Le favicon d’un site web est un petit détail dans la construction du site, mais un élément important dans la stratégie et l’image de marque d’une entreprise. Cette petite image rend légitime votre site aux yeux de ses visiteurs.
Un favicon joue aussi le rôle de marqueur visuel lorsque votre site est affiché dans un navigateur web permettant d’identifier simplement et rapidement votre site web.
Dans cet article, nous verrons plus en détail ce qu’est un favicon, comment le créer et de quelle manière vous pouvez l’ajouter à votre site Shopify.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire Shopify idéal.
Qu’est-ce qu’un favicon ?
Composé des mots « favori » et « icône », le favicon est une petite image carrée de dimensions 16 x 16 pixels ou 32 x 32 pixels. Cette petite icône apparaît à différents endroits tels que dans l’onglet du navigateur à côté du nom de votre site web ou dans les favoris et l’historique d’un navigateur.
Outre l’appui qu’apportent les favicons sur l’image de marque d’une entreprise, leur intérêt est d’améliorer l’expérience utilisateur. Affichés à certains endroits clés dans un navigateur, ils permettent d’identifier en un instant les sites avec lesquels l’utilisateur peut interagir (barre de recherche, onglets, historiques, favoris, signets, etc.).
Comment créer un favicon ?
Un favicon est souvent une version plus petite du logo d’entreprise. Leur taille la plus courante étant de 16 x 16 pixels, il se peut qu’un logo rétrécir devienne illisible. Dans ce cas, vous devrez créer un favicon à l’image de votre marque, mais qui peut être identifiable avec une petite taille.
Les meilleurs favicons seront les plus simples, trop de détails donneront un aspect encombré et désordonné à votre favicon. Favorisez les formes simples et des couleurs qui attirent l’attention des utilisateurs pour vous démarquer.
Évidemment, étant donné qu’un favicon est une icône visuelle de votre marque vous devrez appliquer ces conseils tout en gardant la cohérence visuelle avec ce que représente votre entreprise.
Les favicons doivent, tout en restant simples, indiquer à l’utilisateur ce qu’est votre marque et ce qu’elle fait. C’est un challenge au vu de la taille des icônes, il faut donc être créatif pour créer un bon favicon.
Tous ces conseils vous seront utiles si vous devez créer un favicon à partir d’une nouvelle idée cependant si vous avez la possibilité de créer le favicon à partir de votre logo, l’exercice sera alors plus simple grâce aux générateurs de favicon.
Générer un favicon à partir de son logo
Si votre logo se prête bien à la transformation en favicon, qu’il reste lisible et efficace à petit taille, alors vous pouvez utiliser des outils en ligne pour créer votre favicon à partir de votre logo.
Il existe une multitude de générateurs de favicon, cependant dans cet article nous nous intéresserons à favicon.io
Accédez au site favion.io pour avoir accès gratuitement à 3 générateurs différents de favicon :
- Image : Générateur de favicon à partir d’une image
- Text : Générer son favicon à partir d’un texte
- Emoji: Convertir un emoji en favicon
C’est le premier générateur de cette liste qui nous intéressera pour créer le favicon à partir d’un logo. Néanmoins, vous pouvez aussi utiliser les autres générateurs si vous souhaitez créer votre favicon à partir d’une autre méthode, sans utiliser votre logo.
Cliquez sur le générateur « Image » (1) pour commencer la création de votre logo.
![]()
Sur la page qui s’ouvre, glissez-déposez le fichier image (png, jpg, …) (1) de votre logo dans le champ dédié à cet effet. Démarrez la génération de votre logo en cliquant sur le bouton « Download » (2).
![]()
Un dossier compressé .zip se téléchargera sur votre ordinateur. Décompressez-le et ouvrez le dossier pour découvrir le favicon généré sous différents formats.

Trouvez le meilleur prestataire Shopify pour votre projet rapidement et gratuitement sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Comment ajouter un favicon à sa boutique Shopify ?
Ajouter un favicon sur une boutique Shopify est une opération simple grâce à la personnalisation via une interface graphique des sites et thèmes. S
uivez les étapes suivantes pour intégrer votre favicon à votre site Shopify :
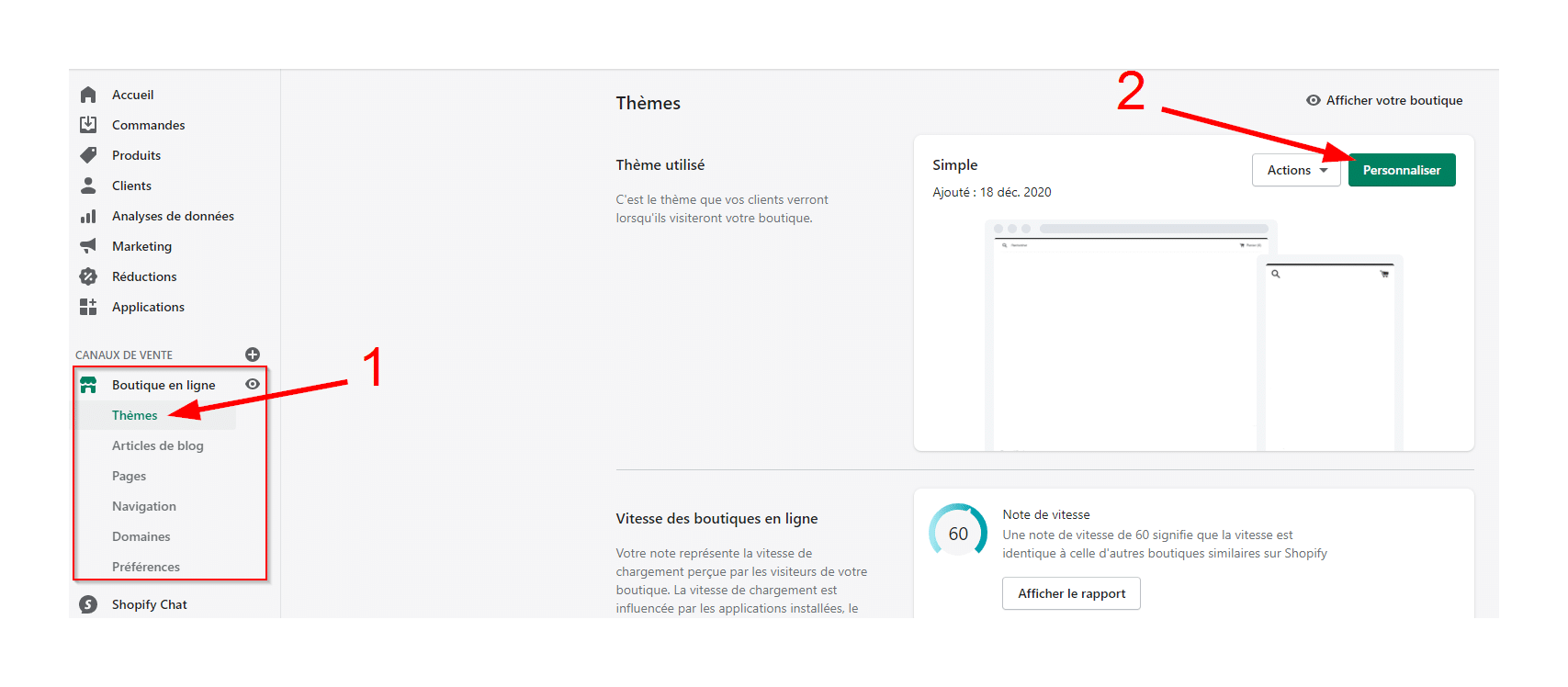
- Connectez-vous au panel d’administration de Shopify puis rendez-vous dans le menu « Boutique en ligne > Thèmes »
- Ouvrez l’interface de personnalisation de thème en cliquant sur le bouton « Personnaliser » pour modifier le thème actif.

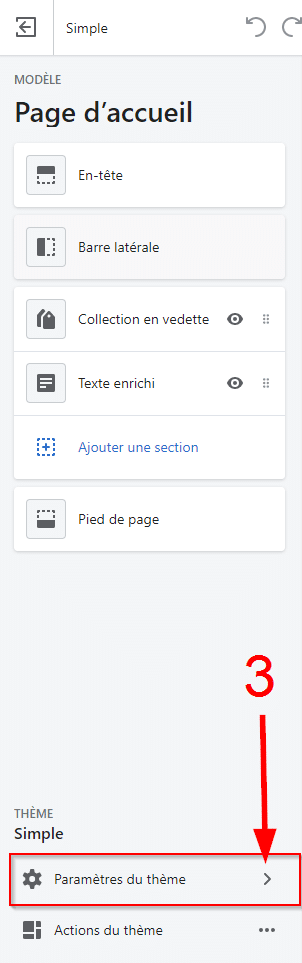
- Lorsque vous serez sur la page de modification du thème, dirigez-vous vers les paramètres du thème en cliquant sur l’option du « Paramètres du thème » en bas du menu latéral gauche.

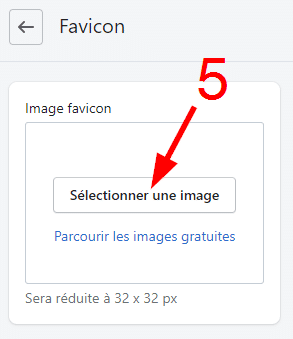
- Dans les paramètres du thème, cliquez sur l’option « Favicon » pour accéder à la page de modification du favicon du site.

- Cliquez sur le bouton « Sélectionner une image » pour choisir le fichier de votre favicon avec un format image (JPG, PNG ou GIF) et avec des dimensions égales à 32 x 32 pixels de préférence.

- Enregistrez les modifications apportées en cliquant sur le bouton « Enregistrer » en haut à droite de la page.
Accédez à votre site web comme un visiteur lambda et regardez dans l’onglet du navigateur de votre site si votre favicon a bien été ajouté à côté du nom de votre boutique Shopify.
Conclusion
Bien que le favicon ne soit qu’un petit fichier image simple à ajouter à son site Shopify, il n’en reste pas moins un élément essentiel de votre image de marque. Il est donc indispensable d’ajouter un favicon à sa boutique Shopify pour mettre en confiance les visiteurs de votre site et d’améliorer par la même occasion leur expérience utilisateur.
Si votre logo en taille réduite est illisible, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un freelance qui pourra vous créer un favicon personnalisé à l’image de votre marque.