Vous venez de créer un blog ou un site internet et vous en êtes particulièrement fier ! Pourtant il manque un élément minuscule et pourtant essentiel : le favicon.
Comment générer ce petit symbole qui fait toute la différence pour votre marque ? Cette icône doit apparaître devant l’URL ou l’onglet de votre page web.
Voici 12 générateurs qui vous permettront de créer facilement un favicon pour votre site internet.
Qu’est ce qu’un favicon ?
Le favicon est une icône qui apparaît devant l’URL ou l’onglet de votre site web. Il est minuscule mais très important pour votre marque. Les favicons se trouvent également dans les barres de favoris et la barre d’adresse des navigateurs. Ils permettent de reconnaître une marque au premier coup d’œil.
Voici les différentes tailles des favicons : 16×16, 32×32, 48×48, 64×64, 128×128 pixels. Vous pouvez les trouver sous formats *.ICO, *.PNG ou *.GIF.
Voici une liste des générateurs les plus efficaces pour créer des favicons professionnels rapidement et facilement.
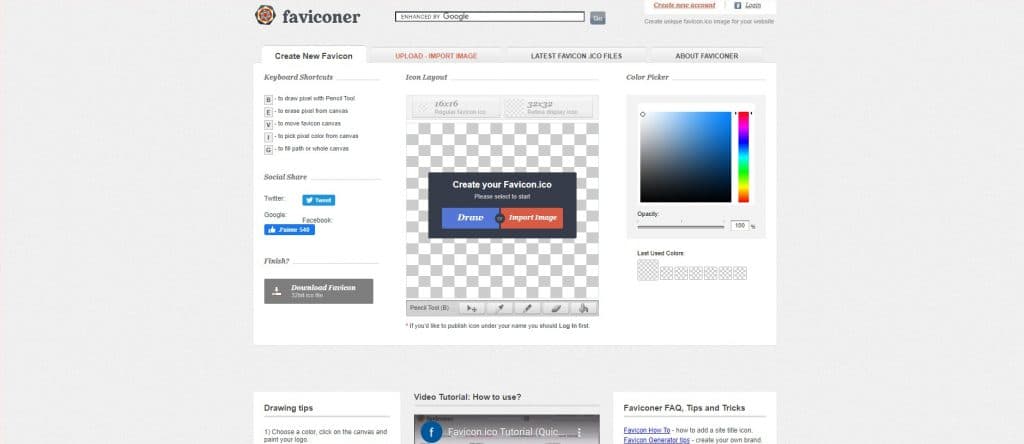
1. Faviconer

Si vous êtes créatif, utilisez Faviconer pour générer et créer un favicon en ligne gratuitement.
Vous pouvez importer des images sous de nombreux formats différents. Il est aussi possible de créer un favicon animé.
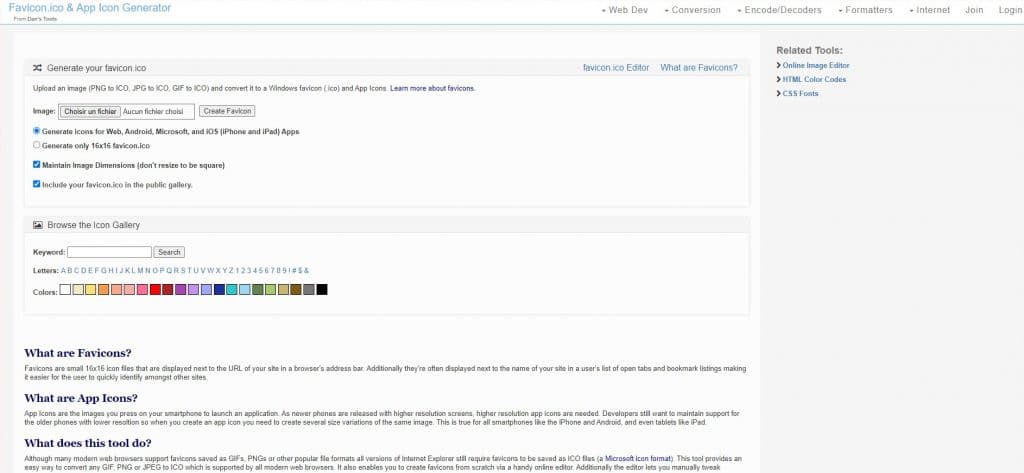
2. Favicon generator

Ce générateur gratuit est très simple à utiliser puisqu’il suffit de télécharger votre image sur le site à partir des formats JPEG, PNG ou GIF.
Favicon generator peut convertir en .ICO automatiquement. Il vous suffit ensuite de télécharger le fichier favicon dans le dossier racine de votre site internet.
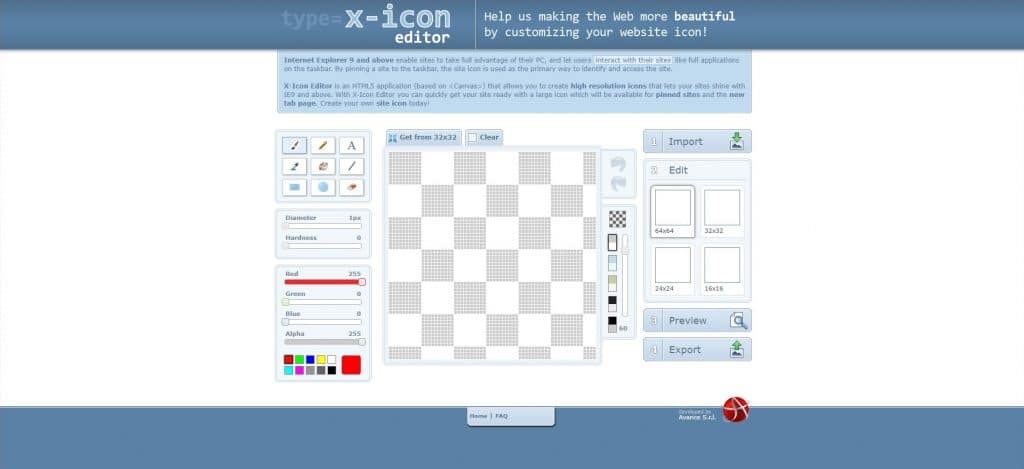
3. Xiconeditor

Ce générateur est particulièrement recommandé si vous souhaitez réaliser un favicon entièrement personnalisé.
Xiconeditor met à votre disposition des outils pour créer le favicon de zéro comme un pinceau, un éditeur de texte ou encore une gomme. C’est un très bon outil pour créer gratuitement un favicon unique.
Ce générateur permet aussi d’importer votre fichier, de le recadrer et de le prévisualiser avant de le télécharger pour l’intégrer à votre site.
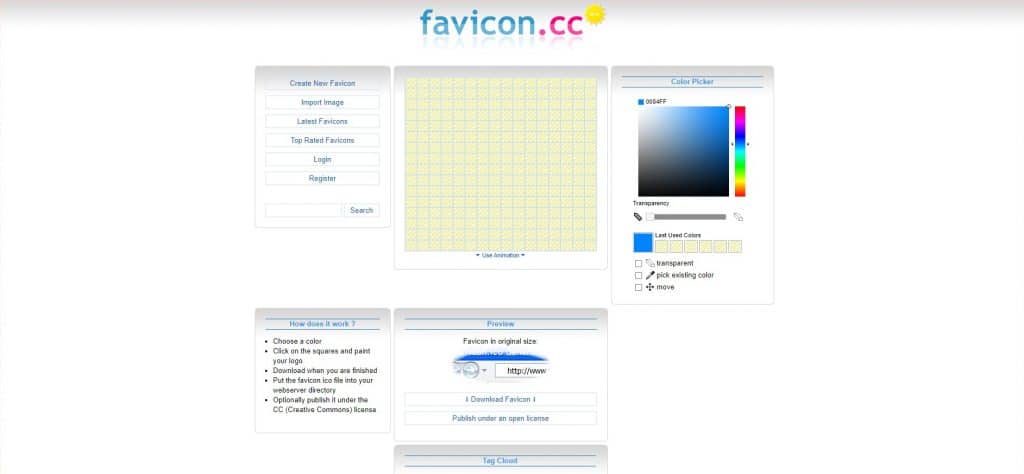
4. Favicon.cc

Ce générateur permet aussi aux plus créatifs de créer un favicon gratuitement que vous pouvez aussi animer. Le site prend en compte les formats d’image JPEG, PNG, ICO, JPG, BMP, GIF et CUR.
5. RealFaviconGenerator.net

Un nom plus compliqué pour un générateur de favicon plus puissant puisqu’il vous permet de créer un favicon sur n’importe quelle plateforme disponible et de le tester directement sur votre site.
Pour tester, il suffit de taper le nom de votre site et de cliquer sur le bouton “Check Favicon”.
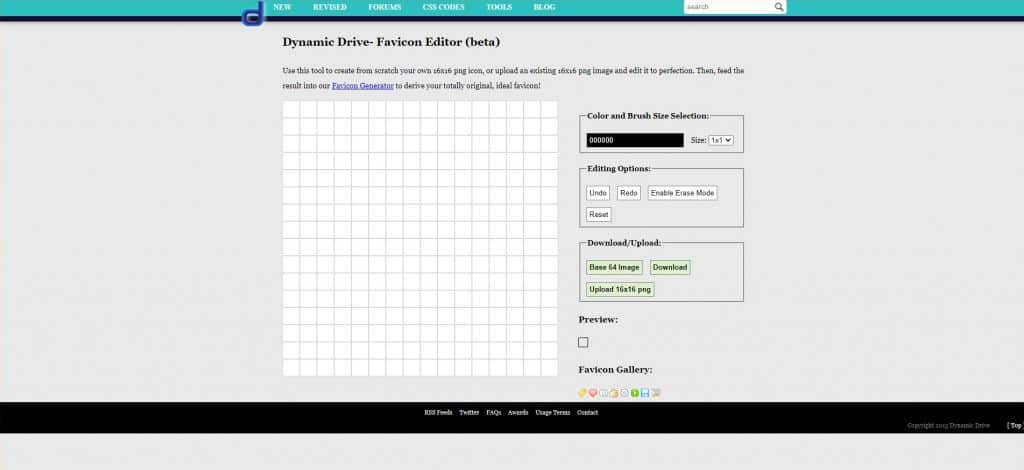
6. Dynamic Drive

Ce générateur fait partie des outils de Dynamic Drive et vous permet de générer des icônes de favicon gratuitement et simplement.
Il prend en charge les images aux formats JPEG, GIF, PNG et BMP. Il permet aussi de créer des icônes de bureau 32×32 et 48×48 pixels.
7. Favicomatic

Favicomatic offre deux options :
- Télécharger une image pour la convertir en .ICO
- Créer un favicon sous toutes les plateformes disponibles en incluant les applications IOS et Android.
Vous pouvez personnaliser la taille et la couleur de fond dans les paramètres avancés du générateur.
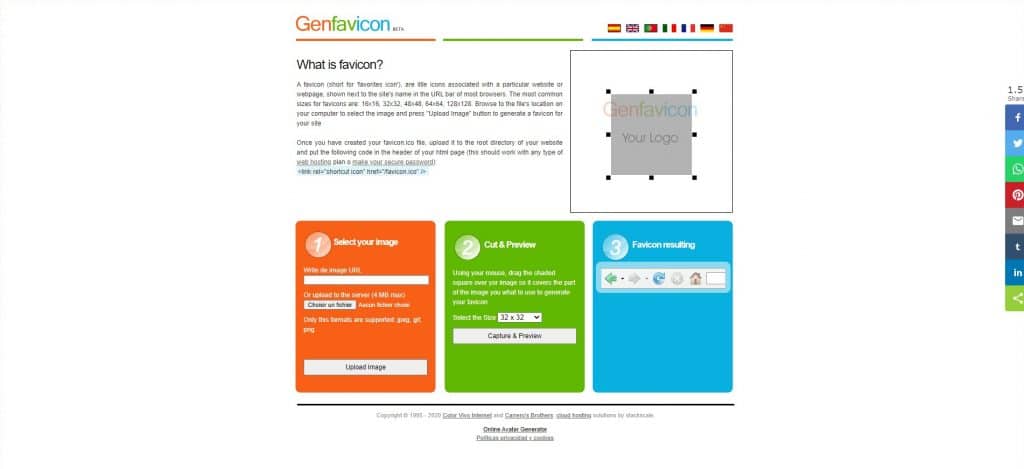
8. Genfavicon

Créez un favicon en trois étapes et choisissez la taille de votre icône pendant la création. Il vous suffit alors de télécharger le fichier au format souhaité puis de sélectionner la taille de votre favicon.
Pensez à prévisualiser l’icône en cliquant sur le bouton “capturer et visualiser”.
9. Favikon
Ce générateur vous permet tout simplement de convertir votre image en favicon en recadrant et en téléchargeant votre image sous format .ICO. Simple et efficace !
10. Favicon.pro

Ce générateur de favicon prend en charge les formats habituels pour les transformer en icône, il est simple et rapide d’utilisation.
Favicon.pro inclut même un guide pour créer votre favicon étape par étape puis le télécharger sur votre site !
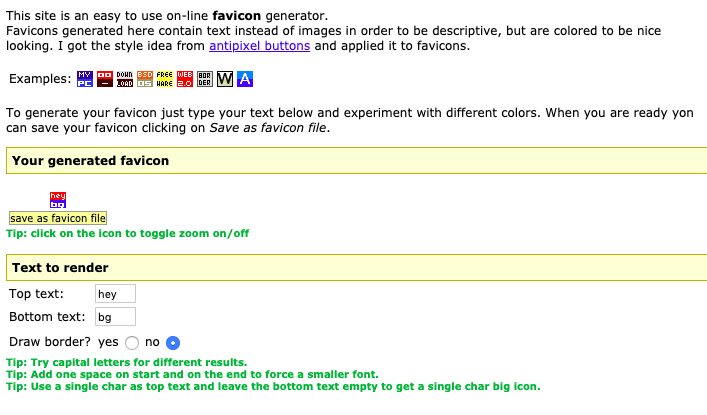
11. Antifavicon

Cet outil génère une icône en fonction du texte que vous lui donnez, il n’utilise pas d’image. Vous pouvez personnaliser les couleurs du texte et de fond dans les zones de texte.
12. Logaster.com
C’est le générateur idéal pour ajouter une touche personnelle à votre favicon.
Pour l’utiliser, il vous suffit d’indiquer le nom de votre entreprise et le type d’activité afin de recevoir une sélection de modèles de logos. Vous pourrez alors personnaliser le logo que vous aurez choisi.
Conclusion
Choisissez et utilisez un de ces générateurs de favicon pour donner une image professionnelle à votre marque et inspirer confiance aux visiteurs de votre site web.
Vous n’arrivez pas à ajouter le favicon sur votre site ? Faites appel à un professionnel de Codeur.com ou apprenez à ajouter un favicon sur Shopify ou sur WordPress en suivant nos tutoriels.