L’utilisation d’un CMS tel que WordPress facilite la création d’un site, cependant parfois il sera nécessaire de devoir ajouter du code personnalisé CSS ou HTML ou de modifier un déjà existant pour pouvoir créer ou personnaliser un type de contenu, de style ou de mise en page.
Heureusement, sous WordPress nous pouvons modifier le code HTML et CSS du thème, du site ou seulement d’un contenu précis assez facilement. Le tarif de création d’un site WordPress comprend souvent sa maintenance, alors en cas de besoin, vous pouvez aussi vous rapprocher de votre prestataire si vous ne voulez pas modifier vous-même le code de votre site.
Dans les prochaines parties de ce tutoriel, nous allons voir comment modifier et ajouter du code web à son site WordPress.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressModifier le code HTML de pages ou d’articles spécifiques
La modification ou l’ajout d’un code HTML, voire CSS, est possible directement lors de l’édition d’une page ou d’un article spécifique. Il existe de multiples façons d’ajouter du code sous l’éditeur Gutenberg de WordPress mais il est tout à fait possible de le faire aussi avec l’éditeur classique.
Voici les différentes possibilités qui s’offrent à vous pour interagir avec du code avec l’éditeur classique ou Gutenberg.
Réaliser des modifications de code HTML avec l’éditeur classique
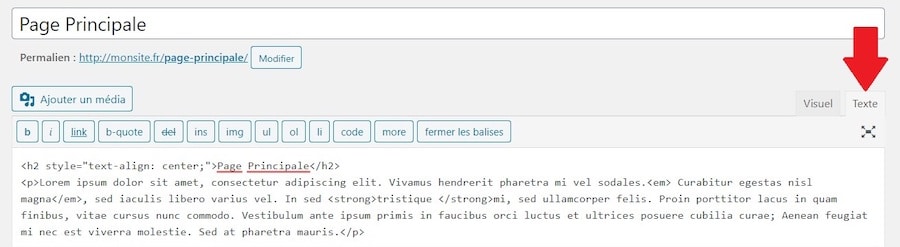
Si vous avez déjà utilisé l’éditeur classique de WordPress vous aurez surement remarqué les 2 onglets en haut à droite de la fenêtre d’édition :
- « Visuel »
- « Texte »
C’est à partir de l’onglet « Texte » que vous pourrez modifier ou ajouter du code HTML, ou CSS, à l’article ou à la page que vous êtes en train de modifier.

Vous pouvez ajouter du code CSS en modifiant l’attribut « style » des balises HTML pour apporter des modifications de style à ces balises uniquement.
Modifier le code HTML de ses pages et articles avec Gutenberg
Sous l’éditeur Gutenberg de WordPress, il existe plusieurs possibilités pour ajouter ou modifier du code HTML/CSS. Aucune n’est moins bonne qu’une autre, elles sont juste différentes et vous pouvez utiliser celle qui vous convient le mieux selon la disposition de votre espace de travail dans l’éditeur ou le contenu que vous êtes en train de modifier.
Ajouter un bloc HTML personnalisé sur Gutenberg
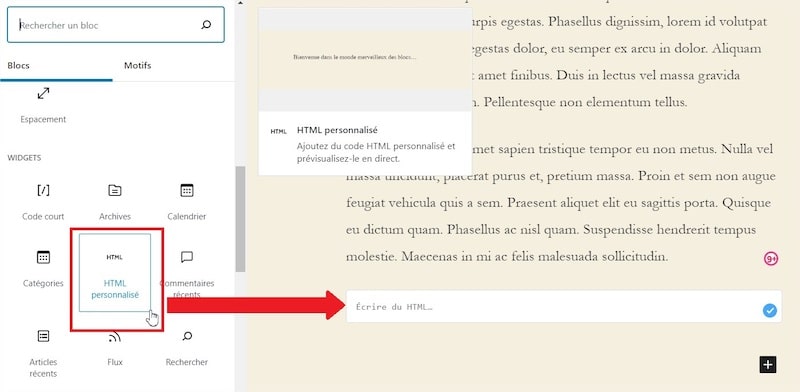
La première méthode pour ajouter du code HTML est tout simplement d’ajouter un bloc « HTML personnalisé » à votre page ou article. Ce bloc fera apparaître une fenêtre d’édition dans laquelle vous pourrez écrire votre HTML.

Tout comme l’éditeur classique, vous pourrez modifier l’attribut « style » des balises HTML que vous écrirez, cependant contrairement à l’éditeur classique vous pourrez ajouter du code CSS complexe directement dans ce bloc grâce aux balises <style></style> :

Modifier du contenu en HTML sur Gutenberg
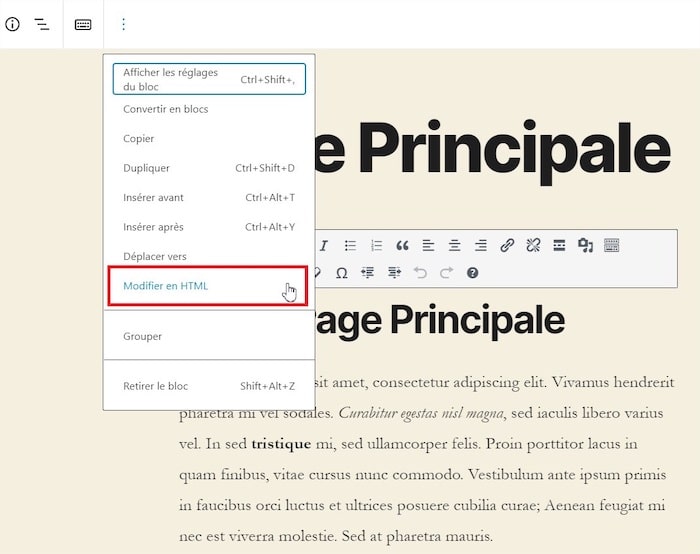
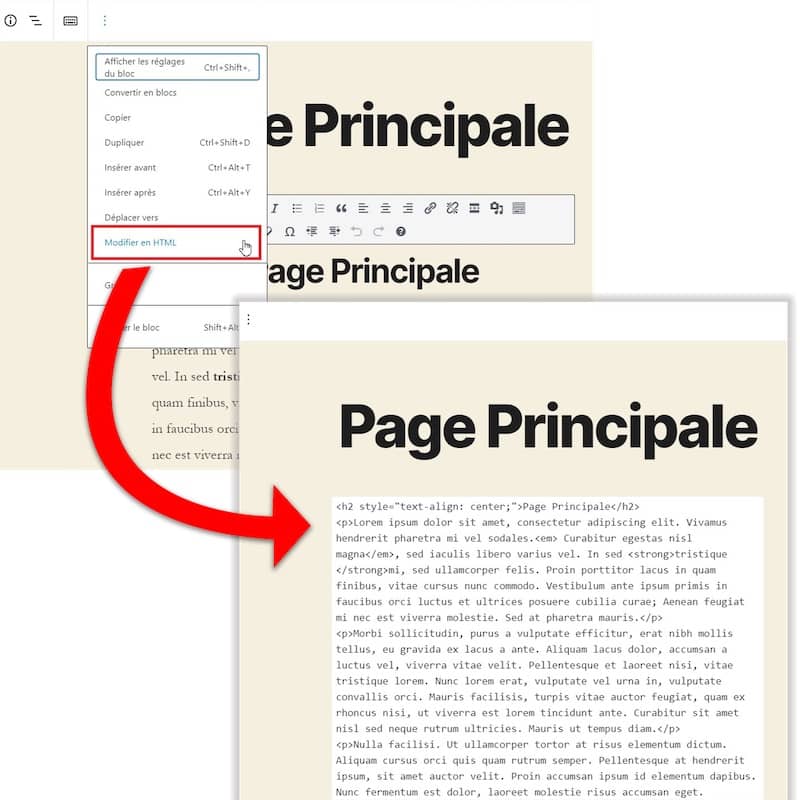
La seconde méthode pour ajouter du code HTML et CSS consiste à sélectionner le contenu (paragraphe, titre, …) à modifier puis cliquer sur les ![]() en haut dans la barre supérieure ou dans le menu flottant puis de choisir l’option « Modifier en HTML ». Le contenu sélectionné changera et sera affiché dans une fenêtre d’édition HTML.
en haut dans la barre supérieure ou dans le menu flottant puis de choisir l’option « Modifier en HTML ». Le contenu sélectionné changera et sera affiché dans une fenêtre d’édition HTML.

<style></style> comme vous pourriez le faire avec l’utilisation de la première méthode, avec le bloc « HTML personnalisé ».Utiliser l’éditeur de code Gutenberg
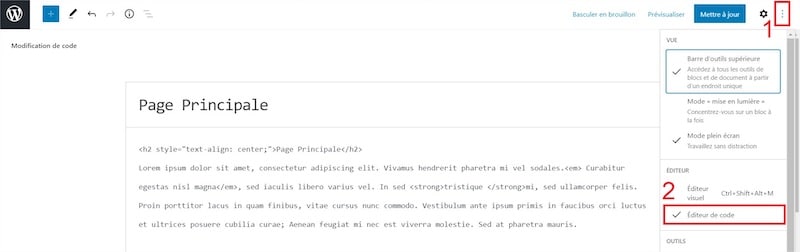
La dernière technique que nous vous proposerons ici pour modifier le code HTML de vos pages ou articles avec l’éditeur Gutenberg de WordPress est d’utiliser l’option d’affichage « Éditeur de code ».
Vous trouverez cette option dans le menu en haut à droite de votre éditeur « Davantage d’outils et options » où vous aurez le choix de plusieurs outils et options dont l’option du visuel avec « Éditeur visuel » ou « Éditeur de code ».
Par défaut, c’est l’éditeur visuel qui est sélectionné. Cliquez sur « Éditeur de code » pour passer à l’affichage du code HTML de l’ensemble de votre contenu et commencer la modification du code HTML.

<style></style> ne sera là non plus pas possible dans cet éditeur de code, cependant comme partout vous pourrez modifier le CSS des balises avec l’attribut « style » de chaque balise HTML.
Trouvez le meilleur prestataire WordPress sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Ajouter du CSS personnalisé au thème WordPress
Si vous souhaitez seulement ajouter du code CSS personnalisé à votre thème WordPress il existe une option disponible pour cela sous WordPress.
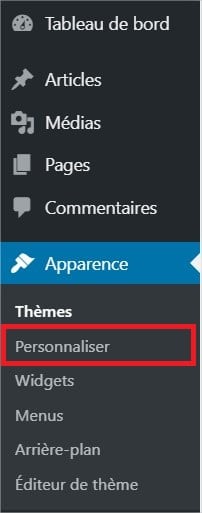
Dans le menu principal de WordPress, rendez-vous dans l’onglet « Apparence » puis la sous-catégorie « Personnaliser » :

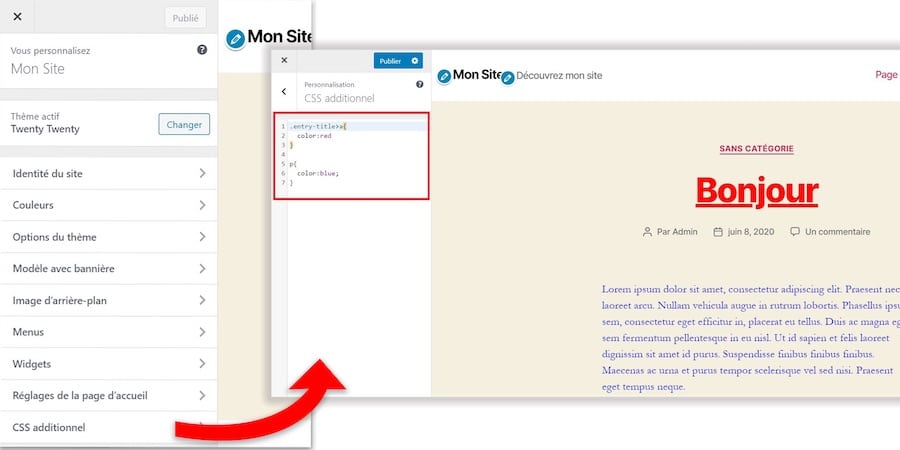
Vous serez ensuite redirigé vers l’édition générale de votre thème. À partir d’ici vous pouvez ajouter un code CSS personnalisé en vous rendant dans le menu « CSS additionnel » puis en écrivant le code CSS dans la zone d’édition prévue :

Il existe d’autres solutions pour ajouter un CSS personnalisé à votre thème ou à une page/article spécifique. Nous en avons déjà vu dans la partie précédente lors de la modification du HTML, mais voici d’autres moyens pour éditer un code CSS personnalisé à votre site WordPress :
- Utiliser un plugin de Page Builder tel que Elementor Page Builder ou Divi Builder Plugin qui proposent l’ajout d’un CSS personnalisé lorsque vous éditez le contenu d’une page/article à partir de leur interface.
- Installer une extension plus légère qu’un Page Builder pour vous permettre d’ajouter simplement du CSS personnalisé dans vos thèmes, articles ou pages. Parmi ces extensions vous retrouverez Simple CSS qui fait très bien son travail.
- Créer une feuille de style personnalisée et l’ajouter à votre thème pour ajouter un grand nombre de modifications de style lorsque votre CSS devient lourd en quantité ou complexe. Pour cela, suivez notre tutoriel pour créer un thème enfant sur WordPress.
Personnaliser le CSS ou PHP du thème
Dans certaines situations, vous devez apporter une modification HTML, CSS ou PHP directement aux fichiers de votre thème. Si vous deviez vous retrouver dans cette situation, le plus important est de faire bien attention aux fichiers que vous éditez et à ce que vous ajoutez, supprimez, modifiez dans ces fichiers.
Une erreur de manipulation, la suppression d’une ligne importante de code ou l’ajout d’un mauvais code peut totalement corrompre votre thème et rendre votre site inaccessible. Il est donc important de savoir ce que vous faites lorsque vous mettez les mains dans le cœur de votre thème.
Pour personnaliser le code du thème WordPress que vous utilisez, vous pouvez utiliser l’éditeur de code WordPress dans le tableau de bord. Celui-ci se trouve dans le menu « Apparence » puis « Éditeur de thème ».
À partir de cet éditeur vous aurez accès à tous les fichiers de votre thème que vous pourrez personnaliser avec précaution :

Une seconde option pour accéder et modifier les fichiers de votre thème est d’utiliser une connexion SFTP (ou FTP) que votre hébergeur vous fournira et à laquelle vous pourrez vous connecter grâce à un client FTP tel que FileZilla.
Conclusion
La personnalisation HTML et CSS peut se faire directement via les éditeurs visuels ou de code intégrés dans WordPress, cela facilite la personnalisation mais parfois mettre des limites à ce que vous pouvez faire. Cependant, si vous devez apporter des modifications plus complexes ou en PHP, vous devrez alors modifier les fichiers de votre thème ce qui peut être dangereux si vous vous y prenez mal. Pour éviter toute faille de sécurité et erreur dans le code, nous vous recommandons donc de créer un thème enfant (appelé aussi child theme), dans lequel vous pourrez modifier le code souhaité, en toute sécurité !
N’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à personnaliser votre thème sans danger et à créer le rendu que vous souhaitez.























Bonjour, je ne possède pas la fonction « éditeur de thême » dans la rubrique « apparence » comme sur votre screen.
Savez vous comment y accéder autrement ? Il s’agit de modifier le code « noindex » pour que mes pages soient bien indexées par Google
Bonjour Jérémy,
Etes-vous bien Administrateur du site ?
Sinon vous pouvez activer l’indexation de votre WordPress en vous rendant dans Réglages > Lecture et en décochant « Demander aux moteurs de recherche de ne pas indexer ce site » en bas de page.
Bonjour,
est il possible de changer une url dans les menu ?
merci de votre retour
Didier