Avez-vous déjà rêvé de créer des pages sur mesure, avec le design de votre choix et surtout en toute simplicité ?
C’est possible et c’est le sujet de ce tutoriel ! Grâce au constructeur de page pour WordPress intitulé Themify, vous allez pouvoir personnaliser vos pages en toute simplicité.
Découvrez Themify et apprenez à l’utiliser avec nous. Si vous rencontrez des difficultés, faites appel à un développeur WordPress freelance pour vous aider !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressQuels sont les avantages de Themify ?
Le plugin WordPress Themify possède quelques avantages dans son utilisation. Tout d’abord, c’est un outil facile à installer et à utiliser. De plus, il possède une version gratuite pour le tester. Au niveau du prix justement, les licences sont en achat unique et à vie. À partir d’un certain de niveau de licence, vous aurez même des fichiers Photoshop liés aux thèmes.
En mettant de côté l’aspect licence, Themify vous propose de construire vos pages WordPress très simplement, avec un puissant outil de glisser/déposer (appelé également « drag and drop »). De plus, cet éditeur est très ergonomique. L’intégralité d’une page peut être construite sans saisir la moindre ligne de code.
Vous pouvez construire vous-même votre propre page ou utiliser des thèmes préconçus à personnaliser. Le tout est responsive pour vous permettre de n’avoir qu’une seule version de vos pages à créer.
Comment installer Themify sur WordPress ?
Commencez par vous inscrire sur le site de Themify. Si vous avez déjà un compte, connectez-vous tout simplement.
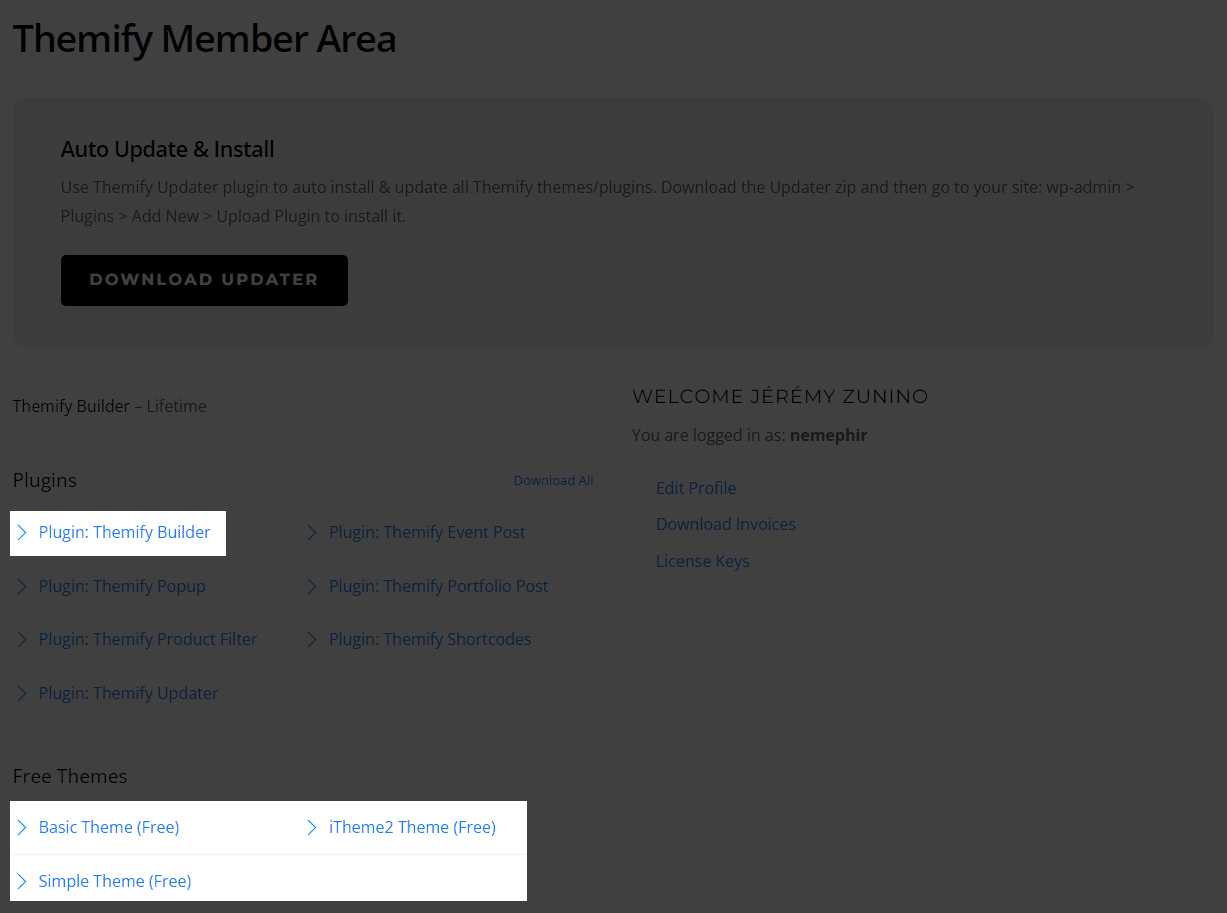
Une fois l’inscription ou la connexion validée, vous arrivez sur votre tableau de bord. Descendez dans la seconde partie « Plugins » et téléchargez l’archive zip en cliquant sur le premier lien : « Plugin: Themify Builder ». Même si nous n’en parlons pas ici, vous pouvez profiter des nombreux autres plugins proposés par l’éditeur.
De la même façon, vous pouvez télécharger les thèmes qui vous sont proposés gratuitement. Après le téléchargement, vous n’aurez plus qu’à installer les thèmes WordPress de Themify.

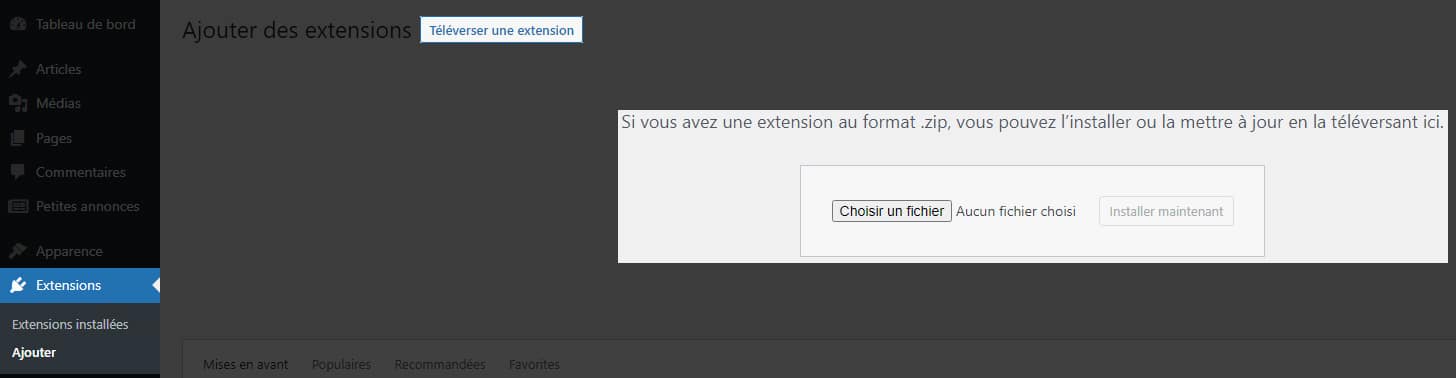
Une fois l’archive en votre possession, rendez-vous dans l’administration de votre WordPress (depuis Extensions > Ajouter).

Téléversez l’archive. N’oubliez pas d’activer le plugin pour pouvoir l’utiliser.
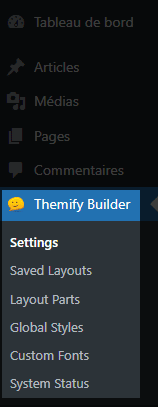
Constatez, dans le menu d’administration de votre WordPress, l’apparition d’une nouvelle section : Themify Builder.

Vous pouvez faire le tour des différentes options disponible. Ce qui est assez pratique, c’est que dans la page Themify Builder > Settings, vous pouvez choisir de désactiver ou réactiver chaque composant visuel !
Comment bien démarrer avec Themify sur WordPress ?
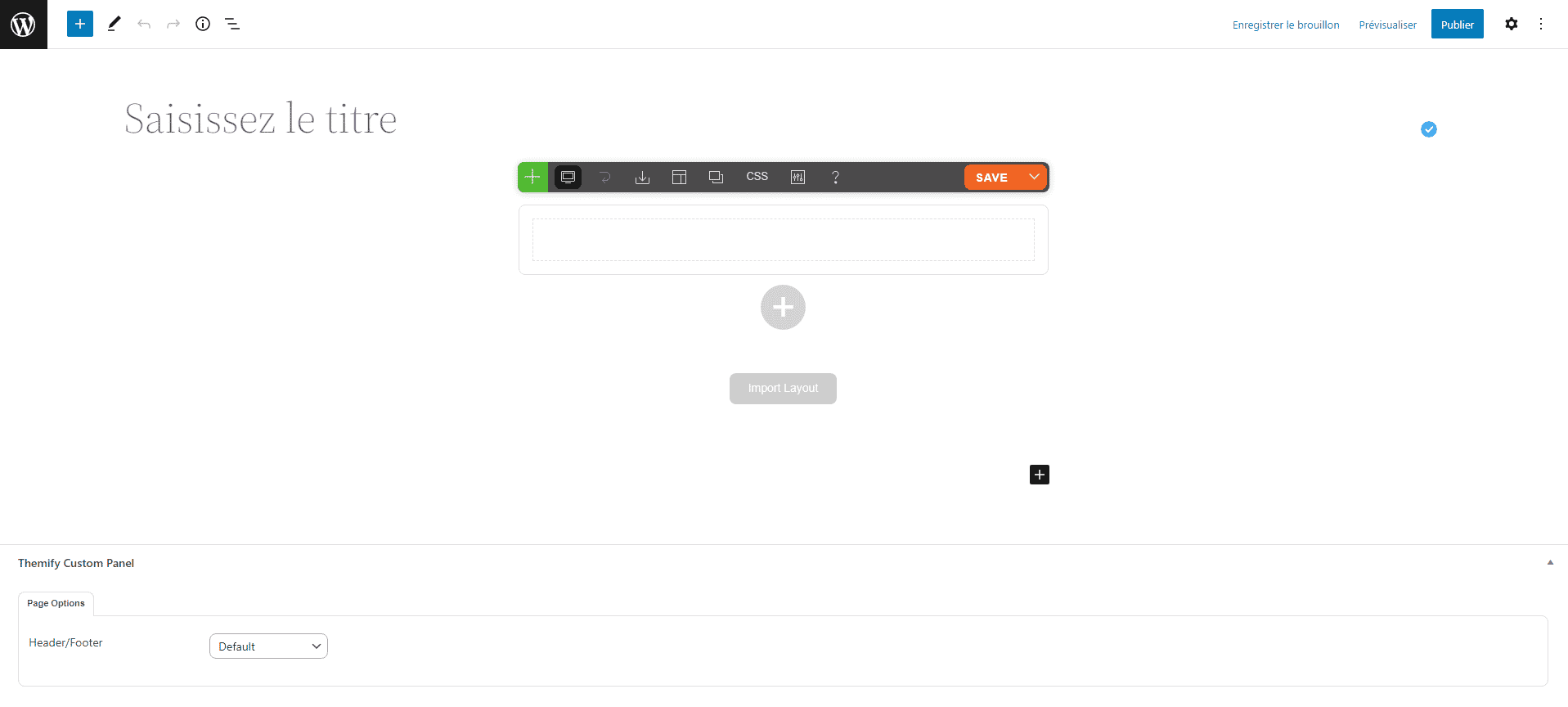
Une fois le plugin installé sur votre WordPress, créez ou modifiez une page ou un article. Vous allez alors arriver directement dans l’éditeur de la page !

Commencez par renseigner le titre de la page, puis vous pourrez créer le visuel de votre choix en ajoutant, modifiant et supprimant des composants ; le tout dans un système de colonage bien réalisé.
Gérer le colonage
Le colonage, appelé également « layout », sert à répartir les différents composants de votre page, dans une grille. Bien entendu, cette grille est flexible : une grille peut contenir 1 à 6 cases, ou « colonnes ». Cela sert à deux choses : pouvoir placer les éléments les uns à côté des autres ; gérer le responsive.
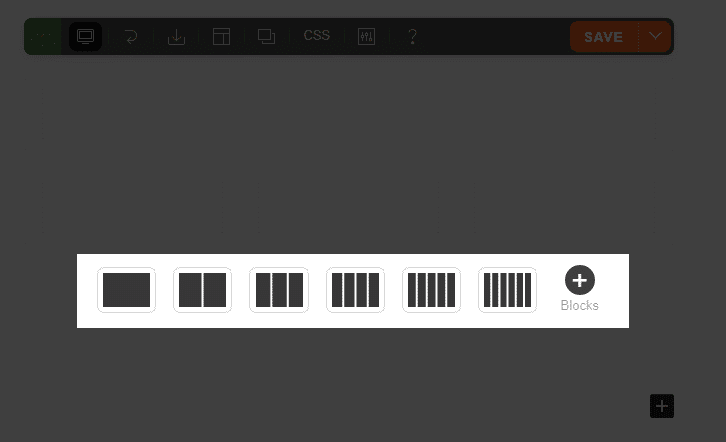
Pour ajouter une ligne à votre grille, cliquez sur le « + » en base de page ; on vous propose alors de choisir le nombre de colonnes à intégrer.

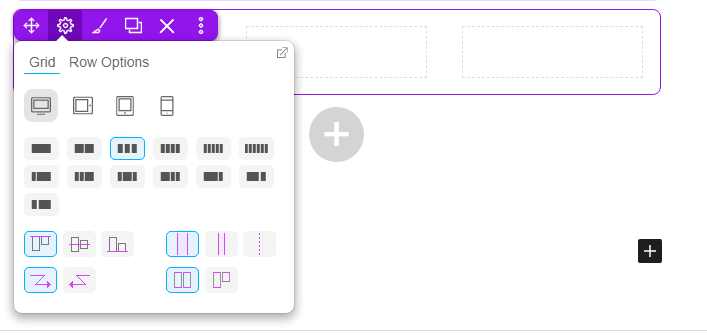
Pour modifier le nombre de colonnes, survolez la ligne et rendez-vous sur le rond violet en haut à gauche. Un menu apparaît, cliquez sur l’icône de l’engrenage pour faire apparaître le menu de personnalisation.

Ajouter un élément
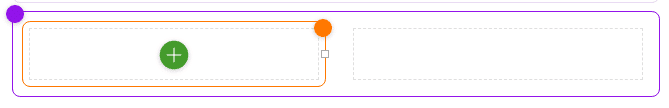
Pour ajouter un élément sur votre page WordPress, Themify vous propose une méthode très simple. Survolez une cellule d’une ligne et cliquez sur le bouton « + »

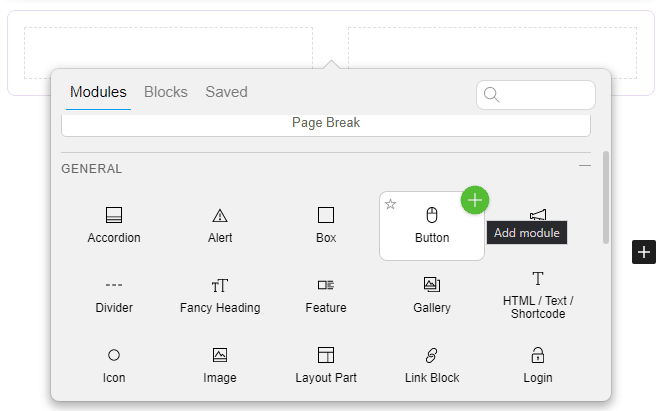
Une fenêtre s’affiche alors proposant tous les composants disponibles. Survolez l’élément que vous souhaitez et cliquez de nouveau sur le bouton « + ».

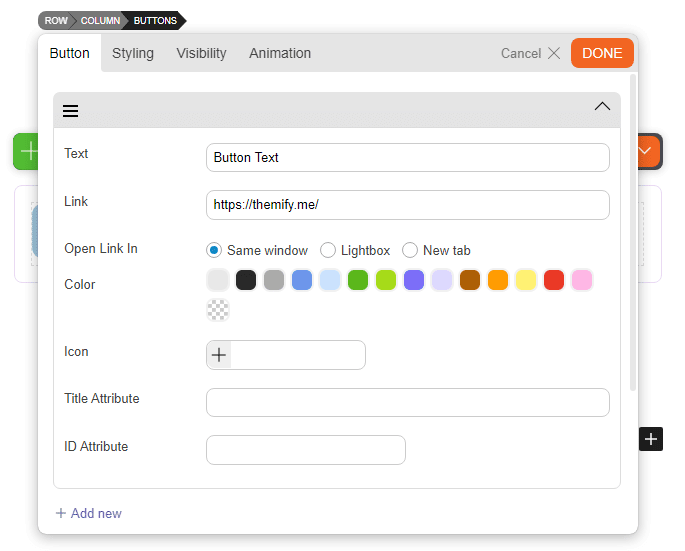
Une fenêtre apparaît alors pour personnaliser le composant. À noter qu’il est possible de déplacer cette fenêtre librement en l’attrapant par le haut.

Quand vous avez terminé, cliquez sur le bouton « Done » dans le coin supérieur droit de la fenêtre.
Éditer ou supprimer un élément
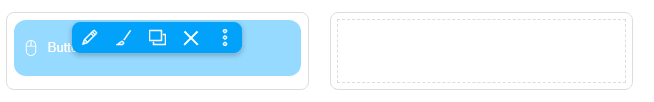
Pour modifier ou pour supprimer un composant, c’est très simple. Survolez-le pour faire apparaître le menu du composant, en bleu.

Voici l’utilité des boutons, de gauche à droite :
- Modifier le composant. Fait apparaître la même fenêtre de personnalisation qu’au moment de sa création.
- Modifier le style, autrement dit, le visuel avancé.
- Dupliquer l’élément pour copier et le déplacer ailleurs.
- Supprimer le composant.
- Afficher des options supplémentaires.
Combien coûte le plugin Themify pour WordPress ?
Tout dépend de ce que vous souhaitez faire sur votre site. En effet, le builder et les thèmes ne sont pas compris ensemble. Voyons cela un peu plus en détails.
Combien coûte le Themify Builder pour WordPress ?
Le plugin d’édition est vendu sous plusieurs formes :
- Une version gratuite, qui ne comporte que l’éditeur en lui-même.
- Une version Addon Bundle, à $39 qui ajoute tous les composants de mise en page de Themify Builder.
- Une offre Pro à $69 qui permet de modifier plus que les pages elles-mêmes.
Il existe des offres complémentaires pour aller plus loin et que vous pouvez retrouver dans la liste des plugins Themify.
Combien coûtent les thèmes Themify pour WordPress ?
Contrairement à beaucoup de vendeurs de thème, les thèmes Themify sont en achat unique (sans abonnement) et sans limite d’usage.
Il existe trois offres :
- Single themes, qui vous permet d’acheter le thème pour $59.
- Master Club, qui vous donne accès à tous les thèmes présents au moment de l’achat. Inclus également les fichiers Photoshop des thèmes et des composants complémentaires pour le builder. Le tout pour $89.
- Lifetime Club, une offre plutôt professionnelle pour $249 qui vous donne accès à vie à l’intégralité des thèmes, ainsi quel leurs fichiers Photoshop et les plugins. Ajoute des composants personnalisables.
Notre astuce pour installer et utiliser Themify sur WordPress
Vous avez maintenant toutes les clés pour installer et utiliser Themify pour personnaliser votre site WordPress.
Si vous rencontrez des difficultés dans la réalisation de votre site, n’hésitez pas à déposer un projet sur Codeur.com pour trouver un développeur WordPress freelance qui pourra vous accompagner dans la création et la personnalisation de votre site internet.






















