La police de caractères utilisée sur un site WordPress joue un rôle essentiel dans la perception qu’ont les visiteurs sur le site. En utilisant la bonne police, il est possible d’améliorer la lisibilité du contenu présent sur le site et surtout de renforcer l’identité visuelle du site.
WordPress est un CMS qui vous permet de gérer facilement votre site web. Si vous n’avez pas encore créé de site avec WordPress, vous pouvez demander de l’aide à un développeur WordPress, qui dispose des compétences nécessaires pour créer votre site.
Grâce à WordPress, la personnalisation de votre site est simplifiée. Ainsi, pour changer la police de votre site, vous n’aurez pas besoin de compétences techniques avancées. Cependant, la méthode à utiliser pourra dépendre du thème que vous utilisez sur votre site WordPress.
Dans ce tutoriel, nous vous guiderons étape par étape pour modifier la police d’un site WordPress, afin que vous puissiez personnaliser l’esthétique de votre site et offrir une meilleure expérience de lecture à vos visiteurs.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressModifier les polices du site dans l’éditeur de site
Selon le thème utilisé ou le plan payant WordPress.com, vous aurez accès à l’éditeur de site, qui est un nouvel éditeur pour personnaliser votre site WordPress.
Il est accessible sous l’onglet « Apparence » du menu de WordPress et apparaît avec certains thèmes comme « Twenty Twenty-Two ». Si vous utilisez un thème ou un plan qui prend en charge cet éditeur, vous pouvez y accéder en suivant le chemin suivant : « Apparence > Éditeur ».
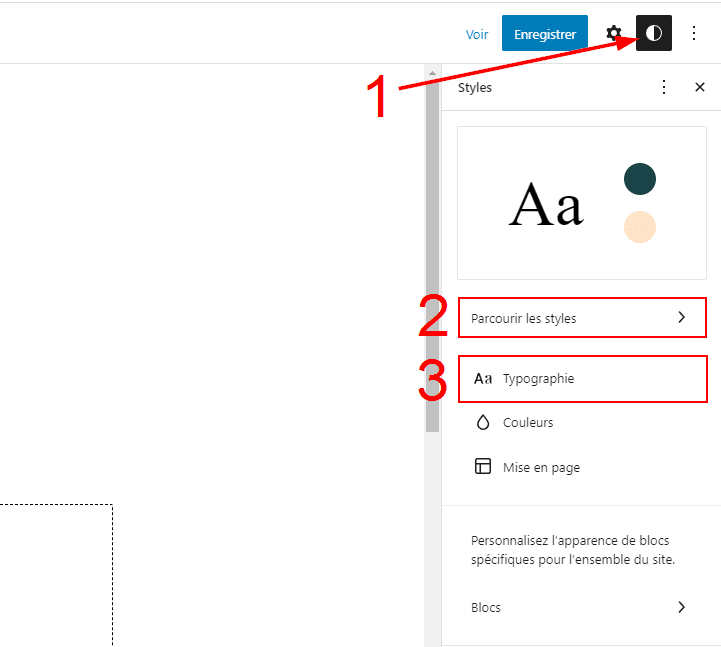
Lorsque vous êtes dans l’éditeur, vous devrez cliquer sur le bouton « Styles » (1) situé en haut à droite de l’interface. À partir du menu « Styles », vous aurez accès à plusieurs options pour personnaliser le style de votre site, dont « Parcourir les styles » (2) et « Typographie » (3).

La première option « Parcourir les styles » permet de modifier le style global du thème ce qui impacte aussi la police d’écriture utilisée sur votre site WordPress. La seconde option « Typographie » vous offre la possibilité de modifier la police d’écritures pour différents éléments de votre site à savoir les textes, les liens, les titres ou les boutons.
Modifier les polices dans le style global du site
Si vous avez activé l’un de ces thèmes sur votre site WordPress, vous pourrez utiliser les styles globaux qui permettent de modifier la police d’écriture de l’ensemble du site.
Les styles globaux sont accessibles lorsque vous modifiez une page de votre site en création ou édition et ils se trouvent à droite du bouton de mise à jour de la page, ils sont représentés par un bouton « Aa ».

Dans l’interface qui s’ouvre, cliquez sur « Police de titre » ou « Police de base » pour découvrir les polices disponibles sur votre site et en changer si vous le souhaitez.
Modifier les polices dans l’outil de personnalisation
Dans l’outil de personnalisation de WordPress, il est aussi possible de changer les polices d’écritures de votre site de la même manière qu’avec les styles globaux vus précédemment.
Pour accéder à l’outil de personnalisation, il vous faut cliquer sur « Apparence > Personnaliser » dans le menu de votre site à partir du panel d’administration.
Si votre thème prend en charge la méthode « Styles globaux de modification des polices », vous trouverez alors une option sur l’interface de l’outil de personnalisation pour changer la police de votre site WordPress.
Cliquez sur l’option « Polices » ou « Typographie » pour choisir les polices à utiliser sur votre site et faire apparaître tous les éléments pour lesquels vous pouvez adapter la police d’écriture de votre site.

Ajouter des polices personnalisées Google Fonts
Pour obtenir plus de choix de polices sur votre site, vous pouvez ajouter des polices personnalisées comme les Google Fonts. Google Fonts est un regroupement de plusieurs polices de caractères que vous pouvez utiliser sur votre site WordPress. Plusieurs centaines de polices sont disponibles en ligne dans Google Fonts : vous trouverez à coup sûr la police de caractère dont vous avez besoin !
La méthode la plus simple pour ajouter une police Google Fonts sur WordPress est d’utiliser une extension qui permet d’ajouter Google Fonts à WordPress. Parmi les plugins Google Fonts les plus connus, vous aurez le choix entre « Fonts Plugin | Google Fonts Typography », « Easy Google Fonts » ou bien encore « Local Google Fonts ».
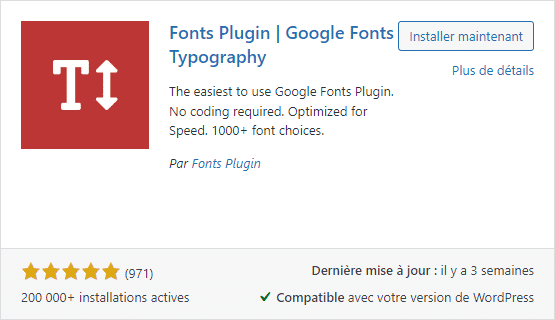
Pour l’exemple de ce tutoriel, nous utiliserons la première extension à savoir « Fonts Plugin » qui comptabilise plus de 200 000 installations actives et une note de 5 sur 5 avec plus de 970 avis !
Installez et activez l’extension en vous rendant dans la bibliothèque des plugins de WordPress « Extensions > Ajouter » et effectuez une recherche avec le nom de l’extension. Cliquez sur « Installer maintenant », puis sur « Activer » pour pouvoir utiliser le plugin sur votre site.

Une fois l’extension « Fonts Plugin » installée, vous pourrez changer la police de votre site WordPress par une Google Fonts en vous rendant dans l’outil de personnalisation de votre site « Apparence > Personnaliser ».
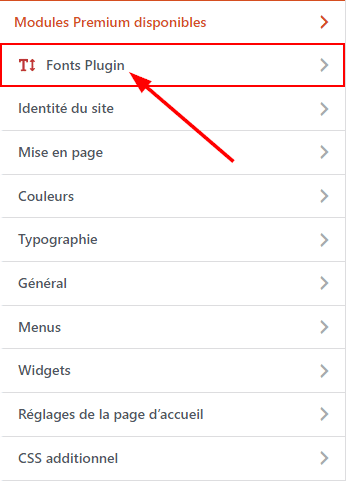
Dans le menu, une nouvelle option « Google Fonts » ou « Fonts Plugin » sera apparue et vous permettra de sélectionner la police Google à utiliser sur votre site parmi l’ensemble des polices d’écritures disponibles dans la bibliothèque de Google Fonts.

Vous pourrez modifier la police d’écriture de plusieurs éléments distincts, ce qui sera utile pour donner un style différent aux titres, aux textes ou aux boutons de votre site.
Héberger ses propres polices WordPress
En hébergeant vos polices d’écriture sur votre site WordPress, vous pourrez optimiser les performances et la sécurité de votre site. En effet, en évitant de faire appel à des services ou fournisseurs tiers, vous protégez votre site de personnes malveillantes qui pourraient utiliser ces fournisseurs pour accéder à votre site web.
De plus, si vous avez acheté une police d’écriture personnalisée ou que vous utilisez votre site dans un cadre local, vous n’aurez pas accès à une police d’écriture en ligne. Vous serez donc contraint d’héberger vos propres polices sur votre site.
Pour cela, vous devrez utiliser sur WordPress le fichier de votre police au format « .woff ». Ensuite, vous devrez avoir un accès à l’hébergement de votre site comme avec une connexion et un client FTP.
Localisez le dossier de votre thème actif dans le dossier « wp-content/themes » et créez-y un sous-dossier « Polices » dans lequel vous copierez tous les fichiers de polices à ajouter à votre site WordPress.
Lorsque tous les fichiers de polices d’écritures sont téléchargés sur votre site, il ne vous reste plus qu’à les déclarer dans la feuille de style CSS de votre thème. Pour déclarer une police dans la feuille de style, vous devez copier et adapter le code suivant pour toutes les polices et variations de polices à ajouter :
@font-face{
font-family: Montserrat;
src: url("fonts/Montserrat-Medium.ttf") format('woff')
font-weight: normal;
font-style: normal;}
Complétez les éléments suivants de @font-face par les caractéristiques de la police d’écriture à déclarer et ajoutez autant de @font-face que vous avez de police ou de variation à ajouter à votre site.
- font-family : Nom de la police
- src : chemin vers le fichier de la police sur votre serveur
- font-weight : permet de définir la graisse utilisée pour la police
- font-style : permet de définir le style de la police
Pour finir, il ne vous restera plus qu’à modifier les polices à utiliser pour les différents éléments de votre site dans la feuille de style du thème avec la propriété « font-family ».
Notre astuce pour changer la police d’un site WordPress
Changer la police d’un site WordPress est une opération relativement simple, mais qui peut avoir un impact important sur l’identité visuelle de votre site ainsi que sur sa lisibilité. Grâce à ce tutoriel, vous savez désormais modifier la police de WordPress à travers différents éditeurs ou à l’aide d’un plugin pour utiliser les Google Fonts.
N’hésitez pas à tester plusieurs polices sur votre site pour trouver celle qui correspondra le mieux à votre marque. Et si vous n’arrivez pas à vous décider, vous pouvez faire appel à un freelance, en postant une annonce gratuite sur Codeur.com, qui vous aidera à créer une charte graphique cohérente avec votre marque pour votre site WordPress.






















