Le fichier sitemap d’un site est un fichier HTML ou XML qui est en plan de votre site. C’est-à-dire que dans ce fichier se trouvent toutes les pages de votre site et celles-ci sont catégorisées.
Ce fichier est utile au référencement du site web, il est donc important de le créer pour que toutes les pages de votre site soient bien prises en compte par les moteurs de recherches.
Dans cet article nous verrons plus en détail ce qu’est le fichier sitemap, son utilité et comment il peut être créé avec Shopify.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire Shopify idéal.
Qu’est-ce que le sitemap d’un site web ?
Sur Shopify comme sur tout autre site internet, le sitemap est un fichier qui répertorie toutes les pages de votre site en respectant une catégorisation des pages de votre site.
Vous trouverez donc, sur un sitemap provenant de Shopify :
- une catégorie « products » pour les produits de votre site,
- une autre « collections » pour les collections de la boutique
- et « blogs » pour les articles de blog du site.
Un sitemap peut être présent sous deux formes différentes : en HTML ou en XML.
Le sitemap HTML servira essentiellement aux visiteurs humains de votre site et robots pour naviguer plus facilement à travers l’ensemble de vos pages. Les liens de toutes les pages du site seront présents sur ce sitemap HTML.
Le sitemap XML sera quant à lui principalement utilisé par les moteurs de recherches pour localiser, parcourir (crawler) et comprendre la structure du site web.
Le sitemap XML est dynamique, il se met à jour à chaque changement de la structure du site et est la plupart du temps géré automatiquement par un plugin ou par le CMS lui-même.
C’est ce sitemap que vous devrez soumettre à Google via la « Google Search Console » pour indexer les pages de votre site web et vous permettre de surveiller les problèmes techniques de votre site.

Trouvez le meilleur prestataire Shopify pour votre projet rapidement et gratuitement sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Comment créer le sitemap sur une boutique Shopify ?
Afficher le sitemap XML sur Shopify
Si votre site a été créé à l’aide du CMS Shopify, vous n’aurez pas à gérer votre sitemap XML. En effet, c’est le système de Shopify qui s’occupe de créer, gérer et mettre à jour le sitemap XML des sites créés avec le CMS.
En contrepartie de la délégation de cette tâche par le système de Shopify, vous ne pourrez pas non plus modifier le sitemap XML de votre site.
Pour voir le sitemap de votre site Shopify, vous devez ajouter « /sitemap.xml » à la suite du nom de domaine de votre boutique.
Ainsi pour accéder au sitemap XML de la boutique « maboutique.fr », vous devrez écrire dans la barre de recherche de votre navigateur, l’URL suivante : « maboutique.fr/sitemap.xml »
Créer un sitemap HTML pour un site Shopify
Néanmoins, vous pouvez toujours créer le sitemap HTML de votre boutique Shopify !
Pour cela, vous n’aurez qu’à créer une nouvelle page sur votre boutique ainsi qu’ajouter un fichier à votre thème.
Dans un premier temps, vous allez devoir créer un nouveau template dans le thème actuel de votre boutique Shopify.
Connectez-vous au panel d’administration de votre site et accédez au code du thème en suivant le chemin suivant « Boutique en ligne > Thèmes » puis en cliquant sur le bouton « Actions » et ensuite « Modifier le code ».
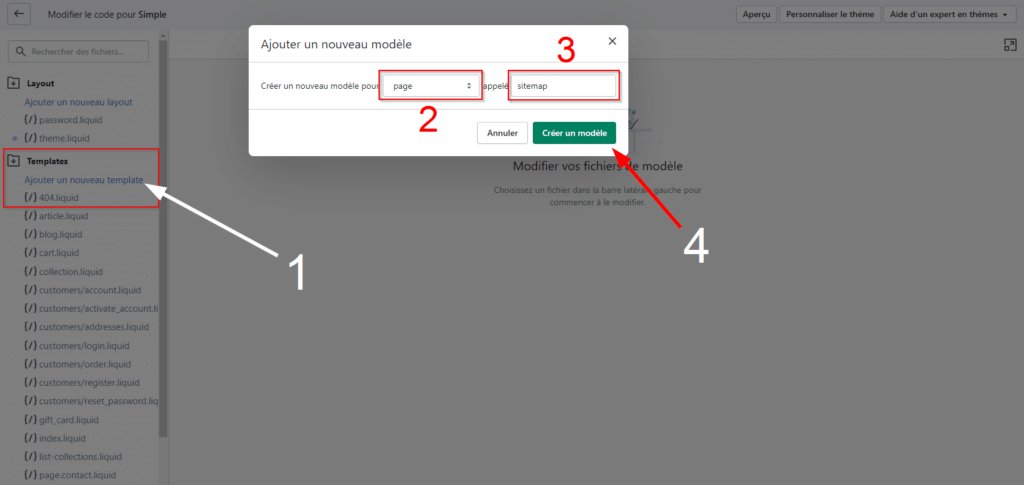
Lorsque vous aurez accès aux fichiers du thème, développez le dossier « Templates » et cliquez sur le bouton « Ajouter un nouveau template » (1).
Ensuite, dans la fenêtre pop-up qui s’ouvre sélectionnez dans le premier champ « page » (2) et dans le second champ renseignez le nom du template à créer qui est « sitemap » (3).
Validez la création du nouveau template en cliquant sur le bouton « Créer un modèle » (4).

Le nouveau fichier du template est créé sous le nom « page.sitemap.liquid » avec un code pré-écrit à l’intérieur. Dans le code initial du fichier se trouve une ligne « {{ page.content }} », sous lequel vous allez devoir ajouter un code qui listera l’ensemble des produits et collections de votre boutique.
Ajoutez donc le code suivant directement sous « {{ page.content }} » et avant la balise fermante « /div » :
<div class="row">
<div class="col-md-6">
<h2>Collections</h2>
<ul>
{% for c in collections %}
<li>
<a href="{{ c.url }}">{{ c.title }}</a>
</li>
{% endfor %}
</ul>
</div>
<div class="col-md-6">
<h2>Products</h2>
<ul>
{% for product in collections.all.products %}
<li>
<a href="{{ product.url }}">{{ product.title }}</a>
</li>
{% endfor %}
</ul>
</div>
</div>
Une fois que vous aurez créé le template « sitemap » en ajoutant le code ci-dessus, vous pourrez créer la page qui contiendra le plan du site grâce à ce nouveau template.
Dans le menu latéral du panel d’administration de la boutique Shopify, cliquez sure « Boutique en ligne » puis « Pages » pour accéder aux pages du site. Ajoutez une nouvelle page au site en cliquant sur le bouton « Ajouter une page » en haut à droite.
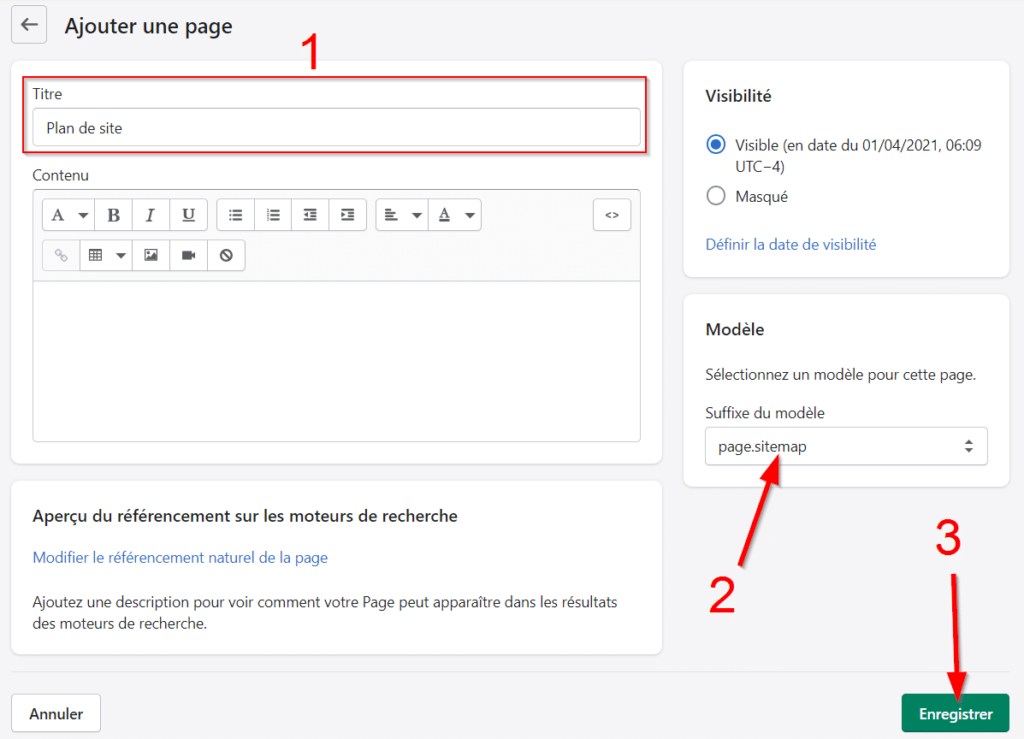
Renseignez en titre de page « Plan de site » (1) mais laissez le contenu de la page vide. Sélectionnez en modèle de page, le modèle nouvellement créé nommé « page.sitemap » (2) puis enregistrez la page créée avec le bouton « Enregistrer » (3).

Après avoir créé et sauvegardé la page, accédez-y sur votre site pour voir la structure de votre site affiché dans cette page « Plan de site ».
Ajoutez cette page en pied de site pour que les visiteurs de votre boutique puissent la consulter et accéder facilement aux différentes pages de votre site grâce aux liens présents dans le plan de site.
Conclusion
Le sitemap est un fichier important pour l’indexation de vos pages produits et landing pages et donc le référencement de votre site. Il est aussi très utile pour faciliter la navigation de vos visiteurs.
Puisque le sitemap XML est généré et géré automatiquement par Shopify, vous n’avez qu’à le soumettre à la Google Search Console pour faciliter l’indexation de vos pages et surveiller les problèmes techniques de votre site.
Il ne vous reste plus qu’à mettre en place le plan de site de votre boutique grâce au sitemap HTML et cet article pour améliorer l’expérience que vos visiteurs auront sur votre boutique.






















