La propriété CSS « background » permet de modifier l’arrière-plan d’un élément HTML. Grâce à cette propriété, on va pouvoir ajouter une couleur en fond d’un élément, y ajouter une image, définir sa position, son nombre de répétition et pleins d’autres personnalisations liées aux arrière-plans en HTML et CSS.
Indépendamment les uns des autres, vous pouvez définir 8 valeurs différentes de background.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webbackground-image
background-image permet de définir en arrière-plan d’un élément plusieurs ou une seule images.
Si les dimensions de l’élément sont plus petites que celles de l’image à afficher en arrière-plan alors l’image sera coupée.
Cependant si les dimensions de l’éléments sont plus grandes que celles de l’image alors celle-ci sera répété ou bien ne comblera pas tout l’arrière-plan en fonction de ce qui est défini dans la propriété « background-repeat ».
Ajouter une image de fond : url()
Cette valeur url(« chemin-vers-image ») intègre une image en arrière-plan en remplaçant « chemin-vers-image » par le chemin pour accéder à l’image à intégrer.
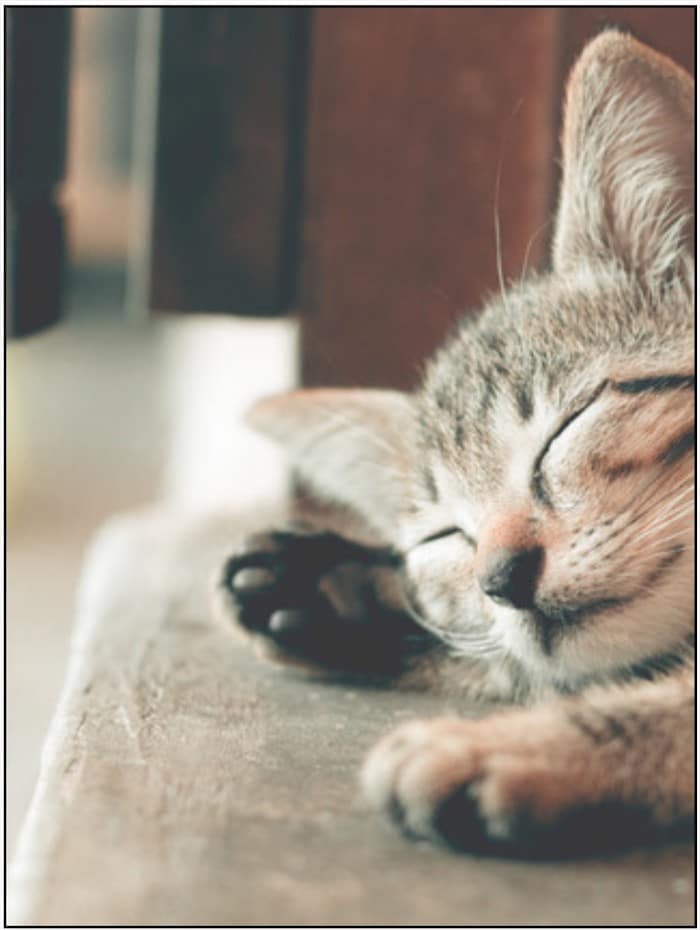
Exemple :
background-image: url("https://i.ibb.co/dkHwWBG/pexels-ihsan-aditya-1056251.jpg");
Ajouter un fond de couleur dégradé : linear-gradient()
linear-gradient() dessine un fond coloré en dégradé.
Exemple :
background-image: linear-gradient(to bottom, rgba(255,128,255,0.5), rgba(0,0,128,0.5));
Ajouter une image de fond avec un filtre couleur dégradé : url() et linear-gradient()
En combinat les valeurs présentées ci-dessus, vous pouvez ajouter plusieurs images et dégradés de couleurs en arrière-plan d’un élément.
Exemple :
background-image: linear-gradient(to bottom, rgba(255,128,255,0.5), rgba(0,0,128,0.5)), url("https://i.ibb.co/dkHwWBG/pexels-ihsan-aditya-1056251.jpg");
background-position
background-position permet de définir une position initiale à partir de laquelle l’arrière-plan s’affichera.
Cette propriété ne fonctionne que si une image est définie en arrière-plan avec « background-image » et qu’elle ne remplit pas parfaitement toute la zone de l’élément. Si vous avez mis un fond en couleur (ou dégradé de couleurs) ou que l’image remplit parfaitement l’arrière-plan de l’élément (image affichée en entière sans bordure de comblement) alors vous ne verrez aucune différence à l’utilisation de cette propriété.
Afficher l’arrière-plan en haut, en bas à droite, à gauche ou au centre de la page : top, center, bottom, left ,right
top, center, bottom, left, right définissent la position initiale de l’arrière-plan selon un mot-clé prédéfini.
Exemples :
background-position: center;
background-position: top;
Positionner l’image d’arrière plan selon l’axe horizontal et vertical
Les valeurs chiffrées (pourcentage, px, cm, ch, em, etc.) permettent de positionner l’image d’arrière plan selon l’axe horizontal (X) et vertical (Y).
La position initiale (0, 0) est située dans le coin supérieur gauche de l’élément.
La première valeur est liée à l’axe horizontal (largeur) et la seconde est dédié à l’axe vertical (hauteur).
L’utilisation d’une valeur en pourcentage est relative aux dimensions de l’élément.
Exemples :
background-position: 35% 80%;
background-position: -30px -50px;![]()
background-position: 0 0;
background-size
background-size permet de définir la taille des images en arrière-plan d’un élément.
Avec cette propriété vous allez pouvoir déterminer si une image doit remplir toute la zone d’arrière-plan de l’élément ou bien si ses dimensions doivent être modifiées pour ne couvrir qu’une seule partie de l’arrière-plan.
Remplir l’arrière plan en dupliquant l’image : contain
Cette valeur définit si l’image d’arrière-plan doit remplir l’arrière-plan avec une duplication de l’image par défaut si celle-ci n’est pas assez grande.
Exemple :
background-size: contain;
Étirer l’image pour couvrir l’arrière-plan : cover
Cette valeur indique si l’image doit s’étirer pour couvrir tout l’arrière-plan.
Exemple :
background-size: cover;
Redimensionner l’image en arrière plan avec des valeurs numériques et pourcentages
Les dimensions de l’image peuvent être modifiées par une valeur numérique ou en pourcentage.
Exemples :
background-size: 20%;
background-size: 250px 150px;
background-repeat
background-repeat permet de définir si l’image en arrière-plan d’un élément doit se répéter ou non si celle-ci ne couvre pas l’entièreté de la zone d’arrière-plan.
Répéter l’image d’arrière-plan selon l’axe horizontal et vertical : repeat-x, repeat-y, repeat
Ces valeurs permettent de répéter l’image d’arrière-plan sur l’axe horizontal (repeat-x), vertical (repeat-y) ou les deux en même temps (repeat) jusqu’à recouvrir l’ensemble de ou des axes à répéter.
Exemples :
background-repeat: repeat-x;
background-repeat: repeat;
Répéter l’image autant de fois que possible dans l’espace disponible sans rogner : space
L’image d’arrière-plan sera répétée autant de fois que possible sans rognage. La première et dernière image seront collées aux bords de la zone d’arrière-plan de l’élément.
Exemple :
background-repeat: space;
Répéter l’image et l’étirer pour couvrir l’espace disponible : round
L’image d’arrière-plan sera répétée autant de fois que possible et sera aussi étirée lorsque cela sera nécessaire afin que l’image ne soit ni rognée ni ne laisse d’espace.
Exemple :
background-repeat: round;
Ne pas répéter l’image d’arrière-plan : no-repeat
L’image d’arrière-plan ne sera pas répétée si elle ne remplit pas par ses dimensions par défaut la zone d’arrière-plan de l’élément.
L’image n’étant pas répétée, sa position peut être définie par la propriété CSS : background-position.
Exemple :
background-repeat: no-repeat;
background-origin
background-origin permet de définir l’origine de l’image d’arrière-plan intégrée grâce à la propriété CSS « background-image ». L’origine de l’image est relative à la bordure, à l’intérieur de la bordure ou à l’intérieur de la zone d’arrière-plan de l’élément HTML.
Positionner l’image de fond selon la bordure : border-box
L’image d’arrière-plan sera positionnée de façon relative à la bordure de l’élément.
Exemple :
background-origin: border-box;
Positionner l’image de font depuis l’intérieur de la bordure : padding-box
L’image d’arrière-plan sera positionnée de façon relative à l’intérieur de la bordure de l’élément.
Exemple :
background-origin: padding-box;
Positionner l’image d’arrière-plan selon le contenu de l’élément : content-box
L’image d’arrière-plan sera positionnée de façon relative au contenu de l’élément.
Exemple :
background-origin: content-box;
background-clip
background-clip permet de définir la façon dont une image (background-image) ou couleur (background-color) s’étend en arrière-plan d’un élément. L’arrière-plan pourra s’étendre jusqu’à la bordure, l’intérieur de la bordure, sur l’ensemble du contenu ou bien en fond de couleur d’un texte.
border-box
L’arrière-plan image ou couleur s’étend jusqu’à la limite extérieur de la bordure.
Exemple :
background-clip: border-box;
padding-box
L’arrière-plan ne sera pas dessiné dans la zone de bordure. Il s’étendra jusqu’à la limite intérieure de la bordure (padding).
Exemple :
background-clip: padding-box;
content-box
L’arrière-plan sera limité aux dimensions du contenu de l’élément.
Exemple :
background-clip: content-box;
text
L’arrière-plan sera limité au texte contenu dans l’élément HTML. On peut l’afficher en fond de couleur du texte, si la couleur du texte est définie sur « transparent ».
Exemple :
background-clip: text;
-webkit-background-clip: text;
color: transparent; 

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
background-attachment
background-attachment permet de définir si l’image d’arrière-plan reste fixe ou si elle peut défiler avec le défilement du bloc l’englobant.
Plusieurs valeurs peuvent être utilisées si l’arrière-plan contient plusieurs images, exemple « local, scroll ».
La position initiale du défilement dans nos exemples sera la suivante :

scroll
L’arrière-plan est lié à la bordure de l’élément et reste fixe par rapport au contenu. Il ne se déplacera donc pas si l’élément défile.
Exemple :
background-attachment: scroll;
fixed
L’arrière-plan restera fixe. Il ne se déplacera pas avec l’élément même si l’élément peut défiler.
Exemple :
background-attachment: fixed;
local
L’arrière-plan peut défiler et il se déplacera avec l’élément si celui-ci défile.
Exemple :
background-attachment: local;
background-color
background-color permet de définir une couleur en arrière-plan d’un élément HTML.
La propriété background-color se définit par une valeur CSS « color » et peut être indiquée de différentes manières.
Définir la couleur de fond avec un mot-clé
Exemple :
background-color: blue
Définir la couleur de fond avec une valeur héxadécimale
Exemple :
background-color: #4296f3;
Définir la couleur de fond en RGB et RGBA
Exemple :
background-color: rgb(128, 255, 255);
Définir la couleur de fond en HSL et HSLA
Exemple :
background-color: hsla(175, 100%, 75%, .50);
background
background est une propriété CSS qui permet de définir en une seule ligne l’ensemble des valeurs en lien avec la gestion d’arrière-plan d’un élément (background-color, background-image, background-origin, background-size, background-repeat, etc…).
Quelques exemples :
background: blue;
background: url("https://i.ibb.co/dkHwWBG/pexels-ihsan-aditya-1056251.jpg") no-repeat scroll border-box;
background: url("https://i.ibb.co/dkHwWBG/pexels-ihsan-aditya-1056251.jpg") text repeat;
Conclusion
La propriété CSS permet de grandes possibilités de gestion des arrière-plans d’éléments. Grâce à l’ensemble des propriété « background » vous allez pouvoir adapter à la perfection n’importe quel arrière-plan au bloc qui l’englobe.
Elle peut même vous permettre d’ajouter des vidéos en fond de page ! Pour cela, nous vous invitons à suivre le tutoriel HTML pour intégrer une vidéo background.
Cette richesse de possibilités peut néanmoins rendre complexe l’utilisation des propriétés CSS « background ». N’hésitez donc pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance.






















