La redirection 301 est une redirection permanente d’une adresse d’une page d’une site internet. Autrement dit, quand l’utilisateur arrive sur une url qui est soumise à une redirection 301, il sera redirigé vers une autre url. Cela est utile, par exemple, quand on change l’url d’un article ou d’un produit qui est référencé sur les moteurs de recherche, pour ne pas tomber sur une erreur 404 (page non trouvée).
Une redirection 301 peut se créer manuellement ou automatiquement sur les CMS.
Ce qui nous intéresse ici, c’est de savoir comment on peut annuler une direction 301 !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressPourquoi annuler une redirection 301 ?
La première question à se poser est « pourquoi » aurait-on besoin d’annuler une redirection 301 ?
La réponse est simple : pour limiter la redirection, mais aussi des bugs. Voici quelques exemples :
- Optimisation : ma redirection existe depuis maintenant 3 ans. Les moteurs de recherche n’indexent plus l’url d’origine depuis longtemps et les utilisateurs n’ont plus non plus cette url dans leur historique. Je peux donc supprimer cette redirection 301 sans problème pour alléger la liste des redirections et le travail de la machine qui va devoir toutes les vérifier à chaque page visitée.
- Faire du tri : retirer des redirections pour des produits qui n’existent tout simplement plus. Là encore, cela permet d’optimiser la machine et de mieux s’y retrouver.
- Boucle infinie : si je change d’url au moins trois fois pour finalement revenir à celle d’origine, je vais avoir un problème. L’utilisateur arrive sur la première url qui l’envoie sur la deuxième, qui l’envoi sur la troisième, qui l’envoi sur la première et la boucle recommence. Résultat : une erreur « Too many redirect ». (Anecdote du rédacteur : c’est déjà arrivé une dizaine de fois à une de mes clients assez indécise sur son SEO).
Comment annuler une redirection 301 ?
Il existe plusieurs alternatives pour retirer une redirection 301. Toutes ne fonctionnent pas, d’autres à faire ensemble dans un ordre précis. Voyons un peu cela.
Annuler une redirection 301 depuis le projet (exemple : PHP)
La première chose à faire est de s’assurer que ce n’est pas votre code qui effectue une direction 301. Là, pas de solution miracle, c’est à vous de connaître votre projet ou de fouiller dedans.
Dans cette situation, les redirections se font dans l’en-tête de la page. Ils peuvent être réalisés à la main ou via un framework (plus complexe à repérer). La liste des redirections peut être indiquée en dur dans le code, dans un fichier listing ou dans la base de données. Ce cas de figure vaut pour tous les langages : PHP, Node.js, Ruby, GO, etc.
Vérifiez bien qu’il n’y a rien ou, cas échant, retirer la redirection 301 à cet endroit.
Si vous passez à côté de cette étape et que la redirection est bien faite depuis le code, les propositions suivant ne pourront absolument rien donner. Si vous avez besoin d’aide pour chercher d’éventuelles redirections dans votre code, demandez de l’aide à un développeur PHP freelance si le projet est réalisé en PHP, ou à un développeur web freelance dans les autres cas de figure.
Annuler une redirection 301 depuis le serveur (.htaccess ou nginx)
Que vous utilisiez apache ou nginx, les deux permettent de gérer des redirections 301 avant-même d’entrer dans le code, donc de façon plus optimisée, mais non automatisée.
Dans ce cas, regardez dans le fichier « .htaccess » à la racine du projet ou le fichier de configuration nginx lié à votre projet.
Annuler une direction 301 au niveau du DNS
Si la redirection 301 ne concerne pas une page, mais le nom de domaine tout entier et que les deux points précédents n’ont rien donné, alors il n’y a aucun doute, c’est dans la zone DNS qu’il y a une redirection. Là encore, pas de solution miracle, la façon d’annuler cette redirection dépend du service depuis lequel vous gérez votre nom de domaine.
Attention aux navigateurs
Même si les trois méthodes marquées ci-dessus fonctionnent, il reste un problème de taille : les navigateurs. Les créateurs de ces outils modernes pendant à la santé des serveurs et enregistrent en interne (sur l’ordinateur) la liste des redirections déjà rencontrées pendant un certain temps. Il faudra donc plusieurs jours, voir plusieurs semaines pour que vos utilisateurs habitués n’aient plus la redirection 301 annulée.
Comment annuler une redirection 301 avec WordPress ?
Pour WordPress, les redirections sont faites au niveau du code. Vous pouvez les gérer depuis le code, ou avec un plugin. Nous allons voir cette seconde méthode. N’hésitez pas à demander à un développeur WordPress de s’en occuper en déposant un projet sur Codeur.com si vous trouvez les manipulations trop techniques.
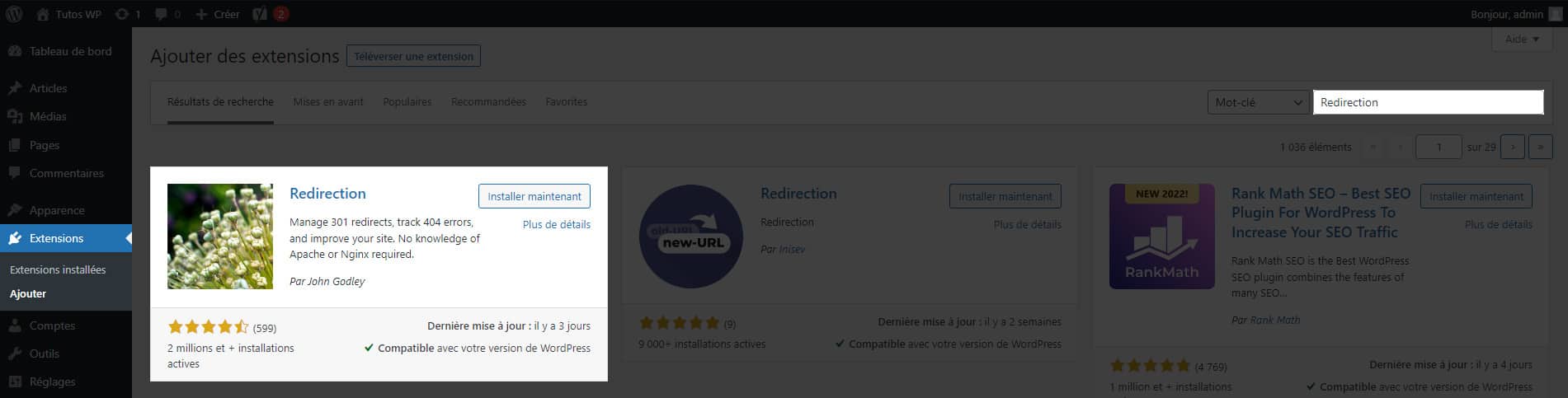
Depuis l’administration, rendez-vous dans le menu Extensions > Ajouter et dans la barre de rechercher, saisissez « Redirection ». Installez et activez ce plugin Redirection (voir image).

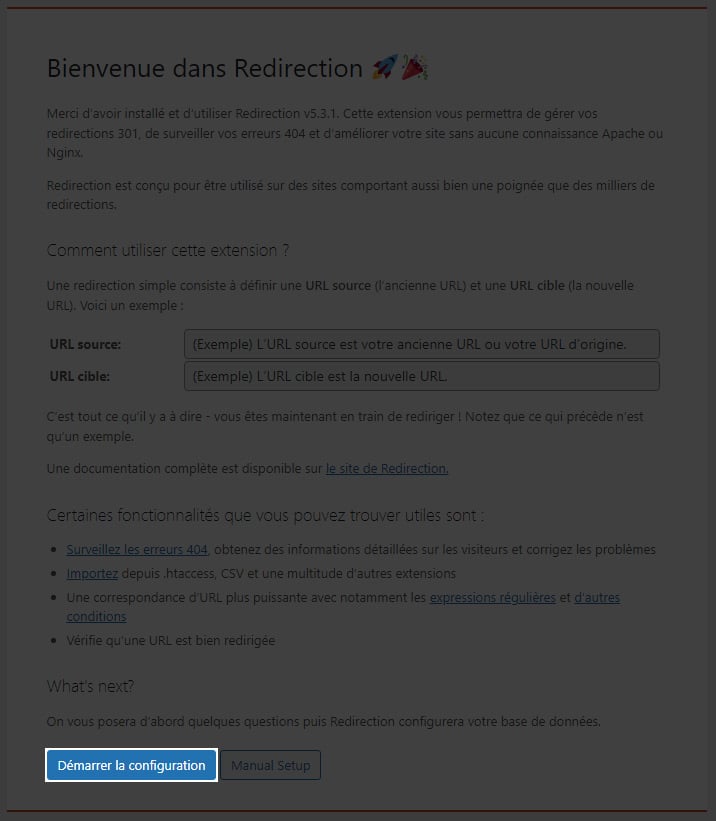
Maintenant, rendez-vous sur la page Outils > Redirection. Lors de votre première visite, vous aurez un tutoriel et un configurateur.
Sur la première page, cliquez tout simplement sur le bouton « Démarrer la configuration ».

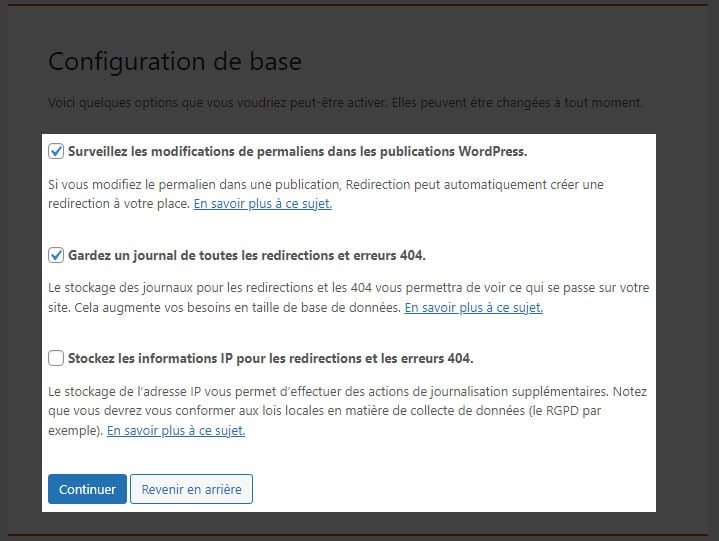
Sur la seconde page, cochez au minimum la première et la seconde case. La troisième n’est pas très utile, elle sert seulement à avoir plus d’informations.

Les trois pages suivantes font tester les configurations. Cela peut prendre plus ou moins de temps en fonction du nombre d’articles et de pages que vous possédez. À chaque étape, attendez que le test soit terminé, puis cliquez sur le bouton pour passer à l’étape suivante.
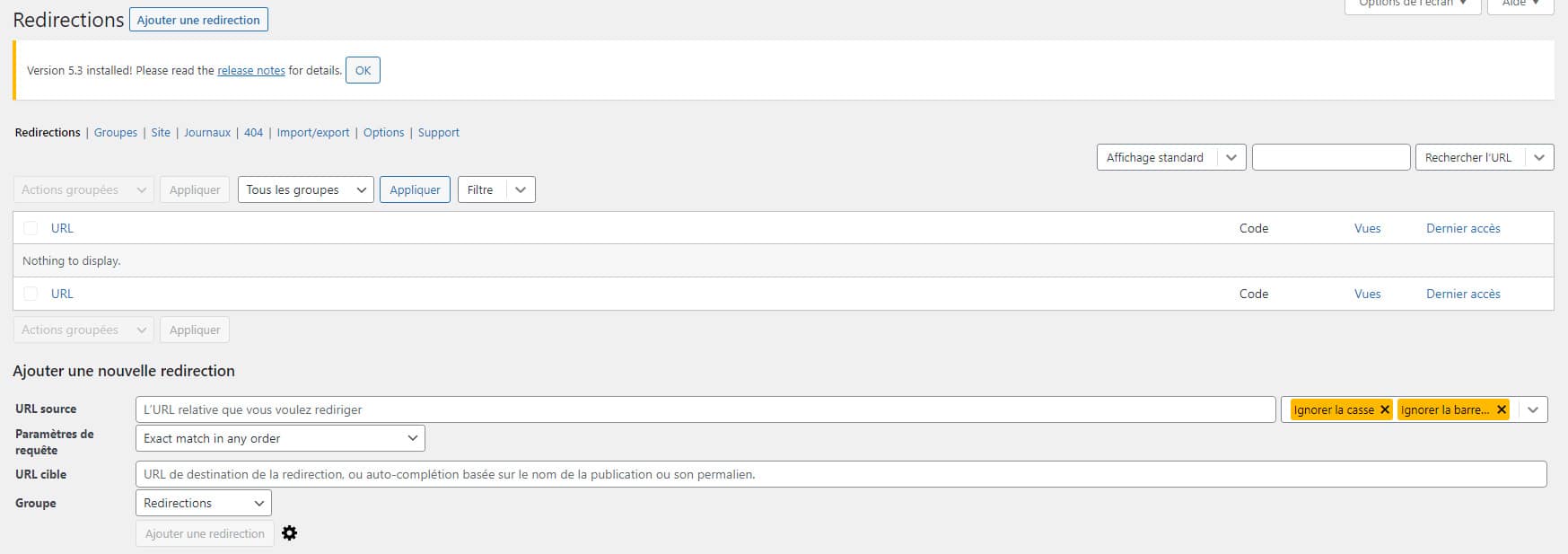
Félicitations, vous pouvez dès à présent gérer vos redirections 301 depuis cette page : en créer, en modifier ou en annuler !

Notre astuce pour annuler une redirection 301
Les redirections 301 sont complexes. Elles peuvent être créées facilement, mais s’annulent plus difficilement et surtout, cela prend du temps.
Parmi toutes les étapes indiquées, il est possible que vous rencontriez des difficultés. Si c’est le cas, ne perdez pas plus de temps : demander l’assistance d’un développeur web freelance ! Sur Codeur.com, le dépôt d’annonce est gratuit et les réponses arrivent rapidement.





















