Savez-vous ce que sont les favicons ? Ce sont les petites icônes situées à gauche du titre d’une page dans l’onglet d’un site. C’est sûr que vous en avez déjà vu, juste en étant sur cet article vous avez dû en apercevoir un dans l’onglet du site dans votre navigateur web.
Une favicon n’est pas qu’une icône qui permet de visualiser sur quel site vous êtes ou de trouver rapidement un site dans les favoris de votre navigateur. C’est un élément essentiel à votre stratégie de marque permettant aux utilisateurs d’identifier en un clin d’œil votre entreprise.
Il est donc important d’ajouter une favicon à votre site WordPress pour améliorer la reconnaissance de votre entreprise aux yeux des utilisateurs du web.
Dans cet article, vous découvrirez 2 méthodes pour ajouter facilement une favicon à votre site WordPress.
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressUtiliser l’outil de personnalisation de WordPress
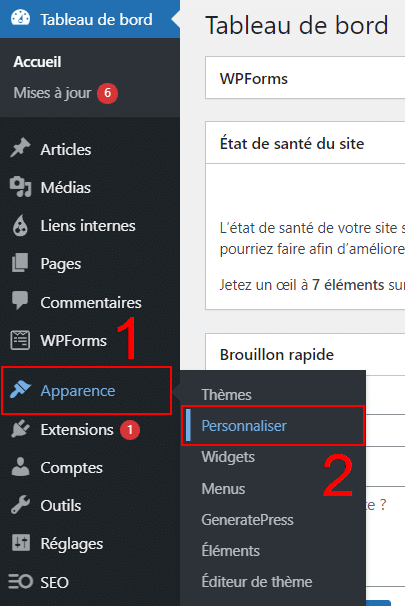
Dans le menu de WordPress, cliquez sur la catégorie « Apparence » (1) puis le sous-menu « Personnaliser » (2) pour avoir l’outil de personnalisation de WordPress qui vous permettra de personnaliser votre site.

Grâce à l’outil de personnalisation de WordPress, vous pouvez modifier différents paramètres de votre site pour le personnaliser à souhait, dont la favicon.
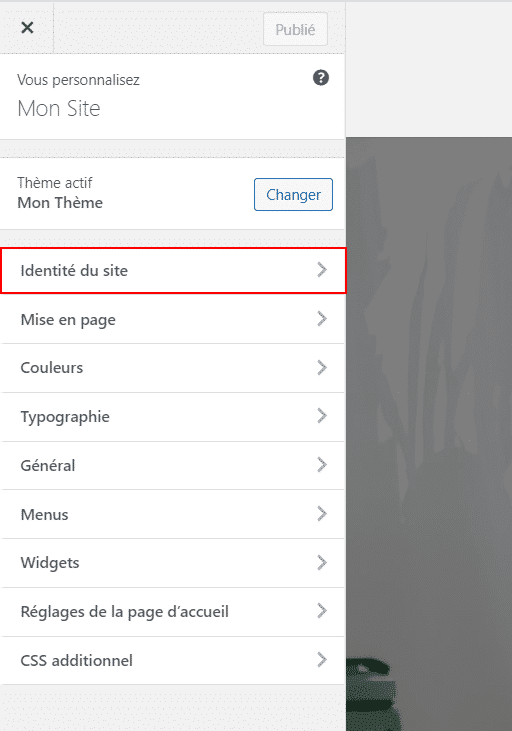
Vous avez la possibilité d’ajouter une favicon lorsque vous cliquez sur « Identité du site » dans le menu latéral de l’outil de personnalisation :

En bas de la catégorie « Identité du site », vous trouverez un bouton « Sélectionner l’icône du site » (1) qui vous permettra de sélectionner une image parmi la bibliothèque de médias de votre site WordPress ou bien de téléverser une nouvelle image.
Validez l’ajout de la favicon en cliquant sur le bouton « Publier » avant de fermer l’outil de personnalisation.
![]()

Trouvez le meilleur prestataire WordPress sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Installer une extension pour favicon
La seconde méthode qui vous permet d’ajouter un favicon à votre site est d’installer une extension permettant de créer et installer la favicon.
L’extension à installer et activer sur votre site WordPress se nomme « Favicon by RealFaviconGenerator » et vous pouvez l’installer sur votre site à partir de la bibliothèque des extensions de WordPress que vous trouverez par le chemin « Extensions > Ajouter » dans le menu de votre WordPress.
![]()
Une fois activée, l’extension ajoute une nouvelle page dans le menu « Apparence » de votre site qui est « Favicon ». Rendez-vous donc dans « Apparence > Favicon » pour pouvoir accéder à la fonctionnalité ajoutée par l’extension.
Sur la page « Favicon », vous trouverez un champ dans lequel vous devrez renseigner l’URL d’une image manuellement ou à l’aide du bouton « Sélectionner dans la bibliothèque de médias » permettant de sélectionner une image dans votre bibliothèque de médias.
Après avoir sélectionné l’image à transformer en favicon, il vous suffira de cliquer sur le bouton « Générer le favicon » pour créer le favicon de votre site.
![]()
Vous serez alors redirigé vers le site de l’extension pour que celle-ci génère votre favicon.
Si votre image n’est pas de dimension carrée alors vous aurez un message d’avertissement pour confirmer que vous souhaitez continuer avec cette image ou si vous souhaitez en téléverser une autre.
Dès que le favicon est créé par l’extension, le site vous proposera plusieurs aperçus de votre favicon sur différents supports ainsi que des paramètres pour le configurer selon le support.
Descendez tout en bas de la page de génération de la favicon pour cliquer sur « Generate your Favicons and HTML code » ce qui aura pour effet de terminer la génération de la favicon et de l’installer automatiquement sur votre site après un court délai.
![]()
À la fin du délai, vous serez redirigé vers votre site avec un petit message confirmant l’installation de la favicon.
![]()
Conclusion
L’ajout d’un favicon est essentiel à un site pour l’expérience utilisateur, mais aussi la stratégie de marque de votre entreprise.
WordPress intègre un outil de base pour personnaliser votre site et aussi ajouter un favicon.
Néanmoins, si vous avez besoin de le générer automatiquement et de paramétrer son apparition sur différents supports alors ajouter la favicon avec une extension comme « Favicon by RealFaviconGenerator » sera tout aussi simple et offrira plus de possibilités de configuration.
Dans le cas où vous voudriez avoir le contrôle total sur votre favicon, vous devrez alors l’ajouter manuellement dans les fichiers et le code de votre site. Cette solution est optimale pour ne pas être dépendant de WordPress ou d’une extension, mais demande quelques connaissances techniques.
Pour cette dernière méthode, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance.






















