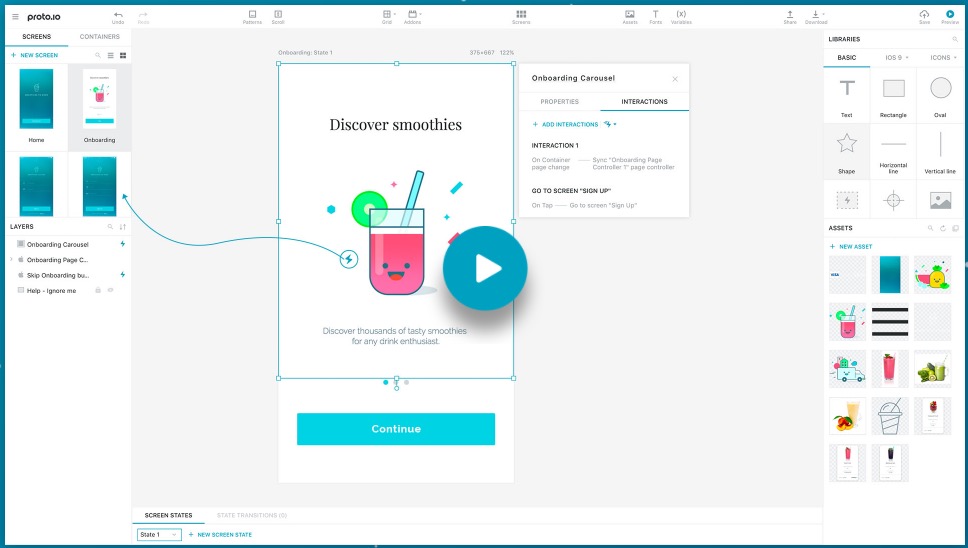
Proto.io
Grâce à Proto.io, il est possible de tester un projet avant son lancement. La solution web vous propose de créer un prototype de votre futur site Internet et de le tester sur différents supports. Il est possible de créer une interface, des animations et même des montages vidéo, de manière très simplifiée, sans aucune ligne de code !
Cet outil offre aux développeurs la possibilité de proposer un projet, afin de le faire valider avant la création officielle. Il peut être aussi utilisé par des entreprises qui veulent créer une maquette, avant de rechercher un développeur pour la reproduire.
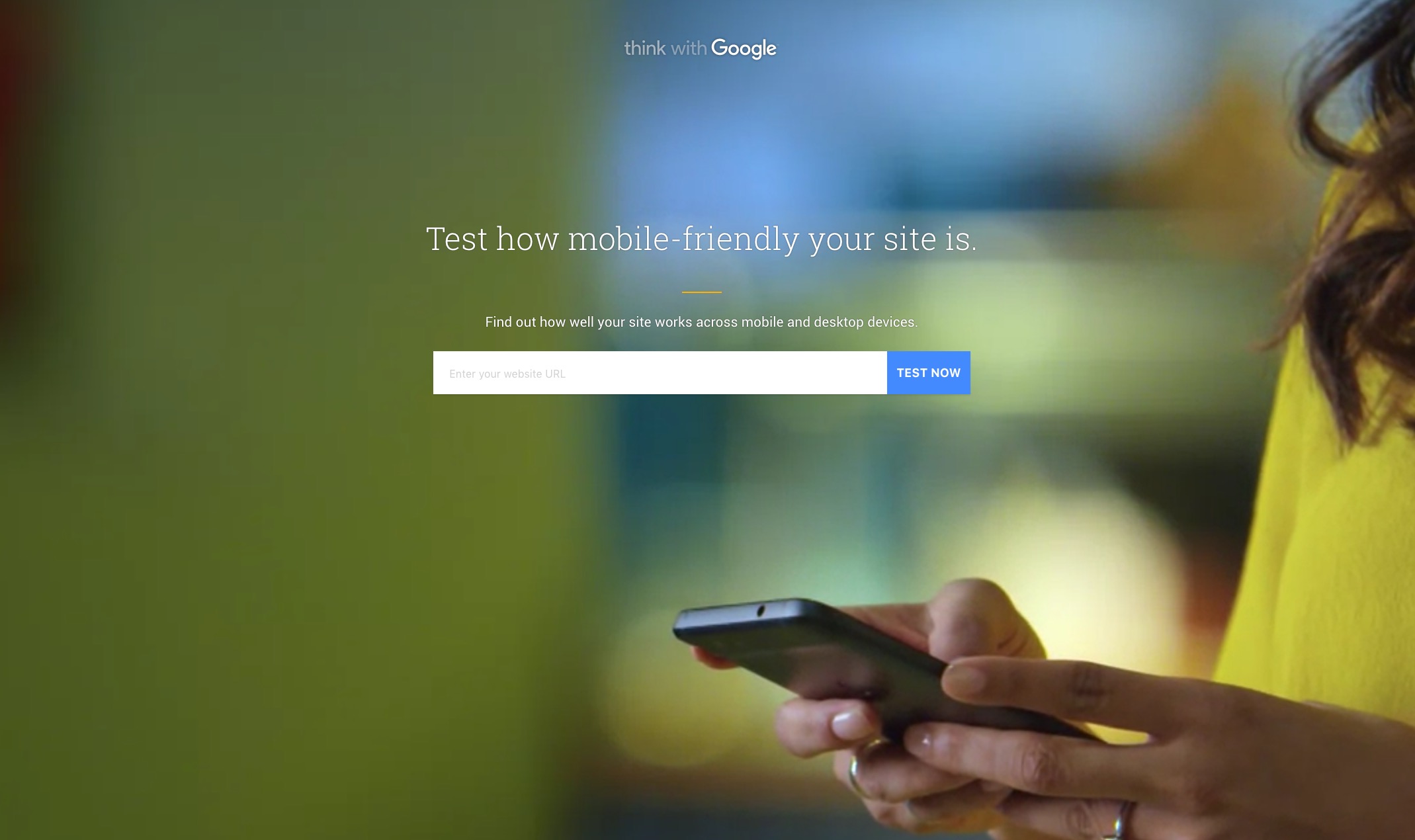
Test My Site
Outil proposé par Think With Google, Test My Site est une application qui brille par sa simplicité. Il suffit d’entrer l’adresse URL de la page à vérifier et d’attendre les résultats. L’outil vous propose alors 3 notes sur 100, avant de détailler les améliorations possibles pour obtenir la note maximale dans chaque catégorie.
La première note concerne l’affichage et permet de savoir si le site est « Mobile Friendly ». Les autres notes concernent la rapidité de chargement sur mobile et sur ordinateur. Il faut savoir qu’une page qui met du temps à s’afficher entraîne le départ des internautes. Par ailleurs, c’est un critère de Google pour positionner votre site dans son moteur de recherche. C’est donc un élément à prendre en compte !
AMP
AMP est une solution Made in Google pour créer des pages web destinées à l’affichage mobile.
C’est une forme d’HTML, qui a été retravaillée dans le but de produire des contenus fiables, rapides et efficaces pour la navigation mobile. Les pages web sont optimisées pour s’afficher de manière épurée et plus rapidement (15 à 85% plus vite selon Google).
Pour s’assurer du bon fonctionnement d’un site AMP, il est possible de le tester sur le « Browser Developer Console ». Les éventuelles erreurs sont identifiées et peuvent être corrigées !
À lire aussi : Web design : comment créer une page compatible AMP ?
Codeur
C’est la plateforme parfaite pour être mis en contact avec des développeurs professionnels, prêts à vous aider pour l’optimisation de votre site mobile !
Si vous avez besoin de créer un site internet responsive, d’y installer la technologie AMP ou d’optimiser sa vitesse de chargement, postez vite une annonce sur Codeur.com.