Quand on sait que la plupart des utilisateurs utilisent un appareil mobile pour naviguer sur internet, il est plus que jamais nécessaire de rendre son site 100% responsive (qui s’adapte aux ordinateurs, tablettes et smartphones).
Les tableaux (ou table HTML) ne font pas exception et doivent désormais être responsives et lisibles facilement sur tout support.
Sur WordPress, vous avez la possibilité de créer des tableaux responsives manuellement ou bien avec l’aide d’une extension. Dans ce guide, nous allons vous présenter les différentes manières pour réaliser de magnifiques tableaux qui s’adapteront à tous les écrans !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressAjouter une table HTML responsive à votre site manuellement
Comme vous le savez peut-être déjà, il existe deux éditeurs de contenu sous WordPress. Pour la plupart d’entre vous qui venez de créer votre site, celui-ci utilisera l’éditeur nommé « Gutenberg » à moins que vous utilisiez une extension permettant d’accéder à l’ancien éditeur classique de WordPress.
L’éditeur classique et « Gutenberg » sont assez différents dans leur fonctionnement, c’est pourquoi nous verrons comment créer un tableau responsive sur chacun de ces éditeurs.
Créer un tableau responsive avec Gutenberg
Créer un tableau avec défilement horizontal
Pour commencer, rendez-vous en création ou modifications sur une page ou un article pour accéder à l’interface de l’éditeur « Gutenberg ».
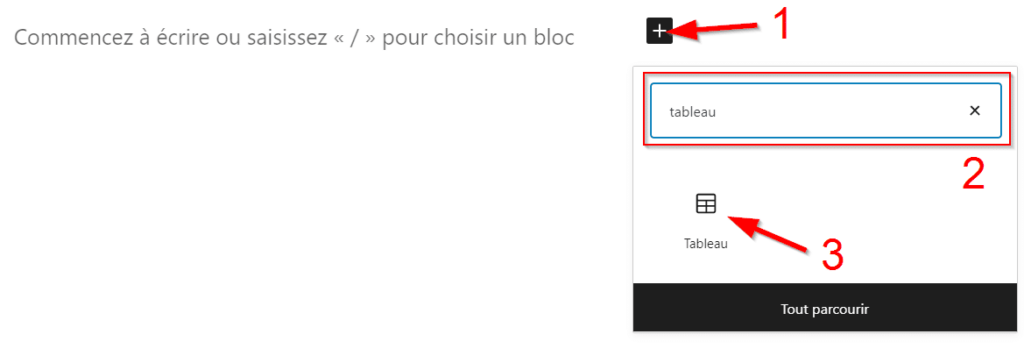
Positionnez-vous ensuite à l’emplacement où vous souhaitez afficher un tableau sur votre site, puis cliquez sur le « + » (1) pour ajouter un bloc et recherchez dans le menu (2) qui est apparu le bloc « Tableau ».
Vous pouvez aussi écrire « /tableau » directement sur le site pour faire apparaître un petit menu qui aura sélectionné pour vous le bloc « Tableau ».
Cliquez ensuite sur le bloc « Tableau » (3) pour en ajouter un à votre page ou article.

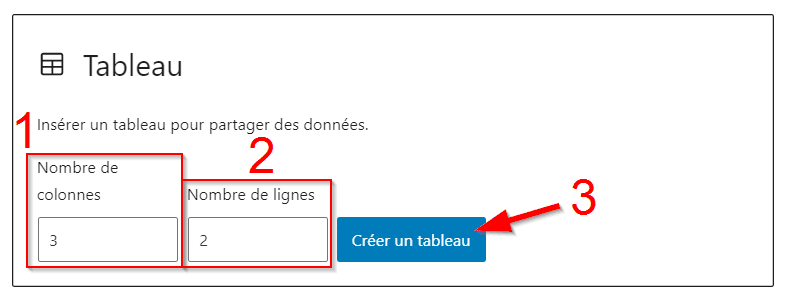
Une fois le bloc du tableau apparu vous y trouverez 2 champs, le premier pour indiquer le nombre de colonnes (1) à créer et le second pour le nombre de lignes (2). Remplissez ces deux champs puis validez la création du tableau en cliquant sur « Créer un tableau » (3).

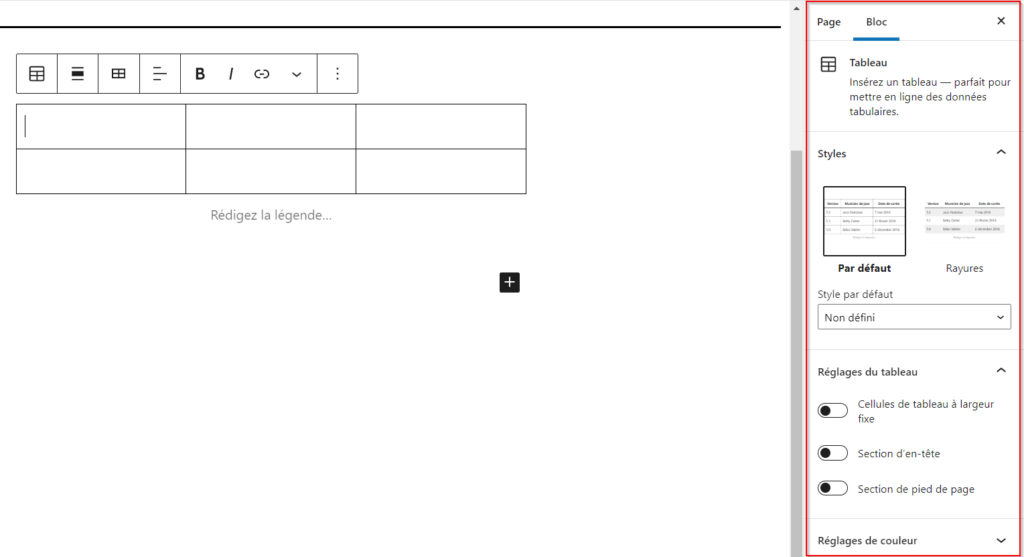
Ensuite vous pourrez remplir le tableau directement sur l’éditeur visuel et modifier ses caractéristiques avec le menu latéral droit « Bloc » comme pour tout autre bloc de l’éditeur Gutenberg.

Le tableau créé sera par défaut responsive sur mobile, tablette et ordinateur. Vous n’aurez donc rien à faire de plus pour l’adapter à chaque support.
Pour tester le tableau au format mobile, nous avons créé un tableau exemple que nous avons rempli de données puis nous avons passé la prévisualisation au format « Mobile » grâce au menu « Prévisualiser > Mobile ».

Comme nous pouvons le voir, le tableau reste correctement formé mais est coupé. Le site propose donc un défilement horizontal pour voir le reste du tableau.
C’est une solution convenable pour adapter un tableau sur différents types de supports mais qui pourrait ne pas vous satisfaire.
Créer un tableau aux cellules à largeur fixe
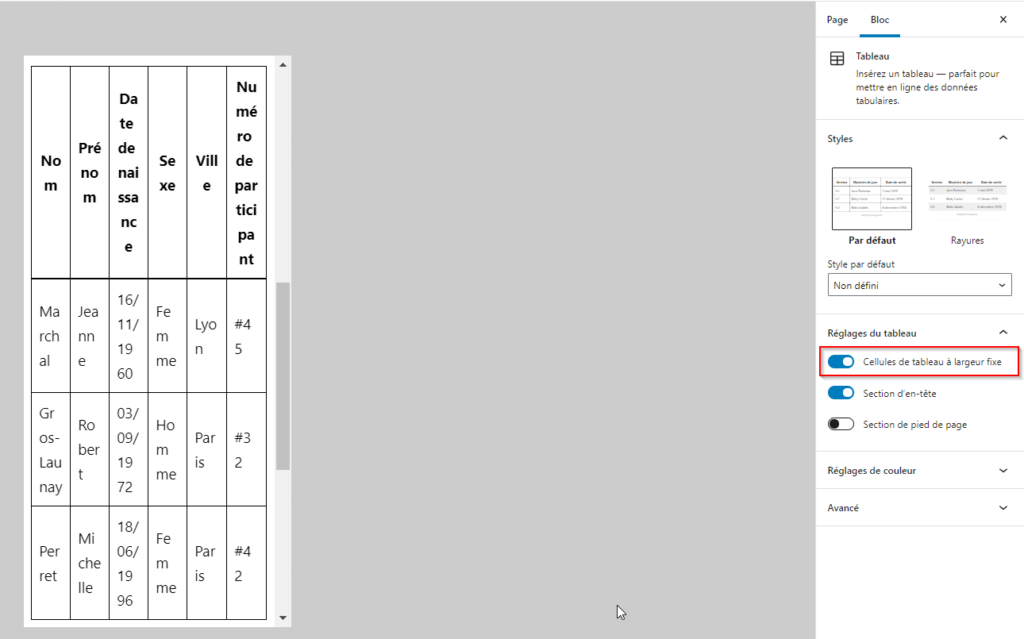
Une possibilité pour garder tout votre tableau sur la page sans qu’il soit coupé est d’activer l’option « Cellules de tableau à largeur fixe ».
Cependant selon le nombre de colonnes, la taille des colonnes, et la quantité de données dans chaque cellule, le tableau deviendra vite illisible.

Créer un tableau vraiment responsive en modifiant le code HTML
Si aucune de ces solutions ne vous convient, alors il va falloir écrire quelques lignes de codes et modifier le code de la table HTML pour adapter différemment son affichage sous mobile.
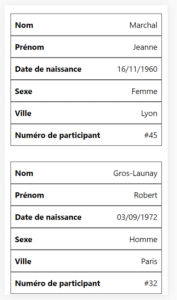
La version que nous souhaitons avoir du tableau est celle-ci où chaque ligne du tableau forme un bloc complet :

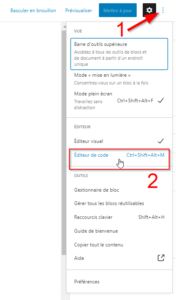
Dans un premier temps, vous allez devoir modifier le code du tableau. Affichez le code de la page en cliquant sur les sur l’option « Editeur de code » (2) du menu de Gutenberg (1) :

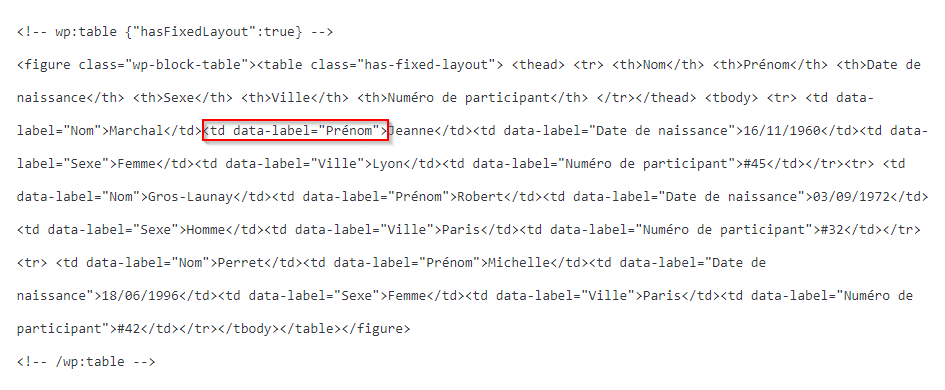
Ensuite, dans le code de votre tableau vous allez devoir ajouter à chaque balise « td » l’attribut « data-label » avec pour valeur l’en-tête de la colonne auquel la cellule correspond.
Dans l’exemple suivant nous avons ajouté « data-label= »Prénom » » à la balise « td » correspondant au prénom d’un des participants :

Avant de passer à la dernière étape ajoutez un attribut « id » à l’élément HTML « <table> » que vous nommerez « responsive-table ». Votre balise « table » devrait donc ressembler à cela : <table id="responsive-table">
La dernière étape est d’ajouter un petit code HTML qui ne contiendra que des propriétés CSS qui va formater notre tableau lorsque l’affichage sera mobile.
Ajoutez donc le code suivant avant ou après votre table HTML mais hors des déclarations « <!– wp:table –> <!– /wp:table –> » :
<!-- wp:html -->
<style>@media (max-width: 700px){
#responsive-table thead {
display: none;
}
#responsive-table tr{
display: block;
margin-bottom: 40px;
}
#responsive-table td {
display: block;
text-align: right;
}
#responsive-table td:before {
content: attr(data-label);
float: left;
font-weight: bold;
}
}
</style>
<!-- /wp:html -->
Publiez ou mettez à jour votre page ou article puis allez voir le résultat directement sur votre site avec un smartphone ou avec l’outil de développement des navigateurs.

Trouvez le meilleur prestataire WordPress sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Créer un tableau responsive avec l’éditeur classique
Si vous utilisez une extension telle « Classic Editor » pour pouvoir utiliser l’ancien éditeur de WordPress, la création d’un tableau responsive vous demandera de le créer de A à Z en HTML et CSS contrairement où avec l’éditeur Gutenberg tout était déjà créé.
Après avoir activé une extension pour retrouver l’éditeur classique, modifiez une page ou un article où vous souhaitez ajouter un tableau.
Changez l’affichage de l’éditeur pour le passer en mode « Texte » grâce aux deux onglets au bord supérieur droit de l’éditeur et suivez les étapes suivantes :
- Dans la zone d’édition, créez votre table HTML en définissant les colonnes, lignes et cellules de ce dernier.
- Ajoutez une « class » à votre table que vous nommerez « responsive-table »
- Pour chaque balise « td » de votre table, ajoutez l’attribut « data-label » aux td avec pour valeur le nom de l’en-tête associée
Dans notre exemple nous utiliserons cette table HTML que vous pouvez réutiliser pour vous exercer :
<table class="responsive-table">
<thead>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>Date de naissance</th>
<th>Sexe</th>
<th>Ville</th>
<th>Numéro de participant</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Nom">Marchal</td>
<td data-label="Prénom">Jeanne</td>
<td data-label="Date de naissance">16/11/1960</td>
<td data-label="Sexe">Femme</td>
<td data-label="Ville">Lyon</td>
<td data-label="Numéro de participant">#45</td>
</tr>
<tr>
<td data-label="Nom">Gros-Launay</td>
<td data-label="Prénom">Robert</td>
<td data-label="Date de naissance">03/09/1972</td>
<td data-label="Sexe">Homme</td>
<td data-label="Ville">Paris</td>
<td data-label="Numéro de participant">#32</td>
</tr>
<tr>
<td data-label="Nom">Perret</td>
<td data-label="Prénom">Michelle</td>
<td data-label="Date de naissance">18/06/1996</td>
<td data-label="Sexe">Femme</td>
<td data-label="Ville">Paris</td>
<td data-label="Numéro de participant">#42</td>
</tr>
</tbody>
</table>
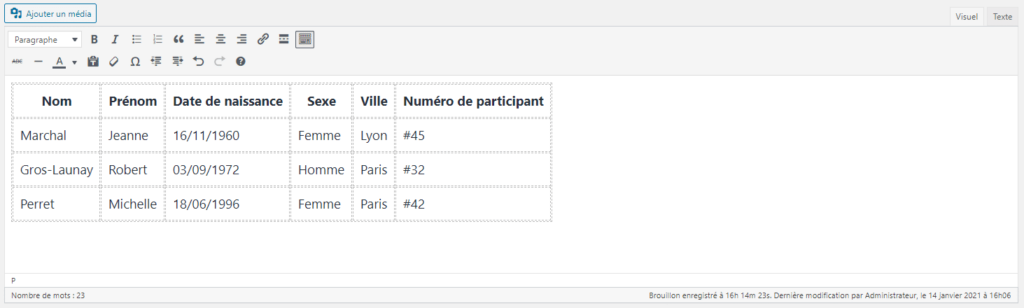
Voici le rendu de notre table HTML dans l’affichage visuel de l’éditeur classique de WordPress :

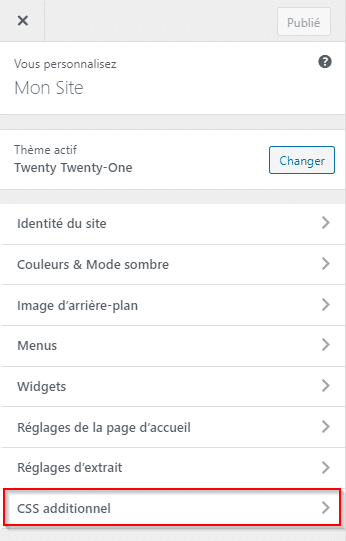
Pour finir, rendez-vous dans la personnalisation de votre thème (« Apparence > Personnaliser » dans le menu du panel d’administration) et plus précisément dans le sous-menu « CSS additionnel » :

Copiez et collez le code suivant dans la zone d’édition du CSS additionnel :
@media (max-width: 700px){
.responsive-table thead {
display: none;
}
.responsive-table tr{
display: block;
margin-bottom: 40px;
}
.responsive-table td {
display: block;
text-align: right;
}
.responsive-table td:before {
content: attr(data-label);
float: left;
font-weight: bold;
}
}
Sauvegardez vos modifications et visualisez votre page directement sur votre site avec un mobile ou les outils pour développeur des navigateurs.
Ajouter un tableau responsive sur WordPress avec l’extension TablePress
Si vous ne souhaitez pas mettre les mains dans du code pour ajouter une table HTML responsive à votre site alors pas de soucis il existe une autre solution pour vous. Cette solution est d’installer une extension WordPress vous permettant de créer des tableaux à l’aide d’une interface graphique.
Nous vous conseillons d’installer l’extension « TablePress » qui est l’extension la plus utilisée parmi les extensions de création de tableau sous WordPress. C’est aussi cette extension que nous allons utiliser dans ce guide pour vous présenter la manière de créer un tableau responsive par le biais d’une extension.
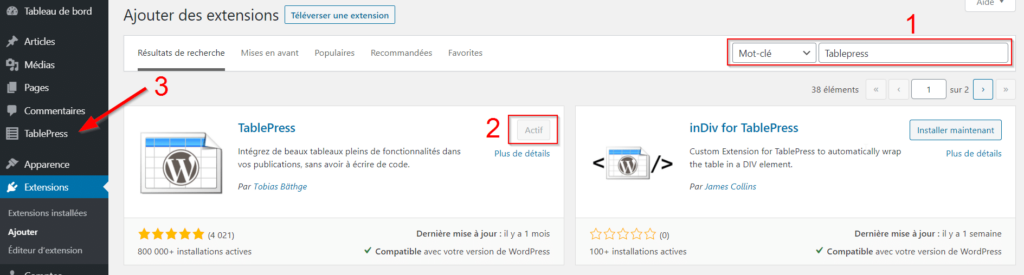
Sans perdre plus de temps, vous pouvez vous rendre dans le panel d’administration de votre site WordPress et dans la bibliothèque d’extensions, recherchez l’extension « TablePress » (1).
Installez-la, activez-la (2) puis rendez-vous sur la page de l’extension TablePress (3) pour commencer à créer votre premier tableau.

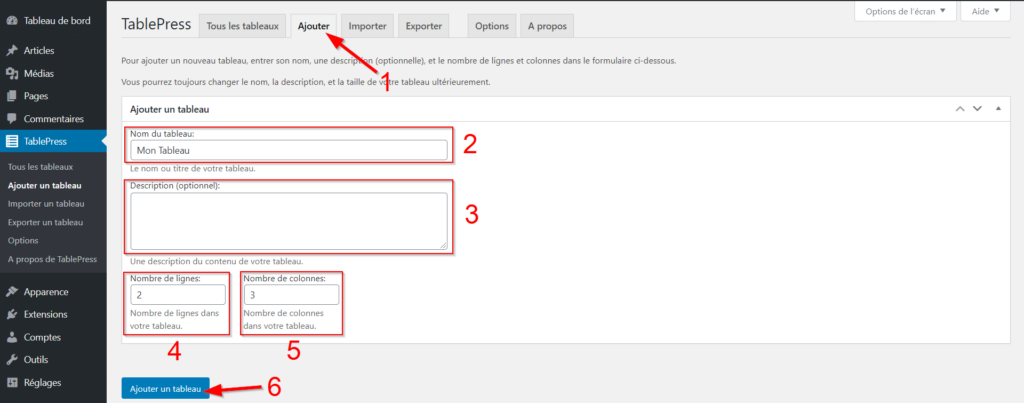
Une fois sur la page de l’extension TablePress, dirigez-vous sur l’onglet « Ajouter » (1) pour créer un nouveau tableau grâce à l’extension.
Renseignez un nom à votre tableau (obligatoire) (2), vous pouvez aussi rédiger une description facultative (3) pour votre tableau et ainsi vous souvenir de son utilité lorsque vous y reviendrez dessus.
Puis indiquez le nombre de lignes (4) et de colonnes (5) dont vous souhaitez que votre tableau soit constitué. Dans notre exemple, nous créerons un tableau de 2 lignes et 3 colonnes qui sera nommé « Mon Tableau ».
Validez la création de votre tableau en cliquant sur le bouton « Ajouter un tableau » (6).

Maintenant que le tableau est créé il va falloir le remplir.
Beaucoup d’options vont s’offrir à vous pour le remplir et pour le personnaliser sans avoir à coder quoi que ce soit. Nous allons nous intéresser aux principales propriétés d’un tableau qui vous seront utiles pour créer un tableau complet et responsive.
La page d’édition d’un tableau sous TablePress se décompose en plusieurs sections. Chaque section a une utilité précise pour adapter le tableau à vos besoins et renseigner les données que vous souhaitez y mettre dedans.
Voici les différentes sections vous permettant d’éditer le tableau :
- Informations du tableau : Rien de particulier dans cette section, vous pourrez ici modifier l’id, le nom ou la description du tableau.
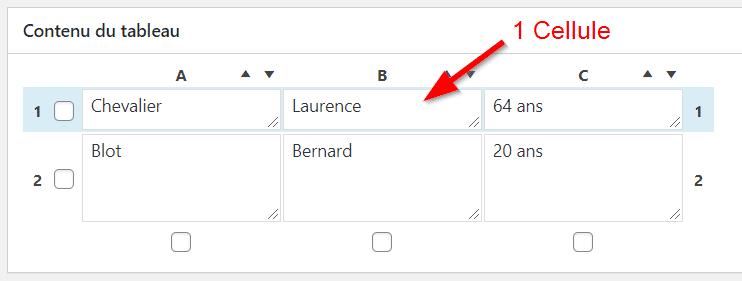
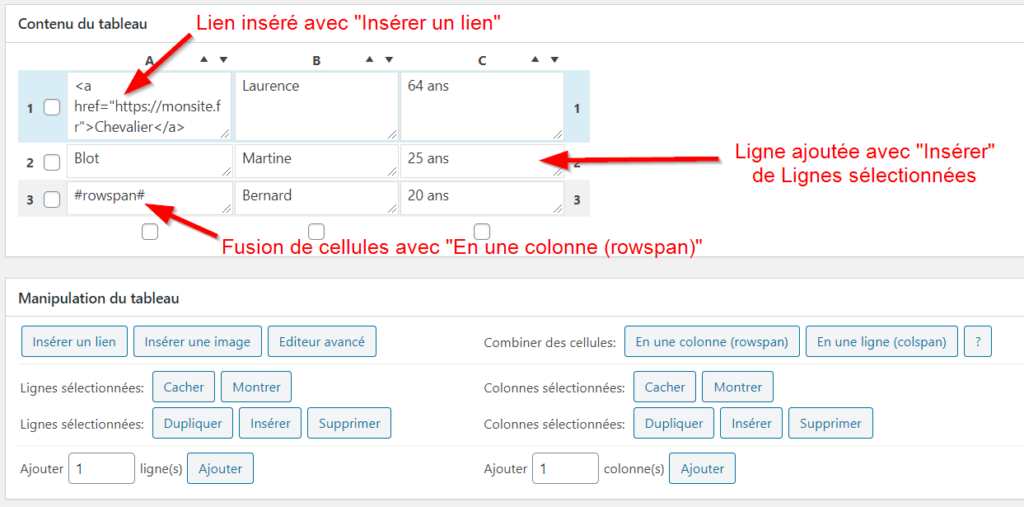
- Contenu du tableau : Déjà plus intéressant, c’est dans cette section que vous allez remplir les cellules de votre tableau. L’association d’une colonne et d’une ligne représente une cellule du tableau. Voici un exemple de notre tableau rempli :

- Manipulation du tableau : Dans cette section, vous allez pouvoir modifier la forme de votre tableau ou intégrer des données spécifiques dans le tableau. Ainsi, il est possible de :
- Insérer un lien ou une image
- Combiner des cellules (rowspan et colspan)
- Cacher, montrer, dupliquer, insérer ou supprimer des lignes et colonnes

- Options du tableau : Vous pourrez ici définir des propriétés au tableau telles que définir les en-têtes et le pied du tableau, attribuer une couleur aux lignes, afficher le nom et la description du tableau…
- Contenu de la bibliothèque JavaScript DataTables : Vous pouvez décider d’utiliser du JavaScript pour personnaliser votre tableau. Ainsi le tableau pourra être trié, filtré, avoir une pagination etc..
Cela peut être de bonnes fonctionnalités à ajouter à votre tableau cependant il faut savoir que vous ne pourrez pas utiliser les fonctions JavaScript et la fusion des cellules (combiner) ensemble. Vous devrez donc désactivez la bibliothèque JavaScript si vous souhaitez combiner des colonnes ou des lignes.
Vous l’aurez surement compris, la majeur partie l’édition du tableau se situera dans les sections de « Contenu du tableau » où vous ajouterez vos données et de « Manipulation du tableau » où vous pourrez impacter sa forme.
Les autres sections vous seront néanmoins utiles si vous désirez rendre votre tableau le plus complet possible.
Après avoir édité votre tableau, enregistrez les changements avec le bouton « Enregistrer les changements » en bas de la page d’édition.
Lorsque vous aurez terminé la création de votre tableau, copiez son code court que vous trouverez dans la première section de la page d’édition et copiez-le sur la page ou l’article où il doit apparaître.
Avec l’éditeur classique de WordPress vous pouvez copier le code court dans l’onglet « Visuel » ou bien l’onglet « Texte » de l’éditeur. Un bouton « Insérer un tableau TablePress » sera aussi disponible si vous préférez ajouter votre tableau directement par une interface graphique :

Si vous utilisez l’éditeur Gutenberg de WordPress, dans ce cas vous pouvez utiliser le bloc nommé « Code court » pour ajouter le tableau à partir de son code court.
Conclusion
Créer un tableau responsive n’est pas évident surtout si vous souhaitez le créer sans extension. Cependant selon vos besoins, la meilleure manière d’ajouter un tableau responsive à une page ou un article de votre site sera de le coder vous-même pour l’adapter selon vos envies.
Si vous ne souhaitez pas toucher à du code mais que vous désirez malgré tout personnaliser un tableau comme vous le souhaitez, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un développeur WordPress qui pourra vous aider à créer votre tableau.























Merci c’est utile