Envie d’attirer l’attention et d’améliorer la visibilité de vos articles WordPress. Que vous soyez un passionné de WordPress ou un entrepreneur, ne laissez pas vos articles passer inaperçus et donnez-leur une apparence époustouflante en personnalisant l’image à la une.
Si vous vous sentez dépassé par les aspects techniques de WP, ne vous inquiétez pas ! Faire appel à un développeur WordPress peut vous faire gagner du temps et vous assurer un résultat professionnel.
Cependant, si vous préférez prendre les choses en main, dans ce tutoriel, nous vous guiderons pour personnaliser l’image à la une dans WordPress en découvrant des astuces pratiques.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressQu’est-ce que l’image à la une dans WordPress ?
Dans WordPress, l’image à la une est une fonctionnalité qui permet aux utilisateurs d’associer une image à leurs articles, offrant ainsi aux visiteurs un aperçu instantané de ce que l’article propose. La présence de l’image à la une en haut de l’article ou en tant que miniature dans les listes d’articles sur votre page blog assure une présentation attrayante de vos contenus. Cette fonctionnalité est un moyen efficace de capter l’attention de vos lecteurs dès le début.
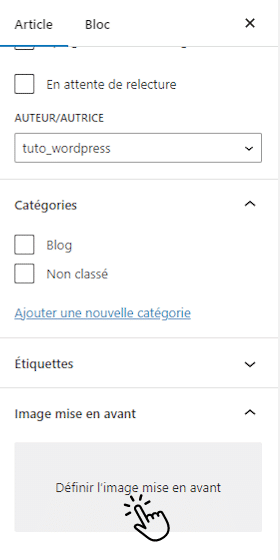
Pour ajouter une image à la une à un article, rendez-vous dans le backoffice WP. Vous devez d’abord créer ou modifier l’article spécifique, ensuite vous recherchez la section « Image mise en avant » généralement située dans la colonne de droite de l’éditeur. Cliquez sur le lien « Définir l’image mise en avant » pour accéder à la bibliothèque de médias de WordPress. Dans laquelle vous pouvez choisir une image existante ou en téléverser une nouvelle depuis votre ordinateur. Une fois que vous avez sélectionné l’image souhaitée, cliquez sur le bouton « Définir l’image mise en avant » pour l’associer à votre article.

Pour capter l’attention des visiteurs et leur donner envie de lire votre contenu et l’explorer davantage votre site, commencez par choisir une image attrayante, claire, de haute résolution et assurez-vous qu’elle est en lien avec le contenu de votre article. Elle doit représenter visuellement le sujet principal afin que les visiteurs sachent à quoi s’attendre. Également, utilisez une image accrocheuse qui éveille la curiosité des visiteurs.
Comment personnaliser l’image à la une en WordPress?
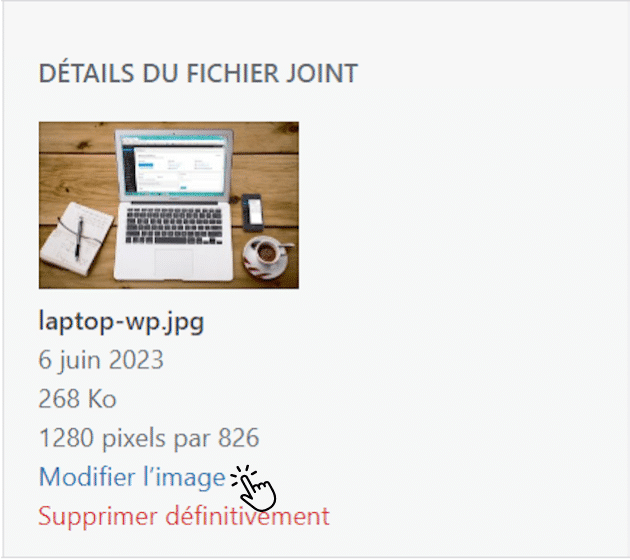
Pour rendre votre article encore plus accrocheur, WordPress vous permet de personnaliser l’affichage de cette image en la modifiant selon vos besoins. Dans l’éditeur, cliquez sur l’image mise en avant, une fenêtre pop-up s’ouvrira.

Voici les principales modifications que vous pouvez apporter :
- Vous pouvez éditer l’image en accédant aux réglages d’édition d’images de base proposés par WordPress qui vous permettent d’effectuer des ajustements simples :
Vous pouvez ajuster les dimensions de l’image à la une pour qu’elle s’adapte parfaitement à la mise en page de votre article. Cela garantit que l’image est affichée de manière optimale sans être déformée ou coupée.
Vous pouvez, si nécessaire, recadrer l’image pour éliminer les parties indésirables ou pour mettre en avant une partie spécifique pour concentrer l’attention sur un élément clé de l’image à la une.
- Vous pouvez ajouter des éléments sur l’image à la une :
En superposant du texte, cela peut inclure un titre accrocheur, un sous-titre, une citation ou toute autre information pertinente qui attire l’attention du lecteur.
En incluant des éléments graphiques tels que des formes, des icônes, des flèches, des badges ou des étiquettes pour ajouter de l’intérêt visuel à l’image mise en avant. Ces éléments peuvent aider à renforcer le message de votre article. Veillez à ce que l’image soit bien composée, avec un bon équilibre entre ces éléments.
Si votre thème ne propose pas de fonctionnalités intégrées pour ajouter des éléments sur l’image à la une, vous pouvez utiliser des plugins dédiés comme par exemple « Elementor ».
- Vous pouvez compresser l’image à la une en utilisant des extensions de compression d’images, par exemple « Smush », pour réduire la taille du fichier sans perte significative de la qualité afin de garantir des temps de chargement rapides de votre site web.
Il est important de noter que les modifications apportées à l’image mise en avant d’un article peuvent également être appliquées aux miniatures affichées sur la page de blog.
Maximisez la visibilité de vos articles sur les réseaux sociaux avec le protocole OpenGraph
L’utilisation du protocole OpenGraph pour optimiser l’affichage de l’image à la une sur les réseaux sociaux est une pratique courante dans le contexte de WordPress. Lorsque vous partagez du contenu sur des plateformes telles que Facebook, Twitter, etc., vous pouvez spécifier les métadonnées associées à l’article à l’aide du protocole OpenGraph. Ces métadonnées comprennent des informations telles que l’image à la une, le titre et la description. En utilisant le protocole OpenGraph, vous avez un contrôle précis sur l’apparence de votre contenu lorsqu’il est partagé sur les réseaux sociaux. Cela garantit une présentation optimale de votre contenu, captivant ainsi l’attention des utilisateurs et favorisant un engagement accru.
Pour gérer l’affichage de la page blog via le protocole OpenGraph pour les réseaux sociaux, vous pouvez suivre ces étapes :
1. Installer un plugin OpenGraph :
Pour commencer, installez et activez un plugin OpenGraph sur votre site WordPress. Dans ce tutoriel, nous allons utiliser Rank Math SEO, un plugin puissant qui intègre des fonctionnalités de gestion des métadonnées OpenGraph.
2. Configurer les métadonnées :
Une fois l’extension « Rank Math SEO » installé, vous pouvez spécifier une image à la une par défaut pour toutes vos pages de blog. Cette image sera utilisée lorsque vous ne spécifiez pas une image à la une ou une image OpenGraph. À cet effet, rendez-vous à la section « Rank Math >Titres&méta >métadonnée globale> Miniature OpenGraph» et importez votre image. Pensez à enregistrer les modifications apportées.
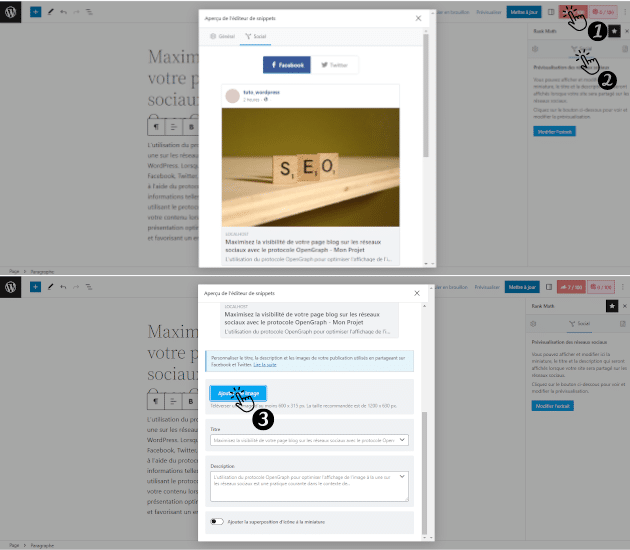
Vous avez désormais la possibilité de paramétrer les métadonnées propres à votre page de blog en vous rendant sur l’interface d’édition de ladite page. Vous devrez généralement définir le titre, la description et l’image à utiliser lorsque votre page blog est partagée sur les réseaux sociaux. Également, vous pouvez personnaliser les métadonnées pour chaque article de blog.

FAQ : Réponses aux questions courantes sur la personnalisation de l’image à la une dans WordPress
Pourquoi l’image à la une de mon article WordPress ne s’affiche pas ?
Il peut y avoir plusieurs raisons pour lesquelles l’image à la une de votre article WordPress ne s’affiche pas. Il existe des thèmes WordPress qui ne prennent pas en charge les images mises en avant pour diverses raisons. Dans ces cas, les développeurs peuvent proposer d’autres paramètres pour contrôler l’affichage de l’image mise en avant, offrant ainsi des options alternatives. Il est également important de vérifier si des plugins récemment installés ou mis à jour peuvent être à l’origine de ce problème. Dans ce cas, il est conseillé de désactiver temporairement ces plugins afin de procéder à des tests de compatibilité et d’identifier celui qui peut entraîner le problème.
Comment choisir les dimensions de mon image à la une ?
Lorsque vous créez des images à la une, il est important de garder à l’esprit les dimensions recommandées par votre thème ou votre mise en page. Vérifiez les spécifications de votre thème ou consultez la documentation pour connaître les dimensions idéales afin d’obtenir une apparence optimale de vos images à la une.
Comment créer des images à la une pour WordPress ?
Il existe des outils qui vous permettent de créer des images à la une tels que Adobe Photoshop, GIMP ou Canva. Si vous cherchez des images de haute qualité et personnalisées, vous pouvez engager un graphiste freelance sur Codeur.com, il pourra créer des images uniques et attrayantes qui correspondent à votre marque.
Est-il possible de changer ou supprimer l’image à la une d’un article existant ?
Oui, il est tout à fait possible, pour ce faire vous devez sélectionnez l’article spécifique auquel vous souhaitez modifier ou supprimer son image. Dans l’encart « Image mise en avant » dans la colonne latérale de droite vous verrez l’image et en dessous un bouton « Remplacer l’image » pour pouvoir la remplacer et un lien « Supprimer l’image mise en avant » pour pouvoir la supprimer.
Peut-on remplacer l’image à la une d’un article WordPress par une vidéo ?
Certains plugins (par exemple « Featured Video Plus ») offrent la possibilité d’ajouter une vidéo à la une d’un article, ce qui permet de créer un impact visuel plus dynamique. Lorsque vous modifiez l’image à la une d’un article, vous pouvez sélectionner une vidéo à la place d’une image. Attention, l’utilisation des vidéos risque d’alourdir le chargement des différentes pages de votre site.
Notre astuce pour personnaliser l’image à une sur WP
Il est crucial de personnaliser l’image à la une dans WordPress, que ce soit sur la page blog ou dans les articles individuels, afin de captiver les visiteurs et de les inciter à explorer votre contenu.
Toutefois, si vous rencontrez des obstacles techniques ou si vous aspirez à une personnalisation plus poussée, il est recommandé de solliciter les services d’un développeur WordPress freelance sur Codeur.com.
Son expertise lui permettra de vous aider à résoudre les problèmes techniques et à réaliser des personnalisations avancées pour répondre à vos besoins spécifiques.





















