Bootstrap est le framework HTML, CSS, JS le plus populaire pour le développement de sites responsive. Découvrez ici une sélection de 20 outils gratuits qui vous permettront de concevoir facilement et rapidement des templates Bootstrap.
Ces outils vous proposent de créer votre propre mise en page HTML/CSS avec Twitter Bootstrap. Vous pourrez dessiner votre template Bootstrap comme vous le souhaitez en faisant glisser les éléments sur la page avec un drag and drop. Une fois la mise en page terminée, vous générez les fichiers sources et terminé. Des outils pratiques qui vous feront gagner du temps dans la mise en page HTML.
Themestr

Themestr permet de créer des thèmes Bootstrap ou de customiser des thèmes déjà existant. Grâce à son outil UI Builder, il vous suffit de choisir votre palette de couleurs, police, style de bouton et style d’icônes pour créer un thème personnalisé complet en quelques clics !
Bootstrap Build

Bootstrap Build vous propose une interface très complète pour créer votre thème Bootstrap 4 100% personnalisé.
DesignModo

Avec DesignModo, vous pouvez créer des templates Bootstrap 4 simples et efficaces en drag and drop. Une version payante vous permet d’accéder à des mises en pages et structures plus complexes.
Layoutit!

Entièrement gratuit, Layoutit! est un outil simple et agréable à utiliser. Il s’utilise en ligne.
Bootstrap Designer

X-editable

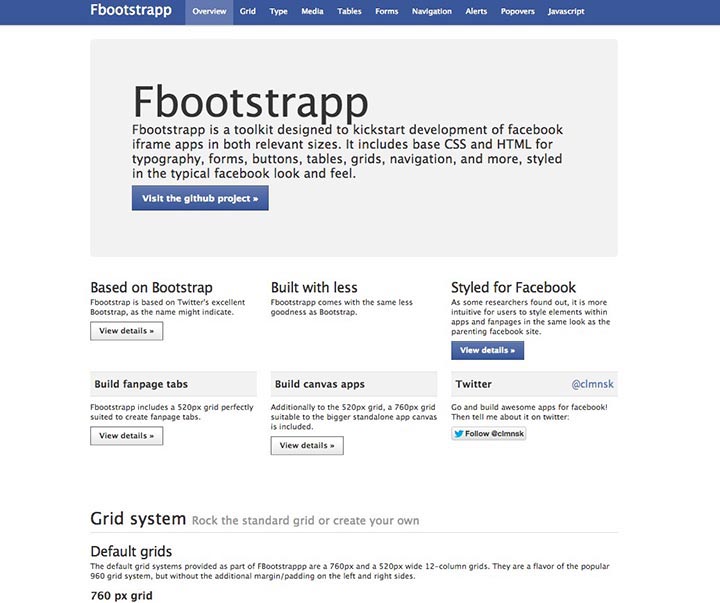
Fbootstrap
Avec Fbootstrap, vous allez enfin pouvoir vous concentrer sur vos idées, tout en reprenant le style et le design de Facebook. Tout est déjà prévu pour vous, alors allez-y.
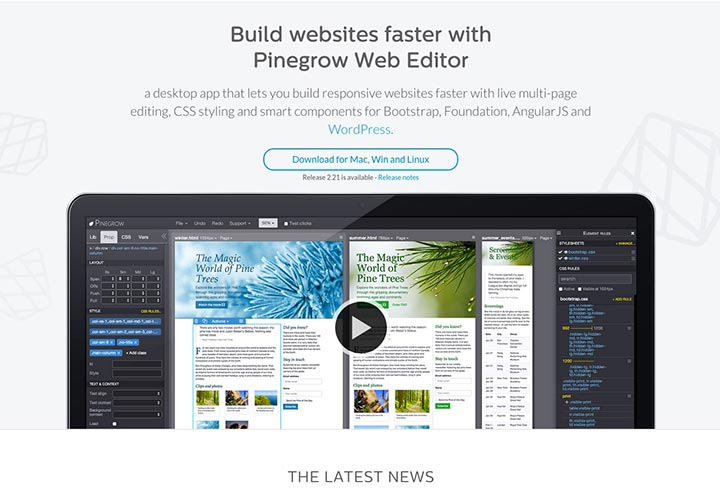
Pinegrow

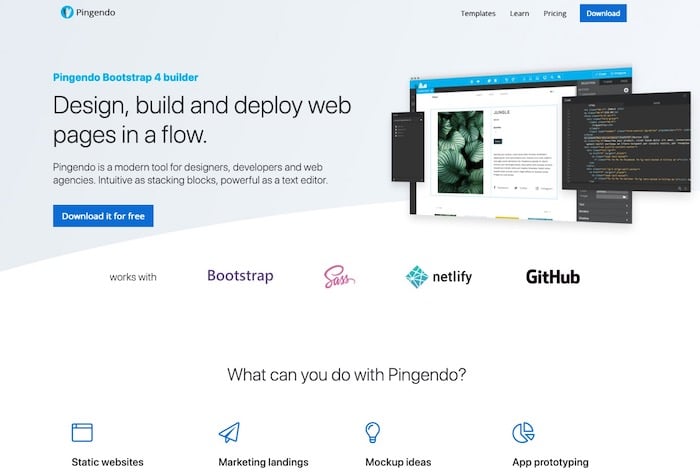
Pingendo

Pingendo est une application très simple à utiliser pour créer des prototypes avec Bootstrap.
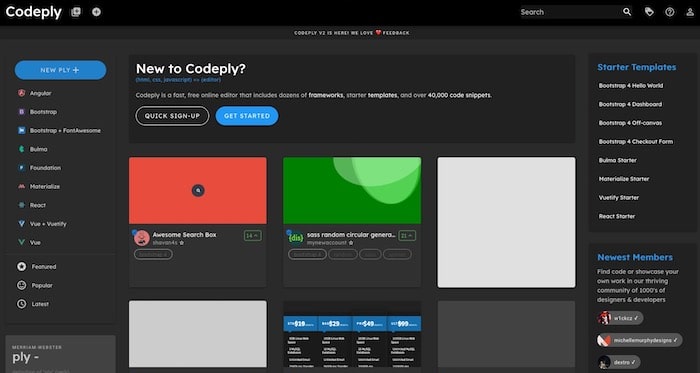
CodePly

Complet et facile d’utilisation, CodePly s’adresse principalement aux développeurs et aux concepteurs. Retrouvez vite toute la puissance de cet éditeur Bootstrap : HTML, Java Script ou CSS.
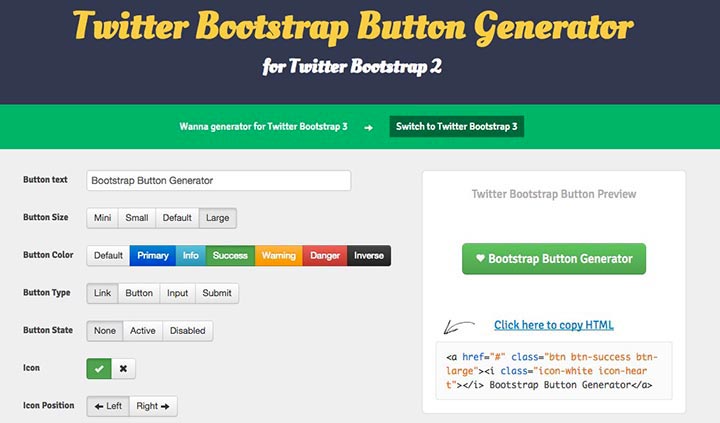
Générateur de boutons Bootstrap
Avec le Générateur de boutons Bootstrap, vous pourrez enfin suivre toutes vos envies pour la création de vos boutons en tout genre sur votre site. Donnez une nouvelle dimension à tous vos CTA.
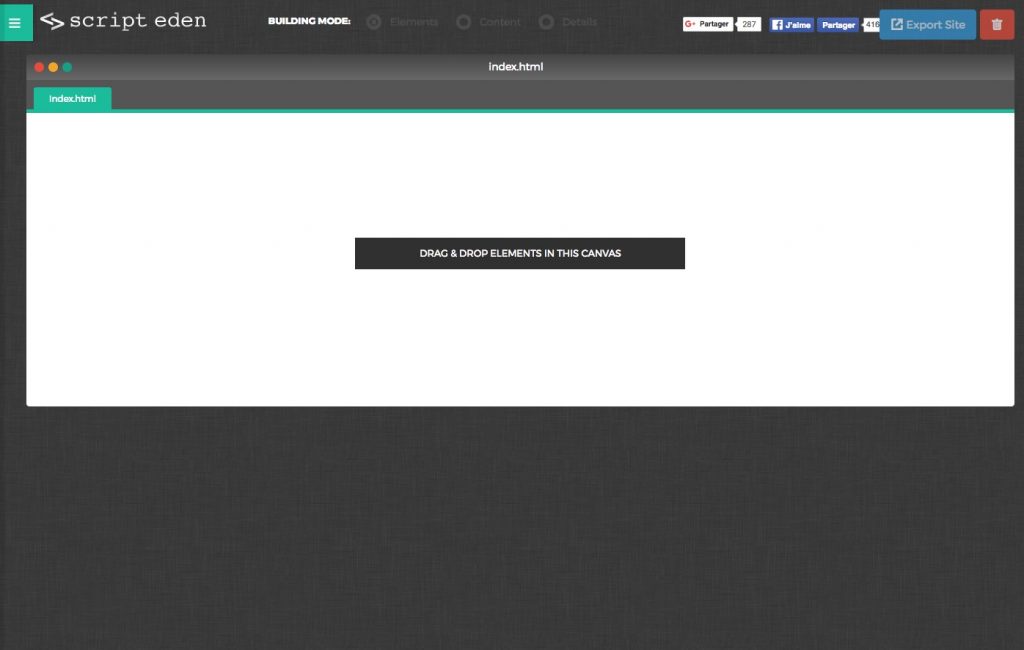
Script Eden
Script Eden est un outil en ligne gratuit pour créer des templates Bootstrap. Tout est en drag and drop et donc simple d’accès.
Bootstrap magic

Créez de manière intuitive et ludique votre propre thème Boostrap Twitter avec Bootstrap magic. Changez-le, peaufinez-le et sauvegardez-le pour une mise en ligne immédiate.
Jetstrap
Un autre must pour créer des interfaces à votre image avec Bootstrap reste Jetstrap, le tout sans exiger une maitrise particulière puisque très intuitif. Un éditeur en ligne premium est disponible à 16$.
BootstrapDocs
BootstrapDocs contient les archives de la documentation de toutes les versions antérieures de Bootstrap. Très pratique !
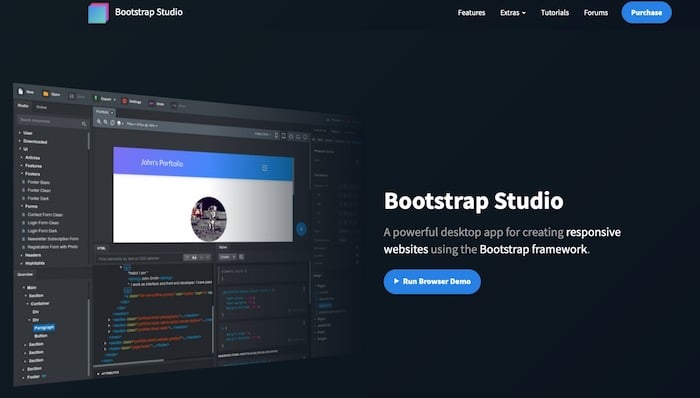
Bootstrap Studio

Bootstrap Studio est un outil puissant pour concevoir vos templates Bootstrap. Il brille notamment par son interface très intuitive.
Shoelace
Shoelace est un outil très pratique pour construire des grilles Bootstrap. Vous pouvez visualiser votre grille pour différents supports : mobile, tablette, ordinateur de bureau (petit ou grand écran).
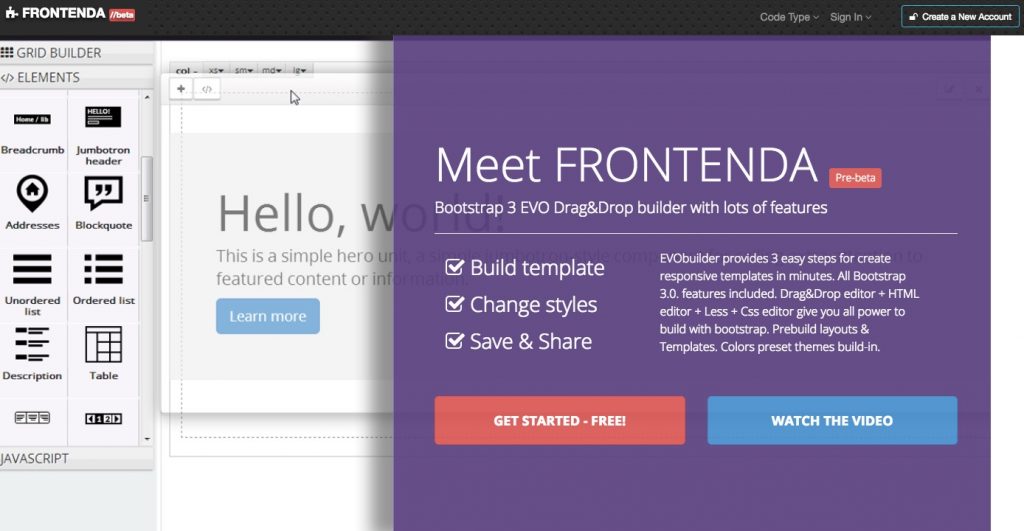
Frontenda
Frontenda est un autre éditeur tout en drag and drop, simple et pratique.
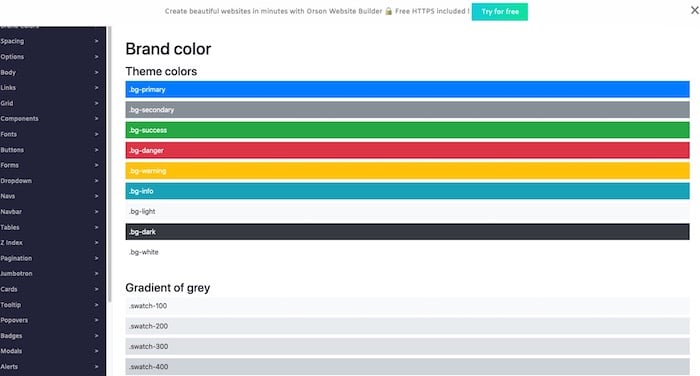
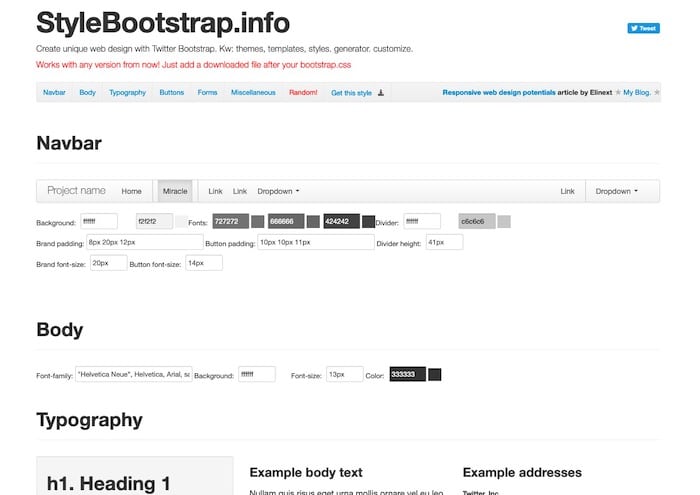
StyleBootstrap

StyleBootstrap vous permet de personnaliser complètement l’aspect de votre thème Bootstrap.
À lire aussi : Grid System Bootstrap : comment créer et organiser des colonnes ?
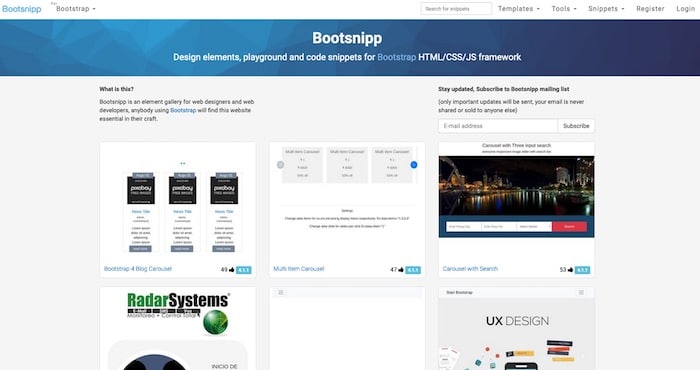
Bootsnip

Bootsnip regroupe de nombreux éléments de design et extraits de code pour vous aider à customiser votre site Bootstrap. Si vous recherchez des formulaires, calendriers, carrousels, barre de navigation, etc., vous trouverez probablement votre bonheur sur ce site !
Avec ces 20 outils, créer un template Bootstrap n’a jamais été aussi simple !
Vous préférez télécharger un template Bootstrap déjà existant ? Découvrez 11 sites pour télécharger des thèmes Bootstrap gratuits ou notre sélection de 25 templates gratuits à découvrir. Vous pouvez également faire appel à un développeur freelance pour créer votre site internet personnalisé, clés en main.