WooCommerce est la solution e-commerce de WordPress. Le plugin e-commerce est comme le CMS : entièrement personnalisable. Nous allons voir ensemble dans ce tutoriel pourquoi et comment modifier le visuel du bouton « Ajouter au panier » sur WooCommerce.
Ce tutoriel demande des notions de base en CSS. En cas de difficultés, vous pouvez faire appel à un développeur WooCommerce freelance pour vous accompagner dans la personnalisation du bouton « Ajouter au panier » de votre site WooCommerce ou pour n’importe quelle autre problématique.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressPourquoi modifier le bouton « Ajouter au panier » sur WooCommerce ?
Par défaut, WooCommerce a un design qui lui est propre, avec un thème violet.

Cela pose deux problèmes :
- À moins que la charte graphique de votre boutique utilise exactement le même violet, il risque de jurer avec le reste de votre site.
- Vous serez exactement comme tous les autres sites qui se contentent juste d’installer WooCommerce sans chercher à se l’approprier.
Pour votre image de marque et pour vous différencier, vous avez tout intérêt à modifier le bouton « Ajouter au panier » de votre WooCommerce. Cela vous permettra d’avoir des boutons en harmonie avec votre charte graphique. La couleur des boutons joue aussi un rôle essentiel dans la conversion. Ils doivent être vus et facilement reconnaissables par les internautes.
Personnaliser le bouton « Ajouter au panier » sur WooCommerce
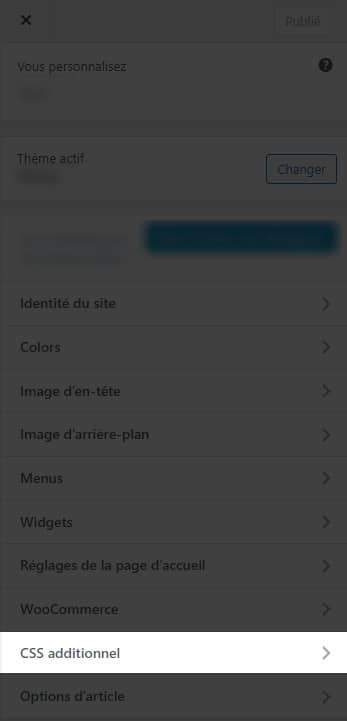
La manipulation est technique, mais très simple. Depuis l’administration de votre WordPress, rendez-vous dans le menu Apparence > Personnaliser.

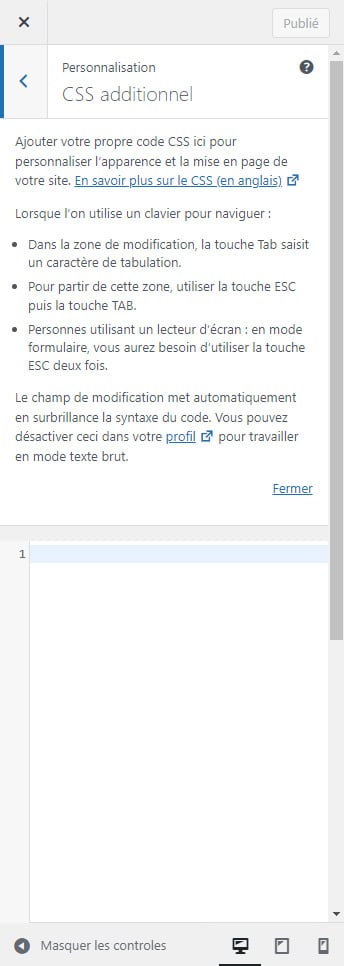
Quand vous êtes dans l’éditeur du thème, cherchez la section « CSS additionnel ».

Notez la zone de texte libre en bas de la section. Cette zone peut être vide ou non en fonction des personnalisations qui ont déjà été appliquées sur votre site.

Maintenant, on va parler CSS et créer un sélecteur qui va cibler tous les boutons générés par WooCommerce, dans le but de rendre le site le plus harmonique possible.
.woocommerce .button.alt {
/** CSS personnalisé ici **/
}C’est à l’intérieur de ce sélecteur que l’on va pouvoir appliquer toutes nos modifications.
Modifier la couleur du bouton « Ajouter au panier » sur WooCommerce
Tout d’abord, personnalisons les couleurs. Pour cela, on va utiliser la propriété background.
Pensez également à adapter la couleur du texte avec color. En effet, si vous utilisez un fond clair, il faut mettre du texte plutôt noir ; et inversement si le fond du bouton est foncé, favoriser le texte blanc.
Voici un exemple avec les couleurs de Codeur.com.
.woocommerce .button.alt {
background: #0b65f5 !important;
color: white !important;
margin-top: 8px;
}
N’hésitez pas également à changer la couleur au survol.
.woocommerce .button.alt:hover {
background: #555 !important;
}
Modifier la taille du bouton « Ajouter au panier » sur WooCommerce
Après la couleur, vous pouvez, de même, modifier la taille du bouton. Pour ce faire, il est possible de personnaliser le padding (marge interne) du bouton ; mais aussi la taille du texte, avec font-size.
.woocommerce .button.alt:hover {
/* Code précédent ici */
padding: 15px 25px;
font-size: 20px;
}
Notre astuce pour modifier le bouton « Ajouter au panier » WooCommerce
Vous devriez maintenant avoir compris à quel point il est important d’adapter le bouton « Ajouter au panier » de WooCommerce sur votre boutique. Quand vous avez des notions en CSS, c’est une chose très simple à faire. Si ce n’est pas cas, vous avez deux solutions. La première est d’installer encore un plugin supplémentaire qui alourdit davantage votre WordPress, comme Ultimate Custom Add To Cart Button For WooCommerce.
Pour éviter d’alourdir votre site avec l’utilisation d’un plugin, nous vous conseillons plutôt de faire appel à un développeur WooCommerce freelance qui pourra vous aider à modifier le bouton « Ajouter au panier » de votre site WooCommerce. Pour cela, rien de plus simple : vous pouvez déposer une annonce gratuitement sur Codeur.com et attendre de recevoir des propositions de développeurs.