Parfois, la façon la plus simple de styler un objet, un tableau, un menu ou même de trouver une palette de couleur harmonieuse, est de recourir à des outils en ligne spécialement conçus pour faciliter la vie des web designers.
Pour mener à bien votre projet, faites appel à un freelance professionnel en déposant un projet sur Codeur.com.
Dans cet article nous allons découvrir un certain nombre de ces outils, bien pratiques ! Face aux poids lourds du secteur, qui proposent une gamme complète d’outils permettant de faire de nombreuses choses, d’autres ont choisi de se positionner sur un seul type de CSS.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Les générateurs CSS spécialisés
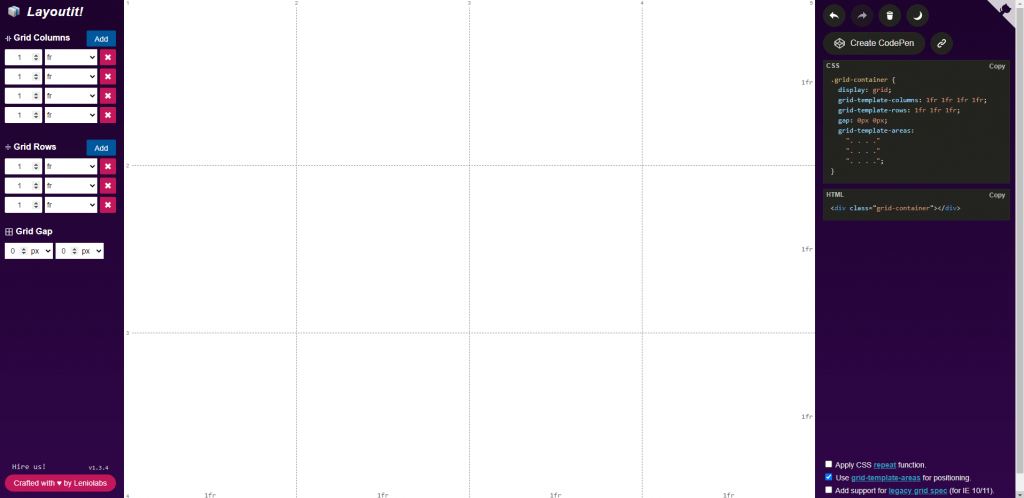
1. Grid Layout It
Grid Layout it est un générateur de grilles CSS. Interactif et open source, il vous permet de visualiser vos créations et d’en voir le code au fur et à mesure.
Vous pouvez interagir dans la partie code directement, ajouter ou supprimer des lignes et les faire glisser pour en modifier la taille – et vous pouvez constater que le CSS et le HTML changent, en temps réel !
Lorsque vous avez terminé une mise en page, vous pouvez créer un CodePen ou bien récupérer le code pour l’intégrer à votre projet.
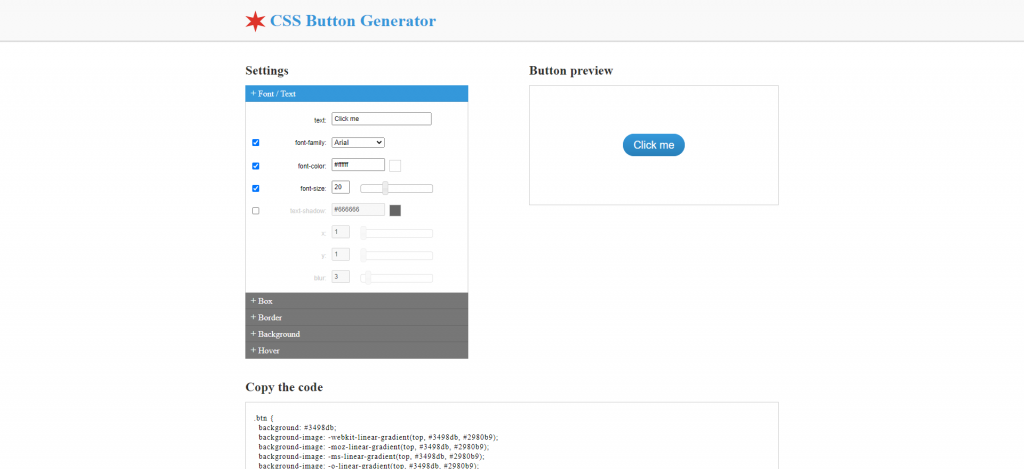
2. CSS3 Button Generator
Les boutons sont un élément important dans un site Web. Vous en trouvez presque partout. C’est pourquoi il est important d’avoir de beaux boutons sur vos pages, et c’est exactement ce que fait le CSS3 Button Generator.
Il vous fournit l’aide dont vous avez besoin pour créer vos boutons personnalisés, de manière simple et créative.
À lire aussi : Dette technique : comment la prévenir et la diminuer
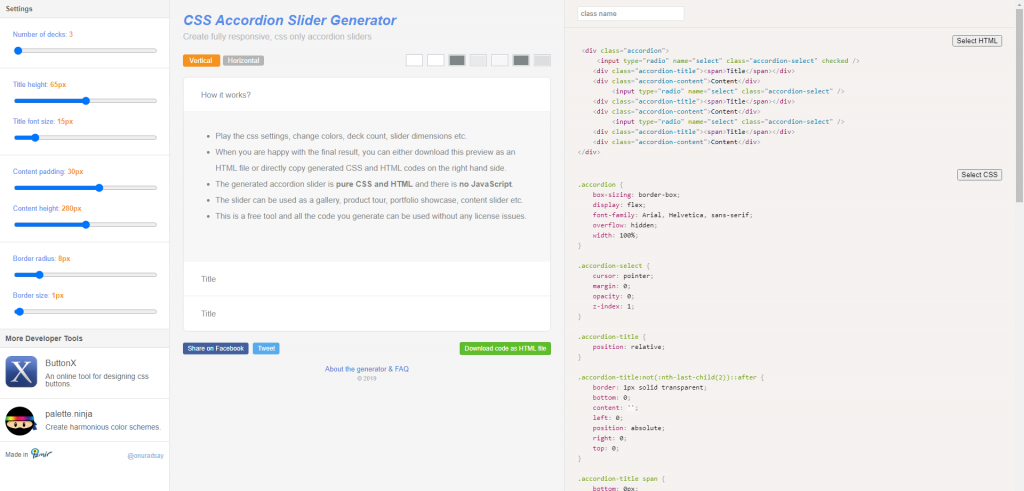
3. Accordion Slider

Comme son nom l’indique, CSS Accordion Slider Generator vous permet de créer des menus accordéon. L’outil vous permet de créer un menu contenant jusqu’à 10 entrées.
Côté options, vous pourrez à loisir modifier la taille de la police, la hauteur de chaque titre, le padding du contenu et sa hauteur, ainsi que l’épaisseur de la bordure et son radius.
Vous pouvez bien sûr choisir un schéma de couleurs préétabli ou bien composer le vôtre en modifiant les couleurs de fond, des titres, du titre actif, de la police…
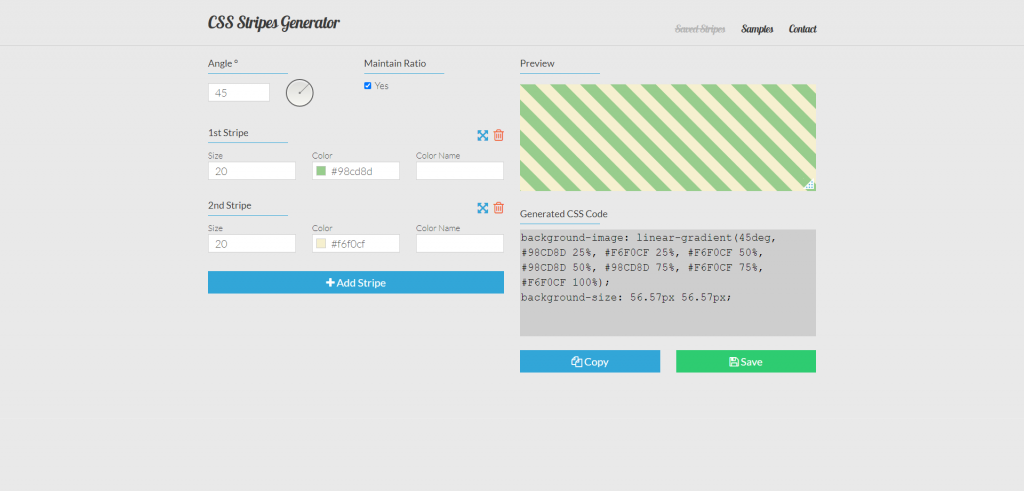
4. Stripes Generator
Maintenant, on va jouer avec les rayures ! Si vous cherchez un moyen rapide de créer un fond à rayures, le site Stripes Generator est tout indiqué pour vous faciliter la vie.
Vous pouvez ajouter autant de rayures que vous souhaitez, et bien sûr modifier la couleur, l’orientation et la largeur pour chacune d’entre elles.
Le code affiché en temps réel peut être sauvegardé sur votre ordinateur ou bien simplement copié-collé dans votre feuille de style.
5. Palette de couleur
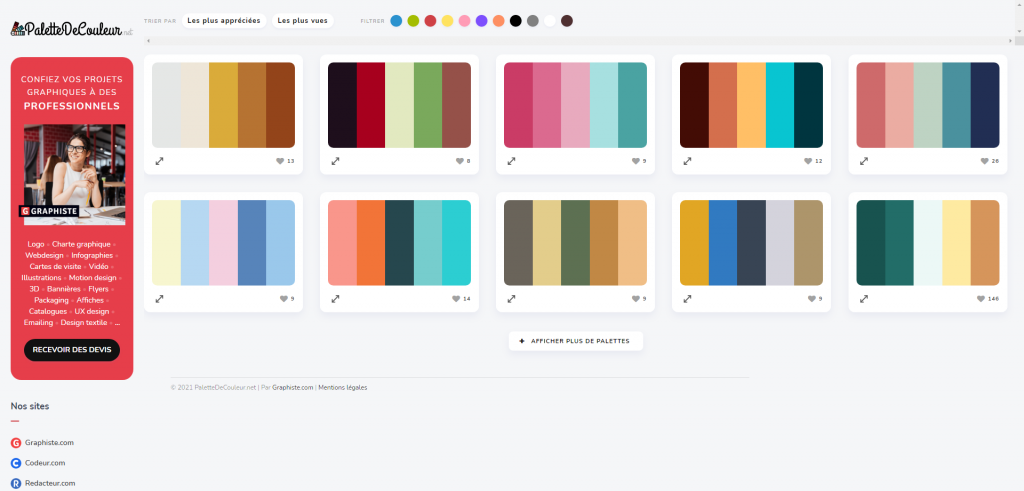
Vous recherchez une charte graphique cohérente pour votre nouveau projet ? Proposé par Graphiste.com, le site Palette de Couleur est simplissime : des palettes de 5 couleurs s’accordant parfaitement entre elles sont proposées et filtrables selon votre couleur dominante.
Au survol de chaque couleur d’une palette, vous laissez apparaître le code hexadécimal de la couleur. Cliquez, c’est copié !
6. CSS Gradient
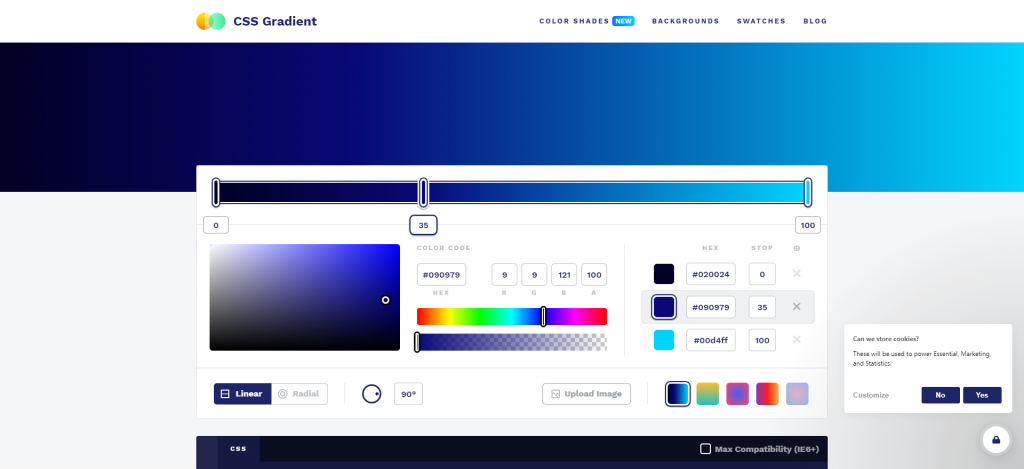
Après les rayures, les dégradés : CSS Gradient, qui se présente comme « un joyeux petit site Web », est un outil gratuit vous permettant de créer un fond en dégradé pour vos sites Web.
En plus d’être un générateur de dégradés CSS, le blog est également alimenté en contenu sur les dégradés, des articles techniques aux tutos, en passant par des exemples de dégradés connus comme ceux de Stripe et Instagram.
Les générateurs de CSS multitâches
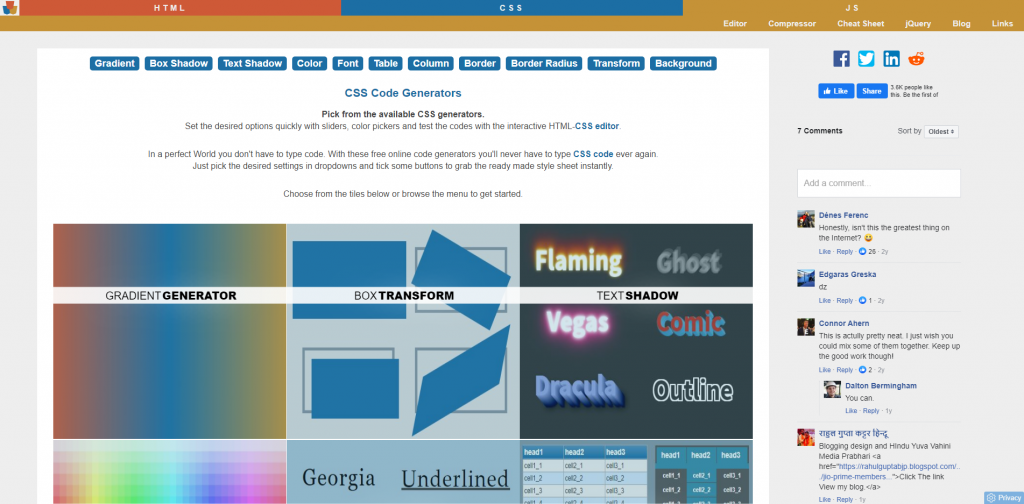
7. HTML CSS JS generator

Sur HTML CSS JS Generator, vous disposez de plusieurs outils, capables de tout faire, pour vous.
Des dégradés aux ombres pour vos box ou vos textes, en passant par les bordures ou les backgrounds… Le choix est très large : vous pouvez construire presque toute votre feuille de style !
8. CSS3 generator
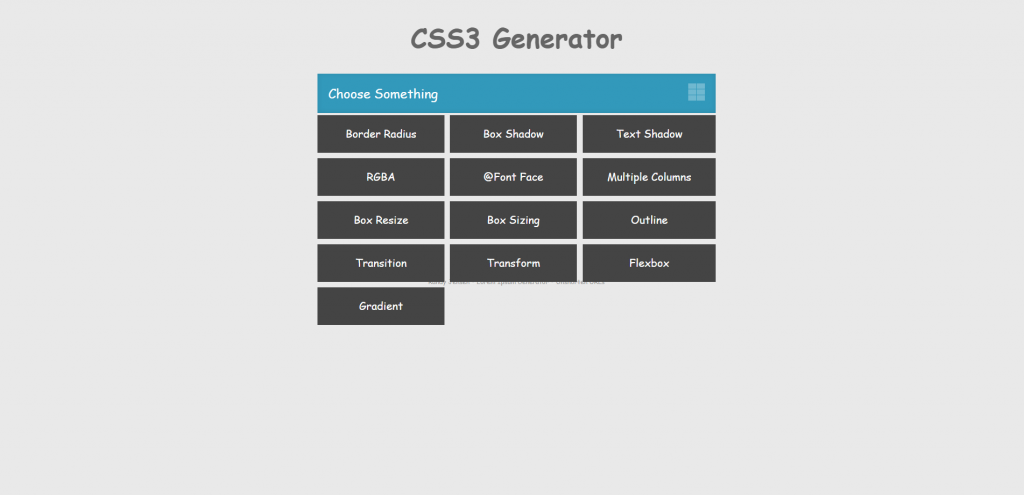
Encore plus complet que l’outil précédent, le très connu CSS3 generator vous fera économiser du temps : pas besoin de rechercher un site plus complet, c’est sans doute celui-ci !
Il ne devrait pas vous manquer grand-chose pour achever le stylesheet de votre site internet !
9. CSSmatic

Se définissant comme l’outil ultime pour le CSS pour les web designer, CSSmatic n’en reste pas moins un outil très complet pour la génération de votre CSS.
Même si celui-ci ne dispose que d’une véritable avancée par rapport aux autres, il donne accès à tout un panel de fonctionnalités très utiles.
10. Webcode.tools
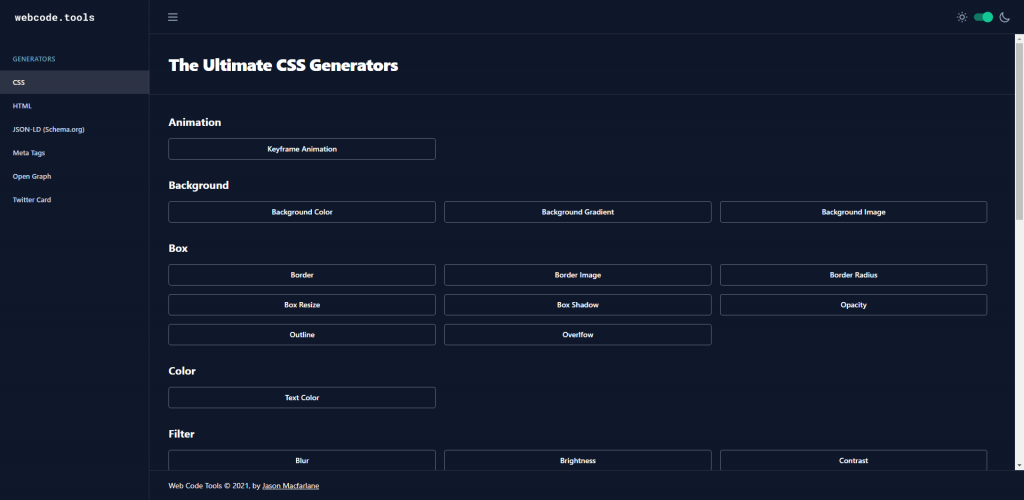
Web Code Tools est un site Web qui offre une génération de code CSS de nombreux éléments en CSS, après avoir donné certains attributs pour créer votre bouton personnalisé, texte, balises et plus encore.
Conclusion
J’espère que vous avez trouvé dans cette liste quelques outils qui vous manquaient ! Bien sûr, il en existe pléthore, vous pouvez compléter l’article en postant vos outils favoris en commentaire !
Vous n’avez pas trouvé votre bonheur ? Demandez à un intégrateur CSS freelance de créer votre code personnalisé sur Codeur.com !