Les bordures CSS sont des propriétés très puissantes : vous pouvez styler des titres, mettre en évidence ou séparer des sections… et ce très rapidement, à condition de bien connaitre leur fonctionnement.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webLes propriétés CSS pour gérer les bordures
Elles consistent en 3 propriétés CSS :
border-widthgère l’épaisseur de la bordureborder-stylegère le type de bordureborder-colorgère la couleur de la bordure
Voici un exemple :
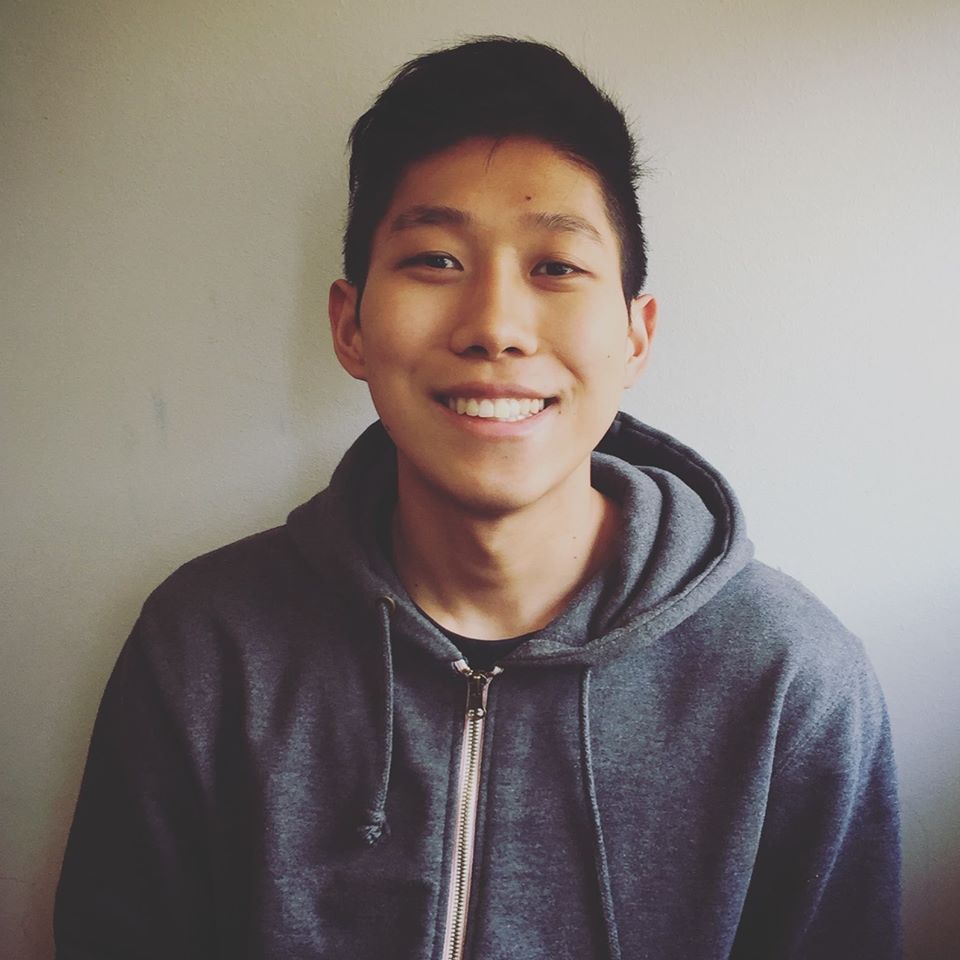
<div class="border1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus semper turpis ac turpis sollicitudin dapibus. Aenean id iaculis justo, in tincidunt nisl. Maecenas condimentum odio in quam tincidunt ultrices.</div>
.border1{
border-width: 3px;
border-style: solid;
border-color : red;
}
![]()
Il est possible d’écrire ces 3 lignes de CSS en une propriété raccourcie :
.border1{
border: 3px red solid;
}
La valeur de la propriété border-color peut s’écrire de plusieurs façons :
- Les notations de type « nom de couleur » (exemple : red, green…)
- Les notations hexadécimales (exemple : #fefefe, #a2a2a2…)
- Les notations RGB et RGBa (exemple : rgb(125, 40, 78), rgba(0, 50, 64, 0.75)…)
Il existe d’autres façons de faire, mais ce sont les plus répandues.
Les marges extérieures et intérieures en CSS
Les bordures CSS se placent entre la marge extérieure margin et la marge intérieure padding. Du coup, si l’on veut espacer les bordures et le contenu, il faut jouer avec le padding :
.border1{
border: 3px red solid;
padding: 15px;
}


Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Modifier le style de bordure en CSS
Il existe 8 styles de bordures différents, changeables via la propriété CSS border-style :
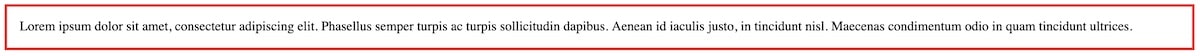
solid: solide simpledouble: solide doubledotted: en pointillésdashed: constituée de tiretsgroove: incrustée avec effet 3D, inverse de ridgeridge: en relief avec effet 3D, inverse de grooveinset: enfoncée dans la page, inverse de outsetoutset: en relief par rapport au reste de la page, inverse de inset

.border1{
border: 5px red dotted;
padding: 15px;
margin-bottom: 15px;
}

.border2{
border: 5px blue dashed;
padding: 15px;
margin-bottom: 15px;
}

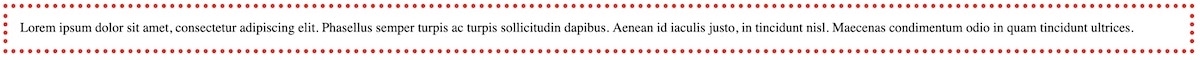
.border3{
border: 5px green solid;
padding: 15px;
margin-bottom: 15px;
}

.border4{
border: 5px pink double;
padding: 15px;
margin-bottom: 15px;
}

.border5{
border: 5px orange groove;
padding: 15px;
margin-bottom: 15px;
}

.border6{
border: 5px orange ridge;
padding: 15px;
margin-bottom: 15px;
}

.border7{
border: 5px orange inset;
padding: 15px;
margin-bottom: 15px;
}

.border8{
border: 5px orange outset;
padding: 15px;
margin-bottom: 15px;
}
Notez la margin-bottom dans l’exemple, pour espacer les div entre elles. Cette propriété fait référence à la marge extérieure, et non intérieure.
Modifier les bordures de chaque côté
Il est possible de modifier les 4 bordures d’un élément de manière indépendantes, via ces 4 propriétés CSS :
border-top: bordure du dessusborder-bottom: bordure du basborder-left: bordure gaucheborder-right: bordure droite
Exemple :

.border1{
border-top: 5px red solid;
padding: 15px;
margin-bottom: 15px;
background-color: lightgrey;
}

.border2{
border-bottom: 5px blue solid;
padding: 15px;
margin-bottom: 15px;
background-color: lightgrey;
}

.border3{
border-left: 5px green solid;
padding: 15px;
margin-bottom: 15px;
background-color: lightgrey;
}

.border4{
border-right: 5px pink solid;
padding: 15px;
margin-bottom: 15px;
background-color: lightgrey;
}
Il est possible d’aussi utiliser des propriétés plus spécifiques comme border-left-color (modifier la couleur de la bordure gauche), border-top-width (modifier l’épaisseur de la bordure du dessus), etc. Cela permet de créer des bordures vraiment uniques, cependant je vous conseille d’utiliser de manière générale les raccourcis comme border, border-top, etc. C’est une question de simplicité et de clarté de code CSS !
N’oubliez pas que vous pouvez trouver un développeur web freelance rapidement pour vous aider sur Codeur.com !