Lorsqu’un visiteur de votre site essaie d’accéder à une page de votre site qui est inaccessible ou qui n’existe pas, il sera redirigé vers une page d’erreur 404. Cette page 404 permet d’informer le visiteur que la page à laquelle il essaie d’accéder n’est pas accessible pour diverses raisons.
Par défaut, la page d’erreur de WordPress et de la majorité des thèmes WordPress est une simple page blanche avec un texte annonçant que « la page est introuvable ». Cette page d’erreur 404 qui existe initialement sur un site WordPress n’est pas très accueillante et n’informe pas toujours ce que le visiteur peut faire dans le cas où la page d’erreur s’affiche.
Heureusement, il est possible de personnaliser la page d’erreur 404 pour l’adapter à l’apparence de votre site et informer le visiteur des actions qu’il peut réaliser si cette page s’affiche. Dans la suite de ce tutoriel, vous apprendrez à créer une page d’erreur 404 personnalisée à l’aide d’une extension WordPress ou manuellement en la codant vous-même !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressCréer une page d’erreur 404 personnalisée avec Colorlib 404 Customizer
L’extension « Colorlib 404 Customizer » permet de modifier l’apparence de la page 404 de votre site directement par l’éditeur d’apparence de WordPress.
Vous pouvez installer et activer cette extension directement dans la bibliothèque des extensions de WordPress « Extensions > Ajouter » :

Une fois l’extension « Colorlib 404 Customizer » activée, vous pouvez accéder à la modification de la page d’erreur 404 en cliquant sur l’onglet « 404 Customizer » qui a été ajouté dans le menu de l’interface d’administration de votre WordPress.
Vous serez alors redirigé vers l’éditeur d’apparence du site de WordPress et plus précisément sur la modification de l’apparence de la page 404.
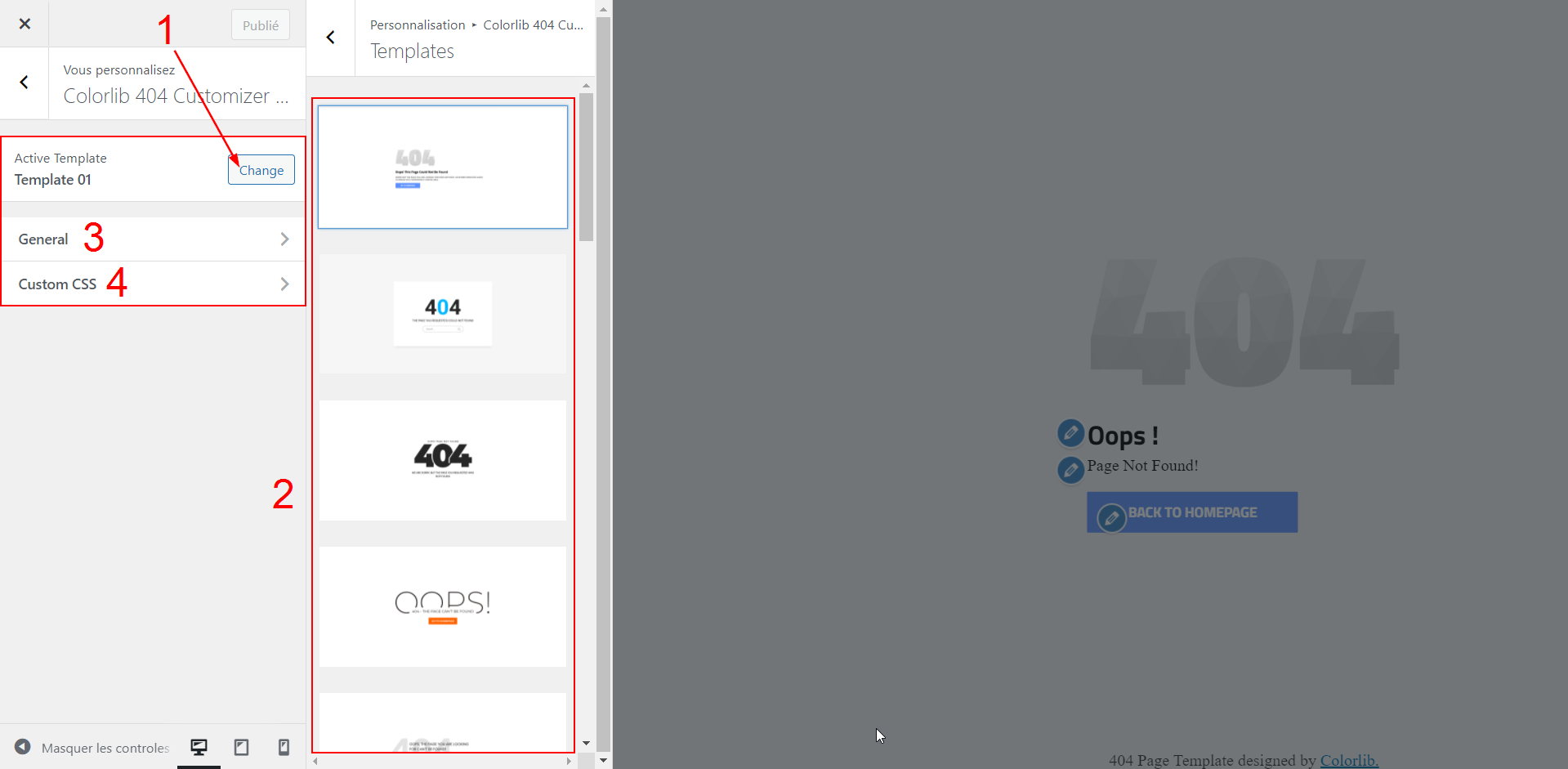
Sur l’interface de l’éditeur, vous trouverez à gauche un menu avec les options de modifications possibles.
Pour commencer, vous devrez utiliser un modèle de page d’erreur 404 déjà créé par Colorlib pour personnaliser votre page 404. Pour cela, cliquez sur le bouton « Change » (1) à droite du nom du modèle actuellement utilisé sur votre site par l’extension. Un menu s’ouvrira avec un large choix de modèles de pages d’erreur 404 (2). Pour choisir un modèle et mettre à jour votre page d’erreur avec ce modèle, il vous suffira de cliquer dessus.
Ensuite, vous pourrez personnaliser le modèle que vous avez sélectionné en cliquant sur « General » (3) dans le menu de Colorlib 404 Customizer ou en ajoutant votre propre code CSS dans « Custom CSS » (4).

Dans les paramètres généraux de l’extension, vous trouverez différentes options pour activer l’entête du site et le pied de page (1), ajouter et personnaliser un fond (2) ou modifier et personnaliser les textes qui apparaissent sur la page d’erreur 404 (3).

Modifiez le modèle de page d’erreur 404 pour qu’il corresponde à vos envies et à l’apparence générale de votre site puis sauvegardez les modifications en cliquant sur le bouton « Publier » de
l’éditeur de WordPress.

Trouvez le meilleur développeur web sur Codeur.com
Vos premiers devis en 15 minutes
Gratuit et sans obligation
Déjà plus de 75 000 clients
Créer une page d’erreur personnalisée sans extension sur WordPress
Si vous ne souhaitez pas remplir votre site WordPress d’extension, vous avez toujours la possibilité de créer une page d’erreur 404 personnalisée en utilisant du code HTML et CSS. Pour créer votre propre page 404 avec du code, vous devez vous rendre dans les fichiers de votre site WordPress à l’aide d’un client FTP ou directement par l’interface d’administration de WordPress dans « Apparence > Éditeur de fichiers des thèmes » (1).
Sélectionnez votre thème actif (2) et recherchez dans les fichiers du thème le fichier se nommant « 404.php » (3). C’est dans le fichier « 404.php » que vous allez ajouter le code de votre page 404
personnalisée.
Si le fichier « 404.php » existait déjà dans les fichiers de votre thème, il y a alors de fortes chances pour qu’il y ait déjà du code qui représente la page d’erreur 404 actuelle de votre site WordPress. Vous pouvez modifier directement le code de cette page 404 ou bien supprimer tout le code pour ajouter un code que vous aurez créé entièrement par vous-même.
Dans tous les cas, il sera toujours intéressant de sauvegarder le code de la page 404 par défaut au cas où les modifications que vous y apporterez ne fonctionnent pas.
Modifiez ensuite le code de la page d’erreur 404 présent dans le fichier « 404.php » (4) et sauvegardez les modifications en cliquant sur le bouton « Mettre à jour le fichier » (5).

Vous pouvez utiliser le code suivant pour créer une page d’erreur 404 simple, mais qui saura rediriger efficacement le visiteur :
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<section class="error-404 not-found">
<header class="page-header">
<h1 class="page-title">Erreur 404 : Page Non Trouvée</h1>
</header>
<div class="page-content">
<p>Nous sommes désolés, mais la page que vous cherchez n'est pas ou plus disponible. Nous vous suggérons de vous rendre sur <a href="/">la page d'accueil</a> du site ou d'effectuer une nouvelle recherche :</p>
<?php get_search_form(); ?>
<p>Découvrez nos derniers articles :</p>
<ul>
<?php
$my_query = new WP_Query('showposts=5');
while ($my_query->have_posts()) : $my_query->the_post();
?>
<li>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
</li>
<?php
endwhile;
?>
</ul>
</div>
</section>
</main>
</div>
<?php get_footer(); ?>
Notre astuce pour mettre en place une page 404 personnalisée
Personnaliser la page d’erreur 404 de votre site est un signe de professionnalisme de votre site, si vous la laissez par défaut, les visiteurs de votre site pourraient ne pas comprendre pourquoi cette page s’affiche à eux alors qu’ils souhaitent afficher une autre page de votre site.
Une page d’erreur 404 personnalisée permet donc d’améliorer l’expérience utilisateur sur votre site et d’augmenter la confiance qu’ont les visiteurs envers vous ou votre entreprise.
Si vous souhaitez être accompagné pour créer une page 404 efficace et originale, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur WordPress freelance qui pourra vous aider à mettre en place une page d’erreur 404 personnalisée sur votre WordPress.





















