La police d’un site PrestaShop est l’un des éléments incontournables de l’apparence visuelle et de l’identité de la boutique qui peut avoir un impact sur la crédibilité du site, mais aussi l’expérience utilisateur.
Si vous utilisez déjà PrestaShop, la police d’écriture peut être modifiée directement dans le code source de la boutique. Dans le cas où vous n’auriez pas encore de boutique PrestaShop, vous pouvez faire appel à un développeur PrestaShop qui créera pour vous une boutique professionnelle.
Dans la suite de ce tutoriel, nous allons vous guider à travers les différentes méthodes pour modifier ou ajouter une police à un site PrestaShop.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire Prestashop idéal.
Modifier la police d’une boutique PrestaShop
En modifiant la police d’une boutique PrestaShop, vous vous différenciez des autres sites utilisant le même CMS. Modifier la police d’un site est un moyen de lui donner une apparence personnalisée qui pourrait mieux correspondre à l’identité de marque de votre boutique et d’être plus attractif visuellement pour vos visiteurs.
Sur PrestaShop, vous aurez la possibilité de modifier la police du site directement dans le code source des fichiers de votre thème actuel. Le fichier qui déclare la police à utiliser sur la boutique se nomme « theme.css » et se situe dans le sous-dossier « css » du dossier « assets » du thème de votre boutique PrestaShop.
Modifier la police globale du site
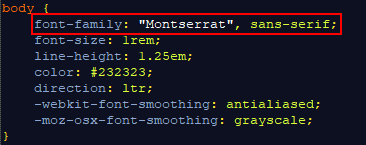
Pour modifier la police utilisée sur l’ensemble de votre site PrestaShop, vous allez devoir modifier la valeur de la propriété « font-family » attribuée au sélecteur « body » dans le fichier « theme.css ».
Localisez le fichier CSS dans le dossier « assets/css » de votre thème et ouvrez-le pour le modifier. Recherchez dans le fichier les différentes règles CSS ayant pour sélecteur « body ». Vous trouverez sûrement plusieurs règles CSS qui changent la valeur de la propriété « font-family » pour le sélecteur « body », dans ce cas vous avez plusieurs solutions :
- Modifier toutes les règles CSS avec la nouvelle police ;
- Modifier la dernière règle CSS du fichier ;
- Modifier l’une des règles ou en ajouter une nouvelle en ajoutant « !important » à la propriété « font-family », ce qui est le moins recommandé.

Sauvegardez le fichier « theme.css » après modifications et vérifiez que la nouvelle police soit prise en compte sur l’ensemble du site.
Modifier la police d’un élément précis de PrestaShop
Vous souhaitez modifier uniquement la police d’un élément précis sur votre site PrestaShop sans impacter l’ensemble de votre boutique ?
Vous allez devoir rechercher le sélecteur à utiliser pour modifier uniquement cet élément. Pour cela, vous pouvez utiliser l’outil « Inspecter » de Google Chrome, que l’on peut aussi retrouver sur les autres navigateurs web sous différents noms, et qui permet d’analyser le code source d’une page.
Ouvrez la page de votre boutique où se trouve l’élément pour lequel vous désirez modifier la police et effectuez un clic droit sur l’élément (1), puis « Inspecter » (2) à partir du navigateur Google Chrome. Cet élément peut être un titre, un produit, un article, une page entière, un paragraphe ou autre.
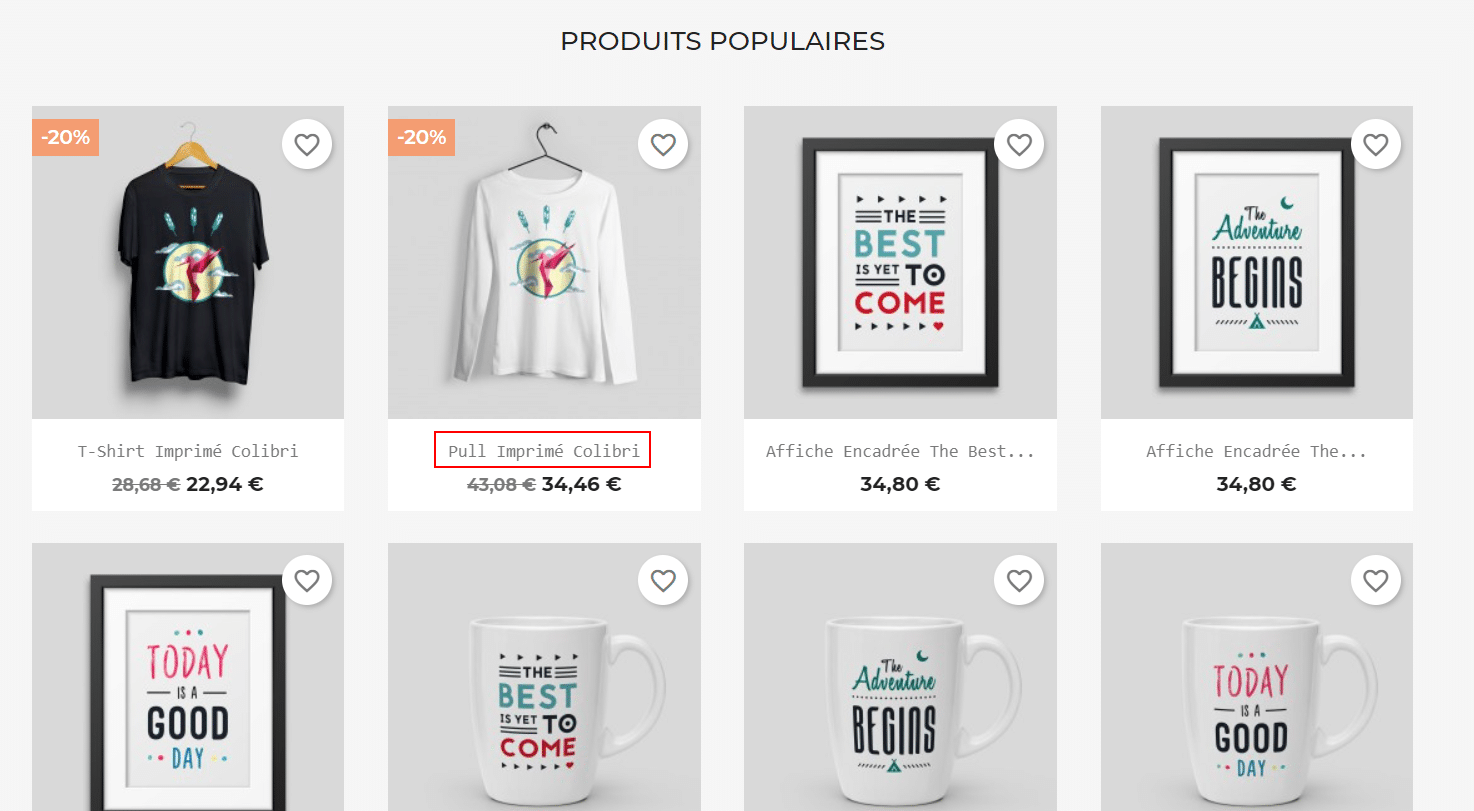
Dans notre exemple, nous souhaitons modifier la police des titres de produits dans une galerie de produits ou une présentation d’un produit. Nous inspectons donc le titre de l’un des articles d’une collection de produits sur la page d’accueil de notre boutique PrestaShop.

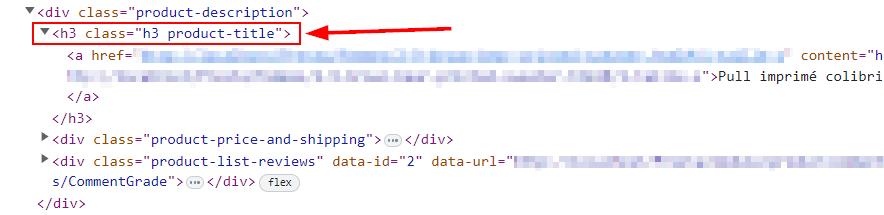
Dans le code de la page, trouvez la balise qui contient l’élément à modifier et recherchez le sélecteur CSS qui peut être utilisé pour modifier cet élément précis.
Pour en revenir à notre exemple, dans le code de notre page, le titre des produits est contenu dans la balise « h3 » ayant plusieurs classes « h3 » et « product-title ». Nous pourrons donc utiliser un sélecteur basé sur la balise et les différentes classes pour cibler cet élément tel que : « h3.product-title »

Une fois que vous connaissez le sélecteur CSS à utiliser pour modifier un élément précis de votre boutique, vous pouvez vous rendre dans le fichier « theme.css » du thème actif de votre site PrestaShop à partir du chemin « assets/css ».
Créez une nouvelle règle CSS à la fin du fichier avec le sélecteur choisi et ajoutez-y la propriété « font-family » avec la valeur que vous souhaitez pour modifier la police de l’élément sur votre site.
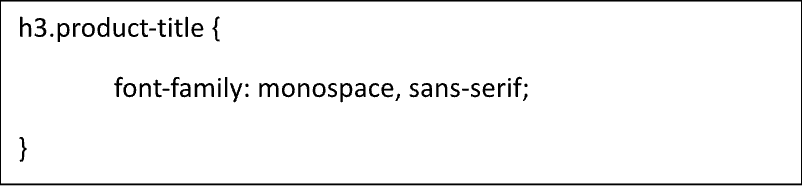
Pour terminer avec notre exemple, cela donnera le code suivant selon le sélecteur défini précédemment et en modifiant la police pour « monospace » :

Après avoir sauvegardé le fichier et réalisé les modifications souhaitées, nous pouvons voir que seule la police d’écriture des titres de produits a été modifiée :

Ajouter une nouvelle police dans PrestaShop
Bien que vous ayez le choix entre plusieurs polices par défaut sans devoir en installer de nouvelles, cela peut vous être nécessaire d’ajouter une police personnalisée pour répondre aux besoins spécifiques de votre boutique en ligne ou de créer une identité visuelle unique pour votre site.
Que ce soit une police Google Fonts ou une police que vous avez créée vous-même, il est possible d’ajouter facilement une nouvelle police directement dans le code de votre site PrestaShop.
Ajouter une nouvelle police Google Fonts
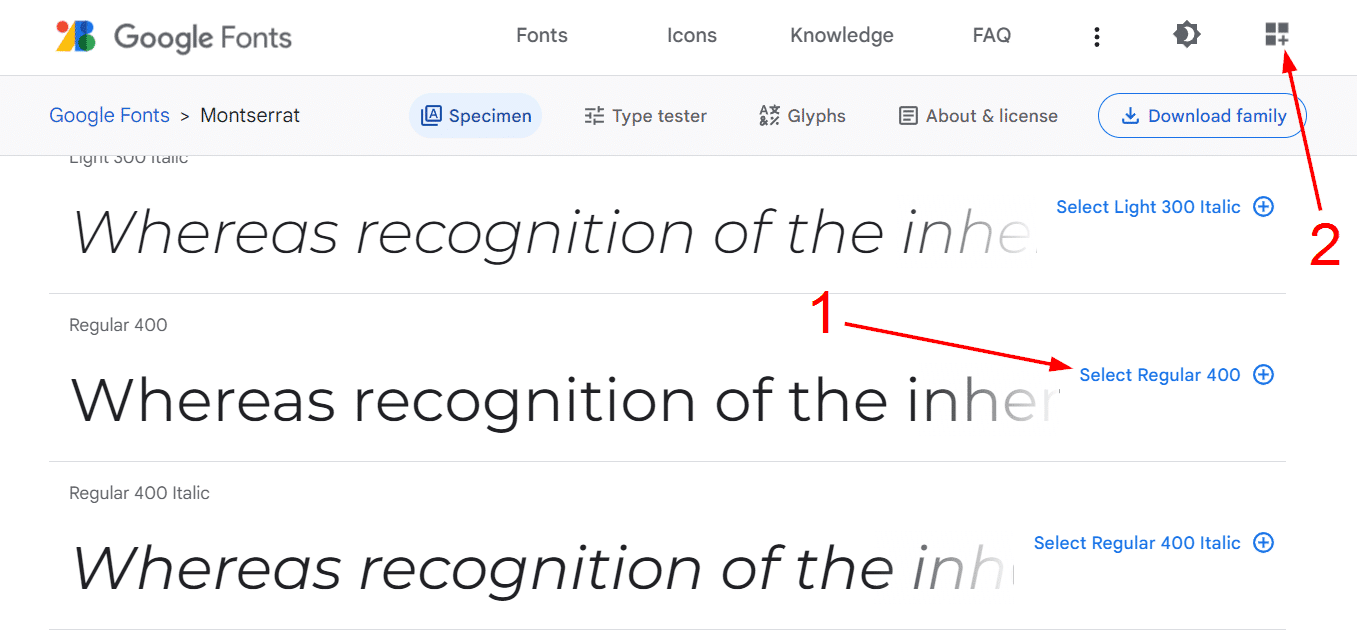
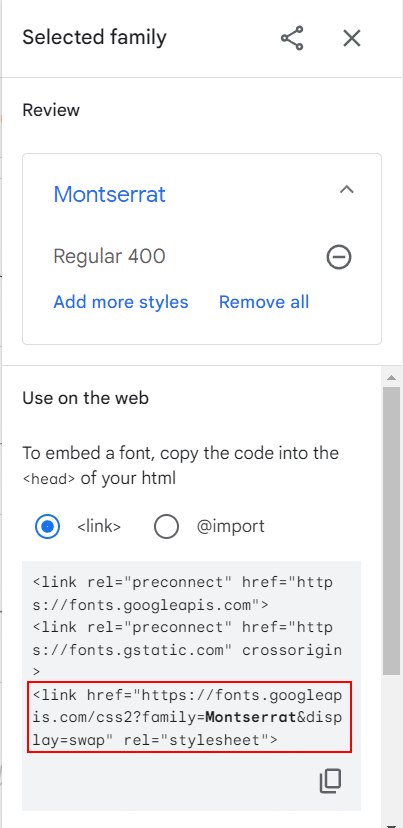
Pour ajouter une police Google Fonts, vous devez dans un premier temps vous rendre sur le site de Google Fonts et choisir la police à ajouter. Lorsque vous êtes sur la page de présentation de la police choisie, cliquez sur le bouton « Select » de la valeur de gras de la police (1) à ajouter, puis sur l’icône « View selected families » (2) en haut à droite de l’interface.

Copiez ensuite la ligne de code « link » donnée dans la section « Use on the web » :

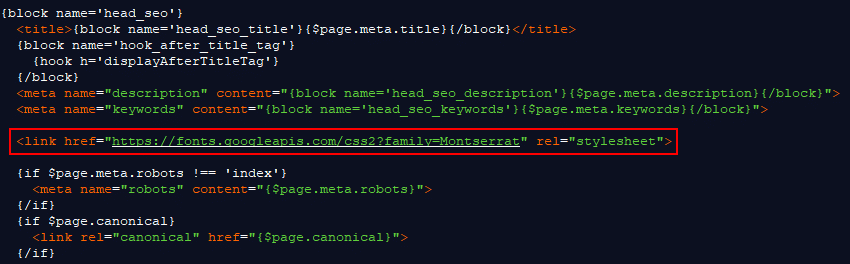
Enfin, rendez-vous dans les fichiers du thème actuel de votre site PrestaShop, et plus précisément dans le dossier « templates\_partials », où vous trouverez le fichier « head.tpl ».
Ouvrez ce fichier « head.tpl » avec un éditeur de texte et ajoutez-y la ligne de code précédemment copié sur le site de Google Fonts :

Vous pourrez désormais utiliser cette nouvelle police Google Fonts sur votre site PrestaShop et dans son code.
Ajouter une police personnalisée
Vous disposez des fichiers d’une police d’écriture personnalisée que vous souhaitez ajouter à votre boutique PrestaShop ?
Pour utiliser cette nouvelle police, il vous suffira de déposer ces fichiers dans le dossier « assets/css » de votre thème actuel et de déclarer la nouvelle police dans le fichier « theme.css ».
Cette méthode fonctionne pour tout type de police, dont les polices Google Fonts, si vous téléchargez les fichiers de la police sur Google Fonts, plutôt que de l’intégrer dans le fichier « head.tpl » de votre site PrestaShop.
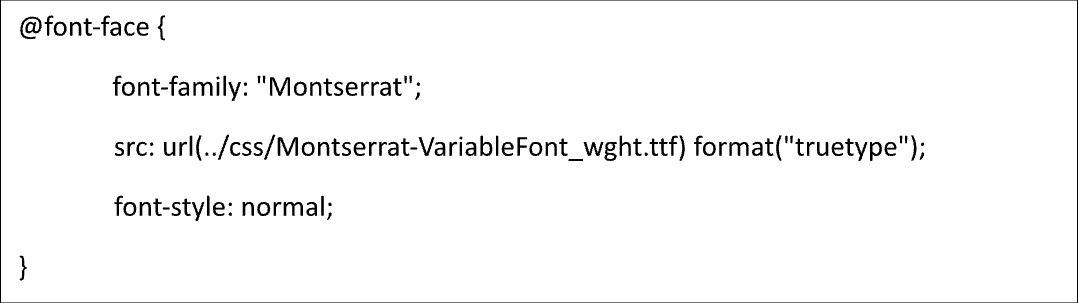
La déclaration d’une nouvelle police dans un fichier CSS se fait avec « @font-face » dans lequel vous devez indiquer :
- Le nom de la police avec « font-family » ;
- Le chemin vers le fichier de la police avec « src » ;
- Le style de la police à ajouter avec « font-style ».
En prenant l’exemple de la police Google Fonts « Montserrat », si nous souhaitons ajouter toutes les variations de la police avec le style « normal », nous utiliserons le fichier « Montserrat-VariableFont_wght.ttf » fourni par Google Fonts. De là, nous ajouterons la déclaration « @font-face » suivante dans le fichier « theme.css » :

Quelle est la police par défaut de PrestaShop ?
Actuellement, la police par défaut de PrestaShop se nomme « Manrope » pour la version 1.7 du CMS. Cette police d’écriture est utilisée globalement pour tous les éléments du site, que ce soit les titres, les menus ou les paragraphes.
Vous retrouverez cette police dans le thème « classic » fourni avec le CMS lors de son téléchargement sur le site officiel de PrestaShop.
Cependant, la police par défaut peut varier selon le thème que vous utilisez ou la version de PrestaShop que vous avez téléchargée et installée.
Pourquoi changer la police de votre site e-commerce PrestaShop ?
Modifier la police de votre boutique PrestaShop n’est pas une action sans importance puisque cela peut impacter la perception qu’ont vos visiteurs de votre site e-commerce. Découvrez nos 3 raisons favorites pour lesquelles vous devriez décider de changer la police de votre boutique PrestaShop.
Personnaliser votre PrestaShop grâce à la typographie
Faire le choix de personnaliser la typographie de votre site PrestaShop, c’est faire le choix de rendre unique et mémorable votre boutique pour vos visiteurs.
En effet, en changeant la police d’écriture de votre boutique pour une typographie personnalisée, vous pouvez créer une identité visuelle plus impactant pour votre site web et créer un point de différence avec vos concurrents.
Améliorer la lisibilité de votre site PrestaShop
L’expérience utilisateur est un critère essentiel lors de la création d’un site web et une meilleure lisibilité renforce cette expérience.
En choisissant une police adaptée et lisible, vous renforcez l’expérience utilisateur de votre boutique PrestaShop, puisqu’il sera plus facile pour vos visiteurs de naviguer et de trouver des informations sur votre site.
Favorisez la conversion de votre boutique PrestaShop
Convertir vos visiteurs en client est votre objectif numéro un lorsque vous gérez une boutique en ligne PrestaShop.
En utilisant une police qui met en valeur les éléments importants et les points forts de votre site en attirant l’attention dessus, vous pouvez améliorer l’interaction de vos visiteurs avec des éléments et les inciter à passer à l’achat.
Notre astuce pour changer la police de votre site PrestaShop
Changer la police de votre boutique PrestaShop peut être une bonne initiative si vous souhaitez vous démarquer ou améliorer la conversion sur votre site. Avec cet article, vous avez toutes les clés en main pour modifier la police de votre site PrestaShop de différentes manières.
Néanmoins, si vous rencontrez des difficultés pour installer la nouvelle police ou que vous ne savez pas quelle police choisir, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à changer la police de votre site PrestaShop.






















