Le webdesign se renouvelle sans cesse dans le but de créer des pages web plus pratiques, plus intuitives et surtout générer plus de conversions.
Voici justement 3 tendances webdesign à ne pas louper en 2023 pour des pages irrésistibles.
1) Le age-responsive design
Vous connaissiez certainement le reponsive design, consistant à rendre un site web parfaitement lisible et fluide sur n’importe quel support.
Il est maintenant temps de découvrir le age-responsive design.
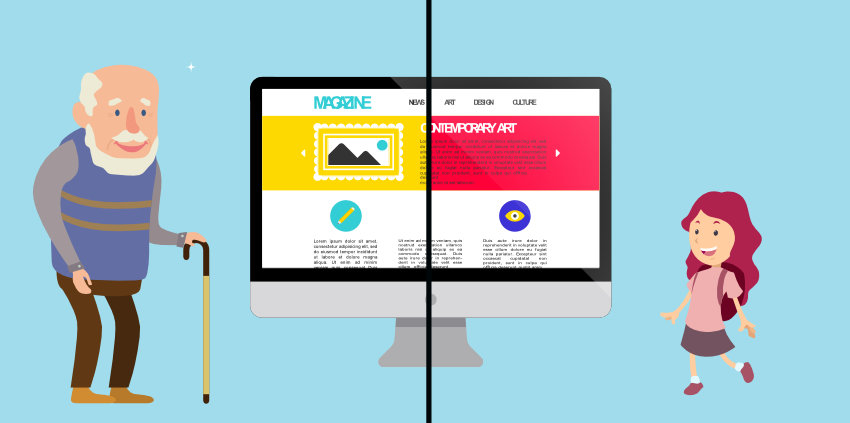
De quoi s’agit-il ? D’un design de site web qui s’adapte en fonction de l’âge de l’utilisateur : une idée qui peut sembler saugrenue, et pourtant on ne peut plus sérieuse.
En effet, le age-responsive design repose sur le principe suivant : les différentes tranches d’âge ne réagissent pas toutes de la même façon à un type de contenu donné, tout comme elles n’ont pas les mêmes sensibilités au niveau des couleurs et de l’esthétique.
L’idée est donc de proposer à chacune d’entre elles un design adapté, le tout sur un seul et même site web. Le age-responsive web design impacterait donc :
- Les polices d’écriture utilisées et leur taille (les textes seraient par exemple plus gros et lisibles pour les personnes âgées) ;
- Les contenus disponibles (les enfants n’accéderaient pas à certains inadaptés, par exemple) ;
- Les menus de navigation (plus ou moins complets en fonction du niveau de connaissance de l’utilisateur) ;
- Les palettes de couleurs utilisées…
L’objectif : offrir à chaque internaute une expérience personnalisée (et donc plus plaisante) sur le site et booster les conversions.
Tout cela est bien joli, mais comment est-ce que ça fonctionne exactement ? Vous vous en doutiez peut-être : la réponse est dans le big data.
Toutes les données de navigations récoltées sur le web (par Google, Facebook et bien d’autres) peuvent être utilisées pour estimer l’âge de n’importe quel utilisateur (en plus de nombreuses autres caractéristiques).
En exploitant ces informations et en particulier l’âge estimé, le site est capable de s’adapter à l’utilisateur pour une expérience utilisateur optimale.
Pour l’instant, l’age-responsive design reste encore assez théorique, mais il pourrait bien s’agir d’une des grandes tendances webdesign à venir.
2) Les cinémagraphes
Si vous n’avez jamais entendu le terme “cinémagraphe” auparavant, nous pourrions le résumer simplement en disant qu’il s’agit d’un hybride entre un GIF et une photo classique.
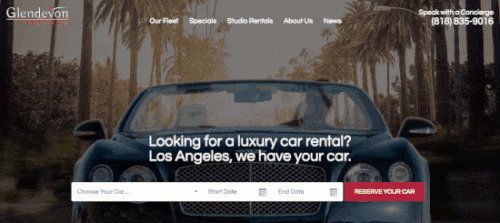
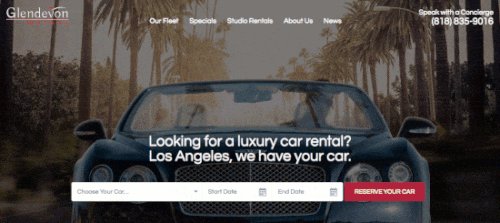
Et si ce n’est pas encore assez parlant, voici un exemple concret :
Vous le voyez, dans un cinémagraphe, seule une petite portion de l’image est animée, le reste étant complètement immobile.
Quelle application pour le webdesign, vous demandez-vous ?
Et bien, les cinémagraphes sont notamment une valeur montante dans le design des pages d’accueil :
Pourquoi utiliser le cinémagraphe plutôt que la vidéo ?
D’une manière générale, nous savons que l’œil humain aime le mouvement, d’où l’utilisation répandue de la vidéo en webdesign pour captiver les visiteurs et les conserver sur le site.
Toutefois, la vidéo présente un inconvénient majeur : son poids, qui a vite fait de ralentir la page. Et la compression n’est qu’une demi-solution, puisqu’elle affecte largement la qualité de la vidéo.
Le cinémagraphe, de son côté, a un poids bien plus raisonnable.
Pourquoi utiliser le cinémagraphe plutôt que le GIF ?
D’abord parce que les cinémagraphes ont (pour l’instant) un énorme atout : la surprise. À moitié fixes, à moitié animées, ces images inhabituelles ne manquent pas d’intriguer et de capter l’attention.
Par ailleurs, si le GIF revient en force et est facile à créer, il est malgré tout plus ou moins perçu comme un format kitsch, voire ringard.
Le cinémagraphe vient justement rafraîchir et renouveler le petit monde du GIF.
3) Les skeleton screens
La vitesse de chargement d’une page est un élément fondamental dans l’appréciation de l’expérience utilisateur, en plus d’être un facteur SEO important.
Mais, à défaut d’être vraiment rapide, le chargement d’une page doit absolument avoir l’air rapide.
Pour faire attendre moins longtemps l’utilisateur, différentes solutions sont traditionnellement utilisés, notamment les barres de chargement quand le temps de chargement précis est connu.
On peut aussi utiliser des indicateurs visuels (“spinners”) quand la durée de chargement est inconnue. Les skeleton screens (littéralement “écrans squelettes”) sont une autre manière de gérer le chargement d’une page, consistant à afficher d’abord les fondations de la page (le “squelette”) puis à afficher de nouveaux éléments progressivement.
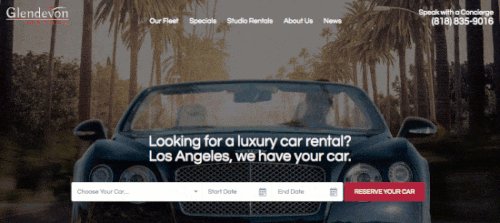
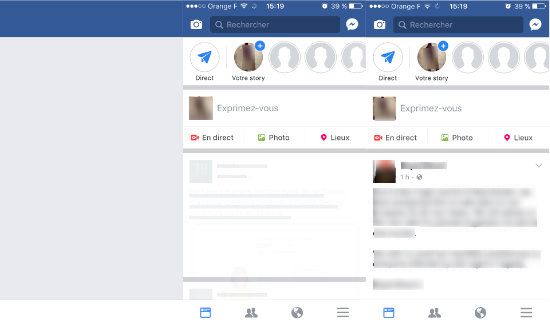
C’est par exemple ce que fait Facebook :
On le voit, les éléments apparaissent au fur et à mesure, la page devenant de plus en plus détaillée.
L’application dévoile ainsi ses “contours”, donne un aperçu de ce qui va arriver (comme une sorte de bande-annonce), réduisant le temps d’attente ressenti.
Cela diminue donc le taux de rebond sur vos pages, augmentant dans le même temps votre taux de conversion.
Ces 3 tendances webdesign originales vous inspirent pour votre site web ? Mais vous ne savez pas si ces changements peuvent rentrer dans votre budget ? Alors essayer dès maintenant notre simulateur de prix pour un webdesign.
N’attendez plus pour trouver un webdesigner freelance sur Graphiste.com ou estimez le prix d’un webdesign.