La navigation Bootstrap est un outil très puissant : beaucoup d’options, responsive et facilement customisable. Nous allons voir dans cet article la plus simple des navbar, et la complexifier au fur et à mesure.
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webSommaire :
Créer un menu de navigation Bootstrap simple
![]()
On commence ici avec un exemple très simple de navbar, un intitulé et quelques liens :
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
Plusieurs remarques :
- Les classes englobantes sont assez importantes, notamment
navbarqui apporte la plupart des styles, etnavbar-lightqui apporte le thème (couleur des liens, des hover, etc). navbar-brandn’est autre que l’intitulé de la navbar- Les liens sont représentés par 3 classes importantes,
navbar-navqui se place sur la baliseul,nav-itemse plaçant sur leslietnav-linksur lesa. C’est par ces classes là que vous devrez passer si vous souhaitez changer l’espacement, les couleurs, les hover/focus, etc. activepermet de préciser quel page est active, etdisabledde désactiver un lien. Ces deux classes se basent surnav-link- Les classes responsive telles que
navbar-expand-lgseront expliquées plus bas dans cet article.
Créer un menu de navigation avec une image sur Bootstrap

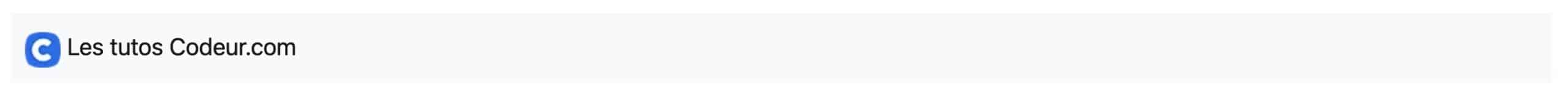
Vous pouvez rajouter une image (un logo par exemple) à côté de votre intitulé, en la rajoutant dans la classe navbar-brand, comme ceci :
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="https://www.codeur.com/tuto/wp-content/uploads/2021/12/logo.png" alt="" class="d-inline-block align-text-top">
Codeur.com
</a>
</div>
</nav>
Il est à noter que vous pouvez n’utiliser qu’une image seule, sans texte.
Modifier les couleurs d’un menu de navigation Bootstrap

Nous avons vu plus haut la classe navbar-light, qui permet de choisir un thème de couleur pour la navbar.
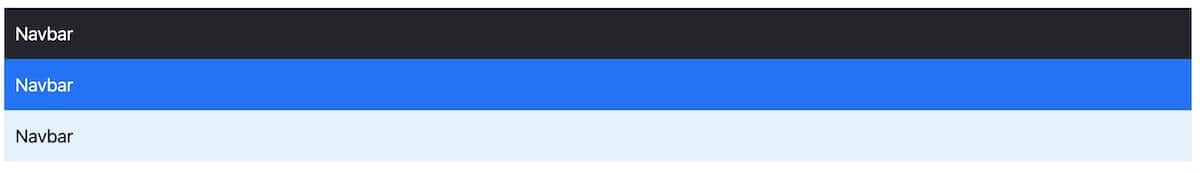
Associée aux classes comme bg-dark ou bg-primary (qui permettent de changer la propriété CSS background-color en fonction des variables de couleur Bootstrap), elle permet de customiser très vite et simplement les couleurs de notre barre de navigation :
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<nav class="navbar navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
Rien de très compliqué en somme !

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Créer un menu dropdown avec Bootstrap

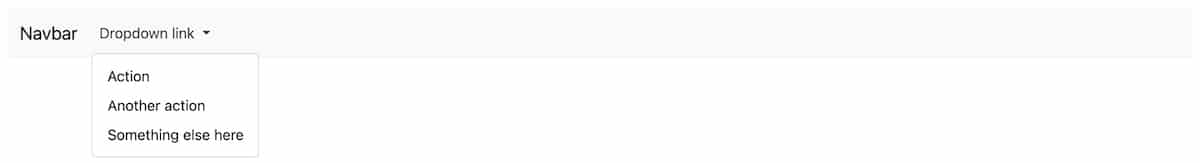
La navbar Bootstrap permet aussi de créer des dropdowns, c’est à dire des sous-liens, imbriqués dans d’autres liens :
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
Plusieurs remarques :
- La classe
dropdownse place sur lenav-itemqui englobera la dropdown. nav-linkrecevra en plus la classedropdown-toggleet un attributdata-bs-toggle="dropdown". Ces 2 éléments sont très importants dans la mise en place du Javascript des dropdowns, et de leur style.- Au même niveau que
nav-link, une baliseulavec la classedropdown-menu, contenant desdropdown-item. C’est le contenu de notre dropdown, les sous-liens. La structure des classes change un peu par rapport aux liens de navbar traditionnels.
Il est possible de créer une barre de navigation à plusieurs niveaux de dropdowns, s’imbriquant les unes aux autres, mais cela mériterait tout un article complet.
Créer un menu sticky avec Bootstrap
Fort pratique, vous pouvez attacher votre barre de navigation au dessus de l’écran, pendant le scroll :
<nav class="navbar sticky-top navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Sticky top</a>
</div>
</nav>
Cette classe utilise la propriété CSS position: sticky !
Si cette solution ne vous plaît pas, vous pouvez toujours utiliser à la place la classe fixed-top, qui utilise position: fixed. Il existe aussi un variante de cette classe, permettant de fixer la navbar en bas : fixed-bottom
Créer un menu de navigation responsive avec Bootstrap

Pour finir, le point le plus intéressant des barres de navigation Bootstrap : les fonctionnalités responsive !
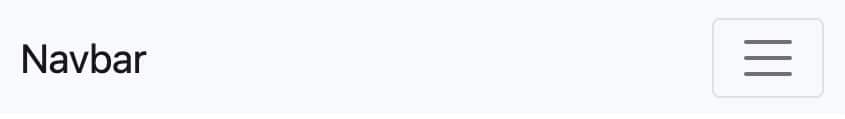
En dessous de la taille d’écran choisie, Bootstrap cache les liens de navigation et affiche un bouton. Celui-ci déploie la navigation dans une dropdown de liens verticaux, adaptée aux écrans plus petits.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</div>
</nav>
Quelques remarques :
navbar-expand-lgprécise jusqu’à quelle taille la navbar doit se déployer, avant de passer en design responsive.navbar-togglern’est autre que le bouton qui apparaît uniquement en responsive, et qui se charge de faire apparaître les liens de navigations. Attention aux attributs tels que
data-bs-toggle="collapse"etdata-bs-target(auquel on précise quel élément déployer), ils sont indispensables dans le fonctionnement denavbar-togglernavbar-collapsesont les liens qui seront cachés en responsive. L’id est très important, il permet de préciser aunavbar-togglerquel contenu il doit déployer.
Pour plus d’informations, n’hésitez pas à consulter la documentation officielle de Bootstrap 5. Aussi, n’oubliez pas que vous pouvez trouver des freelances disponibles pour vous aider dans votre projet web sur Codeur.com !






















