Comme pour site web, il est important d’ajouter un footer (ou pied de page en français) à votre boutique Shopify.
Le footer regroupe à un endroit des informations ou liens importants à propos de votre boutique. On y trouvera généralement une petite description, des liens vers les pages de contact, à propos, des collections ou des pages légales.
Dans ce tutoriel vous apprendrez à créer et personnaliser un pied de page pour votre boutique Shopify qui apparaîtra sur l’ensemble des pages de votre boutique.
Créer et modifier un footer sur Shopify
Pour commencer à créer votre footer, rendez-vous dans l’interface d’administration de votre boutique Shopify avec un compte administrateur.
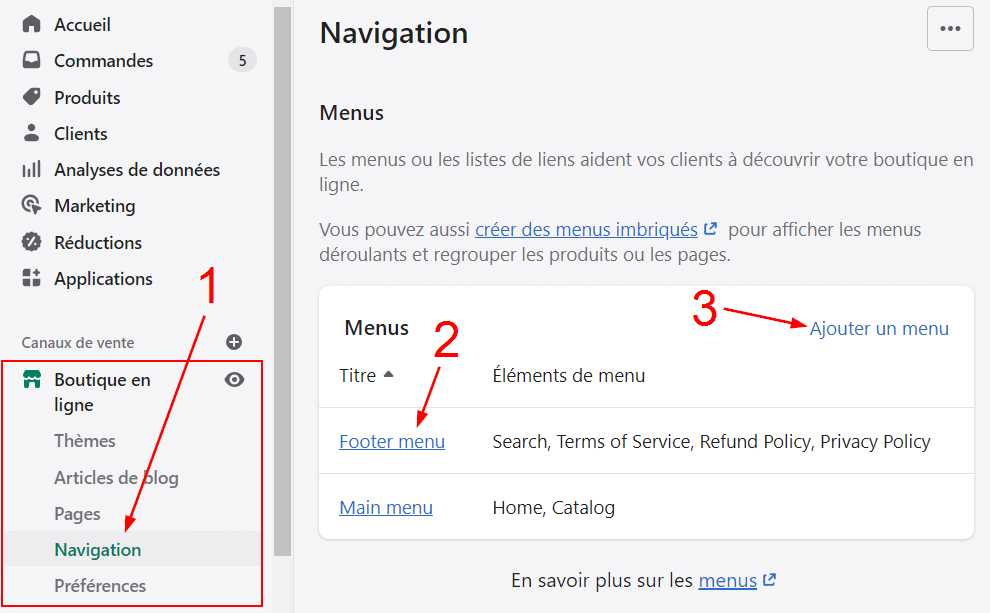
Dans le menu situé à gauche, cliquez sur « Boutique en ligne » pour faire apparaître de nouvelles options puis sur « Navigation ».
Sur la page « navigation » vous trouverez 2 menus ajoutés par Shopify à la création de votre boutique. Le menu qui nous intéressera ici est celui nommé « Footer ». Cliquez sur le titre du menu « Footer menu » pour l’ouvrir et pouvoir l’éditer.
Si vous n’avez aucun menu dans votre liste de menus ou que vous n’avez pas le menu « Footer menu », vous pouvez le créer en cliquant sur le lien « Ajouter un menu » puis en indiquant dans le champ « Titre » le nom de votre menu.
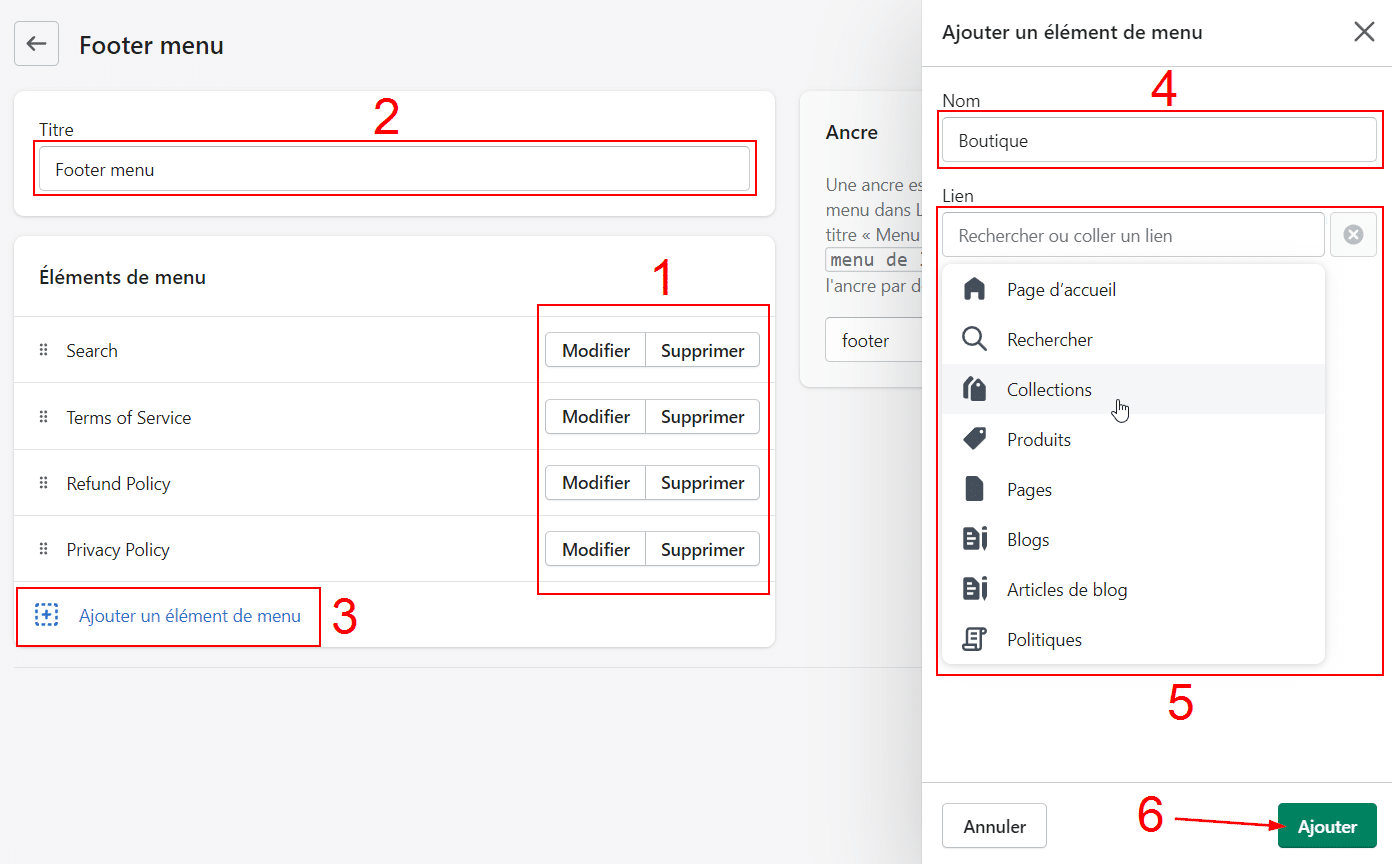
Une fois que vous êtes sur la page d’édition du menu, vous pouvez ajouter, modifier ou supprimer les éléments contenus dans ce menu.
Si comme dans notre exemple vous avez des pages ajoutées par défaut dans le menu footer, vous pouvez les supprimer ou les modifier à l’aider des boutons « Modifier » et « Supprimer » (1) situés à droite de chaque ligne d’élément.
Bien sûr vous pouvez aussi modifier le titre du menu en renseignant dans le champ « Titre » (2) le nouveau nom du menu footer.
Enfin, vous pouvez ajouter de nouveaux éléments en cliquant sur le bouton « Ajouter un élément de menu » (3). Une fenêtre s’ouvrira sur la page vous demandant de renseigner un nom pour ce nouvel élément dans le champ « Nom » (4) puis d’ajouter un lien pour cet élément.
En cliquant dans le champ « Lien » (5), une liste déroulante s’affichera vous permettant de choisir un type précis d’élément à ajouter au menu puis l’élément en question à ajouter. Vous pouvez aussi y coller un lien copié à partir de l’URL de votre boutique.
Cliquez sur le bouton « Ajouter » (6) pour valider l’ajout de l’élément au menu
N’oubliez pas de cliquer sur le bouton « Enregistrer le menu » avant de sortir de l’édition du menu pour prendre en compte les changements que vous aurez apportés au menu footer.
Personnaliser un footer sur Shopify
Lorsque vous avez un menu footer de créé et complet vous allez pouvoir l’ajouter à votre boutique Shopify puis le personnaliser.
Pour personnaliser votre boutique Shopify et aussi votre pied de page vous devez vous rendrez dans le menu « Boutique en ligne » puis cliquer sur le bouton « Personnaliser » du thème actif sur votre boutique.
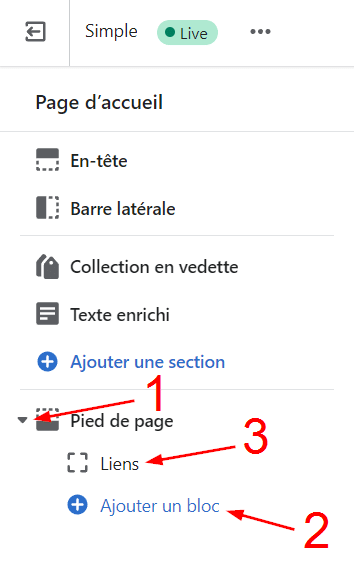
Dans le menu de l’éditeur de thème de Shopify, vous trouverez une section « Pied de page ». Cliquez sur la flèche située à gauche de « Pied de page » (1) pour faire apparaître un bloc de votre boutique.
Par défaut un bloc contenant votre menu footer peut être déjà ajouté, vous pouvez en ajouter un nouveau ou créer le premier si vous n’en avez pas encore, en cliquant sur « Ajouter un bloc » (2).
Cliquez ensuite sur le bloc ajouté pour pouvoir le configurer (3).
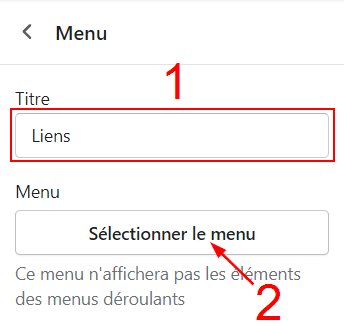
Un bloc de pied de page est composé d’un titre et d’un menu. Dans votre premier bloc de pied de page, saisissez le titre (1) que vous voulez puis sélectionnez le menu « Footer » (2) que vous avez créé à la précédente étape de ce tutoriel pour ajouter ce menu de pied de page à votre boutique Shopify.
Vous pouvez ajouter d’autres blocs contenant d’autres menus footer pour créer plusieurs colonnes à votre pied de page et ainsi personnaliser le footer de votre boutique.
Notre astuce pour créer et personnaliser un footer sur Shopify
Une boutique e-commerce doit fournir certaines informations légales et de contact à ses utilisateurs. Ces informations ne seront que très rarement mises en avant et trouveront généralement leur place dans le pied de page de la boutique.
En suivant ce tutoriel, vous aurez appris à créer et personnaliser un pied de page sur Shopify avec un ou plusieurs menus footer.
Si vous souhaitez aller plus loin dans la personnalisation de votre footer sur Shopify, n’hésitez pas à poster une annonce gratuitement sur Codeur.com pour trouver rapidement l’aide d’un développeur Shopify qui pourra vous aider à personnaliser le pied de page de votre boutique Shopify.