Il existe trois solutions pour créer son site internet vitrine :
- apprendre à coder, hautement exigeant en temps et en technique ;
- faire appel à une entreprise ou à un freelance quand on a les moyens de le faire ;
- utiliser un outil dit « clés en main » pour concevoir soi-même ses pages.
Nous allons nous pencher sur cette dernière méthode ; et plus particulièrement sur la solution Wix. En plus d’être un des outils de conception de site internet les plus connus, il permet de rendre son site internet responsive.
Votre site doit être responsive pour une expérience utilisateur optimale ? Avant de vous lancer, évaluez le coût d’un site Wix en utilisant notre simulateur de prix afin d’avoir une idée du prix de votre site en fonction de vos besoins. Assurez-vous d’obtenir un design responsive sans dépasser votre budget.
Le terme responsive est utilisé pour indiquer qu’un contenu multimédia (généralement un site internet) voit son contenu adapté au format du support sur lequel on le lit. L’affichage sera plus large sur un écran HD ; alors qu’il sera plus compact et « en colonnes » sur un smartphone. N’attendez plus, lancez-vous dès maintenant dans la création d’un site responsive !
Pourquoi créer un site responsive avec Wix ?
La réponse est simple : il s’agit d’une solution qui vous permet de gérer vous-même votre site internet de A à Z, sans avoir besoin de code, et dans des tarifs abordables.
Wix, une solution « clés en main » pour créer un site responsive
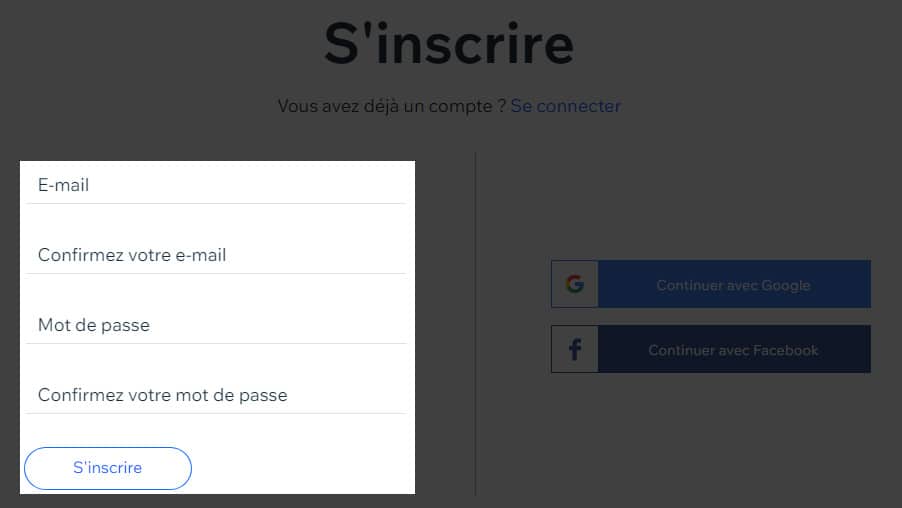
Comme expliqué dans l’introduction, Wix est une solution « clé en main », qui vous permet de créer un site internet responsive selon vos envies. Depuis le portail de Wix, inscrivez-vous.
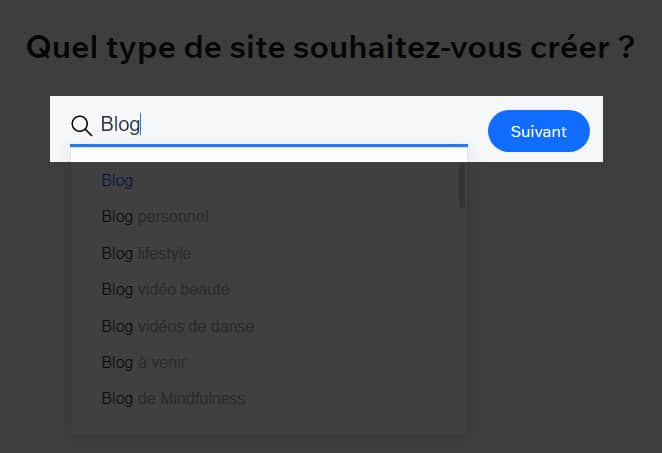
Une fois votre inscription validée, une série de questions vont vous être posées pour vous guider au mieux dans la conception de votre site internet.
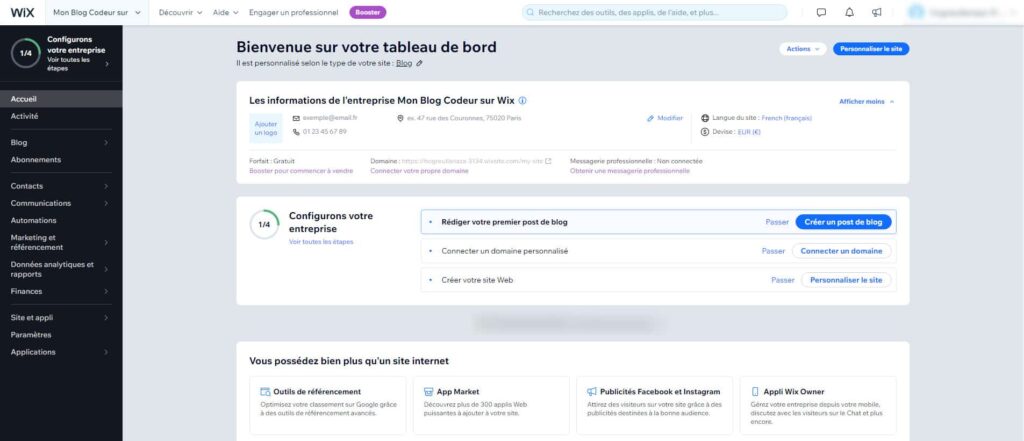
Une fois le formulaire complété, vous allez être redirigés vers votre tableau de bord où l’aventure pourra commencer.
Choisir un thème responsive pour son site Wix
En cliquant sur le bouton « Personnaliser le site » pour la première fois, Wix va vous proposer, à l’image de l’inscription, un formulaire pré-concevoir vos pages. Toutes les étapes peuvent être complétées ou passées.
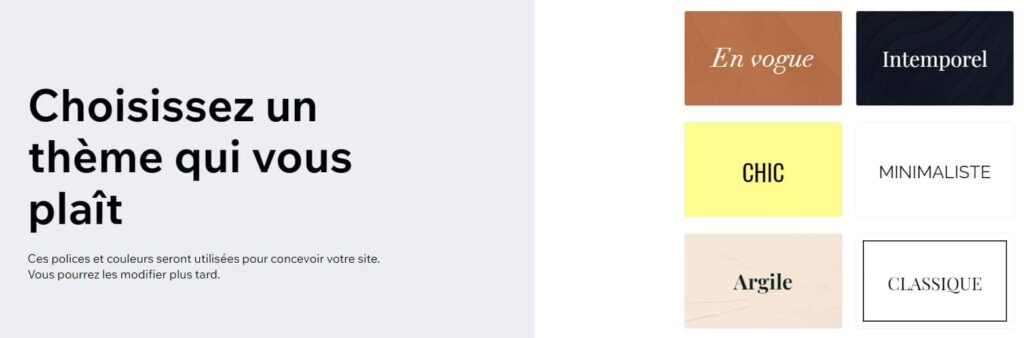
Commencez par choisir le style qui vous convient parmi plusieurs propositions.
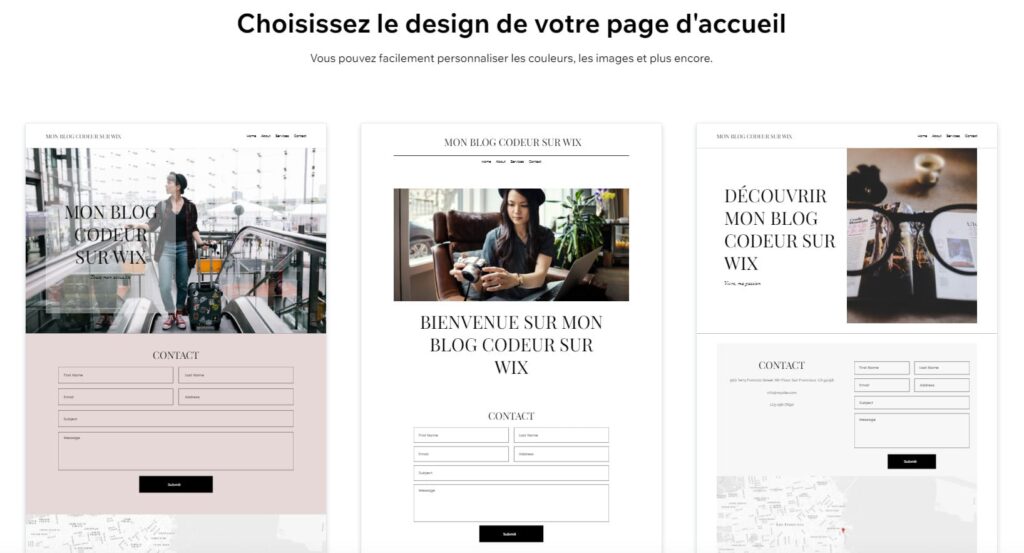
En suite, choisissez la présentation que vous préférez.
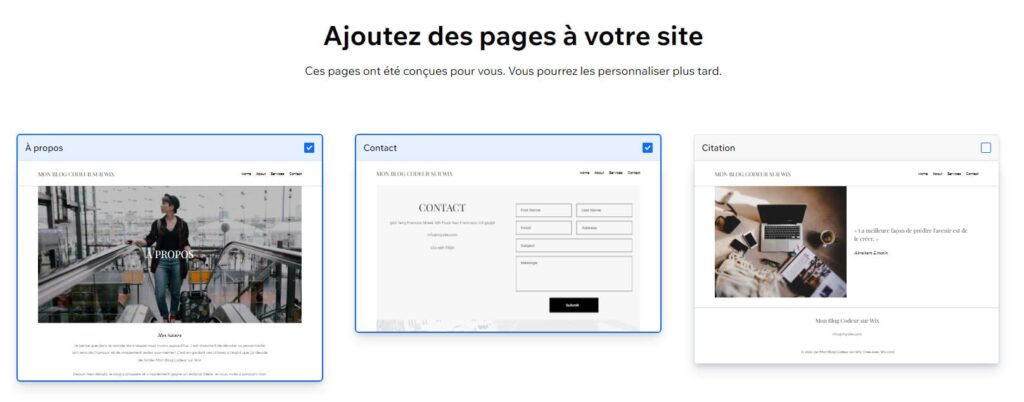
Et choisissez les pages additionnelles à ajouter sur votre site internet.
Comment créer un site responsive avec Wix ?
Une fois que votre inscription sur Wix est complète et que vous avez choisi le thème et les pages à inclure, vous avez accès à l’éditeur de contenu.
Réaliser un site responsive sans code avec Wix
En effet, Wix est une solution qui propose un « constructeur de page » graphique, ou « page builder ». Vous pouvez voir en temps réel le contenu de votre page internet, ajouter, modifier ou supprimer des éléments, appelés également « composants ».
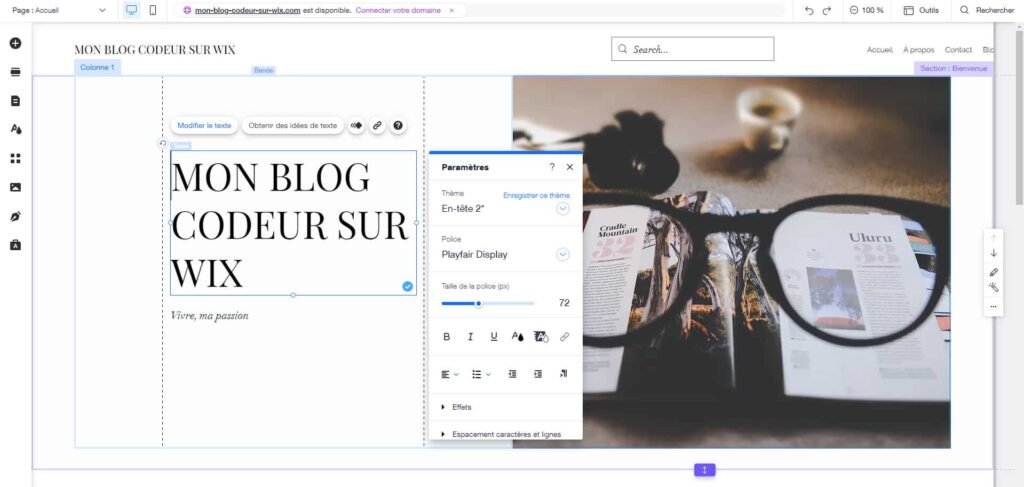
Utiliser le builder de Wix pour designer son site internet
En cliquant sur élément en place sur la page, une fenêtre de personnalisation s’ouvre pour le personnaliser (taille et comportement du texte, changer l’image, etc). L’éditeur possède également une technologie de « glisser-déposer », ou « drag and drop » pour ajouter un composant sur la page. En effet, il vous suffit de l’attraper et de le déposer là où vous souhaitez le placer. C’est la même méthode pour changer l’emplacement d’un élément déjà en place.
Gérer le caractère responsive avec le builder de Wix
Il est important de savoir que le responsive fonctionne de la façon suivante : sur des largeurs importantes, des groupes d’éléments sont affichés les uns à côté des autres, on appelle cela des « colonnes ». En dessous d’une certaine résolution d’écran, quand la largeur d’affichage devient trop petite pour rendre le contenu correctement, toutes les colonnes vont se placer les unes en dessous des autres.
Pour gérer ces colonnes sur Wix, rien de plus simple. Sélectionnez le fond d’un groupe d’éléments. Un menu « Gérer les colonnes » s’afficher. En cliquant dessus, une nouvelle fenêtre apparaît pour repositionner ses colonnes existantes ou en ajouter une nouvelle.
Si vous rencontrez des problèmes avec l’éditeur, la gestion de votre contenu ou de responsive ; ou que vous avez tout simplement des questions, ne perdez pas de temps et demandez les services d’un développeur web freelance. Sur Codeur.com, le dépôt d’annonce est gratuit.
Notre astuce pour créer un site responsive avec Wix
Avec Wix, vous pouvez concevoir un site internet responsive facilement et sans code avec la solution clés en main Wix. L’inscription et le choix du template sont rapides.
À noter également que l’inscription est gratuite et sans limite de temps. Vous pouvez prendre le temps que vous voulez pour designer votre site. Ce n’est que lors de la mise en ligne de votre réalisation que le service devient payant. Une bonne occasion pour le tester.
Toutefois, même si vous n’avez pas besoin de coder pour concevoir les pages de votre site responsive, réaliser un site internet requiert des notions pour que votre site soit visible et performant. Si vous n’êtes pas trop à l’aise avec tout cela, n’hésitez pas à faire appel à un développeur web freelance spécialisé sur Wix qui vous aidera à optimiser au mieux le contenu de votre site en déposant une annonce sur Codeur.com.