Changer la couleur de fond de votre thème WordPress n’est pas compliqué. Tout dépend de la version de WordPress et de la complexité du thème en place. Voyons tout cela sans perdre de temps !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressAvec WordPress 5.X
Il existe trois méthodes pour personnaliser la couleur de fond.
La première n’est pas toujours fonctionnelle. Si le thème que vous utilisez le permet, vous aurez la possibilité de la modifier depuis l’espace admin. Dans ce cas, le menu « Apparence » aura un lien « Arrière-plan ». Si ce n’est pas le cas, il faudra passer à l’une des deux autres méthodes.
La seconde méthode oblige à modifier le code CSS du thème. Depuis le menu, rendez-vous sur « Apparence » et « Éditeur de thème ». Repérez le fichier CSS principal (généralement « style.css » ou « stylesheet.css »). À ce stade, il y a deux possibilités :
- Vous vous y connaissez en CSS, et vous pouvez effectuer votre modification.
- Vous ne savez pas manipuler dans le CSS. Dans ce cas, rendez-vous à la fin du fichier et rajoutez ce qui suit :
body { background: #000000; }Remplacez le
#000000par le code couleur hexadécimal de la couleur que vous souhaitez.
Cette méthode a une faille. Suivant la façon dont est codé le thème, le fond du site peut être masqué par un élément qui vient prendre toute la largeur. Dans ce cas de figure, mettre une couleur au body ne fonctionne pas. Il n’y a pas de solution miracle, c’est on entre sur du cas par cas.
Enfin, la dernière méthode est la même que la seconde, mais au lieu de passer par l’éditeur dans l’espace admin, on va passer par le code source du thème. Si vous êtes en local, tout est sur votre ordinateur. Si le site est en ligne, vous pouvez gérer cela via du FTP (voir « Comment se connecter à un serveur FTP avec Filezilla ? »). La modification à effectuer et les risques sont les mêmes.
Avec toutes ces méthodes et tous les cas de figures probables, il est possible que le changement de couleur ne fonctionne pas. Si c’est le cas, demandez à un freelance spécialisé de vous aider. Sur Codeur.com vous pouvez déposer une annonce gratuitement pour recevoir des devis en un temps record.
Avec WordPress 6.X
Depuis l’arrivée de WordPress 6 et son éditeur de thème, changer des couleurs et beaucoup plus facile.
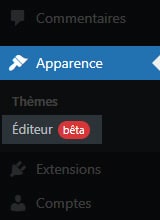
Rendez-vous dans « Apparence » puis « Éditeur » pour ouvrir l’éditeur de mise en page.

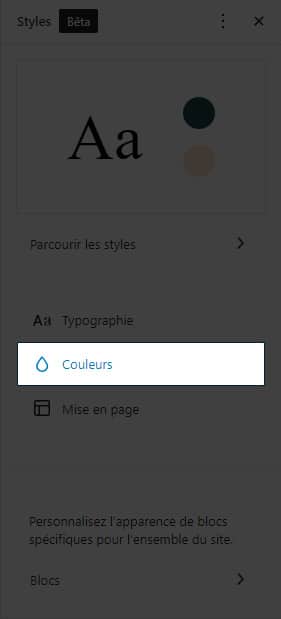
Dans le panneau de droite, cliquez sur « Couleurs ».

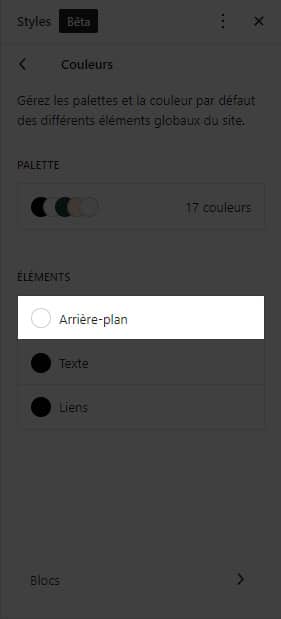
Dans la zone qui vient de s’ouvrir, cliquez sur « Arrière-plan ».

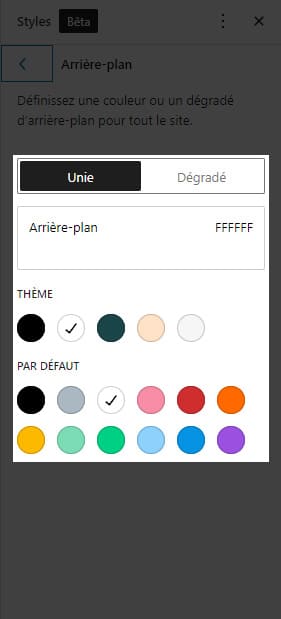
De là, vous êtes libre de choisir la couleur que vous voulez. Dites-si vous souhaitez une couleur unie ou un dégradé. Vous aurez la possibilité de renseigner une couleur personnalisée, de sélectionner un couleur déjà utilisée par le thème, ou bien de choisir parmi des couleurs proposées par WordPress.

Chaque modification se voit dans l’éditeur. Quand c’est bon pour vous, il ne vous reste plus qu’à sauvegarder.
Notre astuce pour changer la couleur de votre thème WordPress
Vous savez tout sur le changement de couleur d’arrière-plan sur un thème WordPress.
La méthode est à adapter selon la version de votre WordPress et du thème utilisé. En cas de problème ou de doutes sur la question, n’hésitez pas à faire appel à un freelance spécialisé qui vous aidera de manière efficace.
Si vous souhaitez aller plus loin dans la personnalisation de votre site WordPress, faites appel à un développeur WordPress en déposant une annonce sur Codeur.com afin de recevoir des devis de développeurs spécialisés !





















