Tel un livre, qui ne soit pas un roman, un site web a parfois besoin d’images pour présenter un texte. Que ce soit pour mettre en avant un service que votre entreprise propose, des photos de plats de votre restaurant ou des souvenirs de votre dernier séjour au ski sur votre blog personnel, insérer des images sur votre site est tout autant essentiel que d’y ajouter du texte.
Sur un site que vous codez seul il vous sera plus que nécessaire de savoir comment insérer une image en HTML. Néanmoins, même si vous utilisez un CMS tels que WordPress, Shopify ou Prestashop (pour ne citer que ceux-là), il n’est pas exclu que vous ayez à mettre les mains dans du code pour insérer vous-même une image plutôt que d’utiliser les outils préconçus des CMS.
C’est pourquoi il est essentiel de savoir comment insérer une image en HTML. C’est ce que nous allons vous expliquer dans ce tutoriel.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webAméliorez le design de votre site sans effort
Vous rencontrez des difficultés pour mettre en page votre site, insérer et placer vos illustrations comme vous le souhaitez ?
Design, intégration HTML et CSS, développement de formulaires… les freelances de Codeur.com peuvent vous aider pour créer le site web qui vous correspond.
Postez votre projet gratuitement sur la plateforme et recevez dans les instants qui suivent les devis de professionnels qualifiés.
Les bases pour intégrer une image
La balise HTML qui vous permettra d’insérer une image est la suivante : <img/>.
Malgré le fait qu’elle peut contenir un large panel d’attributs, le seul et unique essentiel à son fonctionnement est l’attribut src.
Cet attribut va vous permettre d’indiquer le chemin (absolu ou relatif) de votre image. Vous indiquerez donc dans cet attribut et entre guillemets où se trouve votre image sur votre ordinateur, serveur ou tout autre système d’hébergement.
Imaginons que vous écriviez un article sur les ptérosaures et que vous souhaitiez intégrer une image de ptérodactyle à votre article. Vous allez par exemple récupérer une image sur Pixabay (en citant l’auteur en source).
Téléchargez l’image libre de droits d’un ptérodactyle à partir du site Pixabay puis hébergez cette image sur votre serveur ou un hébergeur gratuit d’images (ex : goopics.net). Pour finir vous allez ajouter l’image sur votre site grâce à la balise <img/> comme ceci :
<img src="https://i.goopics.net/kn9pe.jpg" />
Vous pourrez ainsi avoir un résultat similaire et tout simple comme celui-ci :

Retrouvez cet exemple sur Codepen.io
Les balises HTML vous font peur ? Commencez par apprendre les bases de l’HTML ou faites appel à un développeur web freelance pour créer et mettre en forme votre site internet.
Les autres attributs d’une image
Si vous souhaitez aller plus loin dans l’insertion de votre image sur votre site web vous allez pouvoir compléter votre balise <img/> avec d’autres attributs autres que src.
Parmi ces attributs on retrouvera : alt, title, height, width pour les plus connus.
Attribut alt : Texte alternatif
L’attribut alt ou texte alternatif est un attribut très important sur une image car celui-ci va offrir 2 possibilités importante à votre image :
- Être lu par un lecteur d’écran qui serait utilisé par un utilisateur déficient visuellement. Si votre image est liée à un texte ou contenu important, votre balise alt décrira la scène de votre image et pourra être lu par un lecteur d’écran pour décrire cette scène si l’utilisateur est un déficient visuel.
- L’image pourra être indexé par les moteurs de recherche, Google pour le plus connu, sur les mots-clés contenus dans votre balise alt. Cette balise est donc très importante pour le référencement de vos images et donc de votre site aussi.
Selon l’utilité de votre image, le contenu de la balise alt sera différent :
- Si votre image est juste une « décoration » comme une icône par exemple sans lien réel avec un texte ou contenu important, laissez alors l’attribut
altvide comme ci-dessous. De cette manière, l’image sera ignorée des lecteurs d’écran.
<img src="https://i.goopics.net/kn9pe.jpg" alt=""/>
- Si l’image est un complémentaire au texte ou apporte un plus au contenu auquel elle est liée, décrivez alors dans la balise
altce que représente l’image ou l’information supplémentaire apportée par l’image :
<img src="https://i.goopics.net/kn9pe.jpg" alt="Ptérodactyle volant à travers une forêt"/>
Attribut title : Bulle d’aide
Cet attribut va vous permettre d’ajouter à votre image une bulle d’aide qui apparaîtra au survol de celle-ci pour apporter une information complémentaire à la compréhension de l’image.

L’attribut title s’utilise de cette manière :
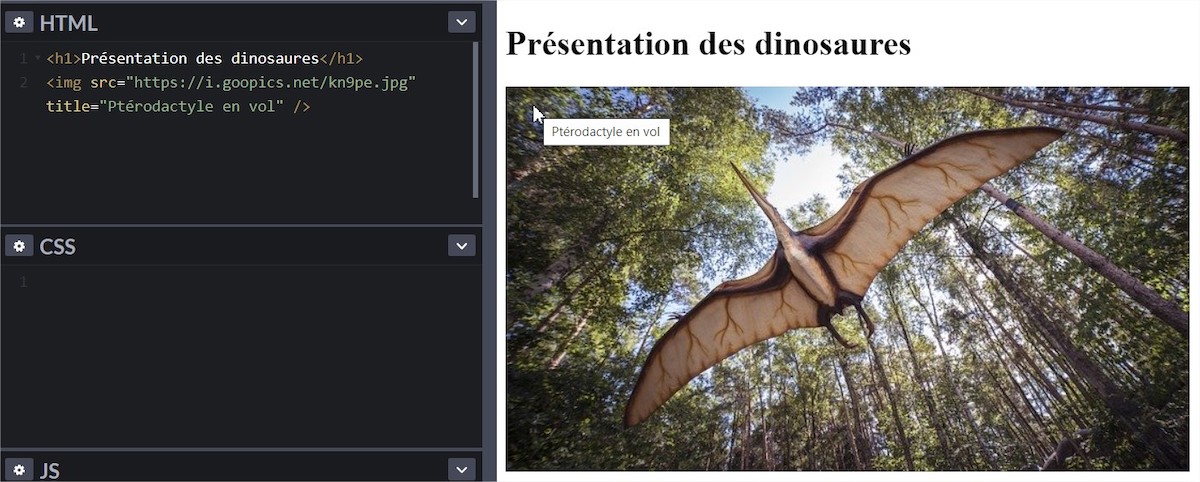
<img src="https://i.goopics.net/kn9pe.jpg" title="Ptérodactyle en vol" />

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Les attributs height et width : Définissez la hauteur et la largeur
Ces deux attributs vont vous permettre de définir une hauteur (height) et une largeur (width) de base à votre image, ce qui est aussi possible en CSS.
Leur utilisation est simple, écrivez les dimensions voulus (en px, %, em, rem,…) dans ces 2 attributs et à l’apparition de l’image celle-ci sera redimensionnée automatiquement.
Exemple :
<img src="https://i.goopics.net/kn9pe.jpg" height="100px" width="200px" />

Conclusion
Vous savez désormais comment insérer une image en HTML sur votre site ou tout autre endroit où vous pourrez écrire du code HTML. La balise <img/> peut être simple mais aussi bien plus complexe avec l’utilisation d’une multitudes d’autres attributs existants pour cette balise.
Si malgré ce tutoriel vous n’arrivez pas à intégrer correctement une image à votre site, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance. Vous pouvez aussi estimer le budget que cela représente grâce à notre simulateur de prix d’une intégration HTML !
Apprenez aussi à centrer votre image, à arrondir ses bords, à créer un diaporama et à ajouter un effet de zoom au hover avec nos tutos CSS !
Vous voulez mettre votre image en fond de votre page web ? Suivez le guide des backgrounds CSS !























Bon article, merci mais en 2020, quand on parle image il faut intégrer la notion de résponsive. L’article est bien fait sur les base de l’intégration des images , mais il faut aussi et c’est super intéressant, s’intéresser aux formats avec aujourd’hui le SVG et le WebP et bien entendu explorer le src set qui permet de charger plusieurs formats en fonction du viewport.
Est-il possible de faire intégrer une image qui n’existe dans aucun site web (autrement dit une image ou photp qui ne se trouve que dans mon fichier image . une photo prise par mon appareil photo par exemple ) dans mon code html ?
Bonjour,
Il vous faudra héberger l’image sur le web pour l’ajouter à votre code HTML.
salut merci pour cet article mais je veux savoir comment je peux prendre l’image à partir du Web sans l’enregistre sur mon ordinateur
d’accord