Pour fidéliser les clients d’une boutique en ligne ou en attirer de nouveau, il est possible de mettre en place des codes promo à partager à une audience ciblée ou à un large public. Les codes promotionnels permettent aux clients d’une boutique de profiter temporairement d’une promotion, ce qui les incitera à passer commande plus facilement.
Idéal pour récupérer des paniers abandonnés ou booster les ventes d’un site e-commerce, les codes promo sont aussi un bon moyen pour rendre une boutique attractive vis-à-vis de la concurrence. Sur WooCommerce, vous aurez tous les outils en main pour créer vos propres codes promotionnels et les proposer à vos clients.
Dans ce tutoriel, vous apprendrez à créer un code promo sur un site WooCommerce avec ou sans restriction d’usage et limites d’utilisation. En cas de difficulté à les mettre en place, faites appel à un freelance sur Codeur.com !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressPourquoi mettre en place des codes promo sur votre site WooCommerce ?
Le code promo est un outil marketing efficace pour favoriser l’achat sur votre boutique WooCommerce. Il sera tout de même souhaitable de ne pas exagérer sur le nombre de code promo à partager à vos clients sans quoi ils perdront leur attractivité aux yeux de vos clients.
Un code promotionnel doit donc rester exceptionnel et exister pour une raison précise.
Mais avant de créer votre premier code promo avec WooCommerce, à quoi peut-il servir concrètement ? C’est à cette question que nous allons répondre dans la suite de cet article.
Les codes promo permettent généralement de réduire le coût du panier de vos clients ou de leur offrir un cadeau lors du passage de leur commande, que ce soit un produit supplémentaire ou les frais de livraison.
Les premières raisons qui pourraient venir à l’esprit sont donc que le code promo sert à fidéliser des clients, en les récompensant, ou à booster les ventes en proposant un panier moyen plus bas qu’à l’habitude.
Et effectivement, ce sont deux objectifs lorsqu’on met en place un ou plusieurs codes promo sur sa boutique WooCommerce, mais ce ne sont pas les seules raisons pour lesquelles il peut être intéressant de proposer des codes promo.
Promouvoir un produit
Vous vous apprêtez à sortir un nouveau produit sur votre boutique que vous aimeriez mettre en avant dès sa sortie ? Dans ce cas un code promo peut être une des solutions pour vous aider à vendre votre produit dès le premier jour.
Cette pratique fonctionne tout aussi bien si votre boutique est nouvelle et que vous souhaitez la faire découvrir à un maximum de personnes. Mettre en place un code promotionnel de « bienvenue » est dans ce cas une option à réfléchir quitte à réduire votre marge les premiers moments de vie de votre site e-commerce.
Attirer une nouvelle clientèle
Pour se démarquer de la concurrence, une boutique en ligne peut proposer à l’audience de son domaine d’activité, des réductions sur ses produits à travers des codes promotionnels et gagner de nouveaux clients.
La clientèle apprécie les codes promo puisqu’ils leur permettent d’acheter leurs produits moins chers que chez les concurrents ou que dans leurs habitudes. Cela a un impact dans le choix de leur boutique favori sur laquelle ils passeront commande.
Récupérer les paniers abandonnés
Certains de vos clients ajoutent des produits à leur panier puis partent de votre site WooCommerce, car ils n’ont pas le déclencheur qui les pousse à valider leur commande.
Ce déclencheur peut être un code promo qui s’affiche à eux lorsqu’ils essaient de quitter le site de votre boutique en ligne ou dans un mail qui leur sera envoyé plus tard pour qu’ils reviennent terminer leurs achats.
En offrant un code promotionnel aux clients indécis, ceux-ci peuvent vouloir ne pas rater l’occasion et passer commande plus facilement grâce à une réduction du montant de leur panier.
Créez un code promo sur WooCommerce
L’extension WooCommerce, qui permet de transformer un site WordPress en site e-commerce, intègre toutes les fonctionnalités essentielles d’une boutique en ligne. Parmi ces fonctionnalités, nous pouvons compter la création de codes promotionnels pour les clients de la boutique WooCommerce.
La création et l’utilisation de code promo sur WooCommerce nécessitent l’activation d’une option dans les réglages généraux de l’extension.
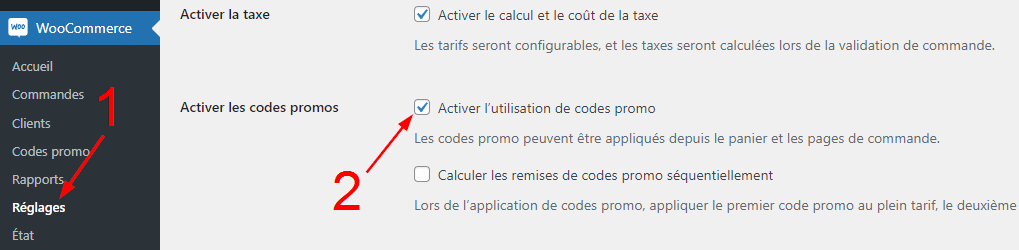
Pour activer cette option, vous devez vous rendre dans le menu de WordPress et cliquez sur « Réglages » (1) dans la section « WooCommerce ».
Lorsque vous serez sur la page des réglages de WooCommerce et dans l’onglet « Général », vous trouverez sous la section « Options générales » une option nommée « Activer l’utilisation de codes promo ».
Activez l’option « Activer l’utilisation de codes promo » (2) en cochant sa case et enregistrez les modifications pour faire apparaître dans le menu de WooCommerce une nouvelle page « Codes promo ».

Rendez-vous sur la page de gestion des codes promo à partir du menu de WordPress à partir du chemin « Marketing > Codes promo » (1) ou « WooCommerce > Codes promo » si celui-ci se trouve encore sur votre boutique.
Une fois sur la page des codes promo, si vous n’avez pas encore créé de code, vous trouverez un bouton « Créer votre premier code promo » (2). Cliquez simplement sur ce bouton pour commencer la création du tout premier code promotionnel de votre boutique.
Par la suite, vous pourrez utiliser le bouton « Ajouter un code promo » (3) pour ajouter d’autres codes à votre boutique WooCommerce.

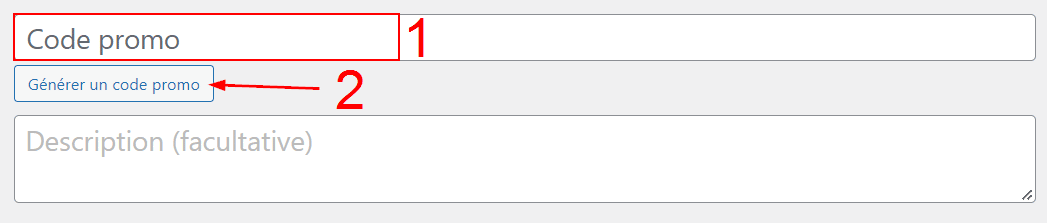
Commencez par définir le code promo qui pourra être utilisé par vos clients pour profiter de la promotion. Pour cela vous pouvez utiliser le champ « Code Promo » (1) pour saisir un code alphanumérique manuellement ou bien vous pouvez aussi générer un code promo automatiquement avec le bouton « Générer un code promo » (2).
Ici, la description n’est pas très importante, celle-ci est même facultative, puisqu’elle n’est utile qu’à un usage interne.

Maintenant que votre code promo est défini, il ne vous reste plus qu’à renseigner la promotion liée à ce code ainsi que ces restrictions d’usages ou limites d’utilisation.
Dans la section « Données du code promo » vous trouverez 3 onglets : « Général », « Restriction d’usage » et « Limite d’utilisation » qui vont vous permettre de configurer le code promo.
Général
L’onglet « Général » est l’endroit où est définie l’action ou la remise du code promo une fois appliqué.
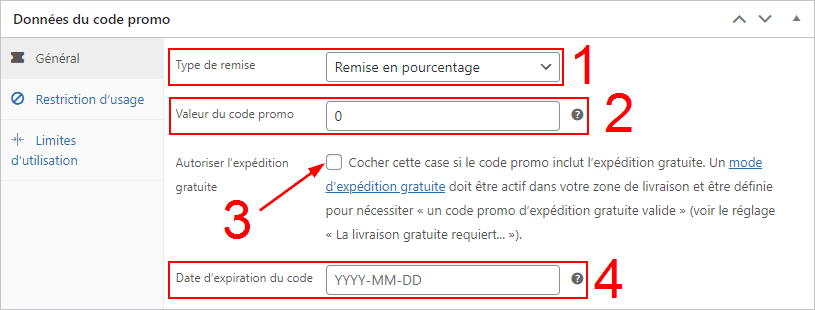
Le champ « Type de remise » (1) propose plusieurs manières de réduire le prix du panier grâce au code avec les valeurs possibles suivantes :
- Remise en pourcentage: Réduction en pourcentage du montant total des produits concernés par le code promo.
- Remise panier fixe: Réduction fixe sur l’ensemble du panier sans distinction de produits.
- Remise produit fixe: Réduction fixe du montant total des produits concernés par le code promo.
Ensuite, il vous faudra saisir le montant de la remise dans le champ « Valeur du code promo » (2) en prenant en compte le type de remise précédemment sélectionné.
Ainsi, si vous indiquez « 10 » dans le champ en question, celui-ci aura pour valeur « 10€ » si vous avez choisi une remise fixe, mais sera de « 10% » si la remise est en pourcentage ce qui peut faire une énorme différence sur la réduction finale.
Vous pouvez aussi offrir la livraison gratuite pour la commande si la commande respecte les restrictions du code promo que nous verrons par la suite. Pour cela, vous devrez activer l’option « Autoriser l’expédition gratuite » (3) et que vous ayez une méthode de livraison gratuite dans vos paramètres d’expédition de WooCommerce.
Enfin, il vous sera possible d’attribuer une date d’expiration au code promo que vous êtes en train de créer. Lorsque la date limite du code à minuit sera passée, celui-ci ne sera plus fonctionnel sur votre boutique en ligne.
Renseignez une date d’expiration dans le champ « Date d’expiration du code » (4) ou laissez le champ vide si vous ne souhaitez pas que le code puisse expirer.

Restriction d’usage
Les restrictions d’usage sur un code promo permettent d’inclure des conditions d’utilisation à ce code. Si les conditions définies ne sont pas respectées par le client, le code ne s’appliquera pas à sa commande actuelle.
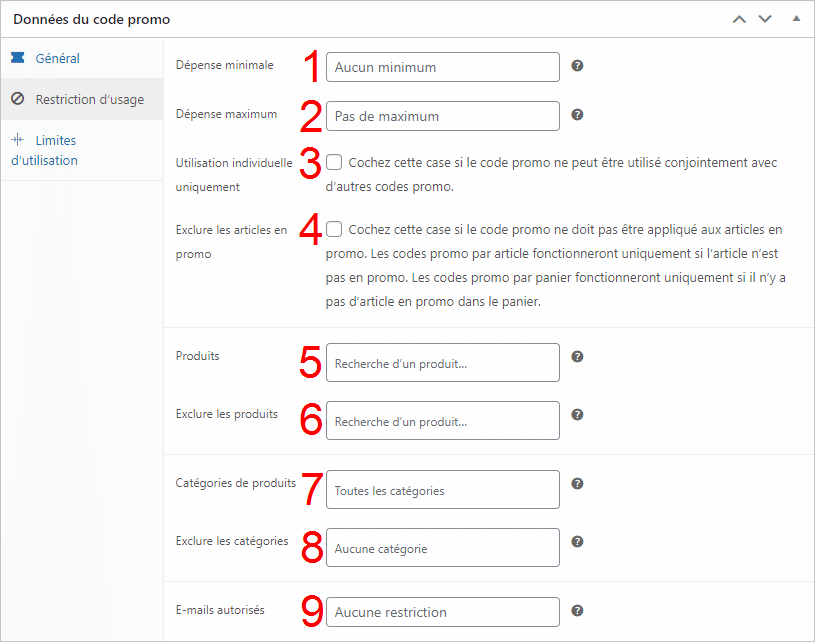
Dans l’onglet « Restriction d’usage », on retrouvera plusieurs champs qui permettent de définir des conditions sur le montant total du panier, sur la méthode d’utilisation ou sur les produits concernés par le code promo.
Voici les détails des champs qui peuvent être configurés pour ajouter des conditions d’usages au code promotionnel :
- Dépense minimale: Permet de définir le montant minimal, taxes comprises, pour que le code promo puisse s’appliquer au panier.
- Dépense maximum: Permet de définir le montant maximal que le montant du panier ne doit pas dépasser pour pouvoir appliquer le code promo.
- Utilisation individuelle uniquement: Interdit le code promo d’être utilisé avec d’autres codes promo.
- Exclure les articles en promo: Pour ne pas appliquer la remise du code promo aux articles en promotion présents dans le panier.
- Produits: Sélection de produits pour lesquels le code promo pourra s’appliquer.
- Exclure les produits: Exclusion d’une sélection de produits qui ne seront pas concernés par le code promo.
- Catégories de produits: Sélection de catégories produits pour lesquelles le code promo pourra s’appliquer.
- Exclure les catégories: Exclusion d’une sélection de catégories de produits qui ne seront pas concernées par le code promo.
- E-mails autorisés: Permet de renseigner une liste d’e-mails qui pourront utiliser le code promo. Les e-mails saisis seront comparés aux adresses e-mail utilisées pour la facturation des clients.

En laissant les champs « Produits », « Exclure les produits », « Catégories de produits » et « Exclure les catégories », le code promo s’appliquera à l’ensemble des produits de la boutique sans restriction.
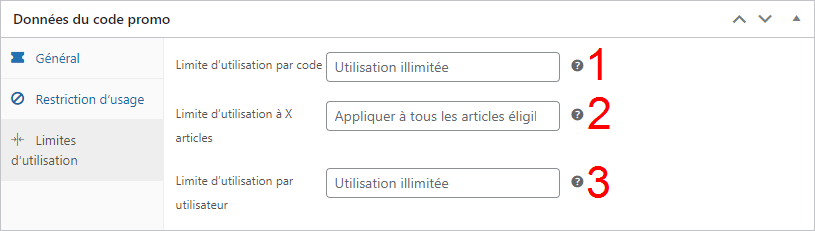
Limites d’utilisation
Ce dernier onglet « Limites d’utilisation » permet comme son nom l’indique de paramétrer des limites d’utilisation pour le code promo. Ces limites seront par rapport au nombre d’utilisation totale du code, au nombre d’utilisation par utilisateur ou au nombre de produits dans le panier.
À partir des champs suivants, configurez les limites d’utilisation du code pour avoir un contrôle sur l’utilisation du code par vos clients.
Avec le champ « Limite d’utilisation par code » (1), saisissez un nombre qui définira la limite jusqu’à laquelle le code promo peut être utilisé. Passé ce nombre d’utilisations, le code deviendra invalide et inutilisable pour tous vos clients.
Sélectionnez dans le champ « Limite d’utilisation à X articles » (2) un nombre qui correspondra au nombre maximum de produits pour lesquels le code pourra être appliqué avant de devenir invalide.
Enfin, avec le champ « Limite d’utilisation par utilisateur » (3) vous pourrez définir une limite d’utilisation par utilisateur avant que le code ne devienne invalide et inutilisable pour les utilisateurs ayant atteint cette limite.

Laissez les champs vides si vous ne souhaitez pas définir de limites et laisser une utilisation illimitée du code promo à vos clients.
Notre astuce pour proposer des codes promo WooCommerce
Proposez régulièrement des codes promo à vos clients pour les amener à revenir sur votre boutique ou pour les inciter à passer leur première commande. Mais n’oubliez pas de ne pas en proposer de manière trop systématique, sans quoi vos clients ne commanderont plus sans code promo.
Avec les informations apportées dans cet article, vous pouvez désormais créer vous-même différents types de code promo simples ou complexes, avec des conditions et des limites d’utilisation.
Si vous souhaitez mettre en place des codes promotionnels sur votre boutique en ligne, n’hésitez pas à poster une annonce gratuitement sur Codeur.com pour trouver rapidement l’aide d’un développeur WooCommerce freelance qui pourra vous aider à les mettre en place facilement.






















