Sur un site web vous allez quasiment à chaque fois trouver au moins une liste. Cette liste peut permettre d’énumérer les services d’une entreprise, les ingrédients d’une recette, une liste d’étape lors d’un processus, etc…
Ce qui est donc sûr, c’est qu’à un moment donné lors de la création de votre site vous allez devoir créer une liste. Dans ce tutoriel, nous allons donc voir les différentes listes qui existent sur le web, comment les créer et les perfectionner pour qu’elles ressemblent à ce dont vous recherchez ou avez besoin.
Sans plus attendre, voyons dans un premier temps les types de listes qui existent en HTML.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webLes différents types de liste
Actuellement au nombre de 3, les différents types de listes vont vous servir pour lister différentes catégories d’informations. Nous retrouverons donc des listes non-ordonnées, des listes ordonnées et des listes de description (ou de définition).
Les listes non-ordonnées ul (listes à puces)
Les listes non-ordonnées pourront vous servir à énumérer une suite d’informations ne nécessitant pas forcément de classement alphabétique ou numérique.
Pour créer une liste en HTML, on utilise les balises HTML <ul></ul> et pour remplir cette liste d’éléments on utilise les balises <li></li> pour définir un élément de la liste.
Exemple de liste non-ordonnée :
<ul>
<li>Élément</li>
<li>Élément</li>
<li>Élément</li>
</ul>Les listes ordonnées ol (listes numérotées)
Les listes ordonnées servent à classer des informations pour les lister dans un ordre précis qui ne peut pas être changé.
Une liste ordonnée en HTML se crée par l’utilisation des balises <ol></ol> et tout comme pour les listes non-ordonnées vous pouvez remplir les listes ordonnées d’éléments par l’utilisation des balises <li></li>.
Exemple de liste ordonnée :
<ol>
<li>Élément 1</li>
<li>Élément 2</li>
<li>Élément 3</li>
</ol>
Les listes de description dl (ou définition)
Ce dernier type de liste permet de donner une information descriptive et complémentaire sur un élément précis.
Vous pouvez créer une liste de description (ou définition) en utilisant les balises HTML <dl></dl>.
Pour commencer, 2 éléments différents peuvent être ajoutés à cette liste :
- Le mot ou expression à définir ou décrire. On va utiliser les balises <dt></dt> pour créer cet élément.
- La définition (ou description) du mot précédemment ajouté. Les balises <dd></dd> seront à utiliser pour cet élément.
Exemple de liste de description :
<dl>
<dt>Expression</dt>
<dd>Description</dd>
</dl>
Cas concret d’utilisation des listes
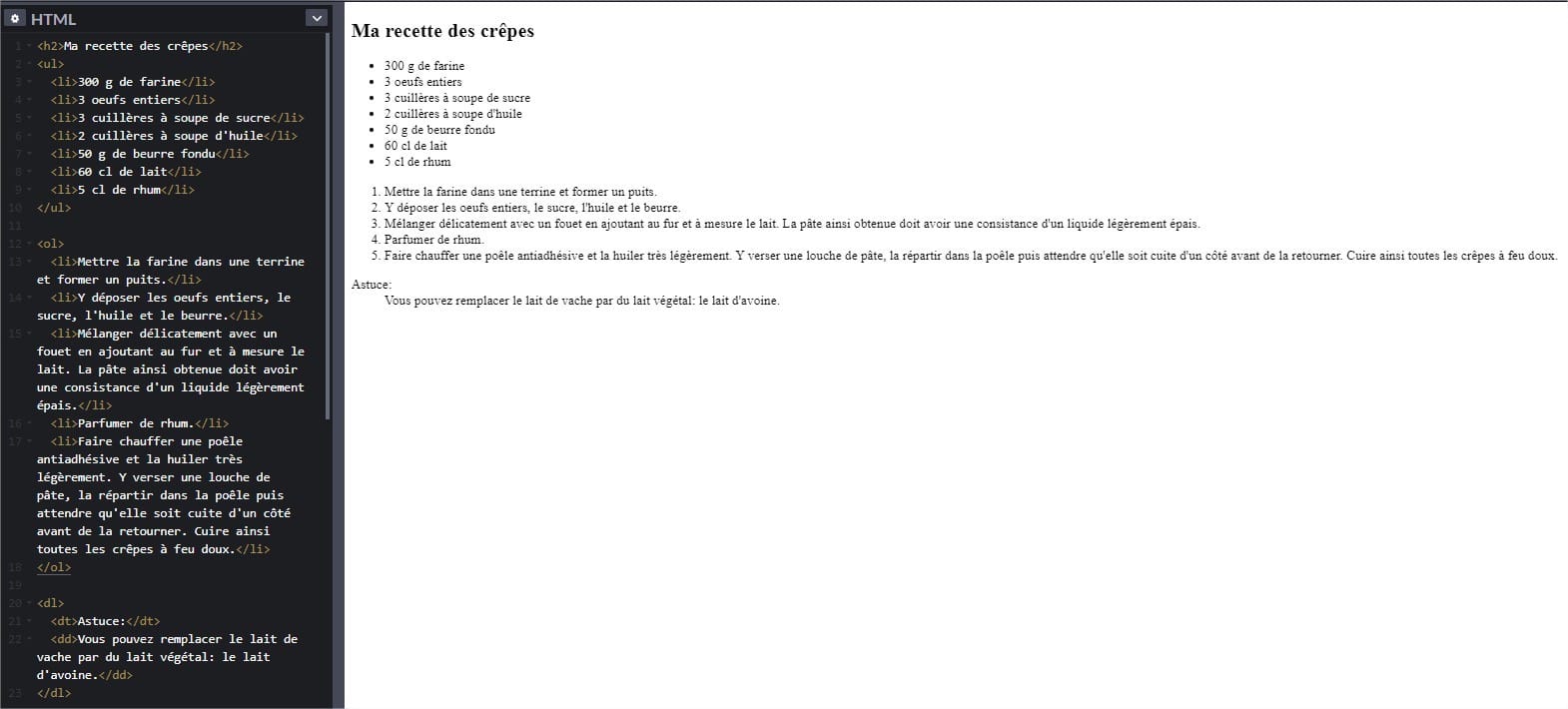
Pour vous aider à bien choisir quelle liste utiliser sur votre site web, voici un exemple concret dans lequel est utilisé les 3 types différents de liste HTML.

Retrouvez cet exemple sur https://codepen.io/codeur-com/pen/abYXZyg
Par défaut, les listes HTML sont peu attrayantes visuellement. Mais il est possible de les modifier grâce à quelques attributs HTML ou en ajoutant un style CSS à votre page web. Pour personnaliser le design de votre page web et de vos listes sans apprendre le CSS, demandez les devis de développeurs web freelances sur Codeur.com. C’est rapide et gratuit !
Modifier le style des listes
L’apparence et la mise en forme des listes sont paramétrables à travers des paramètres (attributs HTML ou propriétés CSS) propres aux éléments de liste.
Changer l’apparence des puces d’une liste non-ordonnée ul
Si les disques noirs ne sont pas à votre goût, vous pouvez changer l’apparence des puces d’une liste non-ordonnée. Rien de plus simple, ajoutez la propriété « list-style-type » à l’élément HTML « ul » et définissez la valeur qui représentera le style que vous souhaitez donner aux puces de votre liste.
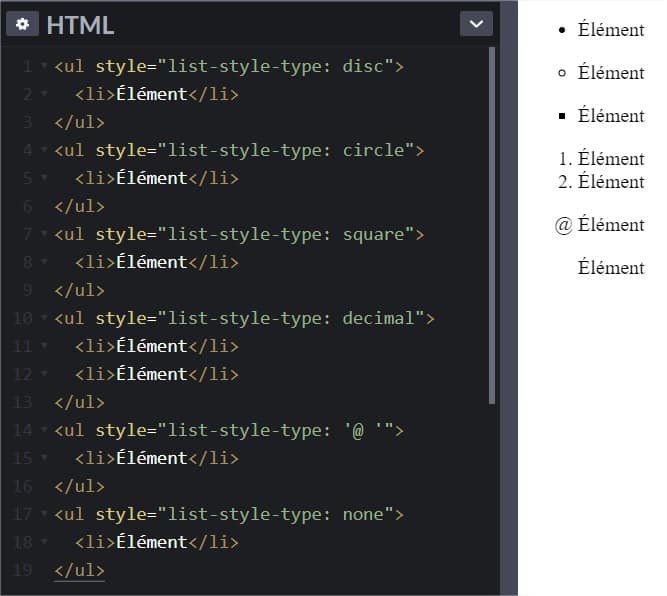
Il existe plusieurs styles possibles aux puces d’une liste non-ordonnée, voici quelques possibilités :
- Disque noir :
list-style-type: disc; - Cercle :
list-style-type: circle; - Carré noir :
list-style-type: square; - Chiffres (ce qui revient à créer une liste ordonnée) :
list-style-type: decimal; - Caractère:
list-style-type: '@'; - Aucune puce :
list-style-type: none;

Retrouvez cet exemple sur https://codepen.io/codeur-com/pen/wvmNWpr
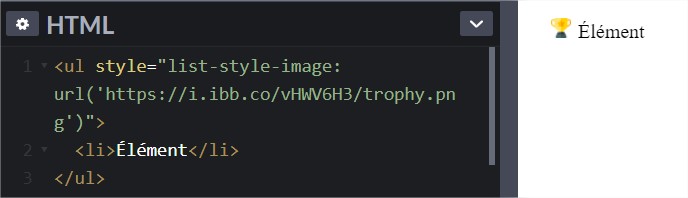
Si les types disponibles ne vous conviennent pas il existe aussi une possibilité d’ajouter une image à la place des puces d’une liste. Grâce à la propriété « list-style-image » vous allez pouvoir créer des listes à puces très personnalisées en indiquant simplement l’url d’une image.
Voici un exemple avec une icône de trophée servant de puce à la liste :

Retrouvez cet exemple sur https://codepen.io/codeur-com/pen/JjLxKpj
Changer l’apparence de la numérotation d’une liste ordonnée ol
Tout comme vous pouvez modifier l’apparence des puces d’une liste non-ordonnée, vous allez aussi pouvoir modifier le style des puces d’une liste ordonnée. Nous allons réutiliser la propriété « list-style-type » avec l’élément HTML « ol » ainsi que de nouvelles valeurs que nous allons de suite pour modifier les puces ordonnées.
Plusieurs styles existent pour les puces d’une liste ordonnées, voici une partie des valeurs possibles :
- Chiffres décimaux :
list-style-type: decimal; - Chiffres décimaux avec un zéro devant :
list-style-type: decimal-leading-zero; - Chiffres romains en majuscules :
list-style-type: upper-roman; - Chiffres romains en minuscules :
list-style-type: lower-roman; - Alphabet en majuscules :
list-style-type: upper-alpha; - Alphabet en minuscules :
list-style-type: lower-alpha; - Chiffres grecs :
list-style-type: lower-greek;
Voici un exemple concret des valeurs de puces ordonnées présentées ci-dessus :

Retrouvez l’exemple complet sur https://codepen.io/codeur-com/pen/RwMvRMo
Commencer une liste ordonnée à un nombre défini
Si vous ne souhaitez pas commencer votre liste ordonnée par la valeur initiale par défaut (1 pour les valeurs décimales ou « a » pour l’alphabet latin par exemple) vous pouvez définir l’attribut « start » d’une liste ordonnée et indiquer à partir de quelle valeur vous souhaitez débuter avec une valeur numérique entière.
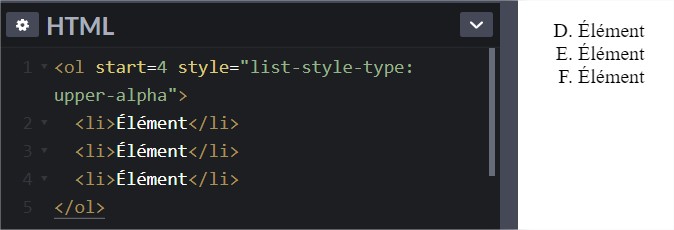
Exemple d’une liste ordonnée alphabétique (latin) commençant par la lettre « D » :

Retrouvez cet exemple sur https://codepen.io/codeur-com/pen/qBogNyd
Inverser l’ordre d’une liste
L’attribut « reversed » d’une liste ordonnée va vous permettre d’inverser l’ordre d’une liste. Une liste décimale commencera donc par la valeur la plus élevée et liste alphabétique débutera par la dernière lettre de l’alphabet utilisé.
Découvrez sans plus attendre un exemple d’une liste décimale inversée :

Retrouvez cet exemple sur https://codepen.io/codeur-com/pen/dymaXqM

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Créer une liste imbriquée
Une liste imbriquée est simplement une liste dans une liste, le concept est simple et son utilisation aussi. Que ce soit une liste ordonnée ou une liste non-ordonnée il suffit d’ajouter un nouvel élément HTML « ul » ou « ol » dans un précédent élément de liste.
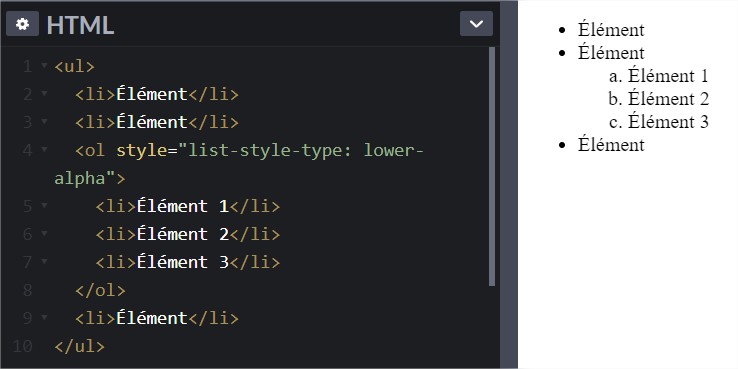
Voici un exemple d’une liste imbriquée d’une liste ordonnée imbriquée dans une liste non-ordonnée :

Retrouvez cet exemple sur https://codepen.io/codeur-com/pen/KKoJMGG
Vous pouvez donc imbriquer une liste ordonnée dans une liste non-ordonnée et inversement. Mais vous pouvez aussi sans souci imbriquer une ou plusieurs listes dans une autre liste du même genre.
Conclusion
Les listes sont très utiles sur internet car elles permettent d’énumérer des informations avec une mise en forme très facilement lisible. C’est aussi grâce aux listes que vous allez pouvoir créer des menus, tel un menu de navigation, pour votre site web.
Le concept des listes est simple mais l’utilisation de ces dernières peuvent vite devenir complexe. Si vous ne souhaitez pas perdre de temps avec les listes, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un freelance web qui pourra vous aider.























C’est quoi le code ASCII ?
L’ASCII (American Standard Code for Information Interchange) est une norme de codage de caractère. Il comprend les lettres de l’alphabet latin (minuscules et majuscules), les chiffres arabes, des signes de ponctuation et des symboles mathématiques.