Avoir un menu sur votre site WordPress permet à vos visiteurs de naviguer facilement entre les pages de votre site web. On trouvera généralement un menu au moins tout en haut d’un site puis un second dans le pied de page, vous pouvez aussi en ajouter à d’autres endroits, mais ces deux menus sont les principaux et les plus importants.
WordPress permet de créer facilement un menu, grâce à une interface graphique où vous pourrez ajouter simplement des éléments et il vous sera aussi possible de réorganiser les éléments d’un menu existant par glisser-déposer.
Si vous souhaitez en apprendre plus sur comment créer un menu sur WordPress, suivez étape par étape ce tutoriel. Vous pouvez également faire appel à un développeur WordPress qui pourra s’occuper pour vous de la création de votre menu sur WordPress et bien plus encore !
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressAjouter un menu WordPress
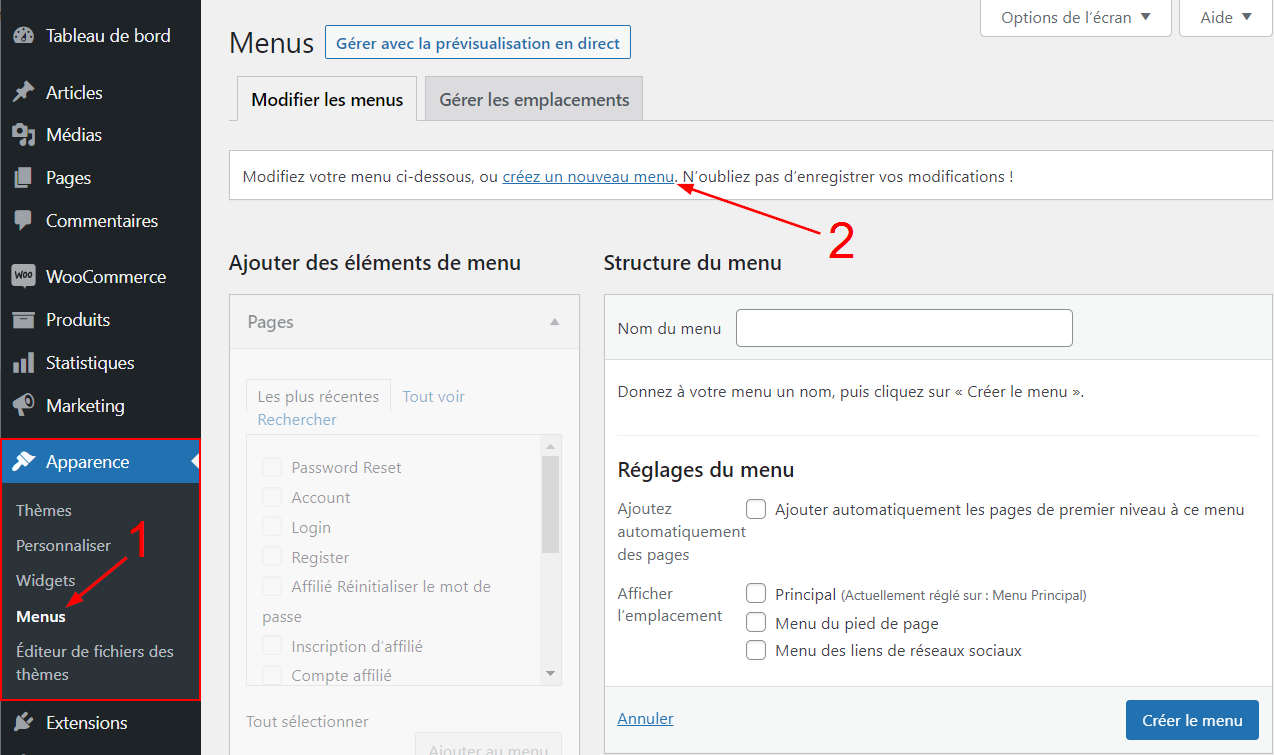
Pour ajouter un menu à votre site WordPress, vous devez vous rendre sur la page « Menus » de la section « Apparence » (1) de l’interface d’administration de WordPress.
Sur cette page vous trouverez différents champs pour créer un nouveau menu si vous n’en avez pas encore un ou bien vous pourrez cliquer sur le lien « créez un nouveau menu » (2) pour démarrer la création d’un nouveau menu.

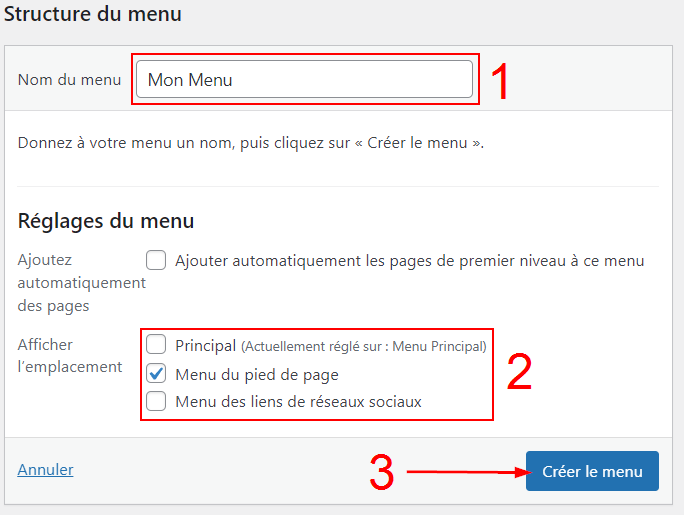
Commencez par nommer votre nouveau menu dans le champ « Nom du menu » (1) puis sélectionnez un emplacement parmi ceux proposés dans « Afficher l’emplacement » (2).
L’emplacement « Principal » représente le menu qui se trouve tout en haut de votre site WordPress et l’emplacement « Menu du pied de page » sera le menu qui se situe dans le pied de page de chaque page de votre site web.
Cliquez ensuite sur « Créer le menu » (3) pour ajouter un nouveau menu à votre site.

Ajouter des éléments à un menu WordPress
Une fois votre menu créé, vous devrez y ajouter des éléments qui seront les pages et autres éléments vers lesquels les visiteurs de votre site pourront accéder à partir du menu.
À gauche de la structure du menu, vous trouverez une colonne « Ajouter des éléments de menu » qui contient différentes sections « Pages », « Articles », « Liens personnalisés » et « Catégories ».
Si vous avez « WooCommerce » installé sur votre site WordPress pour transformer votre WordPress en boutique, vous aurez une dernière section nommée « Terminaisons WooCommerce ».
Pour ajouter un élément à votre menu, il vous suffira de vous rendre dans la section qui vous intéresse parmi celles listées dans votre colonne des éléments de menu puis de cocher la case de l’élément à ajouter au menu et ensuite de cliquer sur le bouton « Ajouter au menu ».
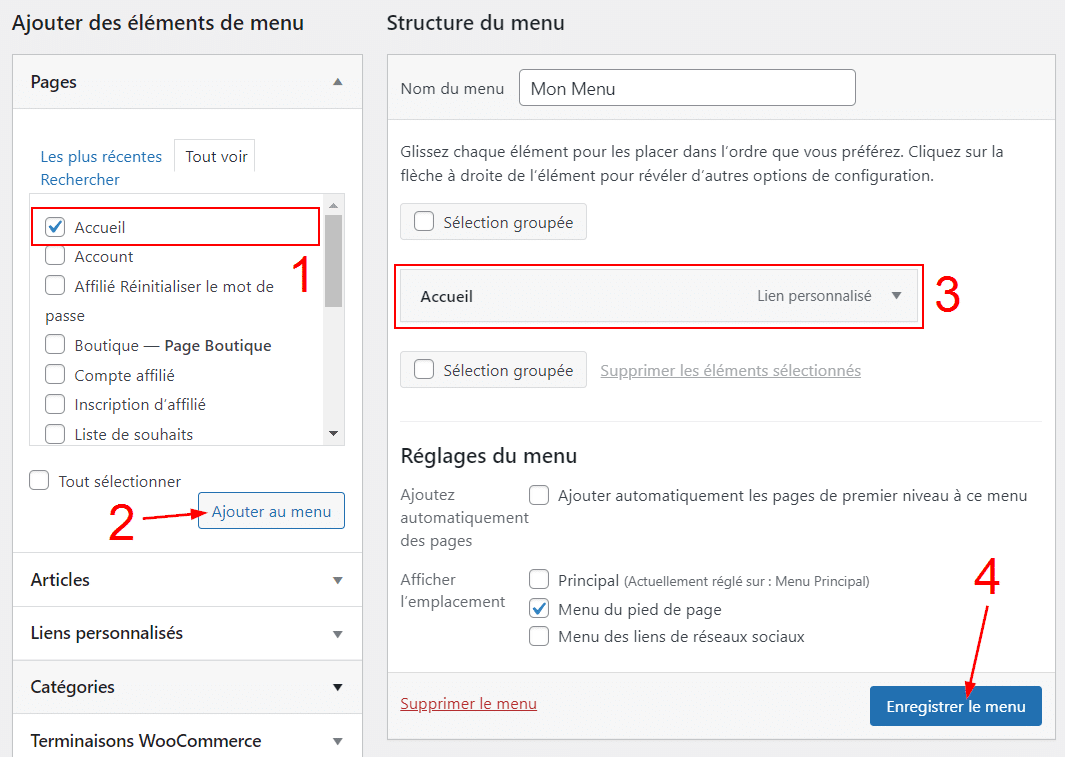
Par exemple, si vous souhaitez ajouter la page « Accueil » (1) de votre site WordPress au nouveau menu, il vous suffit de cliquer sur la coche à gauche de la page « Accueil » puis sur le bouton « Ajouter au menu » (2).
La page sera alors ajoutée à votre menu (3), vous devrez alors cliquer sur le bouton « Enregistrer le menu » (4) pour valider la modification en sauvegardant le menu.

Si vous ne trouvez pas l’élément que vous souhaitez dans la section du type d’élément à ajouter, n’hésitez pas à cliquer sur l’onglet « Tout voir » pour afficher tous les éléments d’une section et pas seulement les éléments les plus récents.
L’élément de type « Lien personnalisé » est différent des autres puisque pour en ajouter un nouveau, vous devrez renseigner une URL et un texte à afficher et non pas cliquer sur une coche.
Par exemple, si vous voulez ajouter la page « Mon Compte » au menu, vous devrez renseigner l’URL de la page « Mon Compte » dans le champ « URL » (1) puis saisir dans le champ « Texte du lien » (2) le texte qui sera affiché dans le menu sur votre site WordPress.

Vous devrez ensuite cliquer sur « Ajouter au menu » puis « Enregistrer le menu » comme pour tout autre élément pour ajouter l’élément au menu et enregistrer les modifications du menu.
Organiser les éléments d’un menu WordPress
L’avantage du menu de WordPress est que vous pouvez réorganiser ses éléments simplement grâce à un glisser-déposer des éléments.
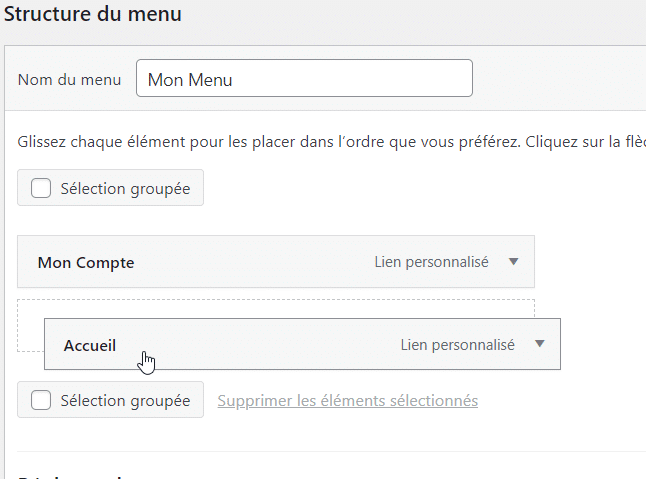
Dans un menu existant, cliquez sur un élément en maintenant le clic et faites glisser l’élément plus bas ou plus haut dans votre menu. Avant de relâcher le clic, vous pouvez prévisualiser où l’élément sera déposé grâce à un encadré en pointillé qui indiquer l’emplacement futur de l’élément sélectionné.

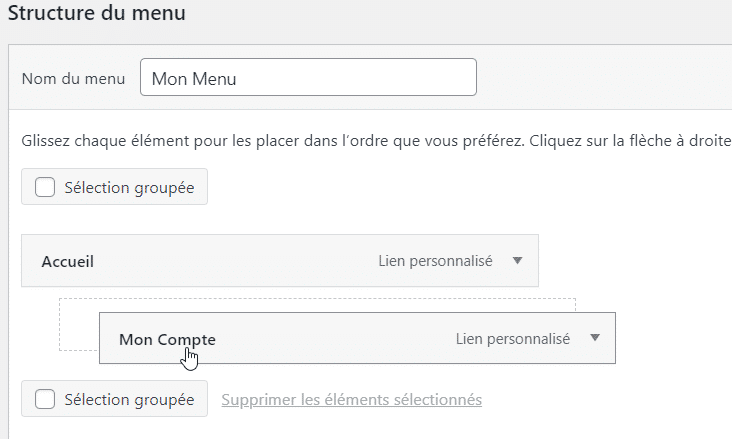
Il est possible de créer des sous-menus en déplaçant un ou plusieurs éléments sous un autre élément. Pour cela, réalisez la même manipulation que précédemment, mais déposez l’élément maintenu sous un autre élément, légèrement décalé vers la droite, pour créer un sous-menu où l’élément sélectionné sera un élément « enfant » de l’élément où il sera positionné en dessous.
Pour savoir si l’élément sélectionné est positionné correctement pour créer un sous-menu, vous pouvez vous aider de l’encadré en pointillé qui sera positionné plus à droite que normalement.

N’oubliez pas de sauvegarder les modifications en cliquant sur le bouton « Enregistrer le menu ».
Notre astuce pour créer un menu sur WordPress
Les menus sont des éléments essentiels à un site web, car ils permettent aux visiteurs d’un site de se déplacer sans difficulté à travers les pages du site.
Désormais, vous saurez créer un menu efficace sur WordPress grâce à l’outil de création et personnalisation des menus de WordPress. Les menus que vous créez avec WordPress peuvent être utilisés par tous les thèmes, mais certaines « page builder » ou « site builder » proposent de créer des menus personnalisés grâce à leurs outils.
Si vous souhaitez créer un menu personnalisé avec Elementor ou Divi, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur WordPress qui pourra vous aider à créer un menu avec le page builder que vous utilisez.





















