Tout comme choisir une police d’écriture (ou “typographie”), en ajouter une grâce au CSS est un art. Nous allons voir comment faire cela à travers deux méthodes simples et efficaces.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webAvant de commencer
Avant d’ajouter votre police d’écriture avec le CSS, il est important de savoir comment cela fonctionne.
Mais qu’est-ce qu’une police de caractère ?
Une police d’écriture est un fichier de motifs vectoriels. Oui, chaque mot que vous lisez ici même est une suite de symboles placés les uns après les autres. C’est, par exemple, grâce à cela que l’on peut utiliser font awesome.
Où est récupérée la police sur un site internet ?
Sur votre ordinateur. Ou plus précisément sur l’ordinateur du visiteur. Lors de la création du site internet, si vous choisissez une police d’écriture que vous êtes le seul à avoir sur votre ordinateur, alors vous serez le seul internaute à la voir sur votre site une fois le site en ligne. Mais pas de panique, on peut remédier à cela en ajoutant cette police de caractère depuis le CSS.
Première méthode : depuis un service externe
Il existe des services qui permettent d’ajouter très simplement une police d’écriture. Le meilleur ami des développeurs a réalisé le service le plus connu dans ce domaine : google font. Son utilisation est on ne peut plus simple.
Pour commencer, rendez-vous sur le site. Vous pouvez vous balader sur le site jusqu’à trouver la police d’écriture qui vous tape dans l’œil ou utiliser le formulaire de recherche présent en haut du site.
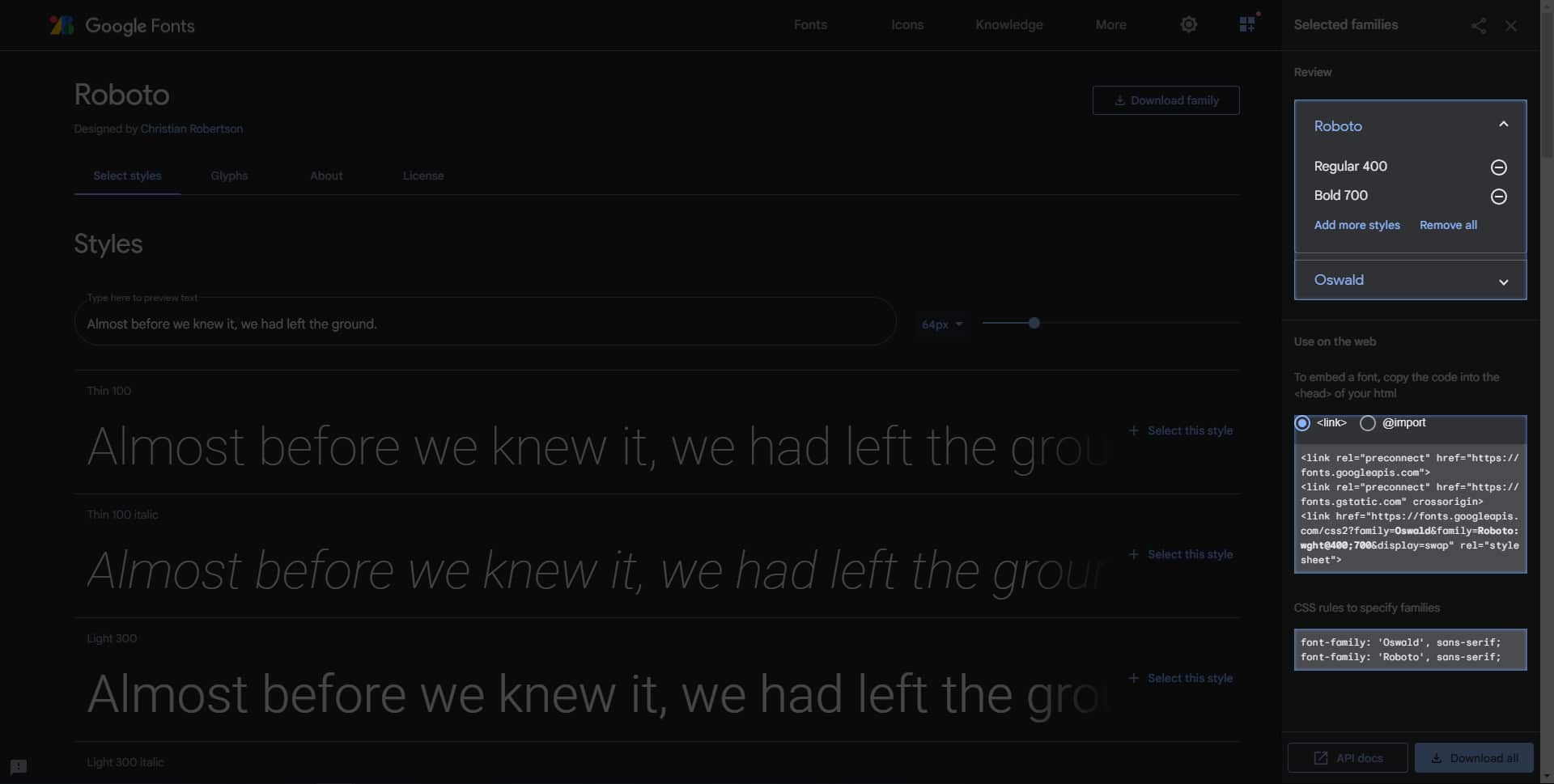
Cliquer sur la police que vous avez choisie vous enverra sur sa page. Là, il vous est présenté tous les styles disponibles : le poids (épaisseur) et l’italique. Pour chaque style que vous allez utiliser sur le site, cliquer sur “+ Select this style”, ce qui va l’ajouter dans la fenêtre à droite du site.
Attention, ne prenez que les polices et les styles dont vous avez besoin ; en choisir trop alourdira le temps de chargement, ce qui peut nuire considérablement au référencement.
Une fois la sélection terminée, concentrons-nous sur la fenêtre latérale droite. De haut en bas, vous y trouverez :
- La liste des polices d’écriture et des styles choisis. Vous pouvez les retirer en cliquant sur le bouton “-” ou “Remove all”.
- La balise style pour ajouter ces polices d’écriture à votre CSS.
- Le code CSS pour utiliser les polices d’écriture.
Il vous suffit à présent de copier la balise <link> et la coller dans votre html, entre les balises <head>. Attention, vous devez appeler les polices d’écriture avant le CSS qui les utilise.
À présent, il ne vous reste plus qu’à utiliser ces polices d’écriture dans votre CSS comme indiqué sur le site de google fonts.
Exemple :

<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Oswald&family=Roboto:wght@400;700&display=swap" rel="stylesheet">
</head>
body {
font-family: 'Roboto', sans-serif;
}
h2 {
font-family: 'Oswald', sans-serif;
}

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Deuxième méthode : Ajout manuel en CSS
Si la police d’écriture que vous souhaitez ajouter n’est pas disponible sur google font ou que vous ne souhaitez pas utiliser le service, il est possible d’ajouter manuellement la police d’écriture dans le CSS. C’est assez simple, mais de bonnes pratiques sont à prendre en compte.
- Si vous ne l’avez pas, téléchargez la police d’écriture. Vous pouvez, par exemple, utiliser dafont, font squirrel ou encore font meme.
Une fois la police d’écriture en votre possession, insérez les fichiers dans le dossier du site internet. Le plus simple est de les mettre dans un dossier “fonts” à côté du dossier contenant les - CSS, ou directement à l’intérieur.
- Enfin, ouvrez votre CSS et placez-vous tout en haut du fichier. Il est important que le code d’ajout des polices d’écriture soit le premier code du fichier.
L’ajout de la police d’écriture se fait avec la règle @font-face, de la manière suivante :
@font-face {
font-family: 'Roboto';
src: url(‘/fonts/Roboto-Regular.woff2’) format(‘woff2’),
url(‘/fonts/Robot-Regular.ttf’) format(‘truetype’)
}
body {
font-family: 'Roboto', sans-serif;
}
Que se passe-t-il à l’intérieur de @font-face ?
- Nous commençons par nommer la police d’écriture avec
font-family, afin qu’elle soit utilisable dans le CSS. Attention, si le nom de la police contient des espaces, ce dernier doit impérativement être placé entre des guillemets ; sinon, ce n’est pas obligatoire. - Puis nous lions les fichiers de cette police d’écriture grâce à
src, qui va tolérer plusieurs paramètres : l’urldu fichier (son emplacement) et sonformat.
Il existe plusieurs formats : woff, woff2, truetype pour les plus utilisés. Ils vont permettre au navigateur de savoir comment les interpréter. C’est surtout utile en fonction de l’OS. Notez que plus vous mettez de formats différents, plus il sera facile pour le navigateur de choisir le fichier qui correspond à l’OS, et moins votre police d’écriture aura de chance de montrer des bugs d’affichage. Bien que les navigateurs modernes soient capables de lire tous les formats, les formats ne sont pas tous automatisés pour l’OS et pour le navigateur. - Enfin, nous allons pouvoir renseigner les règles de la police chargée. C’est-à-dire indiquer le poids (épaisseur) et le style de la police d’écriture ciblée, en utilisant respectivement
font-weightetfont-style.
La bonne pratique
Et oui, il existe une bonne pratique pour ajouter ces polices d’écriture en CSS : insérer une règle @font-face pour chaque cas qu’il est possible de rencontrer. Donc : pour chaque poids (épaisseur) utilisé, et pour chacun d’eux, une nouvelle règle si ce poids est utilisé en italique.
Pour ajouter la police d’écriture basique, nous allons alors ajouter deux règles : la première normale et la seconde pour l’italique.
@font-face {
font-family: 'Roboto';
font-weight: 400;
src: url(‘/fonts/Roboto-Regular.woff2’) format(‘woff2’),
url(‘/fonts/Robot-Regular.ttf’) format(‘truetype’)
}
@font-face {
font-family: 'Roboto';
font-weight: 700;
src: url(‘/fonts/Roboto-Bold.woff2’) format(‘woff2’),
url(‘/fonts/Robot-Bold.ttf’) format(‘truetype’)
}
Nous nous allons faire de même pour avoir la police d’écriture en gras et en gras + italique :
@font-face {
font-family: 'Roboto';
font-style: italic;
src: url(‘/fonts/Roboto-Italic.woff2’) format(‘woff2’),
url(‘/fonts/Robot-Italic.ttf’) format(‘truetype’)
}
@font-face {
font-family: 'Roboto';
font-weight: 700;
font-style: italic;
src: url(‘/fonts/Roboto-Italic-Bold.woff2’) format(‘woff2’),
url(‘/fonts/Robot-Italic-Bold.ttf’) format(‘truetype’)
}
Notez que les fichiers appelés dans chaque cas ne sont pas les mêmes.
Notre astuce pour ajouter des polices en CSS
Vous connaissez à présent deux méthodes pour ajouter des polices d’écriture en CSS. Optez pour celle qui correspond le plus à vos besoins, mais n’oubliez pas que la première méthode vous rend dépendant d’une source externe.
Si vous avez des difficultés à les faire fonctionner, vous pouvez demander l’intervention d’un freelance sur Codeur.com en déposant une annonce gratuitement sur le site.























Super article !
Simple et concis