La création d’un site web devient un jeu d’enfant grâce au CMS WordPress : design du site grâce à de multiples thèmes, création d’articles, gestion des extensions, etc…
Cependant, cette simplicité peut amener les sites WordPress à se ressembler fortement. A moins d’avoir un thème payant très complet et complexe permettant une personnalisation extrême du thème, les sites web créés avec WordPress ont la même saveur et n’ont pas une conception digne d’un site moderne profitant des dernières compétences du design web.
C’est là qu’intervient l’extension Elementor !
Elementor, c’est une extension qui permet de créer des sites WordPress modernes en réduisant la complexité de création par une interface proposant des « blocs » de fonctionnalités à utiliser sur son site pour créer son design.
Ces blocs vont vous permettre d’ajouter du texte, des images, des vidéos, des séparateurs, des boutons, et bien d’autres encore, d’un seul geste en « glisser/déposer » sur votre site puis de modifier les caractéristiques de ces blocs. Vous pourrez ainsi gérer la taille, la position, les bordures et marges, ajouter un effet de mouvement ou créer un code CSS personnalisé (et bien plus encore) pour chaque bloc que vous déposerez sur votre page.
L’extension Elementor est utilisée par plus de 5 millions d’utilisateurs et n’a plus rien à prouver à personne. C’est l’une des références pour le design des sites WordPress et nous allons voir dans cet article comment l’installer et la configurer.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressInstallation de l’extension Elementor
Comme toute extension, Elementor s’installe puis s’active directement via la plateforme d’extensions de WordPress.
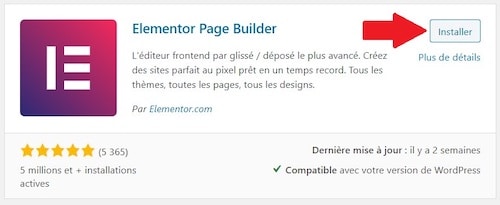
Rendez-vous dans « Extensions > Ajouter » de votre panel d’administration, recherchez l’extension « Elementor » puis cliquez sur « Installer » pour l’extension « Elementor Page Builder » :

Une fois installée, cliquez sur « Activer » pour la rendre active sur votre site WordPress.
Configuration de l’extension Elementor
Maintenant qu’Elementor est installé sur votre site WordPress, nous allons découvrir les différents réglages et configurations possibles de l’extension.
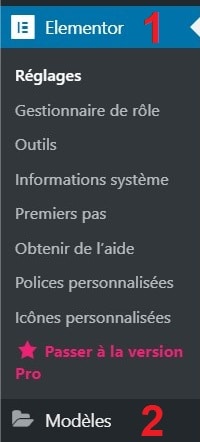
A l’activation, 2 nouveaux onglets viendront s’ajouter à votre menu d’administration :
- l’onglet « Elementor » (1)
- l’onglet « Modèles » (2)

C’est surtout l’onglet « Elementor » qui nous intéressera ici, mais pour parler de l’onglet « Modèles » il servira à gérer les designs que vous créerez pour vos pages, sections et autres.
1. Les réglages d’Elementor
La première catégorie de l’onglet « Elementor » est celle dédiée aux réglages : « Elementor > Réglages ».
Dans cette catégorie, vous retrouverez 3 sous-onglets :
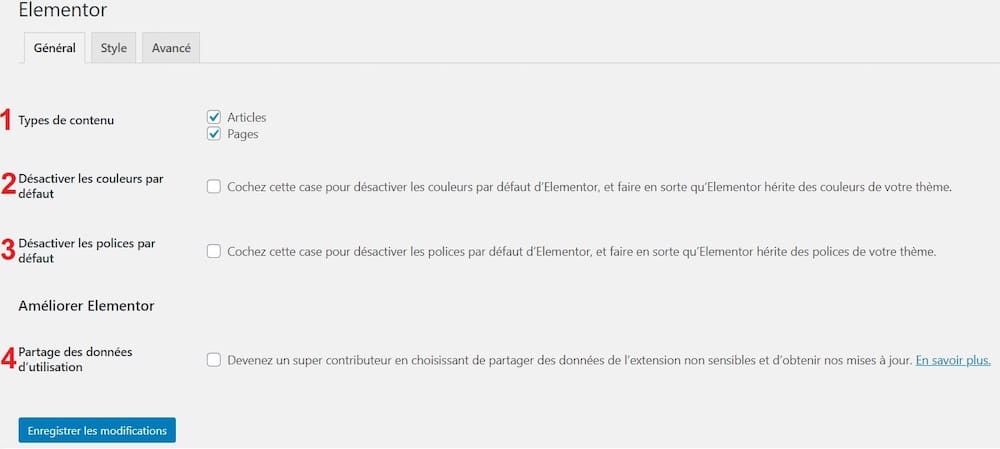
1.1. Onglet « Général »

- Cochez les types de contenu que vous souhaitez éditer avec Elementor. Si vous décochez l’une des cases alors le contenu sera éditable par l’éditeur par défaut (Gutenberg ou l’éditeur classique par exemple). Il peut être intéressant de décocher la case pour les articles, étant donné qu’ils ont un but essentiellement rédactionnel, le design ne sera pas le plus important ici.
- Cochez la case « Désactiver les couleurs par défaut » pour désactiver les couleurs par défaut d’Elementor et utiliser celle de votre thème à la place.
- De même que pour les couleurs précédemment, cochez « Désactiver les polices par défaut » pour utiliser les polices de votre thème plutôt que celles d’Elementor.
- En cochant cette case, vous acceptez qu’Elementor collecte des données anonymement à travers l’utilisation que vous en faites.
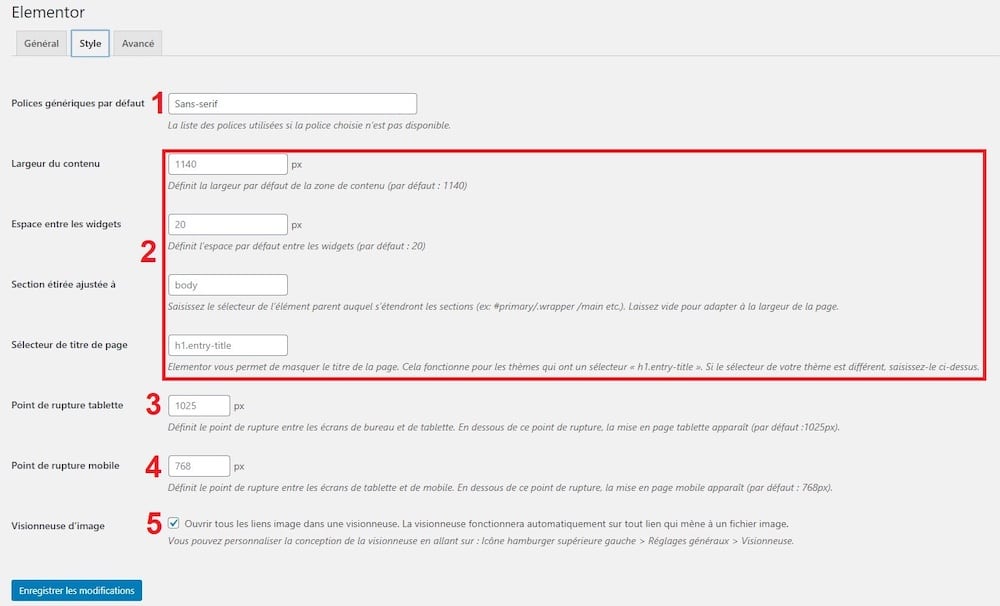
1.2. Onglet « Style »

- Lorsqu’une police que vous souhaitez utiliser n’est pas disponible, celle-ci doit être remplacée par une police par défaut. C’est ici que vous définissez cette police par défaut.
- Plusieurs éléments de styles permettent de gérer la disposition et l’apparence générale de votre page. Nous vous conseillons de laisser les valeurs par défaut si vous n’êtes pas expérimenté en design.
- Permet de définir à partir de quelle largeur, la disposition réalisée pour les tablettes s’affichera. Cela permet de gérer le responsive design pour les tablettes et est donc une option importante.
- Tout comme l’option précédente, ici vous pouvez définir la largeur maximale avant que le design pour téléphone ne s’affiche. Gérez avec précision cette option car les sites doivent maintenant tous être responsive pour téléphone.
- Cochez cette case si vous souhaitez ouvrir vos images dans une visionneuse.
1.3. Onglet « Avancé »

Les valeurs par défaut sont :
- Méthode d’impression CSS -> Fichier externe
- Permuter de méthode de chargeur d’éditeur -> Désactiver
- Permettre le téléversement de fichiers non filtrés -> Désactiver
- Charger le support de Font Awesome 4 -> Non

Trouvez le meilleur prestataire WordPress sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
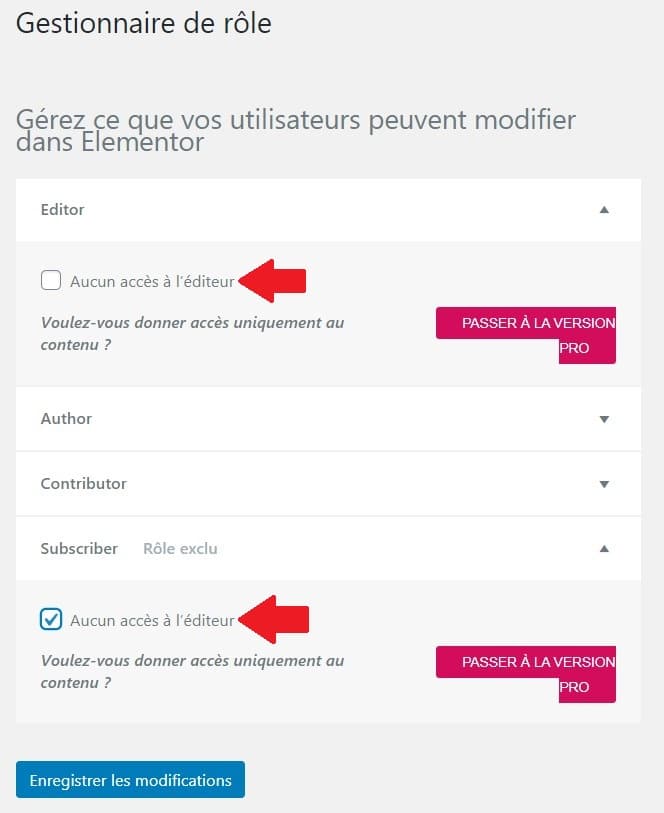
2. Le gestionnaire de rôle dans Elementor
L’extension Elementor intègre un gestionnaire de rôle qui va vous permettre d’attribuer ou d’interdire l’accès à l’éditeur d’Elementor selon les rôles suivants : Editor, Author, Contributor ou Subscriber.
Ce gestionnaire est accessible dans l’onglet « Elementor > Gestionnaire de rôle » et vous sera utile si vous n’êtes pas la seule personne à gérer et éditer le contenu de votre site.

3. Les différents outils d’Elementor
Elementor propose plusieurs outils pour gérer l’extension, ses fichiers et la maintenir mais aussi quelques fonctionnalités pouvant remplacer des extensions tierces.
Vous trouverez 4 sous-onglets dans l’onglet « Elementor > Outils » :
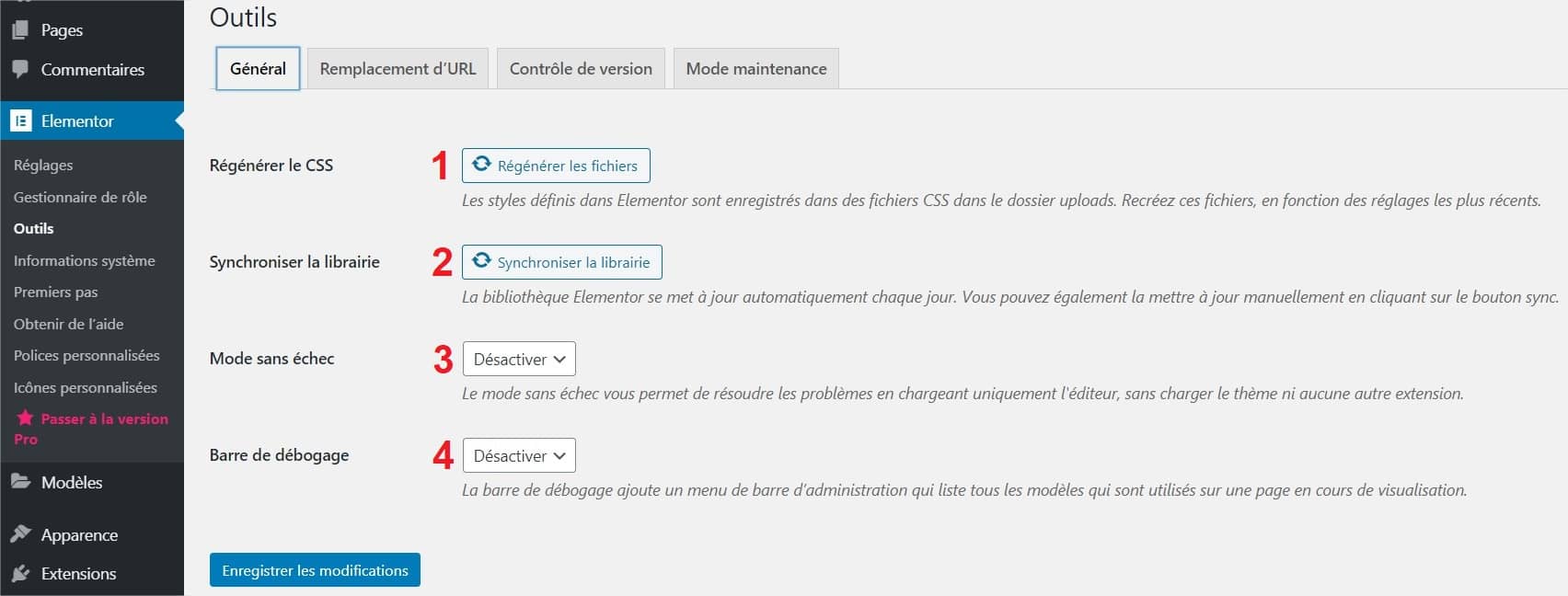
3.1. Onglet Outils « Général »

- Regénérez les fichiers CSS (de style) avec cette option. Utile si vous rencontrez un problème avec vos feuilles de style.
- Synchronisez manuellement la librairie d’Elementor
- Activez le mode sans échec pour résoudre les problèmes auxquels vous faites face. Désactivez-le ensuite lorsque vous avez résolu les problèmes.
- De même que le mode sans échec, la barre de débogage est à activer lorsque vous avez un problème avec votre design ou voulez visualiser les modèles présents sur une page.
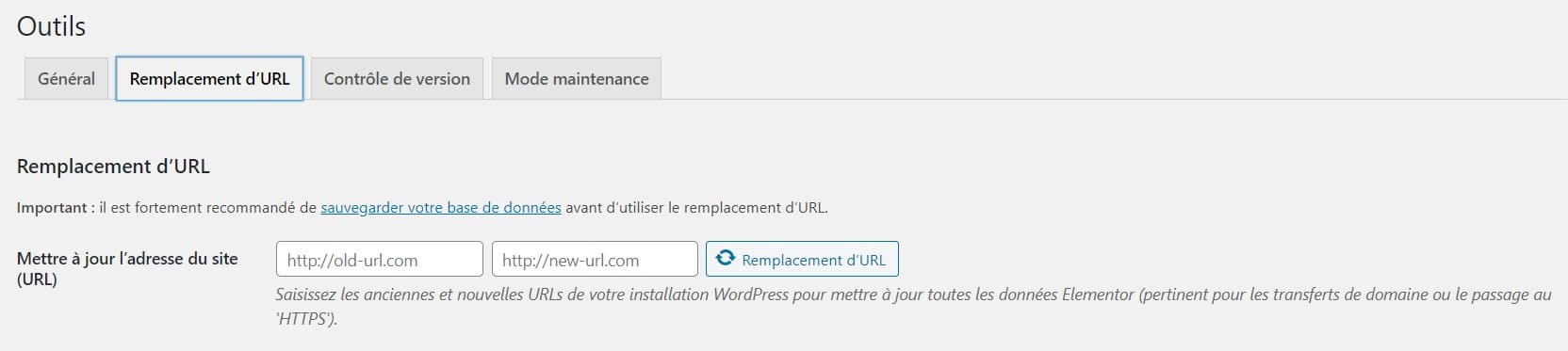
3.2. Onglet Outils « Remplacement d’URL »

Cet outil vous permet d’effectuer une redirection en base de données d’une ancienne URL de votre site vers une nouvelle URL et de mettre à jour les données d’Elementor. Cela peut vous être utile par exemple pour les transferts de domaine ou le passage au HTTPS par un certificat SSL.
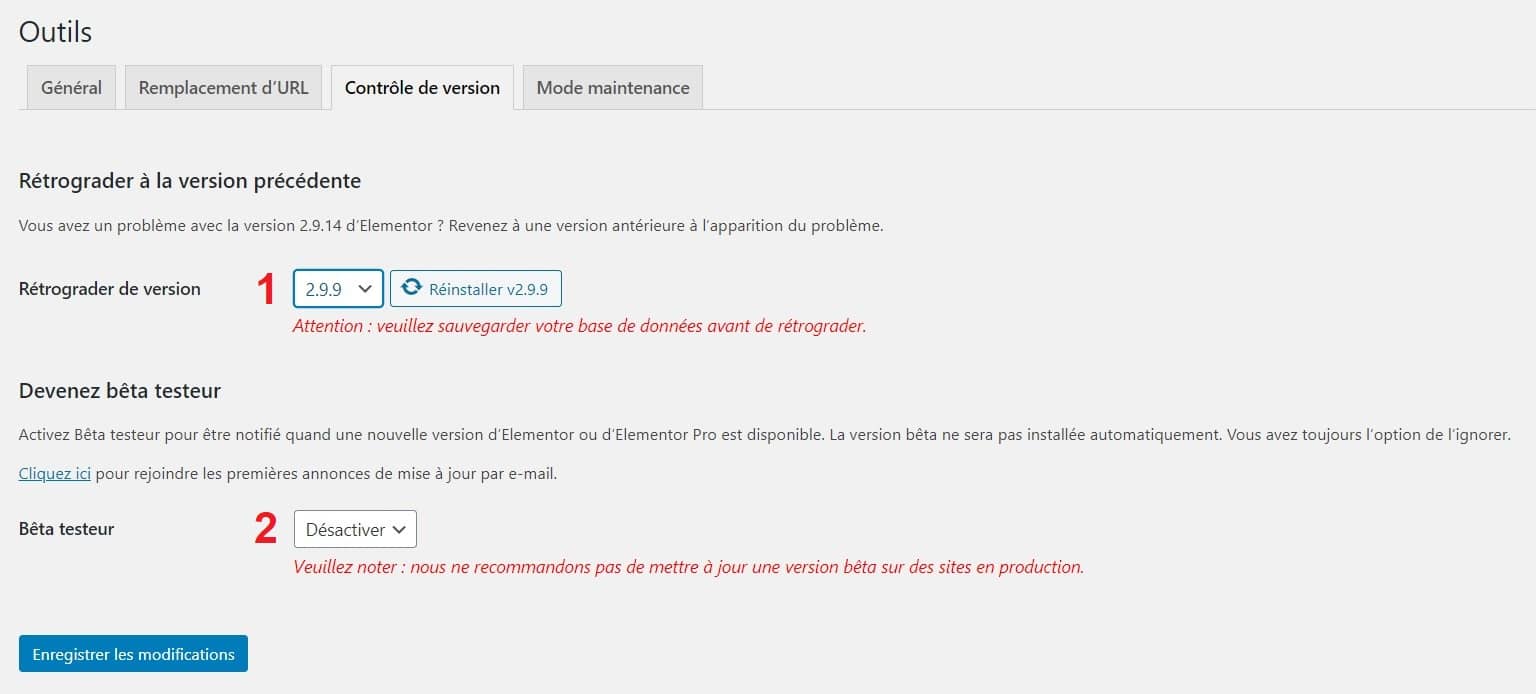
3.3. Onglet Outils « Contrôle de version »

- Cela vous permet d’installer une version antérieure d’Elementor sur votre WordPress. Si vous avez un problème avec la version actuelle ou que vous souhaitez utiliser une version précise d’Elementor, cet outil vous sera utile.
- L’option « Bêta testeur » peut être activée si vous souhaitez recevoir une notification lorsqu’une nouvelle version d’Elementor est disponible en bêta. Celle-ci ne s’installera pas automatiquement sur votre WordPress, vous devrez l’installer manuellement si vous souhaitez l’utiliser et profiter des futures fonctionnalités de l’extension en avant-première.
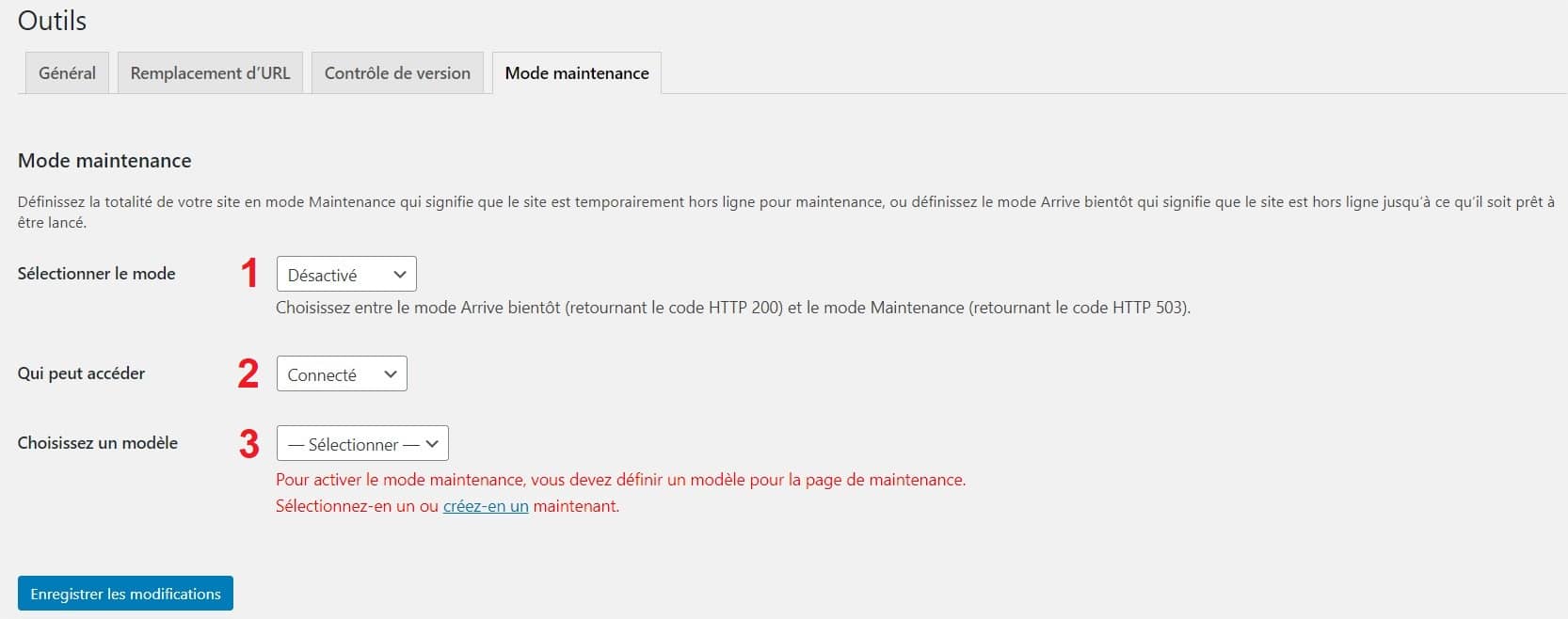
3.4. Onglet Outils « Mode maintenance »

- Sélectionnez un mode de maintenance si vous souhaitez rediriger les visiteurs entrant vers une page de maintenance pour indiquer qu’il sera bientôt disponible (mode « Arrive bientôt » ou qu’il est en maintenance (mode « Maintenance »).
- Définissez qui peut accéder au site lorsque celui-ci est en maintenance.
- Choisissez un modèle de page de maintenance à afficher que vous avez réalisé.
Conclusion
Elementor est une extension incontournable pour réaliser des design complexes facilement et propose des réglages et outils avancés pour le personnaliser au maximum.
Les premiers pas et la prise en main d’Elementor peuvent parfois être difficiles malgré les différentes indications dans ce guide ou sur l’extension elle-même. C’est pourquoi si vous avez besoin d’aide pour l’installation et la configuration d’Elementor, nous vous invitons à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider.