L’installation d’Elementor n’est que le premier pas pour pouvoir utiliser pleinement cet outil graphique. Maintenant que l’extension est activée sur votre site WordPress vous allez pouvoir commencer à personnaliser vos contenus (pages, articles, …) facilement grâce à l’implémentation d’un système de « glisser-déposer » d’éléments préconçus par Elementor.
Commençons sans plus attendre à apprendre comment personnaliser votre site web grâce au plugin Elementor et son interface.
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressSommaire :
Les bases fondamentales d’Elementor
Avant de pouvoir utiliser pleinement cette extension vous devez réaliser quelques légères actions et apprendre le fonctionnement de base d’Elementor.
1. Activez Elementor sur vos contenus
De base, vos contenus (pages et articles) seront modifiables avec l’éditeur classique ou celui de Gutenberg de WordPress selon celui que vous utilisez. Pour pouvoir utiliser l’éditeur d’Elementor vous allez devoir l’activer sur vos contenus.
Rendez-vous donc sur l’article, la page ou bien créez le nouveau contenu (page/article) que vous souhaitez modifier.
Puis cliquez sur le bouton « Modifier avec Elementor » se trouvant sous le titre du contenu, pour l’éditeur classique de WordPress, ou dans la barre supérieure, pour Gutenberg.

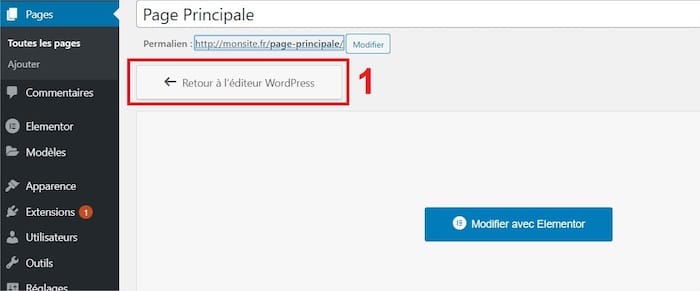
L’interface d’Elementor apparaîtra après un court chargement. Si vous souhaitez revenir à l’éditeur de WordPress, ouvrez le menu de l’interface d’Elementor (1) et cliquez sur « Retour à l’éditeur de WordPress » (2).

Puis lorsque vous y serez, cliquez de nouveau sur « Retour à l’éditeur WordPress » pour pouvoir modifier votre contenu avec l’éditeur classique ou Gutenberg de WordPress :

2. Familiarisez-vous avez l’interface d’Elementor
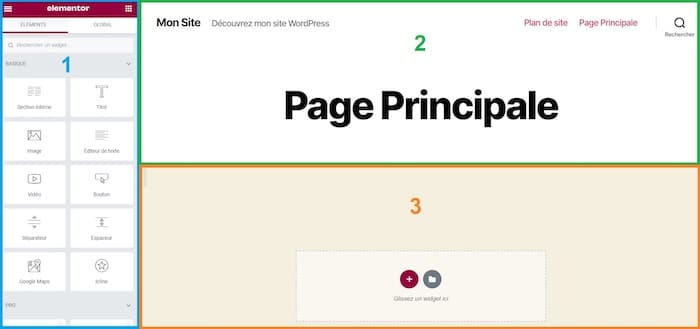
L’interface d’Elementor se décompose en plusieurs zones. Toutes les zones ne seront pas modifiables avec l’éditeur d’Elementor et vous devrez passer par les réglages de WordPress pour les modifier.
Nous allons voir plus en détail les zones avec lesquelles vous pouvez interagir et celles avec lesquelles vous ne pouvez pas.

- La première zone à gauche de votre écran est le menu d’Elementor. Dedans vous retrouverez les éléments, appelés widgets, qui vous permettront de construire le corps (zone 3) de votre site par un système de glisser-déposer.
Dans ce menu vous retrouverez 2 onglets :
- « ÉLÉMENTS » : pour gérer (ajouter et modifier) les widgets basiques d’Elementor
- « GLOBAL » : pour créer des widgets visibles sur plusieurs contenus à la fois
- Cette zone est le header de votre site et n’est pas modifiable par Elementor dans sa version gratuite, cependant en pro vous le pourrez.
Parmi les zones non modifiables, nous retrouverons aussi la sidebar et le footer qui n’apparaissent pas sur l’écran actuel.
- Le corps (body) d’Elementor est la zone principale de l’interface. C’est là où vous allez déposer vos widgets et les disposer à votre guise pour construire le design de vos pages et articles.

Trouvez le meilleur prestataire WordPress sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Personnaliser son site avec Elementor
Maintenant que les notions de base d’Elementor ont été vues, nous allons pouvoir commencer à concevoir les pages et articles du site WordPress.
1. Concevoir un site structuré avec les sections
Avec Elementor vous pouvez utiliser directement les widgets pour les déposer, sans structure créée au préalable, dans la zone modifiable du corps de votre site. Ou bien vous pouvez utiliser des sections pour créer une mise en page à vos contenus.
Dans ces sections vous pourrez ajouter des widgets, elles divisent votre site en plusieurs colonnes de tailles égales ou différentes pour créer une mise en page plus complexe.
Voici comment faire :
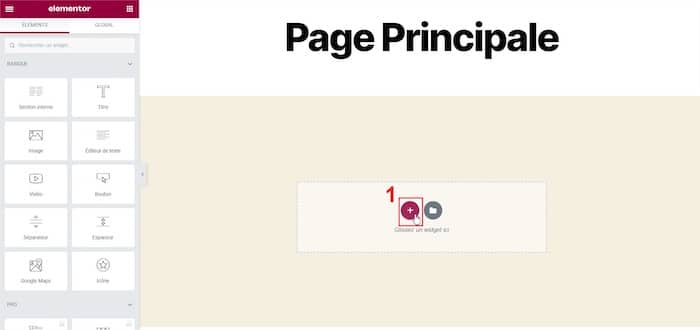
- Ajoutez une nouvelle section en cliquant sur le « + » dans le corps de votre site

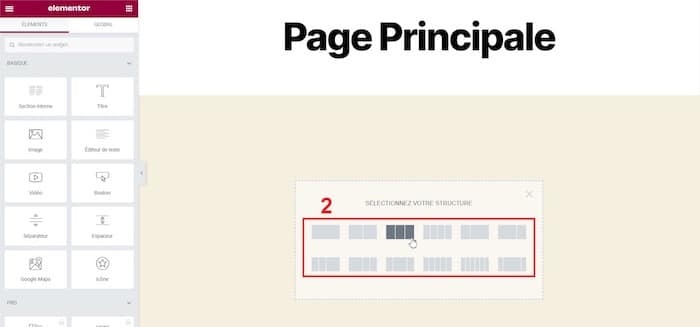
- Sélectionnez la section que vous souhaitez ajouter

- Modifiez la colonne, à partir du menu de gauche qui vient d’apparaître, pour l’adapter au design que vous souhaitez créer.

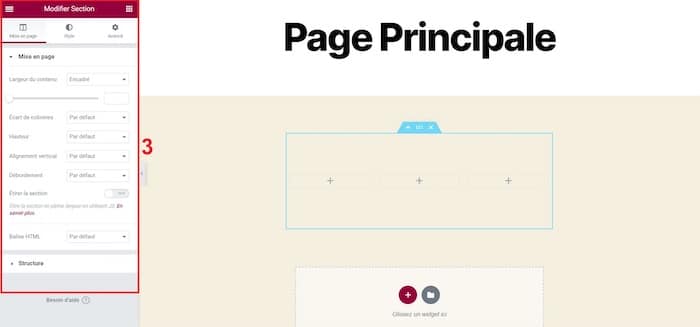
Dans le menu « Modifier Section » vous retrouverez 3 onglets vous permettant d’apporter des modifications à la section sélectionnée :
- Onglet « Mise en page » : Dans cet onglet vous pourrez gérer le positionnement, la taille des contenus dans la section ou la structure de la section même.
- Onglet « Style » : Permet de modifier les attributs CSS de votre section
- Onglet « Avancé »: Ici, vous gérerez les réglages plus avancés de la section telles que des effets visuels (animations), le responsive pour adapter votre section aux appareils de toute taille, d’ajouter des attributs HTML et même d’ajouter un code CSS personnalisé.
Pour finir voici à quoi pourrait ressembler une mise en page en utilisant les sections pour structurer votre page et le positionnement des widgets :

2. Ajouter et modifier des widgets
Vous savez désormais comment bien structurer votre site, maintenant voyons comment le remplir avec des widgets et comment gérer ces éléments.
Premièrement, il existe un grand nombre de widget d’autant plus si vous avez la version Pro d’Elementor. Nous n’allons donc pas voir le fonctionnement unique de chaque widget mais plutôt comment les modifier.
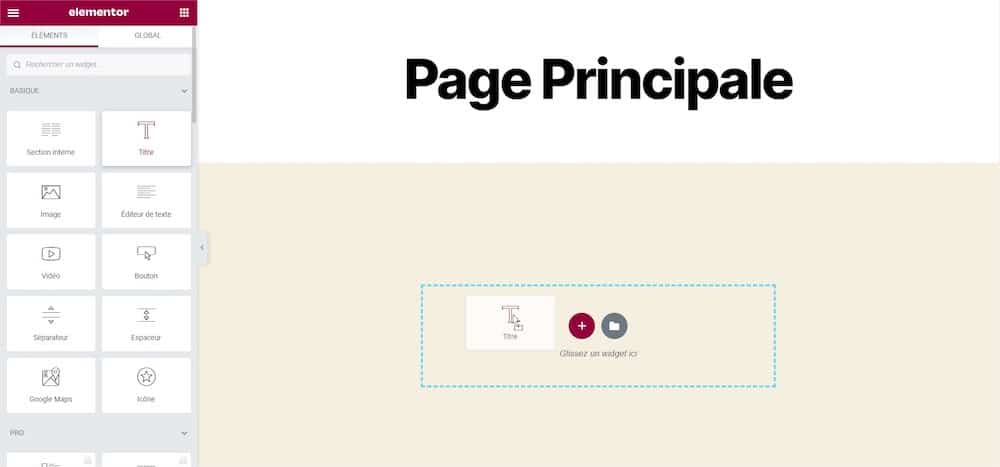
Maintenant, pour ajouter un widget à votre corps de contenu, il suffit tout simplement de le sélectionner dans le menu de gauche contenant tous les widgets d’Elementor puis de le faire glisser jusqu’à la zone éditable du corps de votre site ou celle d’une section, comme ceci :

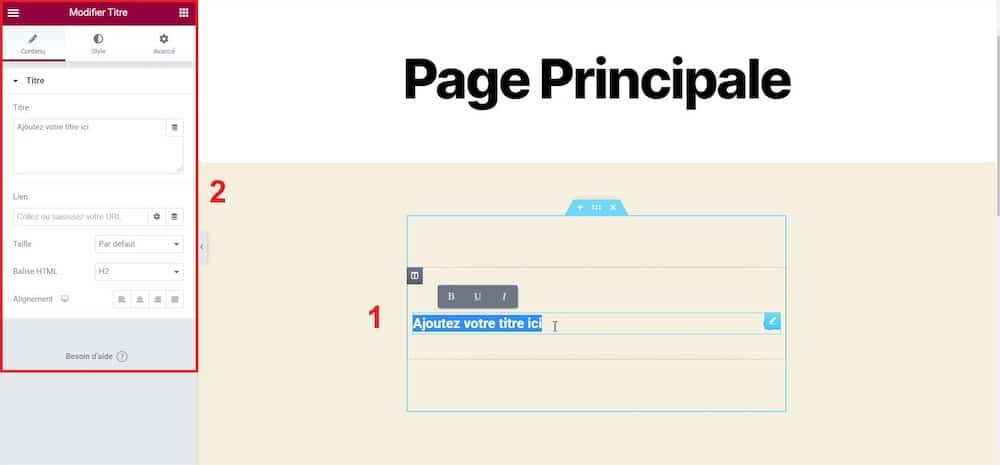
Ensuite, vous pouvez interagir et parfois même modifier votre widget directement dans votre corps en cliquant ou double-cliquant sur votre widget (1).
Cependant la manière la plus simple de modifier un widget sera grâce au menu de gauche (2) qui apparaîtra lorsque vous sélectionnerez un widget.

Dans ce menu vous retrouverez 3 onglets dont 2 sont similaires à ceux des sections, les onglets « Style » et « Avancé ». Tout comme pour les sections, l’onglet « Style » des widgets vous permettra de modifier les attributs CSS disponibles du widget sélectionné et l’onglet « Avancé » sera utile pour gérer les réglages avancés (animations, CSS personnalisé, responsive, etc..).
Le dernier onglet « Contenu » sera unique au fonctionnement du widget, c’est-à-dire qu’il ne sera pas identique pour chaque widget. Néanmoins il a une utilité commune, c’est ici que vous pourrez modifier le contenu du widget (image, texte, taille, etc..).
3. Les autres fonctionnalités de l’interface
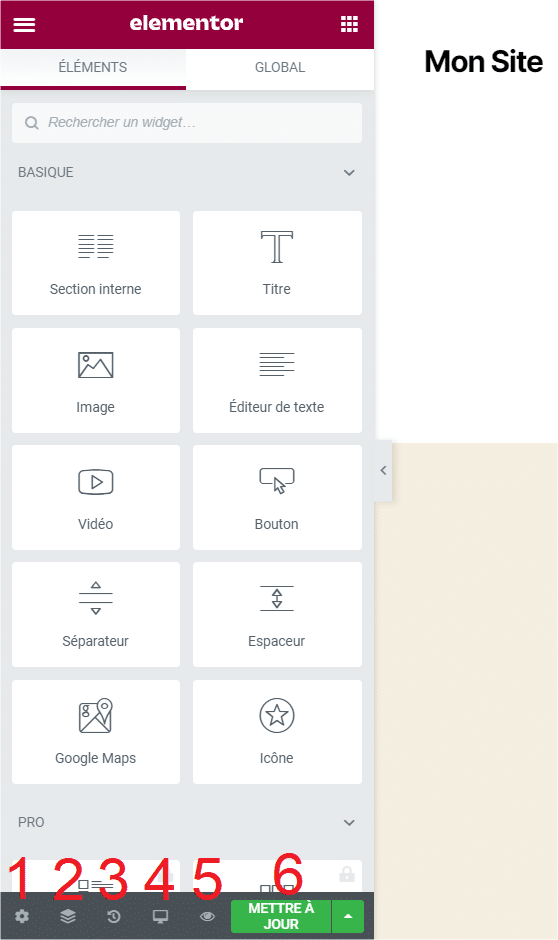
D’autres options de réglages, visualisation ou modification sont possibles directement avec l’interface d’Elementor. Ces fonctionnalités ne sont pas accessibles dans le menu principal de gauche directement mais en bas de ce menu.
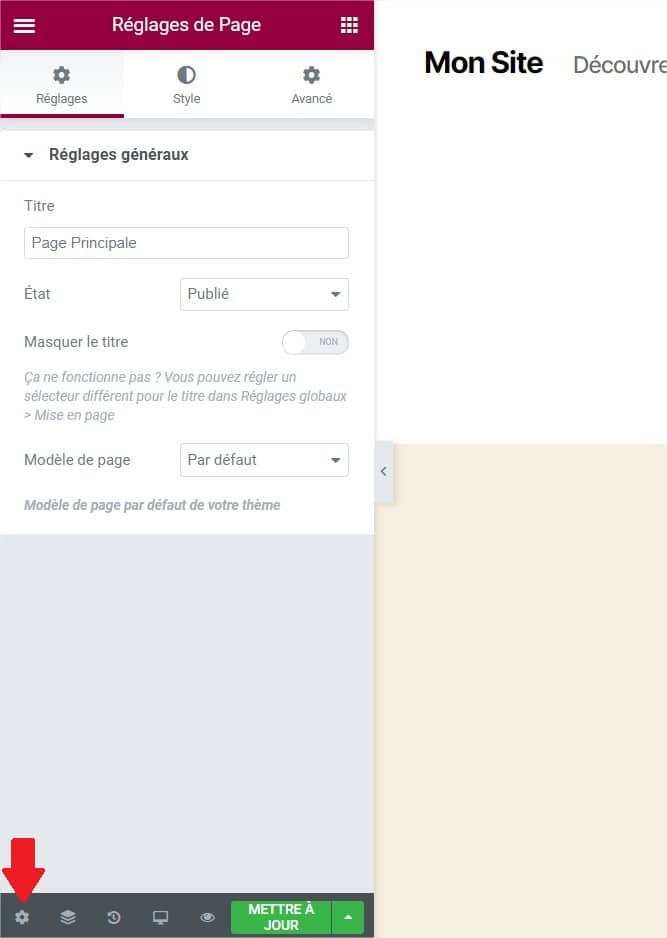
Vous trouverez dans ce menu inférieur, 6 boutons qui vous permettront d’accéder à de nouvelles fonctionnalités d’Elementor :

- Ce bouton « Réglages » fera apparaître les réglages généraux du contenu dans le menu principal de gauche. À partir d’ici vous pourrez régler le titre, l’état, le CSS général ou options avancées de votre page ou de votre article.

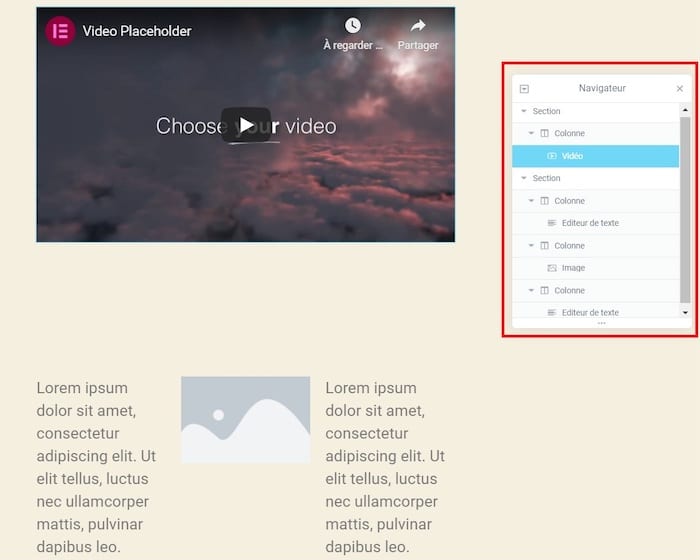
- Second bouton, le « Navigateur » permet de voir et gérer l’arborescence de la structure de votre contenu en un clin d’œil. Une petite fenêtre déplaçable s’affichera sur l’interface et répertoriera tous les sections et widgets mis en page.

- Le bouton « Historique » permet d’afficher l’ensemble des actions réalisées depuis le début de la session de modification avec Elementor. L’historique se met dans le menu de gauche et permet de revenir sur certaines actions ou de voir dans l’onglet « Révisions » les précédentes modifications apportées au contenu.

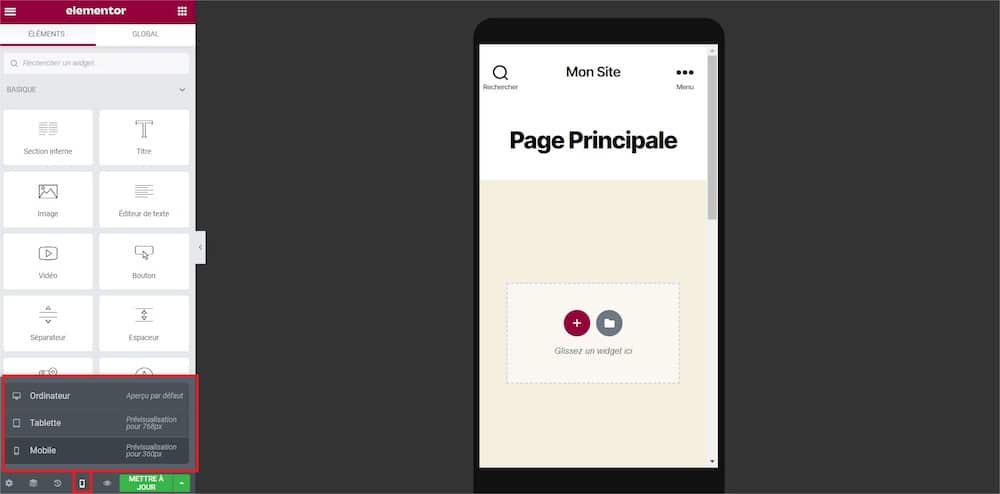
- En cliquant sur le bouton « Mode responsive », un menu déroulant s’affichera juste au-dessus vous permettant de visualiser la mise en page de votre site sous différentes tailles d’écran (rrdinateur, tablette, mobile). Vous pourrez ainsi vérifier l’adaptation de votre mise en page pour tous les types d’appareils et écrans.

- Le bouton « Prévisualiser les modifications » permet tout simplement de voir votre site dans l’état actuel des modifications sans tous les menus et interfaces de gestion d’Elementor.
- Dernier bouton, le plus important. Le bouton « Mettre à jour » vous servira à sauvegarder votre mise en page actuelle.
Conclusion
Elementor est une extension riche et complète pour la mise en page de vos contenus (articles, pages) vous permettant de créer des designs complexes et uniques.
Cependant l’utilisation d’Elementor nécessite un certain apprentissage et de l’expérience pour réussir à créer un design magnifique plein de créativités.
Si vous n’êtes pas certains de pouvoir utiliser pleinement Elementor pour réussir à créer le design que vous souhaitez, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider.






















