L’ajout de champs personnalisés sur WordPress est une fonctionnalité puissante qui permet d’ajouter des informations supplémentaires aux pages, articles et d’autres types de contenu sur WordPress.
Ces champs personnalisés peuvent être utilisés pour compléter les contenus de votre site d’informations utiles telles qu’une description secondaire, un prix, une date précise ou des métadonnées.
Si vous avez besoin d’intégrer plusieurs champs personnalisés sur votre site WordPress, vous pouvez faire appel à un développeur WordPress qui vous accompagnera dans cette modification.
Dans ce tutoriel, nous vous montrerons comment ajouter des champs personnalisés sur WordPress en utilisant des plugins développés pour cette fonctionnalité ou sans plugin grâce aux options de base du CMS.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le prestataire WordPress idéal.
Trouver un expert WordPressQu’est-ce qu’un champ personnalisé sur WordPress ?
Un champ personnalisé sur WordPress aussi nommé « Custom field » est un moyen d’associer des informations supplémentaires à un contenu de votre site que ce soit une page, un article de blog ou tout autre type de contenu.
Ces données supplémentaires sont ajoutées au contenu, mais ne font pas partie des champs de base qui existent sur WordPress tels que le titre d’un article, son contenu ou les catégories auxquelles il appartient.
L’ajout de champ personnalisé est restreint sans plugin spécifique, mais vous pourrez cependant ajouter quelques données additionnelles à vos pages et articles. En passant par un plugin développeur pour cette fonctionnalité, vous aurez accès à une interface qui vous permettra d’ajouter facilement et avec flexibilité diverses informations personnalisées à vos publications sur WordPress.
Tout comme les champs de base de WordPress, les champs personnalisés pourront être renseignés lors de la création ou l’édition d’un contenu de la manière qu’un champ classique.
Ajouter des champs personnalisés sur WordPress sans plugin
WordPress dispose d’une option dans l’éditeur Gutenberg pour que vous puissiez ajouter des champs personnalisés à vos contenus de type page ou article par exemple. Cette option n’est pas activée par défaut, mais vous pouvez la rendre active à tout moment en vous rendant dans les préférences de l’éditeur.
Ajouter des champs personnalisés sur WordPress sans utiliser de plugin est aussi possible en utilisant du code. Cependant, cela nécessite une certaine connaissance en programmation et en développement WordPress puisqu’il vous faudra ajouter dans votre thème actuel du code PHP et éventuellement du code HTML et CSS.
C’est une méthode plus complexe et plus difficile à mettre en place que l’utilisation des champs personnalisés de base de WordPress ou de l’utilisation d’un plugin, mais elle offre un contrôle complet sur l’ajout de champs personnalisés.
Nous vous recommandons de n’utiliser cette méthode que si vous avez une connaissance avancée en développement WordPress.
Dans la suite de cet article, nous vous guiderons à travers l’interface de Gutenberg pour activer les champs personnalisés de WordPress et comment en ajouter un à une page de votre site.
Activer les champs additionnels de WordPress
Pour pouvoir activer les champs additionnels de WordPress, il vous faut vous rendre dans l’interface d’édition de Gutenberg en créant une nouvelle page ou en modifiant une existante, par exemple.
Une fois sur l’interface, vous pouvez accéder aux réglages de l’interface en cliquant sur le menu représenté par les 3 points verticaux en haut à droite (1). Dans le menu, ouvrez les « Préférences » de l’interface (2) puis ouvrez l’onglet « Panneaux » (3).
Dans cet onglet, vous pourrez activer ou désactiver diverses options, mais celle qui nous intéresse ici est « Champs personnalisés ». Activez les champs personnalisés sur WordPress en cliquant sur l’option (4) puis cliquez sur le bouton « Activer et recharger » (5) pour mettre à jour l’interface d’édition et pouvoir utiliser les champs personnalisés.

Une nouvelle section « Champs personnalisés » apparaîtra alors sur votre interface d’édition de contenu de WordPress dans laquelle vous allez pouvoir attribuer un champ personnalisé et une valeur au contenu en cours d’édition.
Pour cela, il vous suffit de sélectionner le champ à ajouter (1) s’il existe déjà ou en créer un nouveau en cliquant sur « Saisissez-en un nouveau » (2) puis de renseigner sa valeur dans la zone textuelle (3).
Terminez l’ajout du champ personnalisé en cliquant sur le bouton « Ajouter un champ personnalisé ».

La limite de cette option disponible sur WordPress est que vous ne pouvez créer qu’un seul type de champ personnalisé à savoir un champ textuel alors qu’avec un plugin vous pourrez créer des champs de sélection, d’image et bien plus encore.
Ajouter des champs personnalisés sur WordPress avec plugin
Le plugin le plus connu et utilisé pour ajouter des champs personnalisés se nomme « ACF » qui est l’acronyme de « Advanced Custom Fields » et qui vous offrira la possibilité d’ajouter plusieurs champs personnalisés à un contenu.
Vous pourrez choisir le type de champs à ajouter et définir des conditions sur l’utilisation de chaque champ personnalisé.
Le plugin Advanced Custom Fields est disponible dans la bibliothèque des plugins de WordPress par le menu « Extensions > Ajouter » et en effectuant une recherche sur le nom du plugin. Cliquez sur le bouton « Installer maintenant » puis activer pour pouvoir commencer à utiliser le plugin ACF sur votre site WordPress.

Comment utiliser le plugin Advanced Custom Fields
Advanced Custom Fields fonctionne par groupe de champs dans lesquels vous pourrez ajouter un à plusieurs champs personnalisés. Ce sont ensuite ces groupes de champs que vous attribuerez à un contenu de votre site web que ce soit une page, un article ou un type de contenu personnalisé.
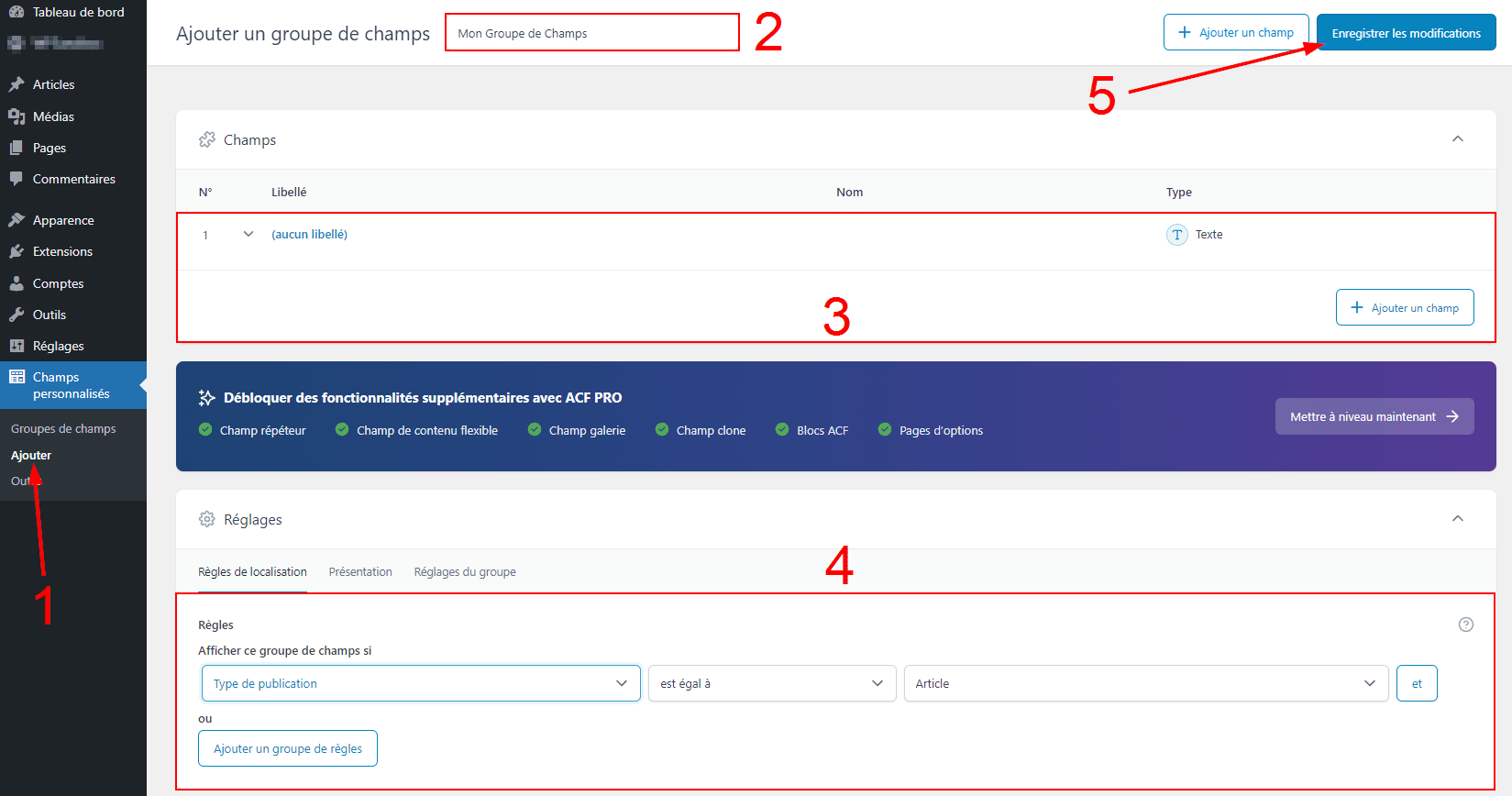
Pour créer un nouveau groupe de champs, il vous suffit de cliquer sur « Champs personnalisés » dans le menu de WordPress puis sur « Ajouter » (1).
Dans un premier temps, vous devrez nommer ce nouveau groupe de champs (2) pour pouvoir le sauvegarder par la suite.
Ensuite, dans la section « Champs » (3) c’est ici que vous allez pouvoir ajouter, supprimer ou modifier des champs personnalisés au groupe.
Puis dans la section « Réglages », vous définirez des conditions d’affichage pour le groupe de champs (4). En fonction de ces conditions, le groupe et les champs personnalisés seront liés à un type de contenu de votre site WordPress et s’afficheront donc lors de l’édition de ce type de contenu.
Pour finir, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » (5) pour ajouter le groupe de champs à votre site.

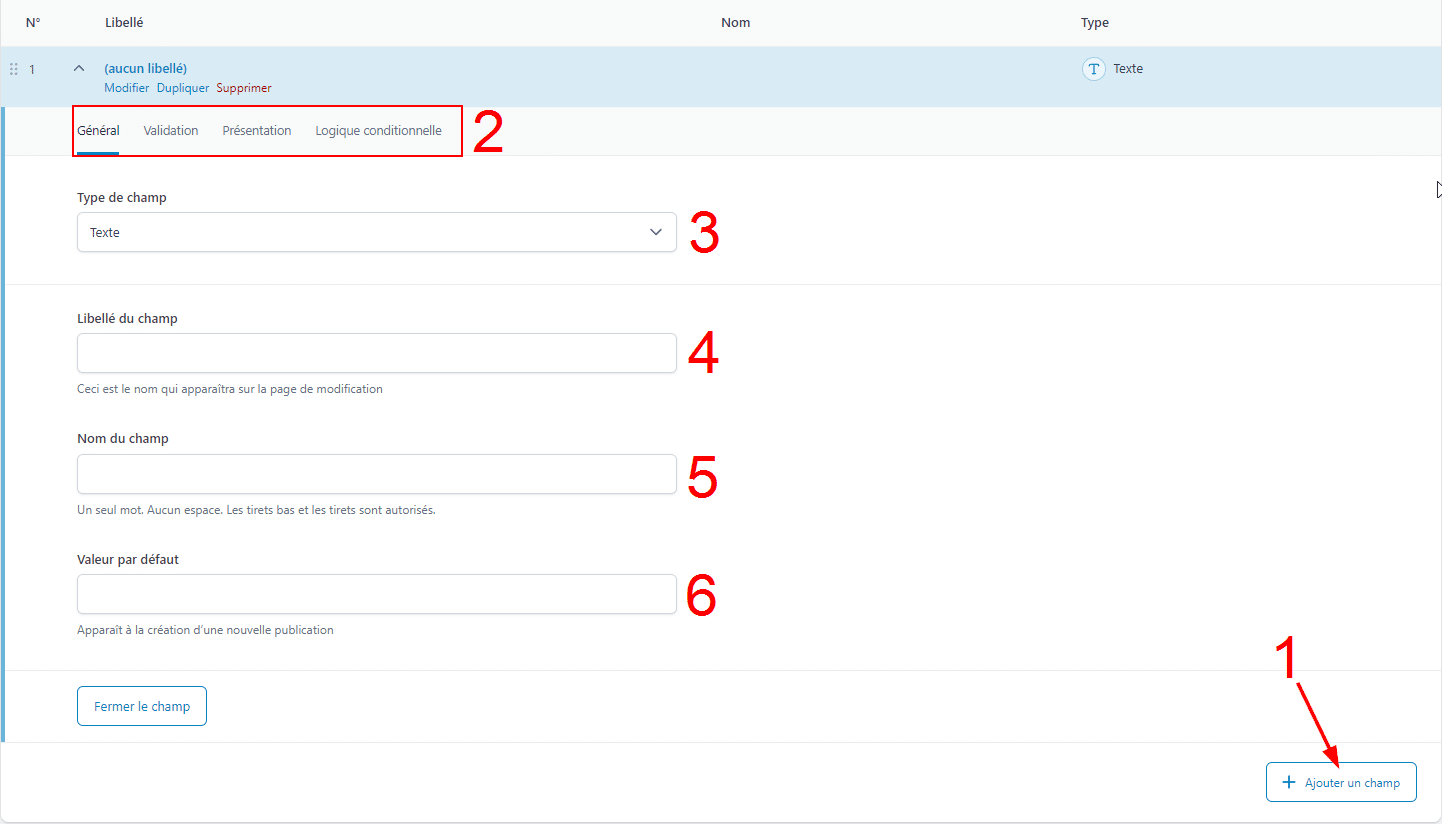
Revenons-en à l’ajout d’un nouveau champ dans un groupe de champs. Cela se passe dans la section « Champs » et vous avez un bouton « Ajouter un champ » (1) pour pouvoir ajouter un champ au groupe.
En cliquant sur la ligne d’un champ ou sur « Modifier », une interface d’édition s’ouvrira pour que vous puissiez configurer le champ comme bon vous semble.
Vous trouverez sur cette interface 4 onglets (2) pour différents réglages, cependant l’onglet « Général » seul vous permet de créer un champ fonctionnel.
Dans l’onglet « Validation », vous trouverez une option vous permettant de rendre le champ obligatoire ce qui peut être utile dans le cas où vous souhaiteriez que l’utilisateur soit obligé de renseigner le champ pour sauvegarder le contenu.
L’onglet « Général » affiche 4 champs et options à renseigner pour paramétrer le champ personnalisé selon vos besoins.
La première caractéristique du champ personnalisé à fournir est le type de champ à créer (3).
Avec cette option, le plugin ACF se distingue des champs personnalisés de base de WordPress qui ne permettent de créer quasiment que des champs textuels. Dans la création de champs personnalisés de Advanced Custom Fields, vous aurez le choix entre différents types de champ tels que : texte, email, URL, image, fichier, liste déroulante, case à cocher, lien relationnel vers un autre contenu et bien d’autres encore !
Ensuite vous aurez deux champs « Libellé du champ » (4) et « Nom du champ » (5) qui servent respectivement à définir le libellé du champ à afficher dans l’interface d’édition de WordPress et le nom à utiliser pour le champ pour l’utiliser dans du code, les thèmes ou les plugins qui utilisent les champs personnalisés.
Enfin, le champ de la valeur par défaut (6) du champ peut être différent et d’autres options peuvent être ajoutées selon le type de champ à créer. En effet, pour un champ de type « Texte » vous n’aurez qu’une valeur textuelle par défaut à saisir, si vous le souhaitez, mais pour un champ de type « Bouton radio » vous aurez plusieurs options à renseigner telles que les choix disponibles des boutons radio, la valeur par défaut ou la valeur de retour à renvoyer.

Les modifications apportées aux champs n’ont pas besoin d’être enregistrées pour chaque champ, mais sont sauvegardées lorsque vous enregistrez les modifications du groupe de champs entier.
Notre astuce pour créer des champs personnalisés sur WordPress
L’ajout de champs personnalisés est une fonctionnalité incluse initialement dans WordPress qui nécessite d’être activée. Cependant, l’utilisation et les possibilités de cette option sont assez restreintes puisque la fonctionnalité n’est pas très développée.
Pour avoir accès à des champs personnalisés plus complexes, vous devrez installer un plugin tel que Advanced Custom Fields qui vous offrira de nombreuses options de personnalisation pour vos champs personnalisés.
Néanmoins, si ACF n’est toujours pas suffisant pour créer les champs dont vous avez besoin, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à coder de nouveaux champs personnalisés sur WordPress.






















