La solution de paiement que vous utilisez sur votre boutique en ligne ne doit pas être négligée. Les services et fonctionnalités que proposent certaines solutions sont indispensables pour permettre à vos clients d’effectuer leurs achats sereinement.
De votre côté, vous devez être en mesure de recueillir des statistiques afin d’orienter votre stratégie en vue d’augmenter votre chiffre d’affaires.
Dans ce tutoriel, nous allons nous pencher sur la solution de paiement Stripe et vous expliquer comment installer et configurer ce service sur WooCommerce.
- Qu’est-ce que Stripe ?
- Les pré-requis avant l’installation de Stripe
- Installer et configurer Stripe
- Tester Stripe
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPress1. Qu’est-ce que Stripe ?
Stripe est une solution de paiement en ligne sécurisée qui accepte les paiements par carte bancaire.
Mais pourquoi utiliser ce service me direz-vous ? Et bien notamment parce que Stripe est une marque blanche, ce qui signifie que vos clients resteront sur votre site tout au long du processus de paiement. C’est un gros avantage pour vous car Stripe ne complique pas le tunnel d’achat, minimisant ainsi les risques d’abandon de panier.
De ce fait, les paiements ayant entièrement lieu sur votre site, ce dernier devra posséder un certificat SSL, mais nous reviendrons là-dessus un peu plus tard…
Et au niveau du prix ? Stripe possède une extension WordPress gratuite, c’est donc une solution économique. Notez toutefois que des frais sont prélevés pour chaque achat effectué sur votre site, mais pas d’inquiétude, ils ne sont pas élevés.
Paramétrer votre système de paiement en toute sécurité
La configuration d’un système de paiement sur votre boutique en ligne n’est pas anodine. Lors de cette opération, vous devez vous assurer que vos données et de celles de vos clients sont bien sécurisées et ne risquent pas d’être divulguées à des visiteurs malveillants.
Pour assurer la sécurité de vos solutions de paiement en ligne, des développeurs WordPress peuvent vous aider. Postez votre projet sur Codeur.com et recevez gratuitement des dizaines de devis en quelques minutes pour l’installation de Stripe, sa configuration et la sécurisation de votre e-commerce.
2. Les pré-requis avant l’installation de Stripe
Vous l’aurez compris, pour pouvoir utiliser Stripe cela nécessite un site e-commerce. Sous WordPress, vous devez d’abord installer et configurer WooCommerce.
Mais ce n’est pas tout ! Avant d’installer Stripe vous devez vous créer un compte Stripe et obtenir un certificat SSL.
Voyons tout cela plus en détail…
Création du compte Stripe
Rendez-vous sur le site de Stripe puis cliquez sur « Créez un compte ».

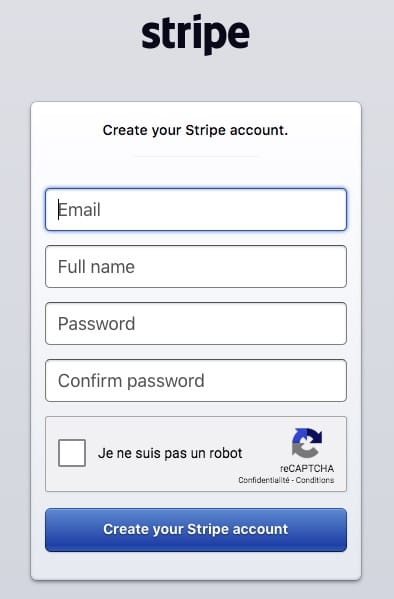
Remplissez les différents champs requis puis cliquez sur « Create your Stripe account ». N’oubliez pas de confirmer votre email.

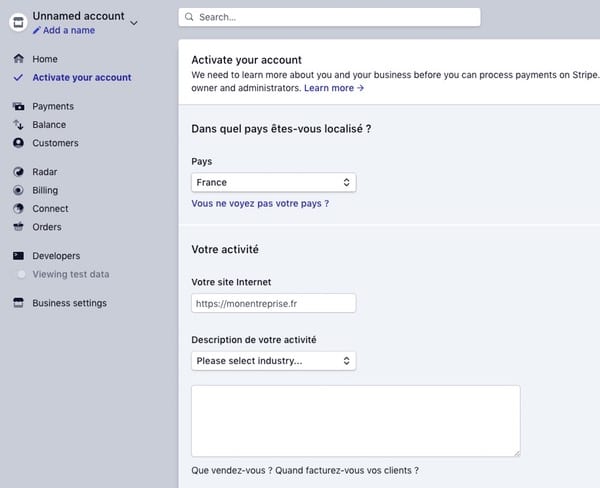
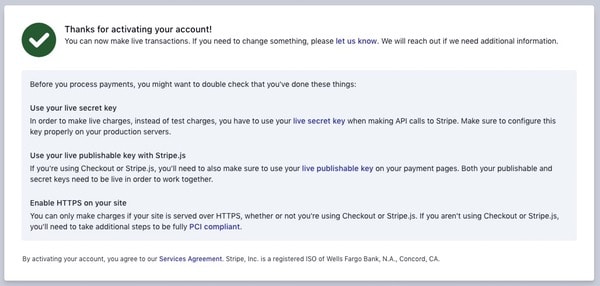
Une fois votre compte créé vous arrivez sur le dashboard de Stripe. Vous voyez cependant que vous êtes dans un mode test. Pour le quitter, vous devez activer votre compte.
Pour cela, rendez-vous sur « Activate your account » depuis le menu sur votre gauche.

Remplissez minutieusement tous les champs puis à la fin cliquez sur « Activate account ».

Maintenant que votre compte est activé et relié à votre compte bancaire, vous pourrez retrouver l’ensemble des paiements, achats et statistiques dans les différentes parties dans le menu de gauche.

Obtention d’un certificat SSL
Le certificat SSL se présente sous la forme d’un fichier de données qui s’installe sur votre serveur pour déclencher l’apparition du fameux cadenas et du protocole « https ». Concrètement, ce certificat permet de sécuriser les paiements, mais aussi le transfert d’autres données.
Cette partie étant assez technique et importante pour la suite du tutoriel, nous vous conseillons de faire appel à un freelance qualifié pour l’installation de votre certificat SSL.
Notez toutefois que vous pourrez trouver de la documentation selon votre hébergeur.

Trouvez le meilleur prestataire WooCommerce pour votre projet rapidement et gratuitement sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
3. Installer et configurer Stripe
Installation de Stripe
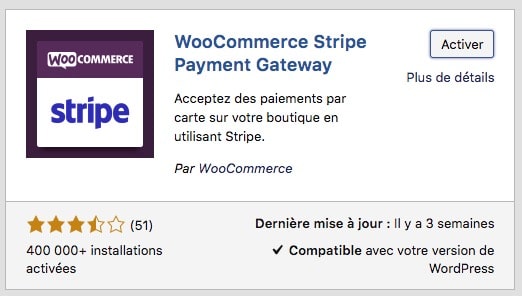
Pour installer Stripe rendez-vous dans le back office de votre site WordPress puis dans « Extensions » > « Ajouter ».
Saisissez « WooCommerce Stripe » dans la barre de recherche puis installez et activez l’extension.

Configuration de Stripe
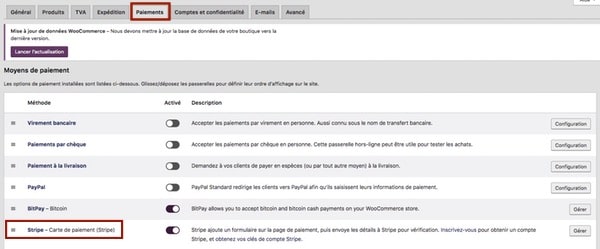
Toujours depuis la back office de WordPress, allez dans « WooCommerce » puis « Réglages ».
Rendez-vous dans l’onglet « Paiements » puis cliquez sur « Stripe – Carte de paiement (Stripe) ».

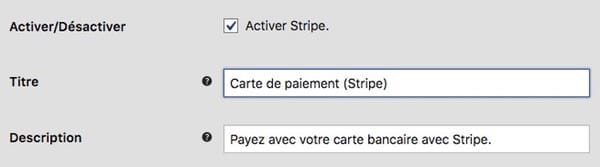
Cochez la case pour activer Stripe si cela n’est pas déjà fait.
Saisissez un titre et éventuellement une description. Ces informations seront visibles par vos clients.

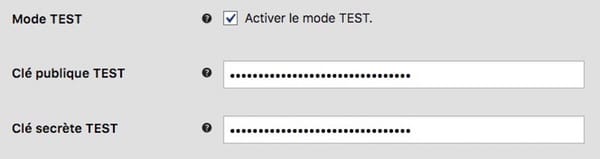
Si vous voulez d’abord tester Stripe, veillez à cocher la case pour le mode test. Vous décocherez cette case lorsque vous voudrez proposer cette solution de paiement à vos clients.
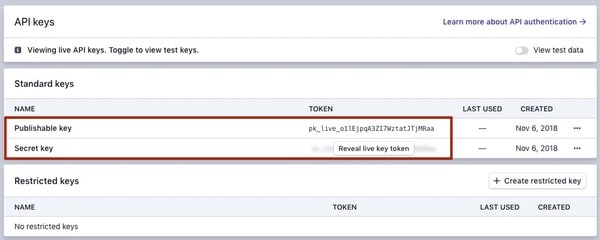
Vous devez ensuite saisir votre clé publique et clé secrète. Ces deux informations se trouvent dans le dashboard Stripe, dans « Developers » puis « API Keys ».

Copiez / collez ces informations dans WooCommerce.

Concernant les autres champs, voici ce qu’il faut retenir :
- Notification de déclaration : elle n’est pas obligatoire, mais le texte saisit (22 caractères maximum) apparaîtra sur le relevé bancaire de vos clients.
- Encaissement du paiement : si vous décochez cette case vous devrez récupérer l’argent dans les 7 jours suivants le paiement. Au-delà, le paiement expire.
- 3D Secure : nous vous recommandons de laisser cette case cochée pour plus de sécurité lors des paiements
- Modale de paiement Stripe : si vous cochez cette case le formulaire de paiement apparaîtra dans un pop-up. Nous vous recommandons de ne pas activer cette fonctionnalité.
- Bouton de demande de paiement : si la case est cochée vos clients auront la possibilité de payer avec Apple Pay et Chrome Payment Request.
- Carte de paiement enregistrée : en cochant cette case vous offrez à vos clients la possibilité d’enregistrer les informations relatives à leur carte bancaire sur votre site.
- Journalisation : vous pouvez cocher cette case pour enregistrer les erreurs et les messages de débogage.
Lorsque vous avez terminé de saisir tous les champs, cliquez sur « Enregistrer les changements ».
Ajout d’un crochet web
Pour obtenir des informations sur le statut des transactions et éventuellement mettre à jour les commandes selon ces informations, vous devez ajouter un crochet web dans les paramètres de votre compte.
Lorsque vous êtes dans l’onglet « Paiements » dans WooCommerce, cliquez sur le lien situé sur « paramètre de compte Stripe », ou, depuis le dashboard de Stripe rendez-vous dans « Developers » puis « »Webhooks ».

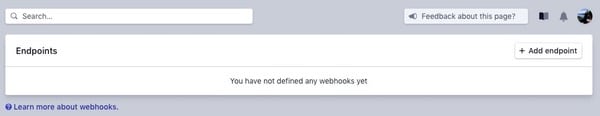
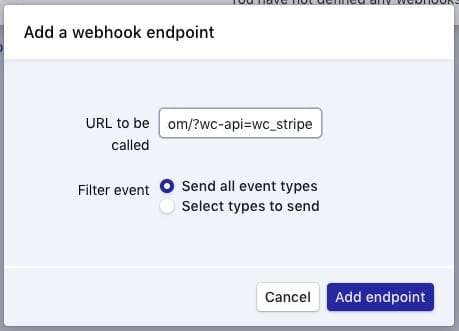
Cliquez sur « Add endpoint ».

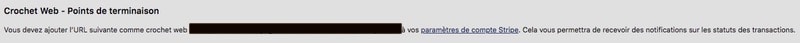
Saisissez l’url citée sous « Crochet Web – Points de terminaison » puis cliquez sur « Add endpoint ».

Lorsque cela est, Stripe est prêt à être utilisé.
4. Tester Stripe
Si vous avez coché la case pour le mode test, vous allez pouvoir tester Stripe.
Pour cela rien de plus simple, rendez-vous sur votre site et procédez à un achat en utilisant les différents codes de test disponibles dans la documentation Stripe.
Lorsque vous êtes certain que votre site réagit correctement face aux achats et éventuelles erreurs possibles, vous pouvez décocher la case du mode test.
Si vous rencontrez des difficultés avec l’installation et la configuration de Stripe n’hésitez pas à faire appel à un freelance sur Codeur.com. De nombreux professionnels experts en paiement par carte bancaire sont disponibles pour vous aider.
Vous souhaitez également autoriser les paiements par Paypal sur votre boutique WooCommerce ? Découvrez comment le configurer ici !